Memilih Jasa Pembuatan Font Huruf – Dunia advertising saat ini sudah mulai maju dan berkembang dengan baik. Konsep periklanan yang baik dan mendidik sudah banyak. Tipografi yang baik akan membuahkan sebuah design yang baik pula dan bisa di tampilan untuk dunia devertising Indonesia. Bentuk jenis font yang baik akan berpengaruh untuk keindahan tampilan sebuah design, begitu juga dnegan font yang kurang baik maka akan menghaskilkan design yang kurang baik pula. Sekarang ini sudah banyak jasa pembuatan font yang bisa ditemukan di Indonesia , bahkan di android juga sudah ada yang berbyar ataupun yang free semua ada. Font-font kreatif tersedia banyak di berbagai situs internet. Cara penggunaanya juga gampang , pengguna tinggal download saja font gratis yang open source dan menggunakannya sebagai font untuk tulisan di iklan web atau konten mereka.
Beberapa situs di internet sudah menyediakan font-font gratis yang bisa di download secara gratis , font-font ini biasanya berupa gambar atau link yang sudah siap dpakai dan tinggal di download saja, dengan begitu bisa langsung digunakan tanpa harus menghilangkan watermark dan semacamnya. Jasa pembuatan font huruf untuk designer. Font huruf yang bagus akan membuat sebuah penulisan biasa menjadi memiliki sebuah daya tarik yang berbeda dan terkesan lebih memikat bagi yang melihat, misalnya saja kata bakso goreng namun dengan design pembuat huruf yang berbeda tentu saja tulisan bakso goreng menjadi lebih bagus dan menarik.

Tipografi sendiri adalah seni memilih font huruf pada sebuah design , sekarang tipografi sudah banyak digunakan oleh perusahaan agen dalam membuat logonya, bahkan untuk orang yang baru yang mulai membuka sebuah bisnis judi bola sekarang sudah mulai melirik untuk membuat logo bisnisnya menggunakan tipografi. Saat ini pengertian tipografi sudah sangat meluas untuk beberapa pengertian dan mulai berkembang secara luas pula. Tipografi sekarang sudah mengarah pada pemilihan spesifikasi dan karakter pada huruf design, lebih tepatnya tipografi sekarang sudah mencapai tahap bagaimana memilih sebuah huruf yang baik dan mengelolanya huruf-huruf tersebut untuk sebuah tujuan seperti yang dilakukan pada jasa periklanan atau advertising.
Jika di cermati lebih lanjut , pemilihan jenis font ini sangat penting untuk penyampaian sebuah informasi , karena informasi sebaik apapun jika penataannya saja sudah tidak karuan maka sama saja informasi tersebut tidak akan dibaca. Sepanjang apapun informasinya lebih baik menggunakan pemilihan kata yang tepat agar point point dari informasi tersebut bisa disampaikan dengan baik dan diperhatikan dengan baik pula. Cara pemilihan huruf pun ada caranya tersendiri , memilih jenis font huruf harus di sesuaikan dengan tema atau konsep dari barang tersebut, jangan memilih font kaku untuk branding barang wanita begitu contohnya.
Beberapa Tips Cara Menjual Font
Beberapa Tips Cara Menjual Font – Sebelum kita mulai menjelajahi desain tipe, mari kita bicara sebentar tentang apa yang bukan desain font. Jika Anda sudah mengetahui dasar-dasar ini, silakan lanjutkan ke bagian berikutnya.Berikut adalah beberapa istilah yang perlu Anda pahami karena saya akan sering menggunakannya:Tipografi adalah seni mengatur karakter tertulis sambil bekerja untuk meningkatkan keterbacaan dan penampilan mereka. Untuk melakukan itu, seorang tipografer akan menggunakan tipografi yang berbeda dan bermain dengan ukurannya, kerning, leading, line length, dll.

Beberapa Tips Cara Menjual Font
Monofonts.com – Jadi, tipografi pada dasarnya adalah seni menggunakan tipografi yang berbeda dalam berbagai pengaturan (seperti desain web, pengemasan, buku, dll). Yang penting, tipografer mungkin atau mungkin tidak mendesain jenis yang mereka gunakan.Desain tipe (atau desain font) melibatkan pembuatan tampilan karakter visual (mesin terbang). Ini akan mencakup huruf, angka, dan simbol lainnya. Dalam satu jenis huruf, mesin terbang akan memiliki fitur serupa yang dapat dikenali. Mereka juga akan diatur dalam set font dan berbagi karakteristik tertentu: berat, gaya, kondensasi, lebar, miring, miring, dan ornamen. Ini berarti bahwa ada beberapa font yang tersedia dalam satu keluarga jenis huruf seperti Huruf Arial atau Tahoma.
Seperti yang bisa kita lihat, mendesain tipografi termasuk membuat font. Namun, Anda dapat membuat font alternatif untuk jenis huruf yang sudah ada. Dengan demikian, Anda akan menjadi seorang desainer tipe atau font. Istilah “font” dan “tipe” ini digunakan secara bergantian lagi dan lagi akhir-akhir ini.Kebanyakan pengecoran menggunakan istilah pengembang font atau desainer font untuk merujuk pada hal yang sama. Foundries adalah pasar online yang menjual secara online jenis yang diproduksi oleh desainer tipe yang dipekerjakan atau independen. Di era digital, batas antara tipografi dan font menjadi sangat tipis.
Baca Juga : font TrueType Adalah Salah Satu Editor Font GratisKetik desain sebagai karier
Desain tipe adalah peluang besar bagi seorang desainer grafis (atau yang bercita-cita tinggi) untuk berspesialisasi dan membangun karier yang sukses. Ini melibatkan kerja kreatif dan penghasilan pasif. Siapa yang tidak menginginkan itu? saya pasti akan.
Kami akan membahas risiko dan kemungkinan jebakan karir dalam desain tipe di bagian selanjutnya. Tapi pertama-tama, bagaimana Anda bisa yakin bahwa profesi ini cocok untuk Anda? Apakah Anda yakin bahwa desain tipe akan membantu Anda memaksimalkan keterampilan dan hasrat Anda?
Dipekerjakan sebagai desainer font
Menemukan pekerjaan perusahaan sebagai desainer tipe bukanlah tugas yang mudah. Lebih sulit lagi jika Anda tidak memiliki ijazah sekolah seni atau desain dan portofolio yang solid.Banyak desainer font muda magang dengan biro desain saat masih belajar di sekolah seni. Setelah itu, mereka mungkin atau mungkin tidak mendapatkan pekerjaan itu.
Hal terbaik tentang magang adalah Anda mengerjakan proyek yang lebih besar bersama desainer font berpengalaman. Ini adalah kesempatan besar untuk tumbuh secara profesional, meskipun jarang dibayar dengan baik.
Desainer profesional biasanya bekerja sendiri dan hanya membagikan hasil karyanya secara online. Jadi, jika Anda ingin berspesialisasi dalam desain tipe saja, tidak akan mudah untuk menemukan pekerjaan perusahaan. Ketika datang untuk mengembangkan font, banyak bisnis memilih untuk bekerja sama dengan pekerja lepas pada proyek terpisah daripada mempekerjakan desainer internal. Tetapi jika Anda siap bekerja sebagai desainer grafis dan melakukan berbagai tugas, bahkan yang tidak ada hubungannya dengan tipografi, peluang Anda untuk mendapatkan pekerjaan bergaji tinggi di agensi akan meningkat.
Di AS, seorang desainer grafis tingkat pemula akan memperoleh penghasilan dari $35rb per tahun, desainer tingkat staf akan mendapatkan $45rb, dan seorang desainer senior dapat memperoleh penghasilan hingga $75rb per tahun tergantung pada perusahaan. Seorang juru ketik dapat mengharapkan penghasilan tahunan sebesar $45k dan hingga $60k.
Jual font Anda secara mandiri
Jika Anda memiliki jiwa bebas dan mandiri, Anda dapat mencoba menjual font Anda sendiri. Untuk memiliki penghasilan yang stabil dari waktu ke waktu, Anda mungkin memerlukan situs web dan portofolio yang cukup besar.
Saat bekerja sendiri, Anda harus menguasai semua mur dan baut bisnis Anda dan melakukan banyak negosiasi dengan klien. Anda juga akan menangani penjualan individu dan dukungan pelanggan. Akan ada banyak suka dan duka, tetapi jalan mandiri menuju kesuksesan sangat mengasyikkan.
Satu-satunya syarat memasuki pasar sebagai penjual tipe tunggal adalah siap menginvestasikan banyak waktu, kesabaran, dan uang dalam bisnis baru Anda.
Selain itu, Anda memerlukan rencana pemasaran yang mencakup beberapa saluran promosi (termasuk promosi organik, iklan berbayar, dan SMM).
Jual font Anda melalui reseller
Pengecer adalah situs web yang menemukan font di pengecoran dan membuat kontrak untuk menjualnya ke basis pelanggan mereka. Seringkali, mereka memiliki ceruk pasar dan mencari font dengan gaya tertentu.
Banyak desainer font senang bekerja dengan pengecer karena pengecer melakukan semua pemasaran. Mereka akan memastikan font Anda terjual di sebanyak mungkin pengecoran. Pengecer memiliki kontrak dengan pengecoran besar dan bertindak sebagai perantara antara desainer dan perpustakaan font. Perusahaan penjualan kembali bekerja di banyak saluran promosi dan sangat baik dalam mengirimkan font ke pengguna akhir.
Beberapa pengecer ingin menjual font Anda di semua pengecoran, yang lain lebih suka menjual produk secara eksklusif ke satu pasar. Pengecer memiliki perpustakaan yang sangat besar, jadi font Anda harus tahan persaingan ketat. Lakukan analisis risiko/manfaat sebelum mengambil keputusan.
Ketik pekerjaan penjualan kembali untuk komisi dan pertahankan rata-rata 40-65% dari harga font.
Menjual font melalui pengecoran tipe adalah pilihan penghasilan paling populer di antara desainer tipe.
Foundry adalah sumber daya yang menjual tipografi. Saat ini, kebanyakan dari mereka melakukannya melalui website dalam bentuk digital. Foundries juga dapat menawarkan paket layanan desain yang bagus untuk dibeli.
Setelah Anda mengirimkan font Anda ke pengecoran atau pasar online, Anda tidak lagi bertanggung jawab untuk mempromosikan dan menjualnya.
Pengecoran akan menangani semua tugas pemasaran dan administrasi. Mereka juga akan berurusan dengan pengecer dan siapa saja yang menunjukkan minat pada font Anda. Sebuah pengecoran akan menggunakan jaringan pengecer dan sumber daya pemasarannya untuk mengeluarkan font Anda dan menjualnya sebanyak mungkin.
Beberapa pengecoran mungkin membayar Anda persentase dari setiap penjualan, apakah itu dilakukan langsung dari situs web atau melalui saluran distribusi lain. Pengecoran lainnya membayar persentase dari harga grosir. Dalam hal ini, pendapatan Anda dari penjualan tertentu akan bergantung pada jumlah saluran tempat penjualan dilakukan. Semakin banyak pihak yang terlibat, semakin sedikit uang yang Anda dapatkan.
Setelah Anda menginvestasikan waktu dan upaya untuk membuat font, Anda tidak ingin font itu terkubur terlupakan. Jadi, bekerja dengan pengecoran yang populer dan dapat dipercaya mungkin merupakan pilihan optimal untuk tipe desainer yang ambisius. Pastikan font Anda memenuhi standar kualitas pengecoran itu dan cukup unik untuk bersaing dengan font lain di perpustakaan pengecoran.
Hal terbaik yang diberikan pengecoran kepada seorang desainer font adalah kesempatan untuk mendapatkan penghasilan pasif dari setiap penjualan font tersebut.
Anda juga mendapatkan jaminan bahwa font Anda akan dilihat oleh banyak orang.
Masterbundles memberi Anda komisi 50% dari setiap penjualan FOR LIFE.
Anda mengirimkan font dan kami memasarkannya melalui saluran kami. Uang akan terus datang saat Anda memikirkan bisnis Anda dan fokus pada hal-hal yang penting bagi Anda.
Tanpa pemasaran, tanpa administrasi, tanpa berurusan dengan pelanggan – Master Bundles akan mengurus semuanya untuk Anda.
Juga, pastikan Anda berlangganan blog kami dan mendapatkan informasi tentang tren terbaru di industri ini.
Apa yang perlu Anda ketahui sebagai desainer tipeDi bagian ini, saya akan mencoba memberi Anda gambaran sekilas tentang pengetahuan yang harus Anda miliki sebelum Anda mulai mendesain tipe pertama Anda.
Daftar istilah yang akan saya coba jelaskan tidak lengkap. Saya menyediakan tautan ke sumber daya yang luar biasa, menggunakannya untuk memperdalam pengetahuan Anda tentang topik tertentu. Jika Anda bukan orang baru di bidang ini, langsung saja ke bagian selanjutnya yang lebih praktis.
Tipografi zaman dulu
Prasejarah tipografi dimulai sejak bangsa Sumeria mengenal tulisan formal sejak 3500 SM. Orang Mesir kuno adalah yang pertama menggunakan simbol dalam seni, dan Fenisia menciptakan alfabet tertulis pertama pada 1000 SM. Alfabet ini kemudian diambil alih oleh orang Yunani dan Romawi. Faktanya, banyak aspek yang masih asing bagi kita di tahun 2019.
Abad Pertengahan terkenal dengan kecintaannya pada kaligrafi dan huruf yang terlihat dari manuskrip indah yang bertahan hingga saat ini.
Munculnya tipografi seperti yang kita kenal sekarang dimulai pada abad ke-15 ketika Gutenberg menemukan mesin cetak dan tipe bergerak yang dapat digunakan dengannya. Sejak itu, orang mulai bereksperimen dengan jenis, ukuran, keberanian, bayangan, dan gaya. Serif dan sans serif tertua sebenarnya berasal dari zaman Revolusi Industri.
Pergeseran besar berikutnya dalam industri terjadi ketika mesin line-casting seperti Linotype dan Monotype ditemukan. Ini diizinkan untuk menggunakan jenis tertentu dan mengedarkannya kembali ke mesin secara otomatis. Ini secara dramatis memudahkan proses pencetakan karena pengaturan huruf manual tidak lagi diperlukan.
Pada tahun 1885, kami melihat awal penskalaan optik ketika mesin pantografi dapat memperluas atau memadatkan karakter dan gambar. Ini memungkinkan para tipografer untuk menggunakan ukuran yang berbeda dari font yang sama dalam karya mereka. Juga, sistem pengukuran font “titik” yang sekarang kita anggap remeh ditemukan pada waktu itu. Sebelum itu, Anda akan menyebut ukuran yang berbeda dari font yang sama dengan nama yang berbeda.
Dari tahun 1950-an hingga 1985 prototyping adalah tren yang mendominasi. Teknologi ini melibatkan memproyeksikan karakter ke layar dan menggunakan lensa untuk menyesuaikan ukuran gambar dan jenis skala. Awal era digital pada tahun 1980 pertama kali memberi jalan kepada mesin setengah fototipe setengah digital, yang masing-masing memiliki format font sendiri. Standar untuk penyusunan huruf digital, PostScript berkembang pada akhir 1980-an dan mendapatkan popularitas karena dimasukkan ke dalam Macintosh dan pembuat Halaman pertama (program penerbitan desktop).
Sekarang, kami memiliki berbagai bahasa deskripsi halaman dan format font, seperti Postscript Type One, Multiple Master, Truetype, dan Truetype GX, Open Type, dll.
Jenis font
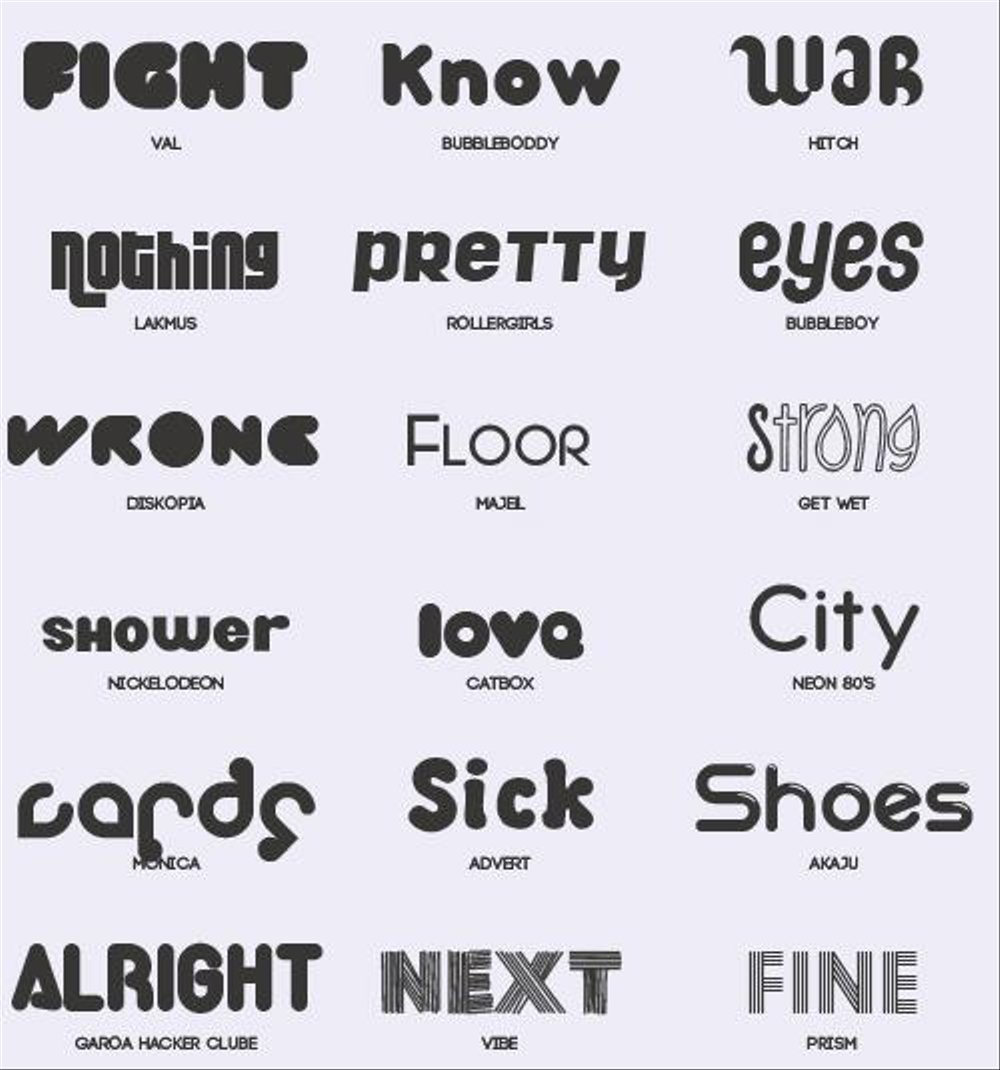
Selama bertahun-tahun, banyak upaya dilakukan untuk mengkategorikan tipografi dan membuat klasifikasi terstruktur. Pendekatan yang paling populer adalah membedakan empat kategori dasar tipe: serif, sans serif, tipe skrip, dan tipe dekoratif.
Di bawah ini, kita akan menjelajahi setiap kategori dan subkelompok dasar yang terdiri darinya. Klasifikasi ini sama sekali tidak melelahkan, dan saya akan menambahkan beberapa tautan lagi di akhir bagian untuk mereka yang ingin tahu lebih banyak.
Serif
Jenis huruf serif mendapatkan namanya dari goresan kecil yang kita lihat di ujung baris. Elemen-elemen ini membuat serif sangat mudah dibaca dan banyak digunakan di media cetak. Kebanyakan serif masuk termasuk Times New Romans, Georgia, Didot, Garamond, Baskerville, dll. Sementara serif juga bagus untuk judul dan logo, mereka tidak dapat dibaca secara online dengan sempurna. Saat ini, serif dihargai karena menambahkan sedikit keandalan, kecanggihan, dan formalitas pada proyek desain.
Sans Serif
Font Sans Serif mendapatkan namanya karena kekurangan elemen serif di akhir setiap karakter. Mereka terlihat lebih modern dan membaca lebih baik di layar digital. Tipe-tipe ini tampaknya memiliki kepribadian yang lebih terbuka dan humanistik. Mereka terlihat bersih dan cenderung membuat pesan Anda terlihat universal. Kami melihat sans serif di mana-mana – di situs web, di logo dan judul, dalam teks kecil dan kemasan produk.
Font skrip jelas terinspirasi oleh tulisan tangan, yang membuatnya mengalir dan dekoratif. Jenis ini biasanya memiliki elemen yang terhubung.
Anda mendapatkan kesan feminin, mewah, elegan dan personal dari tipe ini.
Istilah tipografi penting dijelaskan
kisi tata letak
Grid adalah tulang punggung tata letak halaman, struktur dalam menempatkan teks dan gambar pada halaman. Tidak mungkin membangun tata letak tipografi yang cukup baik tanpa koherensi internal. Kisi menyertakan panduan dan kolom yang membuat tata letak seimbang dan dapat diprediksi Kisi tata letak bisa simetris atau asimetris tergantung pada apakah mereka mengikuti garis tengah.
Kisi hierarki adalah untuk mengatur konten di situs web. Kisi Modular memiliki kolom dan baris dan memungkinkan pengorganisasian konten dengan cara yang lebih terstruktur daripada hanya dengan kolom. Kisi-kisi ini juga yang terbaik untuk bagan dan jadwal. Kisi garis dasar menentukan jarak antar baris teks dan menciptakan ritme yang mengalir ke dalamnya. Mereka biasanya dikombinasikan dengan jenis grid lainnya. Kisi kolom paling populer di majalah di mana mereka hanya mengatur teks ke dalam kolom. Kisi-kisi naskah digunakan di mana ada banyak teks biasa, seperti dalam dokumen pdf.
Ukur mengacu pada panjang baris teks. Panjang ini berlaku untuk paragraf dan kolom. Ukur membuat teks lebih mudah dibaca karena garis yang terlalu panjang akan terlalu sulit untuk diikuti. Atau, garis yang sangat sempit akan membuat pembaca mengalihkan pandangan mereka ke sana kemari sepanjang waktu yang melelahkan.
Leading adalah jarak antara satu garis dasar teks ke yang berikutnya dikurangi ukuran jenis itu sendiri. Baris teks yang lebih panjang membutuhkan lebih banyak awalan, dan karakter yang lebih besar membutuhkan lebih sedikit awalan. Spasi yang baik membuat teks lebih mudah dibaca dan enak dipandang.
Perataan kiri adalah cara orang melihat teks secara alami sehingga lebih baik untuk mengatur konten Anda dengan cara ini. Anda dapat menyelaraskan semua judul ke kanan dan membenarkan tidak lebih dari beberapa baris teks di seluruh halaman. Pembenaran dalam satu kolom membuat garis lebih pendek dan menambah kekacauan pada tata letak.
Kain lap adalah sisi paragraf yang berantakan ketika teks disejajarkan dengan sisi yang berlawanan. Setelah menyelaraskan teks, seorang tipografer perlu merawat kain dan membuat ujung garis bergerak ke sana kemari lebih sedikit. Sebuah paragraf dengan akhiran baris yang sangat tidak rata akan menjadi buruk. Kain seperti itu melelahkan mata.
Kerning adalah jarak antara dua karakter dari proses pengaturan jarak ini. Anda pasti akan melakukan kerning saat bekerja dengan headline, logo atau potongan teks menonjol lainnya. Pelacakan mengacu pada penyesuaian jarak antar karakter di seluruh dokumen secara otomatis.
Janda adalah baris teks yang terpisah dari paragraf lainnya dan berakhir di kolom yang berbeda atau di halaman lain. Yatim adalah kata-kata atau garis pendek yang mengakhiri paragraf meninggalkan banyak ruang putih. Baik janda maupun anak yatim harus dihindari untuk meningkatkan keterbacaan teks dan membuatnya terlihat harmonis.
font TrueType Adalah Salah Satu Editor Font Gratis
Font TrueType Adalah Salah Satu Editor Font Gratis – Bukankah lebih bagus kalau Anda bisa menyebabkan font TrueType Anda sendiri, memberi nama apa pun yang Anda inginkan, dan menggunakannya dalam program seperti Word, Photoshop, dll.? Untungnya, ada sebagian aplikasi perangkat lunak yang sangat keren yang bisa Anda mengfungsikan untuk tidak cuma menyebabkan font Windows Anda sendiri, tapi terhitung mengedit font yang Anda memiliki di sistem Anda!
Font TrueType Adalah Salah Satu Editor Font Gratis
Monofonts.com – Dalam posting ini, saya akan menyebutkan sebagian program gratis dan berbayar yang bisa Anda mengfungsikan untuk menyebabkan font kustom. Jelas program berbayar condong memiliki lebih banyak opsi dan antarmuka yang lebih baik untuk bekerja bersama dengan font, tapi ada terhitung program gratis.
Editor Font Gratis
Kebanyakan orang akan membuatnya untuk bersenang-senang, bukan untuk bisnis, jadi saya akan mulai dengan font gratis. Ada jutaan font yang tersedia untuk diunduh atau dibeli secara online, jadi jika Anda membaca posting ini, Anda akan tertarik untuk membuat font yang kreatif dan orisinal!
Salah satu cara termudah untuk membuat font baru adalah dengan menggunakan editor font online. Anda dapat membuat font langsung di browser Anda dan mengunduhnya ke komputer Anda setelah selesai. Struktur Font
FontStruct mungkin adalah editor font online favorit saya karena memiliki antarmuka yang bagus dan alat font yang lebih baik. Anda harus membuat akun dan masuk untuk menggunakan layanan ini. Kemudian tekan tombol “Buat Konfigurasi Font Baru”. Setelah menentukan nama font, layar Font Editor akan ditampilkan.
Baca Juga : 6 Langkah Sederhana Cara Membuat Font Sendiri
Blok digunakan di sini untuk mengatur blok font blok demi blok. Ada banyak pilihan berbeda, dan Anda dapat beralih ke mode ahli untuk alat pembuatan font lainnya. Menciptakan sesuatu yang benar-benar unik membutuhkan waktu, latihan, dan kreativitas, tetapi itu pasti menyenangkan. CatFont
FontStruct mengharuskan Anda menggunakan alat digital untuk membuat font, tetapi bagaimana jika Anda menggambar font dengan tangan dan kemudian ingin mengubahnya secara digital menjadi font vektor? Di sinilah PaintFont dapat membantu!
PaintFont adalah layanan online rapi yang memungkinkan Anda memilih terlebih dahulu karakter yang ingin Anda gunakan untuk font Anda, lalu mencetak template yang Anda buat dan kemudian mengunduhnya secara paksa untuk mengubah tulisan tangan Anda menjadi font asli. . … ada juga template untuk bahasa selain bahasa Inggris seperti Spanyol, Jerman, Prancis, Italia, dll.
Klik “Buat Template” dan itu akan mengunduh file PDF yang harus Anda cetak dan isi. Setiap blok berisi tidak benar satu cii-ciri yang dipilih di atas tapi Anda harus menulisnya layaknya yang Anda menginginkan bersama dengan font baru. Simbol adalah untuk referensi, sehingga program menyadari blok mana yang mewakili cii-ciri mana.
: Kemudian unduh template font dan unduh font yang baru saja Anda buat. Jelas prosesnya bisa saja tidak sempurna, jadi Anda harus memindai template bersama dengan baik sebelum mengunggah dan menegaskan cii-ciri ditulis bersama dengan menyadari bersama dengan tinta hitam. Hal baiknya adalah jika lebih dari satu font tidak dikenali bersama dengan benar, Anda tidak harus mengawali berasal dari awal.
: Anda dapat sebabkan template baru cuma manfaatkan cii-ciri yang tidak valid dan kala mengunduh, klik Opsi Lanjutan untuk manfaatkan font asli sebagai font default. Karakter yang baru dikenali menggantikan cii-ciri di dalam font default. Secara keseluruhan, ini adalah rencana yang hebat dan sesuatu yang menggembirakan untuk dikerjakan bersama dengan anak-anak Anda!
BirdFont
Pindah berasal dari alat online ke alat desktop, tidak benar satu editor font yang hebat adalah BirdFont. Ada lebih dari satu alat manajemen font dan terlalu ringan digunakan bagi siapa saja yang sudah punyai pengalaman bersama dengan program layaknya Adobe Illustrator atau Corel Draw.
Jika Anda baru mengenal alat ini, harus lebih dari satu kala untuk mempelajarinya gara-gara sukar untuk sebabkan sesuatu yang layak cuma bersama dengan bermain bersama dengan alat yang tidak Anda ketahui langkah menggunakannya. Anda dapat lihat arahan online kami untuk membantu Anda memulai. FontForge
Program gratis lainnya untuk pengeditan dan konversi font adalah FontForge. Ini adalah proyek sumber terbuka dan berguna bersama dengan baik, tapi tidak sebanyak yang kami inginkan. Pertama-tama, sepertinya tidak tersedia pembaruan sejak 2012. Kedua, alih-alih berada di satu jendela besar, tersedia jendela terpisah untuk alat, daftar font, dll.
Ini bermanfaat bersama dengan baik, tetapi tidak ramah pengguna. Selain itu, ia tidak miliki alat sebanyak BirdFont. Sekarang mari kami bicara mengenai aplikasi pengeditan font berbayar. editor font komersial
Font Creator
High Logic miliki program yang benar-benar keren bernama FontCreator jadi berasal dari $79 yang terlalu mungkin Anda membawa dampak dan mengedit font TrueType atau OpenType. Ini juga miliki alat menggambar dan mengedit yang benar-benar kuat yang dibikin untuk tipografer dan desainer, dan antarmuka intuitif untuk pemula!
Program ini benar-benar ideal untuk desainer grafis dan seniman, dan terkecuali Anda miliki banyak uang untuk dibuang, tidak banyak untuk bereksperimen. Berikut adalah beberapa fitur utama berasal dari program ini:
. Membuat dan mengedit font TrueType dan OpenType
. Memodifikasi desain karakter yang tersedia
. Menambahkan karakter yang hilang ke kumpulan font
. Menambahkan transformasi gambar (misalnya isyarat tangan, logo, atau teks postingan tangan) ke garis besar karakter
. Mengedit dan membawa dampak ulang nama font
Memperbaiki pemetaan karakter
Mengoreksi penampilan font yang keliru
Membuat, mengoreksi, mengimpor, mengekspor, dan menghapus pasangan kerning
2.000 Menambah/memodifikasi lebih banyak berasal dari satu mesin terbang yang rumit
Mengubah mesin terbang satu per satu atau semua font (misalnya tebal)
Mencari font TrueType didalam koleksi TrueType
Pratinjau semua font sebelum saat instalasi
Instal font Windows untuk digunakan didalam program Windows
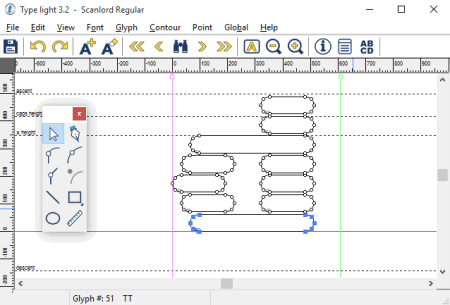
Buat font Anda sendiri untuk membiasakan diri bersama dengan FontCreator bisa membawa dampak Pertama klik “File” di menu, lalu klik “Baru”.
Kasih font terkini Kamu julukan yang istimewa. Bila tidak, itu tidak bisa menginstal dengan betul di Windows esok. Julukan ini bukan julukan file. Ini merupakan julukan font yang bisa diperlihatkan di didalam program. Misalnya, Times New Roman merupakan julukan keluarga font, serta julukan file nyatanya merupakan timesbd. ttf.Saat ini menunjukkan jendela Browse Glyphs di mana Anda dapat melukis bacaan. Mengklik 2 kali kepada sel berbekas” A” bisa bawa Anda ke jendela penyuntingan mesin melambung. Mulailah menulis pesan Kamu dengan seleksi Garis Besar dari menu Sisipkan.
Kamu dapat membaca bimbingan komplit Mengenai pemakaian FontCreator di mari. Bila Kamu sedang merasa sangat kompleks, ataupun jika Kamu dambakan mengakibatkan font dengan tangan Kamu sendiri, Kamu menginginkan sejenis pil lukisan serta program grafis semacam Photoshop yang dapat meletakkan semua graf yang Kamu lukisan didalam bentuk GIF. Ada banyak program melukis free di luar situ.
Bila Kamu sudah meletakkan tiap kepribadian didalam bentuk GIF, Kamu dapat mengimpornya ke jendela Edit Glyphs dengan seleksi Tools lalu Import Image. Dengan metode ini Kamu tidak wajib mengfungsikan perlengkapan buat melukis graf, mencukupi catat.: Setelahmengakibatkan lebih dari satu font, Kamu dapat mencoba font kustom baru dengan seleksi Percobaan dari menu Font. Dikala Kamu merasa mengetik bacaan, Kamu dapat amati semacam apa bacaan itu.
Saat ini Kamu dapat menginstal font kepada Windows dengan mengklik Instal kepada menu Font. Memindahkan font ke berkas Font Windows tidak dianjurkan. Sehabis terinstal, font Kamu bisa ada buat semua aplikasi kesukaan Kamu!
6 Langkah Sederhana Cara Membuat Font Sendiri
Monofonts.com – Dengan paket-paket seperti Google Fonts dan Typekit yang secara kolektif menawarkan ribuan font yang berbeda, hampir ada banyak sekali opsi untuk memilih font yang tepat untuk proyek spesifik Anda. Namun, Anda masih sebatas memilih font yang telah dibuat orang lain. Ada berbagai motivasi untuk ingin membuat font Anda sendiri, dan juga banyak pilihan untuk melakukannya.

6 Langkah Sederhana Cara Membuat Font Sendiri
6 Langkah Sederhana Cara Membuat Font Sendiri – Artikel ini akan memandu Anda melalui petunjuk langkah demi langkah untuk membuat font khusus menggunakan perangkat lunak perantara. Kami juga akan menawarkan variasi pada opsi yang kurang teknis dan alternatif yang lebih canggih. Tapi sebelum itu, mari kita lihat mengapa kita membutuhkan font. Mengapa membuat font Anda sendiri? Pembuatan font bisa sangat sulit, memakan waktu dan mahal, jadi ada baiknya untuk mengetahui seberapa dalam Anda akan menyelam sebelum Anda mulai.
Tujuan dari font adalah untuk membantu Anda memutuskan berapa banyak waktu dan uang untuk diinvestasikan dalam pengembangan font. Jika hanya untuk bersenang-senang, alat pembuatan font sederhana seperti konverter tulisan tangan mungkin sudah cukup. Jika itu untuk proyek tertentu, Anda dapat meluangkan waktu untuk mempelajari beberapa keterampilan penting dan menggunakan perangkat lunak tingkat lanjut. Ini adalah jalan yang kami ikuti di bagian ini.
Terakhir, jika Anda membuat font untuk digunakan orang lain, Anda mungkin perlu menghabiskan lebih banyak waktu untuk proses pengembangan dan menginvestasikan sejumlah uang dalam beberapa jenis perangkat lunak khusus. Beberapa alat dasar untuk membantu Anda memulai
Sebelum kita memulai tutorial, mari kita lihat beberapa alat dasar bagi mereka yang ingin bersenang-senang membuat font sendiri. Solusi ini juga bisa menjadi titik awal yang baik untuk mempelajari beberapa detail teknis tentang pembuatan font.
PaintFont (gratis): Layanan ini memungkinkan Anda mengubah teks tulisan tangan menjadi font dengan mengisi dan memindai template.
FontStruct (Gratis): FontStruct memungkinkan Anda membuat font sendiri menggunakan bentuk geometris.
Fontself ($49): Anda dapat mengubah karakter yang digambar tangan menjadi font di Adobe Illustrator dan akan segera kompatibel dengan Adobe Photoshop.
Metaflop (Gratis): Alat ini memungkinkan Anda untuk menyesuaikan font default dengan menyesuaikan serangkaian parameter sederhana. Sekarang kita telah membahas opsi yang lebih sederhana untuk membuat font, mari beralih ke yang lebih teknis.
Cara Membuat Font Sendiri (6 Langkah Sederhana)
Jika Anda lebih nyata-nyata membuat font sendiri dan inginkan lebih banyak opsi penyesuaian, tersedia lebih dari satu alat gratis yang bisa Anda pilih. Namun, sebelum saat kami masuk ke perangkat lunak itu sendiri, kami perlu mengambil alih lebih dari satu cara awal. Mari kami tangani masing-masing secara bergantian. Langkah 1: Buat garis besar desain yang ringkas
Ini adalah cara paling penting dalam proses pembuatan font. Seperti halnya proyek desain, perlu untuk mengambil keputusan tujuan sejak awal. Berikut adalah lebih dari satu pertanyaan yang berpotensi perlu untuk ditanyakan saat menulis resume desain Anda sendiri.
- Apakah font Anda akan spesifik untuk proyek, atau memiliki aplikasi yang luas?
- Apakah aplikasi tersebut membutuhkan ukuran font yang besar atau kecil?
- Apakah Anda ingin jenis font dasar menjadi Serif atau Sans Serif?
- Pernahkah Anda menemukan font yang bisa Anda gunakan untuk inspirasi?
Setelah Anda memiliki jawaban atas pertanyaan-pertanyaan ini, Anda dapat melanjutkan ke perencanaan desain font Anda.
Langkah #2: Mulai di Kertas
Meskipun mungkin tergoda untuk langsung membuka perangkat lunak Anda, banyak tutorial font profesional menyarankan bahwa pekerjaan desain awal harus dilakukan di atas kertas. Mencoba membuat bentuk yang mewakili visi Anda berpotensi menjadi canggung dan memakan waktu di komputer, dan meletakkan pena di atas kertas seringkali lebih mudah dan lebih cepat untuk memulai.
Berikut adalah beberapa tip berguna untuk membuat huruf di atas kertas:
- Anda tidak perlu menggambar satu set karakter lengkap – ‘karakter kontrol’ yang direkomendasikan sering kali adalah “H”, “n”, “o” dan “y”.
- Tandai garis dasar dan garis ketinggian penting lainnya untuk digunakan sebagai panduan.
- Lihat font lain untuk melihat di mana bentuk diulang dalam set karakter.
- Memindahkan halaman, alih-alih tangan Anda, akan memungkinkan Anda membuat kurva yang lebih halus.
Untuk informasi lebih lanjut tentang membuat huruf di atas kertas, Anda dapat melihat tutorial ini dari Tuts+.
Baca Juga : Informasi Tentang Font Typography di Red Hat
Langkah #3: Pilih dan Instal Perangkat Lunak Anda
Untuk desain tipografi menengah ada sejumlah aplikasi gratis yang tersedia, dan penting untuk memilih salah satu yang terasa nyaman untuk digunakan, dan memiliki fungsionalitas yang diperlukan untuk menyelesaikan pekerjaan. Berikut adalah beberapa favorit kami.
FontForge
FontForge adalah editor font sumber terbuka dengan sejumlah besar dokumentasi online untuk memandu Anda melalui proses desain. Meskipun antarmuka desain dapat sedikit mengintimidasi pada awalnya, setelah Anda terbiasa, FontForge adalah alat yang ampuh untuk membuat font kustom yang indah. Anda dapat memulai dari awal menggunakan alat yang tersedia, atau mengunggah gambar font untuk digunakan sebagai titik awal.
font baru
Birdfont sedikit lebih intuitif daripada FontForge, menjadikannya pilihan tepat bagi siapa saja yang ingin memulai dengan cepat. Seperti FontForge, Anda dapat menggunakan editor untuk memulai font dari awal atau mengunggah gambar sebagai titik awal. Namun, terlepas dari tutorial yang tersedia, Birdfont tidak memberikan kedalaman informasi dukungan yang sama seperti FontForge. Birdfont dapat membuat font di bawah Lisensi SIL Open Fonts, tetapi untuk penggunaan komersial diperlukan donasi sebesar $5 atau lebih.
Glyphr Studio
Sementara dua alat di atas berbasis desktop, Glyphr Studio hanya untuk web. Untuk kemudahan penggunaan, Glyphr Studio berada di antara solusi lain dalam daftar ini. Ini sedikit lebih intuitif daripada FontForge, dan menawarkan lebih banyak antarmuka desain yang estetis daripada kedua alternatif. Glyphr Studio juga dilengkapi dengan sejumlah dokumentasi dukungan yang layak, meskipun tidak sedalam yang dimiliki FontForge. Selain itu, meskipun alat ini tidak memberi Anda opsi untuk mengunggah gambar, Anda dapat mengunggah file font untuk diedit lebih lanjut.
Sementara semua alat ini memiliki penawaran yang serupa, pada akhirnya itu tergantung pada masalah preferensi. Anda dapat mencoba dua (atau bahkan ketiganya) untuk melihat mana yang paling nyaman bagi Anda. Bagaimanapun, ada baiknya membaca dokumentasi dukungan FontForge, hanya untuk mendapatkan ide bagus tentang keseluruhan cakupan perangkat lunak.
Langkah 4: Mulai Membuat
Setelah menginstal perangkat lunak, Anda siap untuk menjadi membuat font. Tergantung terhadap perangkat lunak yang Anda pilih, Anda mampu mengawali berasal dari awal, mengunggah gambar gambar kertas, atau mengunggah file font untuk diedit. Setelah karakter pemeriksaan diterjemahkan, mereka mampu diperluas untuk sertakan huruf, angka, dan karakter lainnya. Bagian berasal dari proses ini mampu terlampau panjang sejak awal, gara-gara tiap-tiap anggota berasal dari perangkat lunak mempunyai kurva belajarnya sendiri. Namun, begitu Anda menjadi paham hal ini, prosesnya akan jauh lebih cepat. Untuk mendukung Anda memulai, selanjutnya adalah sebagian makna yang kudu Anda pahami sejak awal.
- Glyph: Setiap karakter di dalam font dianggap sebagai mesin terbang.
- Baseline: Garis tak nampak di mana seluruh karakter di dalam font berada.
- Ascending: Garis tersembunyi di mana elemen ascending dimulai.
- Ascending Height: Ketinggian goresan vertikal karakter layaknya “h” dan “k” ke atas.
- Kedalaman Proyektil: Kedalaman goresan menurun vertikal untuk huruf layaknya “p” dan “y”.
- Bar: Garis vertikal default untuk karakter layaknya “F” dan “T”.
- Mangkuk: Bagian bulat tertutup layaknya “b”, “d” dan “o”.
Bezier Curve: Rumus parametrik yang digunakan untuk memodelkan kurva terukur yang halus. Kami udah menyentuh permukaan di sini, tapi jikalau Anda adalah orang yang visual (mungkin Anda membuat font sendiri!), diagram berasal dari Thinking with Type ini menunjukkan sebagian anatomi style huruf dan lebih banyak kembali yang baru saja kami diskusikan. :
Langkah #5: Sempurnakan Kumpulan Karakter Anda
Selama proses pembuatan font, mudah untuk fokus hanya pada karakter individu. Namun, penting juga untuk mempertimbangkan bagaimana font akan terlihat secara keseluruhan saat menyempurnakannya. Berikut adalah beberapa tip untuk membuat Anda tetap di jalur saat menyempurnakan set karakter Anda:
- Perhatikan spasi dan kerning huruf dengan menggabungkan serangkaian huruf selama proses.
- Uji berbagai ukuran untuk setiap karakter, terutama jika penerapan font Anda berpotensi luas.
- Cetak pekerjaan Anda secara teratur selama proses desain, karena melihat hal-hal yang dicetak sering kali memudahkan untuk menemukan kesalahan yang tidak kentara.
Pada titik ini, Anda hampir sampai! Anda telah mendesain font Anda, memilih dan menguasai perangkat lunak Anda, menerjemahkannya ke format digital, dan menyempurnakannya dengan sempurna. Yang tersisa sekarang adalah mengunggahnya.
Langkah #6: Unggah Font Anda ke WordPress
Setelah Anda menyelesaikan font kustom Anda, Anda mungkin ingin mulai menggunakannya. Jika tujuan penggunaan font Anda ada di situs WordPress Anda sendiri, ada sejumlah metode unggah yang tersedia. Yang paling sederhana adalah menggunakan plugin font, salah satu yang paling populer adalah Use Any Font:
Plugin ini secara otomatis mengonversi file font Anda, mengekstrak kode CSS, dan menyematkannya ke file tema Anda. Ini mendukung file TTF, OTF, dan WOFF, dan setelah diunggah, font akan tersedia untuk digunakan di WordPress. Plugin ini gratis untuk satu konversi font, tetapi donasi sebesar $10 atau lebih akan memungkinkan Anda mengonversi jumlah yang tidak terbatas.
Jika Anda lebih suka tidak menggunakan plugin, opsi lain adalah menambahkan kode CSS Anda sendiri. Pertama, Anda harus menggunakan pembuat font seperti Font Squirrel atau Transfonter untuk mendapatkan kode yang diperlukan. Anda kemudian dapat menambahkan kode ini ke file style.css tema Anda. Mendalami ini berada di luar cakupan bagian ini, tetapi ada banyak panduan yang tersedia di web untuk memandu Anda.
Informasi Tentang Font Typography di Red Hat
Monofonts.com – Kata-kata yang kami pilih adalah bagian penting dari suara merek kami, tetapi begitu juga tampilan kata-kata itu. Cara kata-kata kita terlihat ditentukan oleh font yang kita gunakan dan cara kita menggunakannya, juga dikenal sebagai tipografi. Keluarga font Red Hat dirancang untuk merek Red Hat berdasarkan tipe desainer Jeremy Mickel bekerja sama dengan tim desain kami.

Informasi Tentang Font Typography di Red Hat
Informasi Tentang Font Typography di Red Hat – Dalam keluarga font kami, setiap karakter terdiri dari lingkaran sempurna dan garis lurus yang rata. Efeknya adalah font geometris, rasional, dan rekayasa dengan sentuhan manusia yang terinspirasi oleh sejarah merek kami. Perasaan terbuka dari masing-masing huruf menyeimbangkan jarak yang sempit di antara huruf.
Font kami dilisensikan secara terbuka di bawah lisensi SIL International dan tersedia untuk diunduh dan digunakan oleh siapa saja. Untuk menggunakan font kami, Anda dapat: mengaksesnya dalam template, mengunduh dan menginstalnya dari Drive Aset Merek atau GitHub kami, menggunakannya sebagai jenis web, menambahkannya ke opsi font Google Anda, atau menemukannya telah diinstal sebelumnya di Red Hat- komputer yang dikeluarkan.
font topi merah
Tampilan Topi Merah
Red Hat Display digunakan dalam berita utama dan untuk membuat pernyataan besar. Karena Red Hat Display ditujukan untuk ukuran besar, ia memiliki lebih banyak kepribadian dan suara merek kami, dengan sapuan yang rata, spasi yang rapat, dan bentuk huruf yang tinggi dan terbuka. Jika Anda tidak tahu font mana yang akan digunakan, default ke Red Hat Display.
Teks Topi Merah
Red Hat Text mengambil semua kepribadian dari Red Hat Display dan mengoptimalkannya untuk aplikasi yang lebih menuntut. Mudah dibaca dalam paragraf dan ukuran yang sangat kecil, seperti di whitepaper atau tooltip di antarmuka.
Untuk meningkatkan keterbacaan pada ukuran kecil, Teks Red Hat memiliki perbedaan tinggi yang lebih besar antara huruf besar dan kecil, lebih banyak ruang antara karakter yang lebih sempit, dan lebih banyak variasi dalam bobot garis.
Mono topi merah
Red Hat Mono adalah font monospace kami yang dibuat untuk membedakan kode dari teks bahasa alami. Ini hanya boleh digunakan saat mendemonstrasikan cuplikan kode dalam komunikasi dan spesifikasi kami, atau sebagai pendekatan gaya untuk audiens yang lebih teknis, seperti Program Pengembang Red Hat atau Pahlawan Baris Perintah.
Baca Juga : Manfaat Font Buatan Tangan dalam Desain Modern
Tipe global
Tampilan Red Hat dan Teks Red Hat mendukung rangkaian karakter Latin yang diperluas dan berfungsi untuk sebagian besar bahasa Eropa. Untuk bahasa lain seperti Cina, Jepang, Korea, dan Sirilik, gunakan keluarga font Noto Sans.
Noto adalah keluarga font berlisensi terbuka dari Google yang dikembangkan untuk mendukung semua bahasa tanpa kotak kecil—dikenal sebagai tahu—yang muncul saat font tidak mendukung karakter. Desainnya yang sederhana dan bersih menjadikannya pasangan yang baik untuk keluarga tipe Red Hat.
Bagaimana dengan font variabel?
Versi variabel font kami menyertakan bobot sebagai opsi variabel, dan paling baik digunakan di properti web untuk mengurangi waktu muat. Saat menggunakan font variabel, tetap berpegang pada bobot yang disebutkan (reguler, bold, dll.) untuk konsistensi di seluruh aplikasi. Jika aplikasi desktop Anda tidak mendukung font variabel, gunakan versi tradisional sebagai gantinya.
Prinsip utama tipografi di Red Hat
Baik Anda menggunakan tipe untuk sekadar menyampaikan informasi atau menggunakannya sebagai elemen desain ekspresif, terapkan prinsip-prinsip ini untuk memastikan tipografi Anda terlihat dan terasa seperti Red Hat.
Gunakan kasus kalimat
Kami menggunakan kasus kalimat—tidak semua huruf besar atau huruf besar—dalam materi Red Hat, termasuk judul utama (kami menggunakan kasus judul untuk judul pekerjaan). Ketik semua huruf besar menyiratkan bahwa kita berteriak atau terlalu agresif. Kasus kalimat lebih otentik, ramah, dan realistis, dan memungkinkan kata-kata dengan huruf besar menonjol. Untuk panduan penggunaan huruf besar, tinjau panduan gaya korporat Red Hat.
Gunakan satu jenis penekanan
Saat membedakan kata dalam konteks, kami menebalkan, memiringkan, atau mengubah teks ke warna merek yang disetujui, tetapi kami hanya menggunakan 1 gaya dalam satu waktu. Kami mencetak tebal untuk penekanan saat menulis salinan digital dan miring saat menulis jaminan. Saat membuat presentasi, salinan iklan, dan grafik sosial, kita dapat menggunakan salah satu dari 3 tetapi hanya 1 perlakuan dalam satu waktu.
Biarkan ruang putih
Ruang kosong di sekitar elemen desain apa pun dikenal sebagai ruang putih. Menggunakan ruang kosong secara efektif dapat menyoroti pesan kita dan membantu mengomunikasikan beberapa atribut utama dari kepribadian merek kita.
Meninggalkan banyak ruang kosong membuat merek kami terasa terbuka dan mengundang, dan berfokus pada 1 atau 2 pesan utama alih-alih mengisi setiap ruang membuat merek kami merasa percaya diri dan berani.
Tipe fungsional
Tipe fungsional menyampaikan informasi dan sering ditemukan dalam presentasi, kop surat, templat, dan jaminan.
Tipe fungsional dapat dibaca, terbaca, dan lugas. Huruf-hurufnya tidak diedit atau dipindahkan. Itu bisa kecil dan informatif, seperti paragraf yang menjelaskan informasi teknis; dan itu bisa berani dan tegas, seperti judul besar.
Tipe ekspresif
Tipe bisa lebih dari sekadar informasi—itu juga bisa digunakan untuk menarik perhatian, menekankan ide, atau menambah arti harfiah kata-kata. Tipografi ekspresif menggunakan tipe bergaya dengan cara yang lebih seperti gambar daripada teks. Ini membangkitkan perasaan atau emosi dengan cara yang tidak dimiliki oleh blok tipe.
Jelajahi kemungkinannya, tetapi perlu diingat bahwa tipe ekspresif dapat membuat terjemahan, pengeditan, dan penyesuaian menjadi lebih rumit.
Tipografi digunakan
Templat presentasi kami menggunakan Tampilan Red Hat dan Teks Red Hat sebagai tipe fungsional untuk berkomunikasi dengan jelas kepada pelanggan, mitra, dan rekanan kami sambil terlihat dan merasa seperti Red Hat.
Tipe ekspresif berhasil digunakan sebagai citra untuk mendukung tipe fungsional dalam grafik sosial ini.
Menggunakan font Red Hat di properti web kami memungkinkan konsistensi dan memperluas kehadiran merek kami. Pelajari lebih lanjut tentang cara menggunakan tipe di web.
Penting untuk mempertimbangkan bagaimana orang dengan kemampuan berbeda memandang teks dalam aset Anda. Pertimbangkan ukuran, jarak, penekanan untuk hierarki, dan keterbacaan. Pelajari lebih lanjut tentang aksesibilitas di Red Hat.
Kontribusi font kami
Desain terbuka penting di Red Hat karena pendekatan kami terhadap open source melampaui perolehan dan pembebasan perangkat lunak. Kami berharap jika kami membuat dan membagikan sesuatu yang bermanfaat bagi kami, dapat bermanfaat bagi orang lain juga. Inilah sebabnya kami membuat font untuk digunakan, dipelajari, dan ditingkatkan oleh semua orang. Ingatlah bahwa kami tidak menggunakan font sumber terbuka ini dalam materi bermerek Red Hat.
Pembebasan dibuat pada tahun 2007 untuk memudahkan masalah pemformatan saat dokumen berpindah antara alat kantor terbuka dan berpemilik. Itu dibangun dalam 4 keluarga font TrueType, termasuk Liberation Sans, Liberation Sans Narrow, Liberation Serif, dan Liberation Mono.
Overpass dibuat pada tahun 2016 dan telah berkembang beberapa kali sejak saat itu. Berdasarkan Highway Gothic, font ini awalnya digunakan pada rambu-rambu jalan raya AS dan menampilkan 20 gaya, termasuk tipis, ringan, miring ringan, reguler, miring biasa, semi-tebal, tebal, ekstra tebal, dan hitam.
Kami membuat dan membuka sumber keluarga font tulisan tangan untuk seri Karena kami harus membuat artikel pada tahun 2018. Ini mencakup 6 gaya, masing-masing mewakili wanita dalam teknologi yang disorot dalam artikel
Manfaat Font Buatan Tangan dalam Desain Modern
Monofonts.com – Artikel ini berfokus pada manfaatnya dalam penulisan huruf dan desain modern. Periksa definisi, bandingkan bersama dengan kaligrafi, dan mengapa menggunakannya dalam proyek desain. Saat ini, orang-orang keluar di antara ribuan orang yang serupa dan bakal jadi unik. Pengusaha sering mengejar keunikan brand dan menuntut sesuatu yang istimewa berasal dari desainer. Sebagian besar barang asli dibikin bersama dengan tangan. Huruf tangan tertentu sudah digunakan sejak lama bersama dengan teknik desain lainnya dan tidak pernah ketinggalan zaman.

Manfaat Font Buatan Tangan dalam Desain Modern
Manfaat Font Buatan Tangan dalam Desain Modern – Namun, itu tidak mampu menukar seluruh alat digital canggih, itu hanya tingkatkan kemungkinan baru. Artikel hari ini mengungkap esensi huruf dan menyatakan perannya dalam industri desain. Apa itu lettering? Inti berasal dari kata “surat” tersembunyi dalam namanya. Lebih tertentu lagi, lettering adalah seni menggambar Font disaat menghadirkan sebuah kata atau frasa sebagai sebuah karya seni. Setiap huruf digambar bersama dengan langkah yang unik dan bersama membentuk komposisi yang unik.
Spesialis surat biasanya bekerja secara manual bersama dengan beragam pensil, kuas, tinta, atau kapur. Beberapa orang lebih bahagia menggunakan pill grafis dan pena, tapi mampu lebih sukar sebab program tertentu layaknya Adobe Illustrator perlu keterampilan tingkat lanjut. Ciri tulisan tangan adalah kemampuan untuk secara hati-hati mengembangkan dan menciptakan karya seni sepenuhnya secara sukarela. Huruf vs kaligrafi Siapa pun yang melihat huruf dekoratif kemungkinan berpikir, “Para ahli kaligrafi melakukan pekerjaan yang hebat!” Karena seluruh orang mengetahui bahwa huruf dan kaligrafi tidak sama.
Mari kita bersihkan ini. Seperti disebutkan di atas, kala kaligrafi adalah seni menulis huruf yang indah, itu adalah teknik menggambar huruf. Pena celup dan tinta adalah alat yang paling penting berasal dari master kaligrafi. Kaligrafi mesti ikuti keputusan tertentu untuk menciptakan struktur yang prima bersama dengan huruf gaya. Lebar garis diatur bersama dengan merubah tekanan pena. Kaligrafi biasanya menulis huruf dan kata bersama dengan satu goresan. Salah satu perbedaan terbesar adalah bahwa huruf terkenal untuk kebebasan berekspresi, sedang kaligrafi mempunyai tujuan untuk kesempurnaan gaya. Huruf-hurufnya layaknya ilustrasi individu.
Setiap huruf adalah unit asli dan bersama membentuk gambar yang unik. Pembuat surat tidak terikat pada model tertentu, agar Anda mampu memicu hal-hal yang sangat istimewa yang berbeda satu serupa lain. Karakter yang digambar tangan dalam desain Menjadi seorang ahli artinya terus tingkatkan dan memperluas keterampilan profesional Anda. Desainer mempunyai bakat hari ini diinginkan untuk menghimpun seniman, arsitek, psikolog dan ilustrator seluruh dalam satu. Jadi keterampilan menulis pasti bakal untung posisi desainer. Namun, Anda kemungkinan bertanya-tanya bagaimana huruf mampu diterapkan pada desain web. Ayo lihat.
Baca juga : Manfaat Huruf Buatan Tangan dalam Desain
Saat ini, desainer bisa memilih dari beraneka font yang sangat cocok bersama beraneka product digital. Namun, kemungkinan ada beraneka pesaing dalam product pelanggan, dan sehingga product menarik perhatian pelanggan potensial, harus khusus untuk membuatnya menonjol. Banyak desainer menyarankan untuk menulis slogan. Itu digambar bersama langkah yang sangat orisinal yang jadi ciri product dan komitmen perusahaan. Dengan langkah ini, slogan bisa lebih cepat diingat dan dikaitkan bersama product tertentu.
Font khusus bisa meningkatkan kesadaran brand dan sangat mungkin orang untuk membedakan satu perusahaan dari yang lain. Selain itu, pembawaan asli yang cantik bisa menanggung kesan pertama yang nyaman dari perusahaan. Orang-orang selalu menghargai apa yang lahir dari kerajinan tangan. Oleh dikarenakan itu, teks postingan tangan berikan pelanggan jalinan yang kuat pada keyakinan dan ketelitian. Huruf dekoratif termasuk menanggung kenikmatan estetika yang luar biasa untuk kesan pertama yang menyenangkan.
Tulisan tangan dalam branding Membangun identitas brand yang kuat serupa pentingnya bersama mengimbuhkan sarana yang baik kepada pelanggan Anda. Perusahaan tidak bisa bertahan tanpa kesadaran brand dan loyalitas. Logo merupakan salah satu komponen paling penting dalam menciptakan citra merek. Desain logo yang dipikirkan bersama masak bisa menyampaikan kepribadian perusahaan kepada calon pelanggan. Tugas desainer adalah menciptakan logo yang sangat kuat yang mengekspresikan citra perusahaan dan menyampaikan pesan perusahaan. Tulisan tangan adalah langkah yang efektif untuk menciptakan identitas brand yang unik, estetis dan ringan dikenali. Desainer membuat huruf yang sangat unik berdasarkan karakteristik dan detail perusahaan. Iblis ada dalam detail, jadi para pakar memperhitungkan detailnya dan menyimak tiap tiap huruf dan baris.
Apalagi, selagi ini semua orang bekerja untuk menciptakan keunikan. Keuntungan besar punyai logo postingan tangan untuk usaha adalah bahwa yang buatan tangan tidak akan pernah terulang. Ini berarti berikan perusahaan logo asli yang sulit disalin. Dengan begitu, orang bisa menghubungkannya secara kuat bersama perusahaan Anda. Karakter perangkap bisa membawa Karena semua emosi dan fungsi menggembirakan yang dibawa oleh postingan tangan, tehnik ini tidak sesempurna tehnik lainnya.
Saat memandang postingan tangan sebagai elemen desain, pertama-tama Anda harus memperhitungkan apakah itu ramah merek. Misalnya, sulit memikirkan situs situs firma hukum berisi font dekoratif yang menyatakan “Kami memelihara hak Anda.” Tulisan tangan itu artistik dan terkadang muncul menarik. Desainer harus sadar audiens obyek dan beberapa syarat mereka sebelum membuat keputusan.
Hal lain yang harus diingat adalah keterbacaan karakter. Mungkin sulit untuk mendapatkan garis pada cantik dan berguna. Desainer bisa memakai dekorasi teks secara berlebihan dan jadi bingung dan tidak bisa dibaca. Karakter yang tidak terbaca bersama benar bisa merusak pesan yang dikirim, merusak reputasi perusahaan dan kehilangan kontak.
poin perlu Tulisan tangan adalah kerajinan kuno yang memerlukan disiplin, pengetahuan, dan bakat. Tidak semua desainer pilih untuk menggunakan sementara dan usaha mereka mempelajari huruf. Namun, bagi mereka yang menginginkan belajar atau tengah mempertimbangkan untuk mengadopsi postingan tangan, selanjutnya adalah daftar mungkin manfaatnya. Tulisan tangan
- amat orisinal, memberi tambahan desain nuansa segar dan istimewa.
- Font kustom tetap terlihat bagus dan menarik perhatian pelanggan.
- Huruf dekoratif yang indah merubah penglihatan dan memberi tambahan kenikmatan estetis.
- Tulisan tangan yang kuat meningkatkan kesadaran merek. Mungkin lebih mudah untuk menerima pesan product yang akurat melalui email daripada mengfungsikan font digital
- . Font Asli
- menopang perusahaan membedakan diri berasal dari pesaing mereka.
- Tulisan tangan sanggup menanggung kesan pertama yang menyenangkan.
Manfaat Huruf Buatan Tangan dalam Desain
Manfaat Huruf Buatan Tangan dalam Desain
Manfaat Huruf Buatan Tangan dalam Desain – Artikel ini berfokus pada huruf dan manfaatnya dalam desain modern: periksa definisi, perbandingan dengan kaligrafi dan alasan untuk menerapkannya dalam proyek desain.
Saat ini, orang mencoba untuk terlihat dan unik di antara ribuan yang serupa. Pemilik bisnis berusaha keras pada keunikan merek mereka dan sering menuntut sesuatu yang istimewa dari desainer. Sebagian besar barang asli dibuat dengan tangan. Huruf tangan khusus mengambil tempat di antara teknik desain lainnya sejak lama dan tidak pernah menjadi tua. Semua alat digital canggih masih belum bisa menggantikannya dan terlebih lagi, mereka hanya melengkapinya dengan peluang baru. Artikel hari ini mengungkapkan esensi huruf dan menunjukkan perannya dalam industri desain.
Apa itu lettering?
monofonts.com – Esensi dari istilah “huruf” sudah tersembunyi di dalam namanya. Untuk lebih spesifik, lettering adalah seni menggambar huruf ketika sebuah kata atau frase disajikan sebagai sebuah karya seni. Setiap huruf digambar dengan cara yang orisinal dan bersama-sama membentuk komposisi yang unik. Ahli huruf biasanya bekerja dengan tangan menggunakan berbagai pensil, kuas, tinta, atau kapur. Beberapa mungkin lebih suka menerapkan tablet grafis dan stylus tetapi bisa lebih menantang karena memerlukan keterampilan lanjutan dalam program khusus seperti Adobe Illustrator. Ciri khas dari tulisan tangan adalah bahwa sebuah karya seni dapat dikembangkan dengan hati-hati serta benar-benar spontan.
Huruf vs Kaligrafi
Orang yang melihat huruf dekoratif mungkin berpikir “Seorang kaligrafer melakukan pekerjaan yang menakjubkan!”. Itu terjadi karena tidak semua orang tahu bahwa huruf dan kaligrafi bukanlah hal yang sama. Mari kita bersihkan ini.
Seperti yang kami katakan di atas, huruf adalah seni menggambar huruf sedangkan kaligrafi adalah seni menulis surat yang indah. Pena celup dan tinta adalah alat utama master kaligrafi. Kaligrafi mengikuti aturan tertentu untuk membuat konstruksi yang sempurna dengan huruf-huruf yang dibuat dalam satu gaya. Mereka mengatur lebar garis dengan mengubah derajat tekanan pada pena. Ahli kaligrafi biasanya menulis satu huruf dan bahkan satu kata dengan satu pukulan.
Salah satu perbedaan terbesar adalah bahwa kaligrafi bertujuan untuk kesempurnaan gaya sementara huruf populer karena kebebasan presentasi. Huruf lebih seperti ilustrasi individu. Setiap huruf adalah unit asli dan bersama-sama mereka membentuk gambar yang unik. Ahli huruf tidak dibatasi oleh gaya tertentu, sehingga mereka dapat menciptakan sesuatu yang sangat istimewa yang tidak mirip dengan yang lain.
Huruf yang digambar tangan dalam desain
Menjadi seorang ahli berarti meningkatkan dan memperluas keterampilan profesional tanpa henti. Saat ini seorang desainer yang mahir diharapkan menjadi seorang seniman, arsitek, psikolog, dan ilustrator dalam satu wajah. Jadi, keterampilan huruf pasti akan menjadi manfaat besar bagi status seorang desainer. Namun, beberapa mungkin bertanya bagaimana huruf dapat diterapkan dalam desain web. Ayo lihat.
Baca Juga : Bagaimana Membuat Font Sendiri Menggunakan Adobe Illustrator
Saat ini, seorang desainer dapat memilih dari berbagai macam font yang sangat cocok dengan produk digital yang berbeda. Namun demikian, bisa saja produk klien memiliki berbagai macam pesaing dan untuk menonjol diperlukan sesuatu yang luar biasa agar produk tersebut dapat menarik perhatian calon konsumen. Banyak desainer menawarkan untuk membuat tulisan slogan. Itu digambar dengan cara yang benar-benar orisinal yang mencirikan produk dan prinsip-prinsip perusahaan. Dengan cara ini orang dapat menghafal slogan lebih cepat dan mengaitkannya dengan produk tertentu. Desain dengan huruf kustom dapat meningkatkan kesadaran merek dan memastikan orang akan dapat membedakan perusahaan dari yang lain.
Selain itu, huruf asli yang indah dapat menjamin kesan pertama yang menyenangkan dari perusahaan. Orang-orang selalu menghargai hal-hal yang berasal dari pengerjaan tangan, jadi tulisan buatan tangan akan memberi klien asosiasi yang kuat dengan kepercayaan dan ketelitian. Juga, huruf dekoratif memberikan perasaan kenikmatan estetis yang signifikan untuk kesan pertama yang menyenangkan juga.
Tulisan tangan dalam branding
Membangun identitas merek yang kuat sama pentingnya dengan memberikan layanan terbaik kepada pelanggan Anda: bisnis tidak dapat bertahan tanpa kesadaran dan loyalitas merek.
Logo adalah salah satu bagian penting yang menciptakan citra merek. Desain logo yang dipikirkan dengan matang dapat menceritakan tentang kepribadian sebuah perusahaan kepada calon klien. Tugas seorang desainer adalah membuat logo luar biasa yang kuat yang akan mewakili citra bisnis dan mentransfer pesan perusahaan.
Tulisan tangan adalah cara yang efektif untuk merancang identitas merek yang unik, estetis, dan mudah dikenali. Seorang desainer membuat surat kustom sepenuhnya berdasarkan fitur dan kekhasan perusahaan. Profesional akan memperhitungkan detail terkecil dengan sangat memperhatikan setiap huruf dan baris karena diketahui bahwa iblis ada dalam detailnya. Terlebih lagi, hari ini setiap orang berusaha untuk menciptakan keunikan sehingga logo manfaat besar dengan tulisan tangan membawa ke bisnis adalah bahwa segala sesuatu yang dibuat dengan tangan tidak akan pernah bisa diulang lagi. Artinya sebuah perusahaan menerima logo asli yang akan sulit untuk dijiplak sehingga orang akan mengasosiasikannya dengan kuat dengan perusahaan Anda.
Huruf jebakan mungkin membawa
Terlepas dari semua emosi yang menyenangkan dan manfaat yang dibawa oleh tulisan tangan, itu tidak sempurna seperti teknik lainnya. Pertama-tama, mengingat tulisan tangan sebagai elemen desain, Anda perlu memikirkan apakah itu sesuai dengan merek. Misalnya, sulit membayangkan situs web firma hukum dengan huruf dekoratif mengatakan “Kami akan melindungi hak Anda”. Tulisan tangan terlihat artistik dan terkadang bahkan lucu. Seorang desainer perlu memahami audiens target dan persyaratan mereka sebelum mengambil keputusan.
Hal lain yang perlu diingat adalah keterbacaan huruf. Terkadang, mungkin sulit untuk melihat garis antara cantik dan berguna. Desainer mungkin bertindak terlalu jauh dengan dekorasi huruf yang mengubahnya menjadi kekacauan yang tidak terbaca. Surat yang tidak dapat dibaca dengan baik dapat merusak pesan yang ditransfer sehingga perusahaan berisiko jatuh ke dalam keburukan atau kehilangan jangkauan.
Poin yang perlu dipertimbangkan
Tulisan tangan adalah kerajinan tua yang membutuhkan disiplin, pengetahuan, dan bakat. Tidak setiap desainer akan memilih untuk menghabiskan waktu dan usaha untuk belajar huruf. Namun, bagi mereka yang ingin belajar dan bagi perusahaan yang berpikir untuk menerapkan tulisan tangan, kami menyajikan daftar kemungkinan manfaat yang mungkin didapat.
- Tulisan tangan sepenuhnya asli sehingga membuat desain terasa segar dan istimewa.
- Huruf custom selalu terlihat luar biasa dan menarik perhatian pelanggan.
- Huruf dekoratif yang indah mempengaruhi persepsi visual yang membawa perasaan kenikmatan estetis.
- Tulisan tangan yang kuat meningkatkan pengenalan merek.
- Terkadang lebih mudah untuk mentransfer pesan yang tepat dari suatu produk melalui surat khusus daripada dengan bantuan font digital.
- Huruf asli membantu perusahaan untuk menonjol dari pesaing.
- Tulisan tangan dapat menjamin kesan pertama yang menyenangkan.
Bagaimana Membuat Font Sendiri Menggunakan Adobe Illustrator
Bagaimana Membuat Font Sendiri Menggunakan Adobe Illustrator – Pernah membayangkan diri Anda sebagai seorang tipografer? Cobalah pembuatan font dengan mendesain jenis huruf menggunakan Adobe Illustrator. Desainer grafis bisa menjadi terobsesi dengan font. Bagaimanapun, itu adalah tugas kita! Kami bekerja dengan font setiap hari, kami dapat mengidentifikasinya di alam liar (“Apakah Trader Joe menggunakan Fosfor pada tas chip !?”), Dan kami telah mengumpulkan daftar mental dari tujuan dan favorit. Jika ini menggambarkan Anda, maka Anda mungkin pernah mempertimbangkan untuk mendesain jenis huruf Anda sendiri sebelumnya juga. Pembuatan font adalah proses yang panjang dan membosankan, tetapi mengetik font yang Anda rancang bisa sangat bermanfaat! Jika idenya menggairahkan Anda, baca terus!

Bagaimana Membuat Font Sendiri Menggunakan Adobe Illustrator
Monofonts – Adobe Illustrator tidak dapat mengekspor file font sendiri, tetapi pemrograman berbasis vektor memungkinkan Anda mengekspor file .svg—yang akan diterima oleh sebagian besar perangkat lunak pembuatan font. Pada dasarnya, itu berarti Anda dapat menggunakan Illustrator untuk membuat karakter jenis huruf jika Anda tidak ingin mempelajari perangkat lunak baru hanya untuk membuat font, terutama jika Anda sudah terbiasa dengan cara kerja Illustrator. (Bingung? Jangan khawatir! Kita akan belajar lebih banyak tentang vektor dan program font nanti dalam tutorial ini.)
Satu pengingat terakhir sebelum kita mulai! Penting untuk dicatat bahwa Anda tidak hanya belajar cara membuat “font”, Anda juga membuat jenis huruf. Apa bedanya? Jenis huruf adalah seluruh kelompok gaya teks yang dapat Anda gunakan, sering disebut sebagai “keluarga font”. Arial, Helvetica, dan Times New Roman adalah tipografi karena Anda dapat menggunakan beberapa gaya (Regular, italic, bold, bold italic…). Font hanyalah salah satu dari gaya teks tersebut. Secara teknis, Arial Bold adalah font, tetapi Arial adalah tipografi. Untuk tutorial ini, tentu saja, kemungkinan besar Anda akan membuat jenis huruf yang hanya menyertakan satu font. (Kecuali Anda menjadi mewah dan mendesain banyak bobot atau versi miring!)
Cara Membuat Font Sendiri
1. Putuskan jenis font (atau jenis huruf) apa yang ingin Anda buat.
Dua klasifikasi tipografi yang paling dasar adalah serif dan sans serif. Kategori “serif” berisi jenis huruf apa pun dengan “kaki” kecil di akhir huruf. Times New Roman, Georgia, dan Cambria adalah font serif. Sans serif, di sisi lain, tidak memiliki kaki. Arial, Helvetica, Calibri, dan Comic Sans adalah tipografi sans serif.Setelah itu, klasifikasi menjadi jauh lebih rumit. Anda dapat membuat tipografi tampilan, tipografi skrip, tipografi retro, periksa situs font seperti Adobe Typekit atau Dafont untuk melihat semua kategori yang berbeda dan mendapatkan inspirasi.
Baca Juga : Font Yang Paling Baik Dan Paling Buruk Yang Dapat Anda Gunakan Untuk Resume
2. Buat dokumen Anda dan atur panduan.
Adobe Illustrator adalah program terbaik untuk digunakan dalam pembuatan font karena Anda harus bekerja dengan vektor. Photoshop dan InDesign menyimpan informasi dalam piksel, yang berarti bahwa setiap gambar memiliki peluang untuk kehilangan kualitas saat diperkecil atau menjadi piksel saat diperbesar. Vektor, di sisi lain, menyimpan informasi dalam serangkaian bentuk dan titik geometris. Anda dapat mengubah ukuran vektor ke ukuran apa pun dan itu tidak akan pernah kehilangan kualitas yang juga merupakan cara font dibuat!
Di Illustrator, buat dokumen baru. Anda akan membutuhkan banyak artboard, tetapi ukurannya bisa sangat kecil. Saya menggunakan dimensi 350 x 350 px karena mudah diimpor ke Font Forge, perangkat lunak pembuatan font favorit saya, tetapi Anda dapat menggunakan ukuran persegi apa pun. (Perlu diingat bahwa file akan dimuat lebih cepat jika artboardnya lebih kecil.)Buat satu artboard untuk setiap karakter yang perlu Anda buat. Jika Anda ingin mendesain huruf besar saja, Anda hanya membutuhkan 26 artboard. Untuk huruf besar dan kecil, gunakan 52. Namun, untuk kumpulan huruf dan angka dasar serta simbol tanda baca umum, buat 80 artboard. (Ini akan menjadi proses yang panjang!) Anda akan membutuhkan lebih banyak jika Anda ingin membuat huruf beraksen, karakter khusus, atau simbol lengkap; kebanyakan tipografi yang Anda temukan di Google Docs atau Adobe Typekit memiliki sekitar 1.500 karakter.Setelah Anda mengatur artboard dan dimensi Anda, klik “ok” dan buat dokumen Anda.
3. Menggambar karakter.
Ada banyak pilihan untuk bagaimana melakukan ini! Anda bisa mulai dengan menggambar persegi panjang dan lingkaran dan menggunakan alat pathfinder untuk membuat bentuk yang disesuaikan untuk setiap huruf. Anda dapat menggunakan alat pena untuk menggambar bentuk huruf yang rumit. Saya suka menggunakan alat kuas untuk “menggambar” huruf dengan gaya tulisan tangan.
Gambar satu karakter di setiap artboard. Ingatlah bahwa Anda dapat menyalin dan menempelkan karakter serupa. (Huruf kecil d dan b sering kali sama, tetapi dibalik. Tanda seru bisa berupa huruf kecil “i”, terbalik.) Perhatikan bentuk huruf yang terlihat mirip—Anda mungkin ingin membedakan huruf kecil “L” dan huruf besar “ saya” untuk menjaga mereka agar tidak terlihat sama persis; nol dan huruf besar “O” Anda juga. Saya sering merasa terbantu untuk menyeret “panduan” ke artboards untuk bertindak sebagai garis dasar dan batas. Anda dapat menemukan tutorial lengkap untuk membuat panduan Anda sendiri di sini.
4. Ekspor sebagai file .svg.
Selesai bentuk surat Anda? Selamat! Bagian tersulit sudah berakhir—proses ini terkadang membutuhkan waktu berbulan-bulan atau bahkan bertahun-tahun bagi pembuat font. Buka File > Ekspor untuk Layar. Pastikan Anda telah memilih semua artboards Anda dan pilih “.svg” sebagai jenis file output. Tidak perlu mengubah ukuran papan, jenis file ini mempertahankan bentuk vektor, sehingga nanti dapat diperbesar atau diperkecil tanpa kehilangan kualitas. Tekan “ekspor artboards”.
5. Gunakan perangkat lunak pembuatan font Anda untuk mengompresnya menjadi file .ttf atau .otf.
Ada banyak pilihan berbeda untuk perangkat lunak pembuatan font! Jangan ragu untuk menelusuri web. Secara pribadi, saya merekomendasikan yang disebut Font Forge. Antarmukanya agak ketinggalan jaman dan bukan yang paling ramah pengguna, tetapi situs webnya memiliki halaman instruksi menyeluruh yang tak ada habisnya yang akan memandu Anda melalui prosesnya. Dengan cara ini, sangat mudah bagi pemula untuk memecahkan masalah! (Dan, lebih baik lagi, Font Forge gratis untuk diunduh dan digunakan.) Sebagian besar program akan memungkinkan Anda untuk mengimpor bentuk huruf Anda ke dalam file kecil untuk setiap huruf, menyesuaikan jarak dan penempatan masing-masing.
6. Ekspor jenis huruf Anda sebagai file .ttf atau .otf lalu gunakan sendiri!
Di akhir proses, ekspor desain tipografi Anda ke salah satu dari dua file umum types.ttf atau .otf. Setelah file ini dibuat, siapa pun dapat menginstal font yang Anda buat di komputer merekaPerlu petunjuk untuk mengunduh? Di mac, klik dua kali file jenis huruf apa pun untuk membuka Buku Font. Cukup klik “instal.” Jika Anda memiliki Windows 10, Anda dapat melakukan hal yang sama, tetapi untuk instruksi yang lebih menyeluruh, klik di sini untuk daftar lengkap cara menginstal font pada PC. Pertama kali Anda membuka file baru dan mulai mengetik font Anda sendiri adalah perasaan yang hebat! Proses pembuatan tipografi panjang dan sulit, tetapi Anda harus bangga. Tidak semua orang dapat mengatakan bahwa mereka telah mendesain font mereka sendiri.
Font Yang Paling Baik Dan Paling Buruk Yang Dapat Anda Gunakan Untuk Resume
monofonts – Apalagi saat sebelum Kamu berjalan masuk ke suatu tanya jawab, Kamu telah membagikan opini awal pada pewawancara. Gimana? Lewat resume Kamu. Bersumber pada riset yang dicoba oleh web pencarian kegiatan TheLadders. com, perekrut cuma menghabiskan 6 detik buat memindai suatu resume. Jadi, membagikan opini awal yang bagus lewat resume Kamu merupakan perihal yang amat berarti– membuat resume Kamu nampak handal serta apik. Gimana Kamu melaksanakannya? Kamu bisa mengawalinya dengan memakai font yang gampang dibaca oleh orang lain( buat seperti itu postingan ini ditulis), kemudian Kamu lanjut menuntaskan desainnya dari situ( amati gimana Kamu melaksanakannya disini).
Font Yang Paling Baik Dan Paling Buruk Yang Dapat Anda Gunakan Untuk Resume – Kala Kamu mempunyai keduanya, Kamu masuk ke Canva serta mulailah merancang dengan free dalam sebentar( disini gimana Kamu dapat unggah font dari postingan ini ke Canva serta disini gimana Kamu dapat mulai merancang resume Kamu yang terkini saat ini pula).
Font Yang Paling Baik Dan Paling Buruk Yang Dapat Anda Gunakan Untuk Resume

– Font Resume Terbaik
1. Garamond
Times New Roman merupakan font yang umumnya dipakai buat resume– alibi mengapa Kamu seharusnya tidak memakainya, serta seperti itu mengapa ini timbul di catatan“ Terburuk” kita. Jadi, bila Kamu tidak mau resume Kamu nampak semacam ratusan resume yang lain, Kamu tentu hendak memilah tipe font yang lain. Serta Garamond merupakan pengganti yang baik. Tipe graf serif selama era semacam Times New Roman, pelopor Garamond telah dipakai sepanjang 500 tahun. Tipe modernnya membagikan opini klasik, terpoles bagus pada resume Kamu serta jauh lebih menarik dari Times New Roman yang telah kerap dipakai. Selaku tambahan, bila Kamu kesusahan buat memadatkan resume Kamu dari satu laman jadi 2 laman( yang pastinya ilham yang baik), Garamond dapat menolong muat lebih banyak bacaan tanpa mempertaruhkan kemampuannya dalam dibaca dengan merendahkan dimensi font ataupun memadatkan konsep dengan mengecilkan jarak spasi.
2. Gill Sans
Tipe graf sans- serif yang mutahir nan simpel ini didesain di Inggris pada tahun 1920an, font yang hendak membuat resume Kamu terkesan klasik serta modern. dipakai dengan cara besar di Inggris( selama Sistem Sepur Api Inggris, oleh BBC) serta dimana- mana. Kamu bisa jadi pula mengetahui kalau Gill Sans amat mendekati dengan wujud graf custom pada plakat Perang Bumi II“ Keep Calm and Carry On,” yang ditemui kembali di gerai novel Inggris pada tahun 2000 serta kepopularitasannya bersinambung dengan bermacam konsep replika. Kamu hendak menciptakan font ini didistribusikan dengan Mac OS X serta sebagian fitur lunak Microsoft selaku Gils Sans MT.
3. Cambria
Cambria, suatu font serif, merupakan bagian dari tipe graf yang diucap Koleksi Font Ketikan Nyata, yang sudah didistribusikan dengan besar oleh program Microsoft Office. Tipe graf ini( Calibri, Cambria, Candara, Consolas, Constantia, serta Corbel) didesain dengan cara khusus buat tampak dengan cara bagus pada layar pc. Sanggar yang merancang Cambria mendeskripsikannya selaku“ Times New Roman terkini”…didesain dengan cara istimewa buat membaca pada layar alat pemantau, tetapi sedang senantiasa ramah buat tipe cap,” dapat kasih pada wujud arsitektur graf yang kuat serta gampang dibaca walaupun ukurannya kecil. Ini membuat Cambria ialah opsi yang baik buat resume online serta cap.
4. Calibri
Walaupun juga ini merupakan bentuk standar dari Microsoft Word semenjak 2007, Calibri sedang tidak sangat kerap dipakai sebaiknya Arial, yang masuk ke catatan“ Terburuk” kita sebab alibi itu. Font ini memiliki cirinya sendiri; pengarang resume handal Donna Svei menerangkan kalau mengetik memakai Calibri pada dimensi 12 pt. hendak memproduksi 500 hingga 750 tutur, jauh yang sempurna buat resume 2 laman.
5. Constantia
Opsi ketiga serta terakhir kita dari Koleksi Font Ketikan Nyata Microsoft, wujud bulat dari Constantia buatnya nampak lebih ramah serta tidak sangat kelu semacam mayoritas tipe graf serif. Ini pula sesuai buat dipakai pada layar alat pemantau serta akta cap, buatnya bermanfaat kala Kamu mau megedarkan resume dengan cara digital serta bentuk cap.
6. Lato
Awal mulanya didesain buat pemakaian industri, Lato merupakan font sans- serif yang dilahirkan buat nampak adil pada body copy tetapi mempunyai karakteristik pada dimensi besar. Pendesain font Lato mendeskripsikannya selaku“ sungguh- sungguh tetapi berkawan”– amat cocok buat resume. Lato ada dalam banyak tipe berat serta style, walaupun juga berat“ hairline,”“ pipih,” serta“ enteng” kira- kira susah buat dibaca pada dimensi kecil. Ada buat diunduh( free buat pemakaian menguntungkan ataupun perorangan) serta buat web maanfaatkan pada Google Fonts.
7. Didot
Didot merupakan font serif istimewa dengan bentuk upscale( bisa jadi suatu produk dari pangkal Paris). Tipe graf bergengsi ini dapat membagikan sebagian style pada resume Kamu serta buatnya terkenal dengan cara istimewa buat sebagian pabrik, semacam bentuk serta photography. Walaupun sedemikian itu, bentuk serifnya mayoritas dalam dimensi besar, hendak jauh lebih baik bila Kamu memakainya buat heading dibanding body copy.
8. Helvetica
Tipe graf sans- serif Swiss ini dikonsiderasikan oleh banyak pendesain serta tipografer selaku raja dari seluruh font. Apalagi Helvetica memilki film dokumenternya sendiri. Dapat kasih pada kemodernannya, garis nyata serta kejelasan yang tidak terkalahkan, Helvetica banyak dipakai pada banyak perihal, mulai dari logo industri( BMW, American Airlines, Microsoft) hingga pancang sepur dasar tanah New York City. Buat membagikan bentuk bersih serta kontemporer tetapi senantiasa handal pada resume Kamu, cobalah Helvetica. Telah tercantum didalam pembedahan sistem Mac, tetapi bila Kamu mau memakainya pada Windows, Kamu wajib membelinya.
9. Georgia
Georgia merupakan pengganti lain dari Times New Roman. Font serif ini mempunyai wujud catatan graf yang tebal serta buatnya gampang dibaca apalagi dalam dimensi kecil. Ditambah lagi, sebab ini terbuat dengan cara khusus buat kejelasan pada alat pemantau pc, font ini nampak baik pada akta digital apapun, misalnya saja Kamu mau mengirimkan resume dalam wujud PDF.
10. Avenir
Font sans- serif yang serba untuk ini mempunyai bentuk yang bersih, yang hendak membagikan bentuk diperbaharui pada resume apapun. Font ini mempunyai sebagian berat yang dapat Kamu maanfaatkan pada bagian serta fitur yang berlainan di resume Kamu, tetapi Kamu wajib menjauhi berat“ novel” serta“ enteng,” pula tipe padat yang lain– ini hendak susah buat dibaca. Avenir Next merupakan opsi baik yang lain; diluncurkan menjajaki Avenir buat tingkatkan keahlian bentuk di layar pc.
Baca Juga : 10 Font Teratas yang Digunakan oleh Desainer Grafis Profesional
– Font Resume Terburuk
1. Times New Roman
Terkejut sebab font ini masuk kedalam catatan terburuk? Tidak terdapat yang salah dengan tipe font ini, cuma saja penggunaannya telah sangat kerap serta disalahgunakan. Sebab orang lain telah memakainya pada resume mereka, Kamu tidak hendak muncul bila turut memakainya pula. Ditambah lagi, Times New Roman susah dibaca dalam dimensi kecil serta bentuknya tidak sangat baik pada layar.
2. Futura
Begitu juga Gill Sans pada catatan“ Terbaik” kita, Futura dilahirkan pada 1920an. Melainkan, tipe graf sans- serif ini didesain di Jerman serta lebih geometris dalam wujud. Walaupun juga bersih, font yang menarik, tetapi bentuk keseluruhannya sangat berlagak serta atipikal. Dengan quirknya semacam graf lowercase yang tingginya tidak lazim serta suatu kontras jarring wujud graf antara runcing serta bundar, Futura lebih berwarna ornamental serta menarik( nama lain suatu font bentuk, dipakai dengan cara terpisah) dari font efisien buat akta dengan bacaan berat semacam resume.
3. Arial
Pada jenis kerap dipakai, Arial serupa saja dengan sans- serif Times New Roman. Memakai font yang amat lazim( serta, sebagian hendak berkata, menjenuhkan) mungkin melukiskan opini opsi yang berat kaki– tidak membagikan banyak upaya serta pandangan kedalam resume Kamu. Ditambah lagi, Arial pada dasarnya merupakan suatu menyesuaikan diri dari Helvetica yang lebih longgar serta konstruksinya tidak lazim. Tidak terdapat yang salah dengan font konvensional, tetapi hendak terdapat opsi sans- serif yang lebih bagus diluar situ tidak hanya Arial.
4. Courier
Didesain buat jadi replika dari bentuk hasil mesin tik serta setelah itu diadaptasi buat dipakai pada mesin tik listrik sesungguhnya, font ini buatnya nampak semacam– coba Kamu memprediksi– Kamu mengetik resume Kamu memakai mesin tik. Yang pasti tidak Kamu jalani– melainkan Kamu belum memperbaharui resume Kamu semenjak 30 tahun kemudian. Tidak hanya itu, sebab tipe graf ini monospasi( tiap graf mempunya spasi yang serupa, bertolak balik dengan spasi font yang sepadan) ini membuat bentuknya sedikit tidak natural, paling utama buat satu laman penuh dengan bacaan.
5. Brush Script
Goyah buat menaruh julukan Kamu di bagian atas resume dengan graf script yang memberinya opini catatan tangan seakan yang membagikan sedikit gesekan karakter? Janganlah jalani itu! Serta janganlah memakai Brush Script, yang sudah dipakai sangat kerap serta buatnya nampak gampangan serta kuno dibandingkan nampak retro ataupun nostalgia( font ini didesain pada 1942). Di satu bagian, sebagian pabrik inovatif menawarkan sebagian kelonggaran dengan bentuk resume Kamu, bila ragu, yang sangat nyaman merupakan senantiasa bertahan dengan opsi font konvensional( yang maksudnya tidak memakai script ataupun font bentuk lain).
10 Font Teratas yang Digunakan oleh Desainer Grafis Profesional
monofonts – Desain grafis pernah terbatas pada mempercantik dokumen, situs web, atau objek untuk promosi dan pemasaran. Namun, kemajuan teknologi web dan seluler telah menciptakan alat yang berguna untuk mengkomunikasikan pesan secara produktif kepada audiens. Ini dapat mencakup spanduk, logo desain, slogan, ujung depan toko online, pamflet, brosur, atau apa pun yang dimulai dengan ide dan meluas ke karya seni, bentuk geometris, tanda, simbol, dan font.
10 Font Teratas yang Digunakan oleh Desainer Grafis Profesional – Di antara berbagai faktor, font memiliki peran penting dalam desain grafis saat berbicara atas nama seluruh komposisi. Para profesional memperhatikan detail; itulah sebabnya mereka tahu pentingnya menggunakan jenis font yang sempurna dengan ukuran dan gaya pemformatan yang sesuai.Desainer secara individual telah menetapkan seperangkat aturan tipografi untuk memanfaatkan jenis font tertentu setelah meninjau proyek secara menyeluruh dan merencanakan draf pertama. Dalam posting ini, saya telah mencoba menguraikan berbagai faktor untuk dipertimbangkan saat memilih font dan membahas 10 font teratas yang digunakan oleh Desainer Grafis profesional.
10 Font Teratas yang Digunakan oleh Desainer Grafis Profesional

Bagaimana cara memilih jenis font untuk proyek Anda?
Seorang desainer menggabungkan beberapa objek untuk menghasilkan produk akhir yang sangat komunikatif. Dengan bantuan warna, gambar, dan objek visual lainnya, ia dapat mendesain salinan yang mengomunikasikan tujuan dan makna dengan cemerlang. Namun, teks terbukti menjadi paku di peti mati untuk desain yang halus. Seseorang dapat membuat konteks visual dengan grafik, tetapi kehilangan font bisa menjadi dosa paling signifikan dalam mengkomunikasikan secara tepat apa yang ingin Anda gambarkan. Pemilihan jenis font yang sempurna sama pentingnya dengan menambahkan teks atau karakter secara cerdas ke desain. Untuk membantu Anda memilih jenis font yang tepat dengan cepat untuk proyek Anda yang akan datang, kami menyertakan beberapa tip berharga di bawah ini.
– Pastikan font terbaca
Terbaca di sini berarti bersih, jelas, dan mudah dibaca. Anda harus memilih jenis font yang dikembangkan dengan baik, dan setiap karakter dapat dikenali dalam ukuran kecil, tebal, atau miring. Hindari teks yang kabur, atau karakter yang digabungkan terlalu dekat.
– Serif atau Sans-serif?
Kenali jenis font yang lebih baik digunakan untuk desain tertentu. Font serif adalah font yang memiliki garis di akhir setiap karakter. Font ini paling cocok untuk tujuan tradisional atau serius.Di sisi lain, jenis font sans-serif tanpa garis tambahan, sehingga dianggap ideal untuk desain modern. Jelajahi lebih banyak jenis untuk memilih dengan bijak.
– Mempertimbangkan konteks dan audiens
Pertimbangkan konteks dan audiens dari desain yang Anda proyeksikan. Kenali bagaimana dan di mana klien akan menampilkan grafik. Ini akan memberi Anda ide yang baik untuk memahami bagaimana pengguna biasa dapat melihat ke dalam desain dan membaca teks.
– Gabungkan dan bandingkan beberapa font
Memilih berbagai jenis font itu sulit, itulah sebabnya selalu disarankan untuk menggabungkan satu set font, meletakkannya di desain Anda, dan membandingkannya secara sekilas. Yang lebih menarik dan atraktif akan dipilih.
10 Font Teratas yang Digunakan oleh Desainer Grafis Profesional
Desainer grafis profesional memiliki pengalaman industri yang kaya dalam mendesain untuk berbagai organisasi, baik bisnis maupun nirlaba. Seiring waktu, mereka mendapatkan keahlian dalam menggunakan berbagai font. Pilihan font merangkum keahlian mereka di pasar yang telah banyak untuk pemula untuk belajar. Berikut adalah font teratas yang digunakan profesional, dan Anda juga dapat menggunakannya untuk unggul dalam karir desain grafis.
1. Helvetica
Helvetica adalah salah satu font yang banyak digunakan oleh desainer grafis, baik profesional atau bekerja sebagai sumber daya menengah hingga senior. Kesamaan font ini bervariasi antara profesional karena beberapa dari mereka memujinya karena tampilannya yang unik dan sederhana, sedangkan yang lain berpendapat bahwa jarak antar karakter agak sempit.
Massimo Vignelli
Ini mungkin karena perbedaan karakteristik di antara desainer. Sebaliknya, tipografer profesional memperhatikan setiap detail; itulah sebabnya mereka mengklasifikasikan dan menggunakan font sesuai dengan ruang lingkup dan tujuan suatu proyek.
2. Garamond
Garamond menawarkan berbagai versi kepada komunitas desainer grafis. Para profesional sama-sama menyukai versi tersebut kecuali untuk modifikasi Adobe Garamond. Dirilis pada tahun 1989 dan telah dipraktikkan sejak saat itu. Gayanya yang berani dan halus menjadikannya pasangan yang cocok untuk merancang situs web, buku teks, majalah, dan media lain yang digunakan untuk tujuan pendidikan. Popularitasnya di industri desain telah membantunya mendapatkan gelar font terbaik kedua oleh agen publikasi Jerman. Pada saat yang sama, Helvetica tetap menjadi yang pertama dalam daftar.
3. Trajan
Trajan mewakili sosok otoriter di antara berbagai macam font karena itu adalah keindahan dari banyak poster film Hollywood. Lihatlah fontnya, dan Anda akan merasa akrab karena mungkin mengingatkan Anda pada salah satu film favorit Anda di masa lalu. Penggunaan Trajan secara ekstensif menunjukkan bahwa direkomendasikan oleh para profesional papan atas yang berperan penting dalam industri pembuatan film. Selain itu, font ini memiliki keberadaan simbolis yang berkaitan dengan hukum, agama, pernikahan, atau masyarakat. Kapan pun para profesional harus menyampaikan aspek seperti itu, penggunaan font ini tampaknya wajib.
Baca Juga : Berbagai Font Yang Tepat Digunakan Untuk Desain Grafis
4. Masa depan
Futura memenuhi kebutuhan seorang desainer ketika dia ingin mencapai hasil maksimal dalam ruang terbatas. Jenis font ini sangat cocok untuk mendesain logo, menambahkan slogan ke produk, mengetik buku, atau membuat tipografi perusahaan. Font ini memiliki bentuk geometris fondasi itulah sebabnya Anda dapat merasakan betapa cemerlangnya teks membuat bentuk geometris seperti persegi, segitiga, atau lingkaran. Seperti font lainnya, beberapa orang tidak senang dengan jenis huruf Futura. Namun, karena desainnya yang bersih dan jelas, sebagian besar desainer menganggapnya sebagai font untuk forwardness dan efisiensi.
5. Bickham Script Pro
Bickham Script Pro dibuat dengan dorongan untuk mencontohkan tulisan sebagai seni master. Itu diprogram oleh Adobe pada tahun 1989 untuk digunakan di rumah, tetapi gaya yang menarik segera menyebar ke sesama desainer di industri. Jenis huruf yang unik dan tak tertandingi ini digunakan untuk memproduksi visual atau Cetakan untuk acara-acara resmi. Ini melakukan tugas dengan sangat baik dalam merancang teks yang dapat dibaca secara kreatif. Kesederhanaan dan daya tarik Bickham Script Pro telah mendapat pujian dari Kamerun Moll, otoritas dalam menciptakan ceruk, di salah satu artikelnya. Juga, lihat 6 Font Kursif Teratas untuk Desain Logo.
6. Bodoni
Bodoni memiliki sejarah yang kaya dalam melayani para desainer dan seniman dalam menuangkan kreativitas mereka ke dalam karya agung. Font ini terkenal dengan jenis hurufnya yang mudah dikenali yang paling cocok untuk membuat logo, teks dekoratif, dan headline, dan khusus digunakan oleh para desainer di industri mode.
Giambattista Bodoni
Kombinasi brilian dari goresan tebal dan tipis membuat font menarik secara estetika dan memesona. Selain itu, sentuhan bentuk geometris menambah pesona pada font.
7. Frutiger
Frutiger adalah seluruh keluarga font yang dibuat oleh Adrian Frutiger, yang merupakan desainer terkenal dari Swiss. Jenis huruf ini dikategorikan sebagai ‘humanis’ karena setiap karakter font dikembangkan dengan fokus pada kejelasan dan keterbacaan. Para desainer menganggapnya menarik karena semua karakter dapat dikenali baik diketik dalam ukuran kecil atau dilihat dari kejauhan, yang merupakan keuntungan tambahan bagi semua jenis font untuk digunakan oleh para profesional. Secara khusus, font terbukti berguna dalam mendesain karya tampilan dan papan nama, dan cukup populer dalam pembuatan logo untuk platform web 2.0.
8. Gotham
Gotham diperkenalkan pada tahun 2000 oleh desainer profesional Frere-Jones dan Hoefler. Mereka mengejar jenis desain yang bersih, modern, dan profesional. Selain itu, mereka telah berhasil menyampaikan penguasaan mereka dalam bentuk font Gotham. industri sebagai jenis huruf favorit selama lebih dari tiga belas tahun. Juga dikabarkan bahwa Gotham telah menjadi font favorit Presiden Obama dan dia secara eksklusif menggunakannya untuk poster dan selebaran dalam pemilihan yang diadakan pada tahun 2008. Rumor itu bisa benar atau salah , tetapi ketenaran Gotham nyata dan berani.
9. Caslon
Caslon dinamai desainer terkemuka William Caslon, yang telah menciptakan beberapa jenis huruf serif dan memperluasnya untuk membentuk keluarga font yang lengkap. Ini adalah alasan mengapa font Caslon itu sendiri tersedia dalam beberapa versi. Ini adalah upaya berkelanjutan dari desain komunitas bahwa hari ini kami memiliki satu set font yang indah seperti Caslon yang dianggap cocok untuk mendesain konten tubuh. Selain sebagai jenis huruf perusahaan, kita dapat melihat implikasi praktis dari Caslon di banyak buku, jurnal, dan majalah baik online maupun offline. Di antara berbagai versi yang dihidupkan kembali, Adobe Caslon dan Adobe Caslon Pro telah mendapat banyak ketenaran dan pusat perhatian.
Rockwell adalah produk dari Monotype Corporation dan dirilis kembali pada tahun 1934. Font ini dikenal mudah dikenali jika digunakan untuk ukuran kecil atau desain tampilan. Dikategorikan dalam slab serif, fitur desain mono-weight membuatnya mirip dengan horizontal. guratan.Desain khas font ini berasal dari bentuk geometris.Digunakan untuk menambah nilai dan pesona pada produk akhir.Rockwell memiliki desain mewah yang dapat memenuhi sebagian besar kebutuhan seorang desainer sekaligus menjaga kualitasnya tetap utuh.Lihat caranya PerfectEssay telah menggunakan serif tebal di situs mereka sebagai font judul yang menarik
Berbagai Font Yang Tepat Digunakan Untuk Desain Grafis
monofonts – Cikal akan konsep grafis pada awal mulanya berawal dari aktivitas seni muka asli( fine art), spesialnya pada seni cap( grafis) yang pada dikala itu telah memakai metode cap batu( lithografi). Desain grafis bertumbuh cepat bersamaan dengan kemajuan asal usul peradaban orang dikala ditemui catatan serta mesin cap. Tidak hanya selaku alat data, desain grafis pula ialah alat advertensi yang lumayan jitu di mana sesuatu industri umumnya hendak membuat promosi dalam wujud lukisan beranjak ataupun energik ataupun statis.
Berbagai Font Yang Tepat Digunakan Untuk Desain Grafis – Dalam membuat buatan desain grafis terdapat banyak pandangan yang butuh dicermati salah satunya merupakan penentuan font ataupun graf. Di mana perihal itu tidak semudah yang dicerminkan. Terdapat ribuan apalagi jutaan jumlah graf yang menimbulkan pendesain wajib teliti dalam memilah font yang pas. Karena, susunan graf dalam suatu tutur ataupun perkataan bukan saja berarti sesuatu arti yang merujuk pada suatu subjek atau buah pikiran, namun pula mempunyai keahlian buat menyuarakan sesuatu pandangan atau opini dengan cara virtual. Untuk kalian yang sedang bimbang ingin memakai tipe font buat karyamu, selanjutnya ini data hal sebagian font aksi buat desain grafis
Berbagai Font Yang Tepat Digunakan Untuk Desain Grafis

1. Ailerons
Ailerons merupakan font dari Adilson Gonzales de Oliveira Baru yang termotivasi bentuk pesawat melambung tahun 1940an. Akhir tiap graf miring serta sedikit membengkok dengan perinci yang lembut.
2. Aqua
Font dari Laura Angket ini mempunyai garis lurus yang kontras dengan wujud yang amat bundar. Ujung yang kokoh memimpin pada graf besar sedangkan bundaran lembut memimpin graf kecil.
3. Blackletter
Font yang satu ini tercantum dalam jenis Old School. Buat penggunaannya sendiri hendak Kamu banyak temui pada konsep cover album band nada logam atau band rock. Karakteristik khas dari font ini ialah hurufnya yang tebal, ada aksen ataupun corak pada bagian hurufnya semacam graffiti.
4. Brooklyn
Brooklyn ialah macam- macam font istimewa yang lumayan biasa, simpel, nampak bersih serta tertib. Banyak orang memakai font ini buat kebutuhan konsep yang tidak sangat kompleks. Font ini mempunyai karakter graf aset yang tidak sangat besar serta ada jarat pada tiap hurufnya.
5. Color Font
Catatan tebal dengan motif yang menarik senantiasa jadi opsi tertentu untuk para pendesain grafis dalam membuat karya- karya desainnya. Font tipe ini kerapkali dipergunakan buat kebutuhan konsep edaran, atau pembuatan lukisan lain yang karakternya riang serta serta menghibur.
6. Decorative
Font Decorative ataupun diucap selaku font display serta font dekoratif. Macam- macam font istimewa ornamental mempunyai karakteristik yang tidak teratur, kira- kira susah buat dibaca serta tidak sesuai apabila dipakai selaku body. Macam- macam font istimewa ini terbuat dengan tujuan spesial, umumnya buat menunjukkan bukti diri sesuatu brand sebab mempunyai kepribadian yang istimewa serta gampang dikenali.
7. Handwritten
Jenis- jenis font aksi yang yang lain ialah Handwriten. Font ini amat sama dengan bentuk catatan tangan latin berlagak klasik. Wujudnya pula beragam semacam terbuat memakai kuas ataupun spidol. Ukurannya juga terdapat yang tebal, pipih, berdiri, miring serta lain serupanya. Amat sesuai dipakai buat membagikan opini bebas pada desain.
8. Koliko
Keluarga font Kolikö dari Fontfirma mempunyai kepribadian Latin serta Cyrillic dalam style reguler, pipih, serta tebal. Ini merupakan font sans serif geometris dengan bentuk bersih buat informasi penting yang tebal.
9. Lombok
Tipe- tipe font aksi selanjutnya merupakan lombok. Font ini tidak terdapat garis antisipasi ataupun keriting di ujuang graf. Font lombok dari Alexandre Pietre amat buram serta geometris dengan wujud yang terbagi serta 2 garis.
10. Modeka
Modeka merupakan font enteng dengan konsep elok yang mencampurkan ujung dengan perinci yang membulat. Hasilnya nampak antara bagian tiap- tiap bagian dengan belokan set kepribadian font itu sendiri.
11. One Day
One Day merupakan font langsing serta graf besar dari Nawras Moneer. Wujud font yang bundar serta garis putus- putusnya hendak menambahksan energi raih visual pada kepala karangan penting manapun.
Baca Juga : Font yang Harus Dimiliki Buat Desainer Grafis dan Pecinta Font
12. Polya
Font Poyla termotivasi dari jaring poli- poli, ialah jaring buat pemodelan pc 3D. Adrien Coquet merancang font ini dengan wujud tebal serta bentuk yang enteng. Kamu dapat memperoleh font Polya dengan cara free.
13. Reckoner
Konsep font Reckoner yang termotivasi dari tipografi pabrik terkenal sans serif dengan gesekan modern terbuat oleh Alex Dale, yang ialah graphic designer berbakat. Bila diamati, konsep font ini senantiasa melindungi dasar- dasar font konvensional.
14. Sans Serif
Font Sans serif itu ialah kebalikan dari font serif. Bila font serif mempunyai sepatu, pengait ataupun mata kail, hingga font san serif tidak memilikinya. Font san serif ini mempunyai watak yang lebih jelas serta modern dari font serif. Font ini lazim dipakai oleh brand yang bawa opini modern& Visioner.
15. Script
Font script ataupun handwriting merupakan tipe- tipe font aksi yang lebih terlihat alami serta elok. Salah satu karakteristik yang mencolok dari font script ataupun handwriting ini merupakan semacam catatan tangan serta kaligrafi. Font ini mempunyai karakteristik khas graf yang tersambung satu serupa lain, font tipe ini menujukkan brand Beauty, Vintage, Retro.
16. Serif
Font serif ialah sesuatu tipe- jenis font kelakuan yang yang mempunyai pengait, mata kail atau sepatu di masing- masing akhir nya. Dalam alam typography ini sering diucap berlaku seperti Counterstroke yang berfungsi untuk mempermudah membaca suatu percakapan atau pustaka. Serif ialah macam- berbagai font eksklusif yang amat kuno, umum dipake brand yang menujukkan konsep Royal, Elegant, dan Luxury.
17. Slab Serif
Font Slab Serif merupakan font yang mempunyai sepatu, pengait ataupun mata kail, yang membagikan opini semacam catatan dari mesin ketik. Slab serif ialah adik dari sans serif, serta banyak pula yang mengatakan font ini selaku serif. Gaya ini timbul dikala mesin tik awal muncul. Font ini lazim dipakai buat brand yang mau nampak classic, vintage, serta strong.
18. Stoked
Marie- Michelle Dupuis merupakan seseorang pendesain yang mengonsep Stoked, tipe graf serif. Beliau berkata kalau font ini diselamatkan dengan cinta sehabis antipati 5 logo dengan graf kustom ini.
19. Victoria Porlor
Font yang satu ini mempunyai wujud yang sangat menarik, terdiri dari bermacam berbagai karakter tipografi serta kombinasi yang klasik serta istimewa buatnya digemari oleh pendesain grafis. Sebab wujudnya yang fleksibel, Kamu dapat memakai font ini buat kebutuhan konsep yang mengangkat tema vintage serta senantiasa nampak modern.
20. Vintage
Font berlagak vintage pula sama sekali dengan era dulu sekali di mana tulisan- tulisannya berupa miring, pipih, berseni, tetapi nampak elok.
Font yang Harus Dimiliki Buat Desainer Grafis dan Pecinta Font
Font yang Harus Dimiliki Buat Desainer Grafis dan Pecinta Font – Apakah Kamu suka memakai font yang mengasyikkan serta menarik dalam profesi Kamu ataupun cuma dalam pemakaian tiap hari, daftar seluruh suatu yang wajib dipunyai ini mulai dari serif sampai naskah serta banyak lagi harus terdapat di depan Kamu. Berkat pengecoran Envato Elements yang lalu berkembang, Kamu akan menciptakan font luar biasa di bawah ini buat penuhi seluruh keinginan konsep Kamu! Mau ketahui apa itu font yang baik? Kenapa tidak memandang film informatif ini dari saluran YouTube Envato:
Font yang Harus Dimiliki Buat Desainer Grafis dan Pecinta Font

Serif
Monofonts – Serif adalah font yang bagus untuk semua kebutuhan profesional Anda yang berkelas. Mereka bekerja secara fantastis untuk branding perusahaan, media cetak, dan berbagai macam kebutuhan font lainnya. Saya terutama menyukai serif untuk tipe logo berkelas.
Font Serif Mutiara Vintage (OTF, TTF, JPG)
Mutiara Vintage memadukan kekakuan font serif dengan tekstur alami. Ini juga mencakup lebih dari 50 karakter alternatif. Saya menyukainya karena menambahkan sentuhan luar ke kemasan atau desain cetak yang membutuhkan nuansa organik seperti hutan.
RNS Camelia (OTF, EOT, WOFF, WOFF2)
RNS Camelia sangat cocok untuk Anda yang membutuhkan tampilan gaya untuk desain Anda. Setiap mesin terbang download ini memiliki bakat kontemporer khusus. Ikuti rute ini jika Anda mencari font serif terbaik dengan keunggulan modern.
Baca Juga : Font Paling Baik Dan Juga Paling Buruk Yang Pernah Dipakai Pada Resume
Font Serif Kental Minty March (OTF, TTF)
Font serif ini memiliki gaya yang benar-benar segar. Ini adalah font tulisan tangan yang rapi dengan serif di semua mesin terbangnya. Anda akan menemukan set karakter lengkap yang mencakup karakter alternatif untuk bahasa yang berbeda.
Kohm: Font Vintage (OTF, WOFF)
Font serif ini mempunyai nuansa retro yang mengasyikkan dengan senantiasa menjaga gaya yang canggih. Tidak susah buat memandang kenapa ini merupakan salah satu font serif sangat terkenal di Envato Elements. Dengan banyak dari mesin terbang multibahasa pengganti, Kohm tentu akan membagikan buatan Kamu kelebihan yang istimewa.
Font Serif Bersinar (OTF, AI)
Glowist adalah font serif tebal yang menarik. Ini memiliki karakter alternatif dan bentuk huruf buatan tangan dengan hati-hati. Font ini adalah jawaban yang bagus untuk koleksi font serif modern dan tebal Anda.
Esther Buatan Tangan (OTF, EOT, SVG, WOFF)
Memerlukan font dengan campuran kecantikan serta gaya yang hebat? Setelah itu amati tipe huruf Esther yang apik. Font ini menunjukkan konsep buatan tangan yang bagus dengan set komplit huruf serta kepribadian! Tingkatkan konsep Kamu dengan font bergengsi ini.
Font Ruang Tamu (OTF)
Bawa beberapa elemen desain kuno ke tanda pedesaan Anda untuk pesona ekstra itu! Font Parlor ini menampilkan desain yang terinspirasi dari salon tato yang pasti akan membuat pekerjaan Anda menonjol!
Astradjingga Kasar (OTF, TTF, WOFF)
Namanya mungkin penuh, tetapi Anda pasti akan senang mengunduh font Astradjingga ini! Sebuah font vintage dengan tekstur splatter kasar, jenis huruf ini sangat penting untuk setiap desain yang terinspirasi retro. Nikmati tiga file font yang siap digunakan!
SF Kingston (OTF, TTF, EOT, SVG, WOFF, WOFF2)
Ciptakan karya yang mengesankan dengan jenis huruf Kingston mandiri ini. Font ini menampilkan desain kontemporer dengan detail sudut yang indah. Ini bagus untuk poster, logo, dan banyak lagi, jadi tambahkan font ini ke gudang desain Anda yang sedang berkembang hari ini!
B. Naskah
Font skrip berkisar dari tulisan tangan sampai buatan kaligrafi. Mereka luar biasa buat logotypes kreatif, header, serta konsep T- shirt. Amati pilihan font di bawah ini buat mencicipi sebagian favorit aku.
Rhinos Rocks Brush Script Font (TTF, WOFF, WOFF2)
Jika Anda ingin menjadi berani, maka beranilah. Setidaknya itulah yang dilakukan Rhinos Rocks. Font skrip kuas yang mengagumkan ini memiliki huruf yang menarik untuk proyek Anda. Ini juga mencakup beberapa sapuan keren untuk menciptakan tampilan yang unik.
Font Burger Asli (OTF, AI, PSD, EPS, JPG)
Saya suka font skrip ini. Tepi datar yang tebal menciptakan setiap bentuk huruf untuk gaya yang dilukis dengan tangan dan digambar dengan cemerlang yang hanya dapat dibuat oleh sedikit orang. Ini adalah font skrip tulisan tangan yang terlihat seperti di rumah pada menu restoran atau undangan pesta.
Bom Cherie (OTF, TTF, WOFF, WOFF2)
Huruf-huruf Cherie Bomb meledak di halaman, layar, atau konten apa pun yang Anda buat dengannya. Sempurna untuk materi pemasaran atau jenis logo, font skrip tebal ini memiliki nuansa gambar tangan yang menyenangkan dan cepat.
Skrip Moscato (OTF)
Moscato Script adalah salah satu font skrip terbaik di luar sana. Huruf tipis menambah keanggunan pada setiap proyek. Sempurna untuk pakaian dan pekerjaan desain lainnya, font skrip mewah ini menampilkan beberapa bentuk desir fantastis dalam bentuk hurufnya.
Skrip Penanda Highlander (OTF, TTF, AI, EPS, WOFF, WOFF2)
Font skrip yang besar dan bertekstur adalah suatu keharusan untuk koleksi desainer. Setiap pecinta tipe dapat menghargai opsi gaya dalam font OpenType ini. Highlander Marker memiliki semua ketidaksempurnaan font skrip tulisan tangan terbaik bersama dengan file font web untuk penggunaan online.
Skrip Pathout (OTF, TTF)
Font skrip modern yang berani merupakan penambahan yang bagus buat koleksi Anda untuk materi pemasaran serta desain cetak. Pathout merupakan contoh yang bagus dari gaya itu. Huruf besar font skrip mewah menarik dan dipenuhi dengan lekukan dan ikatan yang menyenangkan.
Tonton Font Skrip Tebal (TTF)
Bentuk huruf dan mesin terbang dalam font skrip ini fantastis, tetapi ketika dipasangkan dengan tekstur, mereka benar-benar bersinar. Itulah ruang font skrip tulisan tangan Watch beroperasi. Sempurna untuk media cetak dan materi pemasaran, termasuk ligatur fantastis, gaya alternatif, dan banyak lagi.
Hari Hujan: Jenis Huruf Skrip yang Menyenangkan (OTF, TTF, AI, EPS, WOFF)
Font skrip yang apik ini adalah pilihan tepat jika Anda mencari huruf yang menonjol dari yang lain. Tinta bernoda cocok untuk estetika Hari Hujan. Font huruf skrip ini adalah tambahan yang sempurna untuk koleksi Anda.
Fjord Brush Font (OTF, TTF, JPG, PNG)
Fjord merupakan salah satu font naskah modern sangat aksi dengan cara online. Ini menunjukkan dampak naskah kuas bertekstur yang tidak ditemui di banyak font lain. Baik Kamu melakukan branding, media cetak, ataupun modul penjualan, font elok ini merupakan balasan yang baik buat melindungi profesi Kamu tetap segar.
Jenis Huruf Burnt Marker (OTF, TTF)
Termotivasi oleh seni jalanan, Burnts Marker Typeface merupakan berkas jenis cantik yang tidak sempat kehilangan bentuk inspirasinya. Ini merupakan bonus yang baik buat koleksi desainer mana juga serta membuat sebagian konten luar biasa buat pekerjaan cetak serta konsep produk.
Font Paling Baik Dan Juga Paling Buruk Yang Pernah Dipakai Pada Resume
Font Paling Baik Dan Juga Paling Buruk Yang Pernah Dipakai Pada Resume – Apalagi saat sebelum Kamu berjalan masuk ke suatu tanya jawab, Kamu telah membagikan opini awal pada pewawancara. Gimana? Lewat resume Kamu. Bersumber pada riset yang dicoba oleh web pencarian kegiatan TheLadders. com, perekrut cuma menghabiskan 6 detik buat memindai suatu resume. Jadi, membagikan opini awal yang bagus lewat resume Kamu merupakan perihal yang amat berarti– membuat resume Kamu nampak handal serta apik. Gimana Kamu melaksanakannya?
Font Paling Baik Dan Juga Paling Buruk Yang Pernah Dipakai Pada Resume

Monofonts – Apalagi saat sebelum Kamu berjalan masuk ke suatu tanya jawab, Kamu telah membagikan opini awal pada pewawancara. Gimana? Lewat resume Kamu. Bersumber pada riset yang dicoba oleh web pencarian kegiatan TheLadders. com, perekrut cuma menghabiskan 6 detik buat memindai suatu resume. Jadi, membagikan opini awal yang bagus lewat resume Kamu merupakan perihal yang amat berarti– membuat resume Kamu nampak handal serta apik. Gimana Kamu melaksanakannya?
Kamu bisa mengawalinya dengan memakai font yang gampang dibaca oleh orang lain( buat seperti itu postingan ini ditulis), kemudian Kamu lanjut menuntaskan desainnya dari situ( amati gimana Kamu melaksanakannya disini). Kala Kamu mempunyai keduanya, Kamu masuk ke Canva serta mulailah merancang dengan free dalam sebentar( disini gimana Kamu dapat unggah font dari postingan ini ke Canva serta disini gimana Kamu dapat mulai merancang resume Kamu yang terkini saat ini pula).
– Font Resume paling baik
1. Garamond
Times New Roman merupakan font yang umumnya dipakai buat resume– alibi mengapa Kamu seharusnya tidak memakainya, serta seperti itu mengapa ini timbul di catatan“ Terburuk” kita. Jadi, bila Kamu tidak mau resume Kamu nampak semacam ratusan resume yang lain, Kamu tentu hendak memilah tipe font yang lain. Serta Garamond merupakan pengganti yang baik. Tipe graf serif selama era semacam Times New Roman, pelopor Garamond telah dipakai sepanjang 500 tahun. Tipe modernnya membagikan opini klasik, terpoles bagus pada resume Kamu serta jauh lebih menarik dari Times New Roman yang telah kerap dipakai. Selaku tambahan, bila Kamu kesusahan buat memadatkan resume Kamu dari satu laman jadi 2 laman( yang pastinya ilham yang baik), Garamond dapat menolong muat lebih banyak bacaan tanpa mempertaruhkan kemampuannya dalam dibaca dengan merendahkan dimensi font ataupun memadatkan konsep dengan mengecilkan jarak spasi.
Baca Juga : Font Teratas yang Digunakan oleh Desainer Grafis Profesional
2. Gill Sans
Tipe graf sans- serif yang mutahir nan simpel ini didesain di Inggris pada tahun 1920an, font yang hendak membuat resume Kamu terkesan klasik serta modern. dipakai dengan cara besar di Inggris( selama Sistem Sepur Api Inggris, oleh BBC) serta dimana- mana. Kamu bisa jadi pula mengetahui kalau Gill Sans amat mendekati dengan wujud graf custom pada plakat Perang Dunia II“ Keep Calm and Carry On,” yang ditemui kembali di gerai novel Inggris pada tahun 2000 serta kepopularitasannya bersinambung dengan bermacam konsep replika. Kamu hendak menciptakan font ini didistribusikan dengan Mac OS X serta sebagian fitur lunak Microsoft selaku Gils Sans MT.
3. Cambria
Cambria, suatu font serif, merupakan bagian dari tipe graf yang diucap Koleksi Font Ketikan Nyata, yang sudah didistribusikan dengan besar oleh program Microsoft Office. Tipe graf ini( Calibri, Cambria, Candara, Consolas, Constantia, serta Corbel) didesain dengan cara khusus buat tampak dengan cara bagus pada layar pc. Sanggar yang merancang Cambria mendeskripsikannya selaku“ Times New Roman terkini”…didesain dengan cara istimewa buat membaca pada layar alat pemantau, tetapi sedang senantiasa ramah buat tipe cap,” dapat kasih pada wujud arsitektur graf yang kuat serta gampang dibaca walaupun ukurannya kecil. Ini membuat Cambria ialah opsi yang baik buat resume online serta cap.
4. Calibri
Walaupun juga ini merupakan bentuk standar dari Microsoft Word semenjak 2007, Calibri sedang tidak sangat kerap dipakai sebaiknya Arial, yang masuk ke catatan“ Terburuk” kita sebab alibi itu. Font ini memiliki cirinya sendiri; pengarang resume handal Donna Svei menerangkan kalau mengetik memakai Calibri pada dimensi 12 pt. hendak memproduksi 500 hingga 750 tutur, jauh yang sempurna buat resume 2 laman.
5. Constantia
Opsi ketiga serta terakhir kita dari Koleksi Font Ketikan Nyata Microsoft, wujud bulat dari Constantia buatnya nampak lebih ramah serta tidak sangat kelu semacam mayoritas tipe graf serif. Ini pula sesuai buat dipakai pada layar alat pemantau serta akta cap, buatnya bermanfaat kala Kamu mau megedarkan resume dengan cara digital serta bentuk cap.
6. Lato
Awal mulanya didesain buat pemakaian industri, Lato merupakan font sans- serif yang dilahirkan buat nampak adil pada body copy tetapi mempunyai karakteristik pada dimensi besar. Pendesain font Lato mendeskripsikannya selaku“ sungguh- sungguh tetapi berkawan”– amat cocok buat resume. Lato ada dalam banyak tipe berat serta style, walaupun juga berat“ hairline,”“ pipih,” serta“ enteng” kira- kira susah buat dibaca pada dimensi kecil. Ada buat diunduh( free buat pemakaian menguntungkan ataupun perorangan) serta buat web maanfaatkan pada Google Fonts.
7. Didot
Didot merupakan font serif istimewa dengan bentuk upscale( bisa jadi suatu produk dari pangkal Paris). Tipe graf bergengsi ini dapat membagikan sebagian style pada resume Kamu serta buatnya terkenal dengan cara istimewa buat sebagian pabrik, semacam bentuk serta photography. Walaupun sedemikian itu, bentuk serifnya mayoritas dalam dimensi besar, hendak jauh lebih baik bila Kamu memakainya buat heading dibanding body copy.
8. Helvetica
Tipe graf sans- serif Swiss ini dikonsiderasikan oleh banyak pendesain serta tipografer selaku raja dari seluruh font. Apalagi Helvetica memilki film dokumenternya sendiri. Dapat kasih pada kemodernannya, garis nyata serta kejelasan yang tidak terkalahkan, Helvetica banyak dipakai pada banyak perihal, mulai dari logo industri( BMW, American Airlines, Microsoft) hingga pancang kereta dasar tanah New York City. Buat membagikan bentuk bersih serta kontemporer tetapi senantiasa handal pada resume Kamu, cobalah Helvetica. Telah tercantum didalam pembedahan sistem Mac, tetapi bila Kamu mau memakainya pada Windows, Kamu wajib membelinya.
Kamu bisa mengawalinya dengan memakai font yang gampang dibaca oleh orang lain( buat seperti itu postingan ini ditulis), kemudian Kamu lanjut menuntaskan desainnya dari situ( amati gimana Kamu melaksanakannya disini). Kala Kamu mempunyai keduanya, Kamu masuk ke Canva serta mulailah merancang dengan free dalam sebentar( disini gimana Kamu dapat unggah font dari postingan ini ke Canva serta disini gimana Kamu dapat mulai merancang resume Kamu yang terkini saat ini pula).
– Font Resume paling baik
1. Garamond
Times New Roman merupakan font yang umumnya dipakai buat resume– alibi mengapa Kamu seharusnya tidak memakainya, serta seperti itu mengapa ini timbul di catatan“ Terburuk” kita. Jadi, bila Kamu tidak mau resume Kamu nampak semacam ratusan resume yang lain, Kamu tentu hendak memilah tipe font yang lain. Serta Garamond merupakan pengganti yang baik. Tipe graf serif selama era semacam Times New Roman, pelopor Garamond telah dipakai sepanjang 500 tahun. Tipe modernnya membagikan opini klasik, terpoles bagus pada resume Kamu serta jauh lebih menarik dari Times New Roman yang telah kerap dipakai. Selaku tambahan, bila Kamu kesusahan buat memadatkan resume Kamu dari satu laman jadi 2 laman( yang pastinya ilham yang baik), Garamond dapat menolong muat lebih banyak bacaan tanpa mempertaruhkan kemampuannya dalam dibaca dengan merendahkan dimensi font ataupun memadatkan konsep dengan mengecilkan jarak spasi.
2. Gill Sans
Tipe graf sans- serif yang mutahir nan simpel ini didesain di Inggris pada tahun 1920an, font yang hendak membuat resume Kamu terkesan klasik serta modern. dipakai dengan cara besar di Inggris( selama Sistem Sepur Api Inggris, oleh BBC) serta dimana- mana. Kamu bisa jadi pula mengetahui kalau Gill Sans amat mendekati dengan wujud graf custom pada plakat Perang Dunia II“ Keep Calm and Carry On,” yang ditemui kembali di gerai novel Inggris pada tahun 2000 serta kepopularitasannya bersinambung dengan bermacam konsep replika. Kamu hendak menciptakan font ini didistribusikan dengan Mac OS X serta sebagian fitur lunak Microsoft selaku Gils Sans MT.
3. Cambria
Cambria, suatu font serif, merupakan bagian dari tipe graf yang diucap Koleksi Font Ketikan Nyata, yang sudah didistribusikan dengan besar oleh program Microsoft Office. Tipe graf ini( Calibri, Cambria, Candara, Consolas, Constantia, serta Corbel) didesain dengan cara khusus buat tampak dengan cara bagus pada layar pc. Sanggar yang merancang Cambria mendeskripsikannya selaku“ Times New Roman terkini”…didesain dengan cara istimewa buat membaca pada layar alat pemantau, tetapi sedang senantiasa ramah buat tipe cap,” dapat kasih pada wujud arsitektur graf yang kuat serta gampang dibaca walaupun ukurannya kecil. Ini membuat Cambria ialah opsi yang baik buat resume online serta cap.
4. Calibri
Walaupun juga ini merupakan bentuk standar dari Microsoft Word semenjak 2007, Calibri sedang tidak sangat kerap dipakai sebaiknya Arial, yang masuk ke catatan“ Terburuk” kita sebab alibi itu. Font ini memiliki cirinya sendiri; pengarang resume handal Donna Svei menerangkan kalau mengetik memakai Calibri pada dimensi 12 pt. hendak memproduksi 500 hingga 750 tutur, jauh yang sempurna buat resume 2 laman.
5. Constantia
Opsi ketiga serta terakhir kita dari Koleksi Font Ketikan Nyata Microsoft, wujud bulat dari Constantia buatnya nampak lebih ramah serta tidak sangat kelu semacam mayoritas tipe graf serif. Ini pula sesuai buat dipakai pada layar alat pemantau serta akta cap, buatnya bermanfaat kala Kamu mau megedarkan resume dengan cara digital serta bentuk cap.
6. Lato
Awal mulanya didesain buat pemakaian industri, Lato merupakan font sans- serif yang dilahirkan buat nampak adil pada body copy tetapi mempunyai karakteristik pada dimensi besar. Pendesain font Lato mendeskripsikannya selaku“ sungguh- sungguh tetapi berkawan”– amat cocok buat resume. Lato ada dalam banyak tipe berat serta style, walaupun juga berat“ hairline,”“ pipih,” serta“ enteng” kira- kira susah buat dibaca pada dimensi kecil. Ada buat diunduh( free buat pemakaian menguntungkan ataupun perorangan) serta buat web maanfaatkan pada Google Fonts.
7. Didot
Didot merupakan font serif istimewa dengan bentuk upscale( bisa jadi suatu produk dari pangkal Paris). Tipe graf bergengsi ini dapat membagikan sebagian style pada resume Kamu serta buatnya terkenal dengan cara istimewa buat sebagian pabrik, semacam bentuk serta photography. Walaupun sedemikian itu, bentuk serifnya mayoritas dalam dimensi besar, hendak jauh lebih baik bila Kamu memakainya buat heading dibanding body copy.
8. Helvetica
Tipe graf sans- serif Swiss ini dikonsiderasikan oleh banyak pendesain serta tipografer selaku raja dari seluruh font. Apalagi Helvetica memilki film dokumenternya sendiri. Dapat kasih pada kemodernannya, garis nyata serta kejelasan yang tidak terkalahkan, Helvetica banyak dipakai pada banyak perihal, mulai dari logo industri( BMW, American Airlines, Microsoft) hingga pancang kereta dasar tanah New York City. Buat membagikan bentuk bersih serta kontemporer tetapi senantiasa handal pada resume Kamu, cobalah Helvetica. Telah tercantum didalam pembedahan sistem Mac, tetapi bila Kamu mau memakainya pada Windows, Kamu wajib membelinya.
Font Teratas yang Digunakan oleh Desainer Grafis Profesional
monofonts – Desain grafis pernah terbatas pada mempercantik dokumen, situs web, atau objek untuk promosi dan pemasaran. Namun, kemajuan teknologi web dan seluler telah menciptakan alat yang berguna untuk mengkomunikasikan pesan secara produktif kepada audiens. Ini dapat mencakup spanduk, logo desain, slogan, ujung depan toko online, pamflet, brosur, atau apa pun yang dimulai dengan ide dan meluas ke karya seni, bentuk geometris, tanda, simbol, dan font.
Font Teratas yang Digunakan oleh Desainer Grafis Profesional -Di antara berbagai faktor, font memiliki peran penting dalam desain grafis karena berbicara atas nama seluruh komposisi. Para profesional memperhatikan detail; itulah sebabnya mereka mengetahui pentingnya menggunakan jenis font yang sempurna dengan ukuran dan gaya pemformatan yang sesuai. Desainer secara individual telah menetapkan seperangkat aturan tipografi untuk memanfaatkan jenis font tertentu setelah meninjau proyek secara menyeluruh dan merencanakan draf pertama. Dalam posting ini , Saya telah mencoba menguraikan berbagai faktor untuk dipertimbangkan saat memilih font dan membahas 10 font teratas yang digunakan oleh Desainer Grafis profesional.
Font Teratas yang Digunakan oleh Desainer Grafis Profesional

Bagaimana cara memilih jenis font untuk proyek Anda?
Seorang desainer menggabungkan beberapa objek untuk menghasilkan produk akhir yang sangat komunikatif. Dengan bantuan warna, gambar, dan objek visual lainnya, ia dapat mendesain salinan yang mengomunikasikan tujuan dan makna dengan cemerlang. Namun, teks itu terbukti menjadi paku di peti mati untuk desain yang disempurnakan.Seseorang dapat membuat konteks visual dengan grafik, tetapi kehilangan font bisa menjadi dosa paling signifikan dalam mengkomunikasikan secara tepat apa yang ingin Anda gambarkan. Pemilihan jenis font yang sempurna sama pentingnya dengan menambahkan teks atau karakter secara cerdas ke desain .Untuk membantu Anda dengan cepat memilih jenis font yang tepat untuk proyek Anda yang akan datang, kami menyertakan beberapa tip berharga di bawah ini.
1 – Pastikan font dapat dibaca
Terbaca di sini berarti bersih, jelas, dan mudah dibaca. Anda harus memilih jenis font yang dikembangkan dengan baik, dan setiap karakter dapat dikenali dalam ukuran kecil, tebal, atau miring. Hindari teks yang kabur, atau karakter yang digabungkan terlalu dekat.
2 – Serif atau Sans-serif?
Kenali jenis font yang lebih baik digunakan untuk desain tertentu. Font serif adalah font yang memiliki garis di akhir setiap karakter. Mereka paling cocok untuk tujuan tradisional atau serius. Di sisi lain, font sans-serif tipe ini tanpa garis tambahan. Jadi, ini dianggap ideal untuk desain modern. Jelajahi lebih banyak jenis untuk memilih dengan bijak.
3 – Mempertimbangkan konteks dan audiens
Pertimbangkan konteks dan audiens dari desain yang Anda proyeksikan. Kenali bagaimana dan di mana klien akan menampilkan grafik. Ini akan memberi Anda ide yang baik untuk memahami bagaimana pengguna biasa dapat melihat ke dalam desain dan membaca teks.
4 – Gabungkan dan bandingkan beberapa font
Memilih berbagai jenis font itu sulit, itulah sebabnya selalu disarankan untuk menggabungkan satu set font, meletakkannya di desain Anda, dan membandingkannya secara sekilas. Yang lebih menarik dan atraktif akan dipilih.
Baca Juga : Beberapa Jenis Font Yang Dapat Anda Gunakan Di Dalam Kreasi Sebuah Desain Grafis
10 Font Teratas yang Digunakan oleh Desainer Grafis Profesional
Desainer grafis profesional memiliki pengalaman industri yang kaya dalam mendesain untuk berbagai organisasi, baik bisnis maupun nirlaba. Seiring waktu, mereka mendapatkan keahlian dalam menggunakan berbagai font. Pilihan font merangkum keahlian mereka di pasar yang telah banyak untuk pemula untuk belajar. Berikut adalah font teratas yang digunakan profesional, dan Anda juga dapat menggunakannya untuk unggul dalam karir desain grafis.
1. Helvetica
Helvetica adalah salah satu font yang banyak digunakan oleh desainer grafis, baik profesional atau bekerja sebagai sumber daya menengah hingga senior. Kesamaan font ini bervariasi antara profesional karena beberapa dari mereka memujinya karena tampilannya yang unik dan sederhana, sedangkan yang lain berpendapat bahwa jarak antar karakter agak sempit.
“Kamu bisa mengatakan, “Aku mencintaimu,” di Helvetica. Dan Anda bisa mengatakannya dengan Helvetica Extra Light jika Anda ingin tampil mewah. Atau Anda bisa mengatakannya dengan Extra Bold jika itu intensif dan penuh gairah, Anda tahu, dan itu mungkin berhasil.
Massimo Vignelli
Ini mungkin karena perbedaan karakteristik di antara desainer. Sebaliknya, tipografer profesional memperhatikan setiap detail; itulah sebabnya mereka mengklasifikasikan dan menggunakan font sesuai dengan ruang lingkup dan tujuan proyek
2. Garamond
Garamond menawarkan berbagai versi kepada komunitas desainer grafis. Para profesional sama-sama menyukai versi tersebut kecuali untuk modifikasi Adobe Garamond. Dirilis pada tahun 1989 dan telah dipraktikkan sejak saat itu. Gayanya yang berani dan halus menjadikannya pasangan yang cocok untuk merancang situs web, buku teks, majalah, dan media lain yang digunakan untuk tujuan pendidikan. Popularitasnya di industri desain telah membantunya mendapatkan gelar font terbaik kedua oleh agen publikasi Jerman. Pada saat yang sama, Helvetica tetap menjadi yang pertama dalam daftar.
3. Trajan
Trajan mewakili sosok otoriter di antara berbagai macam font karena itu adalah keindahan dari banyak poster film Hollywood.Lihatlah fontnya, dan Anda akan merasa familiar karena mungkin mengingatkan Anda pada salah satu film favorit Anda di masa lalu.Penggunaan Trajan secara ekstensif menunjukkan bahwa Trajan direkomendasikan oleh para profesional papan atas yang berperan penting dalam industri pembuatan film.Selain itu, font ini memiliki keberadaan simbolis yang berhubungan dengan hukum, agama, pernikahan, atau masyarakat.Setiap kali profesional harus menyampaikan aspek seperti itu, penggunaan font ini tampaknya wajib.
“Saat mendesain Trajan, Carol Twombly dipengaruhi oleh gaya ukiran huruf-huruf yang diproduksi oleh orang Romawi pada abad pertama Masehi. Twombly menyelesaikan desain, menambahkan angka dan tanda baca, serta versi yang lebih berani untuk memungkinkan penekanan teks. Yang paling penting, interpretasinya tentang gaya kuno menghasilkan keluarga font yang kejelasan dan keindahannya terlihat dalam bahan cetak modern.”
4. Futura
Futura memenuhi kebutuhan seorang desainer ketika dia ingin mencapai hasil maksimal dalam ruang terbatas. Jenis font ini sangat cocok untuk mendesain logo, menambahkan slogan ke produk, mengetik buku, atau membuat tipografi perusahaan. Font ini memiliki bentuk geometris fondasi itulah sebabnya Anda dapat merasakan betapa cemerlangnya teks membuat bentuk geometris seperti persegi, segitiga, atau lingkaran. Seperti font lainnya, beberapa orang tidak senang dengan jenis huruf Futura. Namun, karena desainnya yang bersih dan jelas, sebagian besar desainer menganggapnya sebagai font untuk forwardness dan efisiensi.
5. Bickham Script Pro
Bickham Script Pro dibuat dengan dorongan untuk mencontohkan tulisan sebagai seni master. Itu diprogram oleh Adobe pada tahun 1989 untuk digunakan di rumah, tetapi gaya yang menarik segera menyebar ke sesama desainer di industri. Jenis huruf yang unik dan tak tertandingi ini digunakan untuk memproduksi visual atau Cetakan untuk acara-acara resmi. Ini melakukan tugas dengan sangat baik dalam merancang teks yang dapat dibaca secara kreatif. Kesederhanaan dan daya tarik Bickham Script Pro telah mendapat pujian dari Kamerun Moll, otoritas dalam menciptakan ceruk, di salah satu artikelnya. Juga, lihat 6 Font Kursif Teratas untuk Desain Logo.
6. Bodoni
Bodoni memiliki sejarah yang kaya dalam melayani para desainer dan seniman dalam menuangkan kreativitas mereka ke dalam karya agung. Font ini terkenal dengan jenis hurufnya yang mudah dikenali yang berfungsi paling baik untuk membuat logo, teks dekoratif, dan judul utama, dan secara khusus digunakan oleh para desainer di industri mode.
“Surat-surat tidak mendapatkan kesenangan murni ketika dilakukan dengan tergesa-gesa dan tidak nyaman, atau hanya dilakukan dengan ketekunan atau rasa sakit, tetapi pertama-tama, ketika mereka dibuat dengan cinta dan hasrat.”
Giambattista Bodoni
Kombinasi brilian dari goresan tebal dan tipis membuat font menarik secara estetika dan memesona. Selain itu, sentuhan bentuk geometris menambah pesona pada font.
7. Frutiger
Frutiger adalah seluruh keluarga font yang dibuat oleh Adrian Frutiger, seorang desainer terkenal dari Swiss. Jenis huruf ini dikategorikan sebagai ‘humanis’ karena setiap karakter font dikembangkan dengan fokus pada kejelasan dan keterbacaan. Para desainer menganggapnya menarik karena semua karakter dapat dikenali baik diketik dalam ukuran kecil atau dilihat dari kejauhan, yang merupakan keuntungan tambahan bagi semua jenis font untuk digunakan oleh para profesional. Secara khusus, font terbukti berguna dalam mendesain karya tampilan dan papan nama, dan cukup populer dalam pembuatan logo untuk platform web 2.0.
8. Gotham
Gotham diperkenalkan pada tahun 2000 oleh desainer profesional Frere-Jones dan Hoefler. Mereka mengejar jenis desain yang bersih, modern, dan profesional. Selain itu, mereka telah berhasil menyampaikan penguasaan mereka dalam bentuk font Gotham. industri sebagai jenis huruf favorit selama lebih dari tiga belas tahun. Juga dikabarkan bahwa Gotham telah menjadi font favorit Presiden Obama dan dia secara eksklusif menggunakannya untuk poster dan selebaran dalam pemilihan yang diadakan pada tahun 2008. Rumor itu bisa benar atau salah , tetapi ketenaran Gotham nyata dan berani.
9. Caslon
Caslon dinamai desainer terkemuka William Caslon, yang telah menciptakan beberapa jenis huruf serif dan memperluasnya untuk membentuk keluarga font yang lengkap. Ini adalah alasan mengapa font Caslon itu sendiri tersedia dalam beberapa versi. Ini adalah upaya berkelanjutan dari desain komunitas bahwa hari ini kami memiliki satu set font cantik seperti Caslon yang dianggap cocok untuk mendesain konten tubuh.Selain sebagai jenis huruf perusahaan, kita dapat melihat implikasi praktis dari Caslon di banyak buku, jurnal, dan majalah baik online maupun offline. Di antara versi yang dihidupkan kembali, Adobe Caslon dan Adobe Caslon Pro telah mendapat cukup banyak ketenaran dan pusat perhatian.
10. Rockwell
Rockwell adalah produk dari Monotype Corporation dan dirilis kembali pada tahun 1934. Font ini dikenal mudah dikenali jika digunakan untuk ukuran kecil atau desain tampilan. Dikategorikan dalam slab serif, fitur desain mono-weight membuatnya mirip dengan horizontal. guratan.Desain khas font ini berasal dari bentuk geometris.Digunakan untuk menambah nilai dan pesona pada produk akhir.Rockwell memiliki desain mewah yang dapat memenuhi sebagian besar kebutuhan seorang desainer sekaligus menjaga kualitasnya tetap utuh.Lihat caranya PerfectEssay telah menggunakan serif tebal di situs mereka sebagai font judul yang menarik.
Beberapa Jenis Font Yang Dapat Anda Gunakan Di Dalam Kreasi Sebuah Desain Grafis
monofonts – Font ialah perihal berarti dalam pembuatan suatu buatan konsep grafis. Beda tipe font, beda pula style dan guna penggunaannya. Terdapat font yang lebih sesuai dipakai buat kebutuhan resmi, bebas, serta terdapat pula yang casual. Seluruh mempengaruhi tone ataupun watak yang hendak diperoleh pada buatan itu. Oleh sebab itu, seseorang pendesain grafis butuh menguasai bermacam tipe font yang dapat diseleksi. Apalagi, kepribadianmu dapat ditafsirkan melalui font, loh. Buat mengenali apa style graf yang sesuai untukmu, turut tes ini, ayo!
Beberapa Jenis Font Yang Dapat Anda Gunakan Di Dalam Kreasi Sebuah Desain Grafis

1. Serif
Beberapa Jenis Font Yang Dapat Anda Gunakan Di Dalam Kreasi Sebuah Desain Grafis – Font serif merupakan suatu tipe font yang memiliki pengait, mata kail ataupun sepatu di tiap akhir nya. Dalam dunia typography ini kerap diucap selaku Counterstroke yang berperan buat memudahkan membaca sesuatu perkataan ataupun bacaan. Serif merupakan tipe font yang sangat kuno, lazim dipake brand yang menujukkan rancangan Royal, Elegant, serta Luxury.
Salah satu tipe font yang sangat terkenal merupakan Serif. Karakteristik khas dari font yang satu ini merupakan bonus garis kecil di tiap akhir hurufnya. Garis kecil itu diketahui selaku counter stroke ataupun serif bracketed. Dikutip dari 99designs, Serif berawal dari bangsa Romawi yang era dulu menulis dengan kuas. Umumnya, mereka memanjangkan bagian atas serta dasar tiap graf. Tipe font yang satu ini mulai terkenal pada era ke- 15. Font Serif sesuai buat dipakai dalam bermacam kebutuhan, semacam penyusunan postingan serta informasi. Dari seluruh tipe font yang terdapat, Serif dikira selaku font yang sangat resmi. Tingkatan readability- nya juga amat bagus sebab terdapatnya dorongan dari counter stroke. Terdapat bermacam tipe font Serif yang butuh kalian tahu, antara lain Old Gaya, Neo- Klasik, Klasik, serta Transisional. Contoh: Georgia, Times News Roman, Cambria
2. Sans Serif
Font Sans serif itu ialah kebalikan dari font serif. Bila font serif mempunyai sepatu, pengait ataupun mata kail, hingga font san serif tidak memilikinya. Font san serif ini mempunyai watak yang lebih jelas serta modern dari font serif. Font ini umum dipakai oleh brand yang bawa opini modern& Visioner.
Dalam bahasa Perancis,‘ sans’ berarti tanpa. Hingga, Sans Serif berarti tipe font yang tidak mempunyai garis kecil di tiap akhir hurufnya. Diambil dari Kumparan, awal mulanya Sans Serif dilahirkan oleh William Caslon IV pada tahun 1816. Kedatangan font yang satu ini dikira abnormal sebab menerobos adat- istiadat di Eropa dikala itu. Setelah itu pada dini era ke- 20, Sans Serif mulai diketahui di semua bumi. Kebalikan dari Serif, Sans Serif malah jauh dari tutur resmi. Tipe font ini mengarah melukiskan kesahajaan, keaslian, berdaya guna, serta modern. Dikala ini, banyak industri memakai Sans Serif dalam logonya, semacam Gojek, Google, Spotify, serta Netflix. Contoh: Calibri, Arial, Futura
3. Slab Serif
Font Slab Serif merupakan font yang mempunyai sepatu, pengait ataupun mata kail, yang membagikan opini semacam catatan dari mesin ketik. Slab serif ialah adik dari sans serif, serta banyak pula yang mengatakan font ini selaku serif. Gaya ini timbul dikala mesin tik awal muncul. Font ini lazim dipakai buat brand yang mau nampak classic, vintage, serta strong
Slab Serif merupakan font Serif yang terkenal pada era ke- 19. Font ini banyak dipakai pada kediaman promosi, billboard, plakat, serta brosur sebab karakteristiknya yang gampang dibaca dalam dimensi besar. Dengan begitu, orang yang membacanya dari jarak jauh dapat menguasai arti catatan itu. Slab Serif umumnya memperkenalkan opini vintage pada suatu buatan konsep grafis. Sebagian cirinya antara lain tebal serta berupa semacam gulungan. Terdapat sebagian tipe dari Slab Serif, semacam Antique, Clarendon, Typewriter, serta Geometric. Contoh: Courier, Rockwell, Clarendon
Baca Juga : Beberapa Font Cemerlang untuk Tata Letak Buku Anda
4. Script
Font script ataupun handwriting merupakan tipe font yang lebih terlihat alami serta elok. Salah satu karakteristik yang mencolok dari font script ataupun handwriting ini merupakan semacam catatan tangan serta kaligrafi. Font ini mempunyai karakteristik khas graf yang tersambung satu serupa lain, font tipe ini menujukkan brand Beauty, Vintage, Retro.
Script merupakan font yang wujudnya menyamai catatan berdiri bersambung. Tipe font yang satu ini melukiskan suatu yang elok, alami, serta perorangan. Tetapi sebab memiliki banyak lekukan, pemakaian Script lumayan terbatas bila dibanding dengan tipe font yang lain. Biasanya Script dipakai pada catatan yang pendek, bukan catatan jauh semacam dalam alinea. Tidak hanya itu, kalian pula tidak dapat memakai Serif dalam graf aset seluruh. Kalian wajib mengombinasikannya dengan graf kecil supaya catatan yang kalian untuk senantiasa terhubung. Contoh: Brush Script MT, Bromello, Palace Script MT
5. Handwritten
Tipe font yang terakhir yakni Handwritten. Semacam namanya, tipe font ini mendekati dengan catatan tangan orang. Seragam dengan Script, pemakaian Handwritten pula terhitung lumayan terbatas. Umumnya Handwritten banyak dipakai buat cover novel, plakat, serta logo. Tipe font yang satu ini membagikan gesekan inovatif serta istimewa dalam tiap penggunaannya. Contoh: Cookie, Courgette, Neucha
6. Decorative
Font Decorative ataupun diucap selaku font display serta font dekoratif. Tipe font ornamental mempunyai karakteristik yang tidak teratur, kira- kira susah buat dibaca serta tidak sesuai apabila dipakai selaku body. Tipe font ini terbuat dengan tujuan spesial, umumnya buat menunjukkan bukti diri sesuatu brand sebab mempunyai kepribadian yang istimewa serta gampang dikenali.
Beberapa Font Cemerlang untuk Tata Letak Buku Anda
monofonts – Sangat mudah untuk melupakan bahwa font buku yang kita lihat sekarang adalah hasil dari evolusi desain selama ratusan tahun. Dari desain yang meniru tulisan tangan hingga desain serif yang bersih dan tajam yang akan Anda temukan di sebagian besar publikasi, font modern adalah puncak dari berabad-abad orang yang menggabungkan bentuk dan fungsi menjadi sesuatu yang luar biasa, tetapi penggunanya hampir tidak menyadarinya lagi. Tentu saja, sebagai penulis, Anda tidak bisa mengabaikan ketidakpedulian yang sama: pemilihan font adalah langkah penting untuk mendesain buku Anda baik di dalam maupun di luar.
Beberapa Font Cemerlang untuk Tata Letak Buku Anda

Apa itu font?
Beberapa Font Cemerlang untuk Tata Letak Buku Anda – Sebelum kita mulai, mari kita perjelas detail terminologisnya. Pakar tipografi sejati akan dengan cepat menunjukkan bagaimana istilah ‘font’ umumnya disalahgunakan dalam percakapan non-teknis sehari-hari. Bagi para tipografi, ‘tipografi’ adalah desain huruf yang berbeda, seperti Times New Roman dan Arial. ‘Font’, di sisi lain, adalah variasi ukuran, berat, dan gaya pada tipografi, seperti 12 pt Times New Roman bold dan 14 pt Arial italic. Namun, demi kenyamanan, kami akan menggunakan istilah ‘font’ untuk merujuk pada gaya keseluruhan jenis dan variasinya.
Bagaimana memilih font buku
Memilih font yang ‘tepat’ untuk digunakan pada isi buku sering kali tergantung pada selera masing-masing. Dengan pengecualian beberapa tipografi yang dicerca secara universal, Comic Sans hampir semua font yang dapat dibaca dapat dipertimbangkan. Karena itu, ada beberapa hal yang ingin diingat oleh setiap perancang buku yang cerdas.Bayangkan sebuah kursi yang indah. Ini mungkin hal yang paling indah untuk dilihat, tetapi jika tidak nyaman untuk diduduki, lalu apa gunanya? Hal yang sama berlaku untuk font. Meskipun Anda jelas ingin font Anda terlihat bagus di halaman, itu juga perlu melakukan tugasnya dan mudah dibaca sehingga pembaca dapat membenamkan diri dalam kata-kata Anda tanpa terganggu atau harus menguraikan apa yang dikatakan.
Meskipun Anda mungkin tidak tahu nama serif, Anda pasti akan memperhatikan garis-garis kecil atau goresan yang muncul di akhir huruf dalam font tertentu seperti Times New Roman. Seharusnya, serif mengarahkan mata dari satu huruf ke huruf berikutnya, membuat pengalaman membaca lebih mudah dan tidak melelahkan meskipun sebenarnya tidak banyak bukti ilmiah yang mendukung hal ini. Tetapi sebagai akibat dari teori ini, Anda biasanya akan melihat font serif digunakan untuk badan teks yang besar sementara font ‘sans serif’ secara harfiah, tanpa serif biasanya disediakan untuk teks yang lebih pendek seperti judul bab dan heading.Semua ini dikatakan, manusia dapat beradaptasi dan pembaca Anda harus dapat menyesuaikan diri dengan hampir semua font setelah satu bab atau lebih. Jika ada pilihan font yang menurut Anda akan benar-benar meningkatkan atau membedakan pekerjaan Anda, jangan ragu untuk memilih hal baru daripada konvensi.
Gaya tetap penting
Untuk menarik pembaca Anda, Anda akan menginginkan font modern dan bergaya yang akan menarik tetapi ini cukup subjektif, jadi sekali lagi, pilih yang Anda suka. Pilihan font Anda juga harus dipengaruhi oleh isi buku Anda. Anda bisa sedikit berkreasi dengan judul dan judul yang menangkap semangat atau genre buku Anda sedikit lebih baik. Atau bahkan habis-habisan dan lakukan sesuatu yang funky dengan teks isi selama itu masuk akal untuk tata letak buku Anda. Banyak dari apa yang disebut aturan font dapat dilanggar jika situasinya benar-benar membutuhkannya.
Gunakan font untuk bercerita
Misalnya, novel Interior Chinatown membahas gagasan typecasting dan stereotip dalam industri film. Untuk memberikan nuansa film Hollywood, buku ini ditulis dalam format skenario menggunakan Courier sebagai font standar. Tak perlu dikatakan, ini adalah pilihan yang tidak biasa untuk sebuah novel yang menggunakan font tertentu yang sering sangat tidak disarankan untuk penyusunan huruf buku. Namun dalam kasus Pecinan Interior, Kurir adalah pilihan yang sangat disengaja yang melayani tujuan tertentu dan berkontribusi pada dampak buku itu sendiri. Ini adalah contoh utama di mana konvensi font tipikal dapat dihindari demi efek.
1. Garamond
Fakta singkat: Ditata setelah karya pengukir terkemuka abad ke-16 Claude Garamond, keluarga font ini menjadi terkenal sebagai opsi standar di Microsoft Word.Jika font ini adalah karakter: Garamond, seorang detektif tahun 1920-an yang bersembunyi di bayang-bayang gang New York, menunggu jaksa wilayah yang korup untuk meninggalkan klub malam yang berhubungan dengan massa tepat di rumah dalam sebuah film thriller yang menegangkan.
2. Caslon
Fakta singkat: Perancang Caslon William Caslon mempelopori pengembangan gaya tipografi Inggris, memicu perpindahan dari font Belanda impor yang umum di Inggris pada saat itu. Jika font ini adalah karakter: Caslon, seorang profesor berkacamata tanpa basa-basi, yang masih mendapat kunjungan dari mantan siswa bertahun-tahun karena mereka merasa berutang semua kesuksesan mereka kepadanya. Jelas dan dapat diandalkan, Caslon sangat bagus untuk nonfiksi.
3. Baskerville
Fakta singkat: Baskerville adalah novel di abad ke-18 karena guratan tebal dan tipisnya yang kontras. John Baskerville, pencipta font ini, sangat dipengaruhi oleh latar belakangnya dalam kaligrafi. Jika font ini adalah karakter: Baskerville, lady of the manor, menjalankan rumah seperti kapal yang kencang. Para pelayan gemetar di bawah tatapan besinya tetapi bagian luarnya yang dingin mencair ketika dia duduk di kuda-kudanya. Baskerville memotong lorong-lorong dari sepotong fiksi sejarah yang mengangkut.
4. Sabon
Fakta singkat: Anda mungkin memperhatikan dari gambar di atas bahwa setiap varian font Sabon memiliki spasi huruf yang sama persis (atau pelacakan, seperti yang disebut oleh para tipografer). Ini adalah konsekuensi dari keterbatasan mesin typesetting hot-metal yang digunakan pada saat pengembangannya. Jika font ini adalah karakter: Sabon, seorang pemalu romantis yang putus asa, mencuri pandang pada kekasih yang tidak tahu perasaannya yang sebenarnya. sebelum akhirnya mengumpulkan keberanian untuk pergi dan berkata ‘halo’. Oleh karena itu, muncullah romansa yang manis dan melamun.
5. Dante
Fakta singkat: Dante awalnya dirancang pada pertengahan abad ke-20, untuk penggunaan eksklusif oleh Officina Bodoni, pers pribadi yang dikagumi oleh kolektor buku di seluruh dunia. Jika font ini adalah karakter: Dante, remaja nakal yang baru saja menekan larangan tombol merah besar di ruang kontrol. Pesawat ruang angkasa meluncur. Dante berani membawa Anda dalam petualangan fiksi ilmiah yang seru.
6. Bembo
Fakta singkat: Tidak seperti banyak tipografi yang dinamai sesuai nama desainer mereka, Bembo mengambil namanya dari penulis yang pertama kali menggunakannya dalam publikasi: Penyair Italia Pietro Bembo. Jika font ini adalah karakter: Bembo, seorang fotografer pengembara yang makan sendirian di bawah naungan pohon palem, sepertiga porsi ikan goreng sudah dalam perjalanan tetapi dapatkah itu benar-benar mengisi jurang di dalam dirinya? Bembo adalah pilihan tepat untuk beberapa fiksi sastra yang menggugah.
7. Janson
Fakta singkat: Meskipun jenis huruf ini sebenarnya dirancang oleh pembuat pukulan Hungaria Miklós Kis, awalnya secara keliru dikaitkan dengan Anton Janson, yang namanya masih disandang. Jika font ini adalah karakter: Janson seorang jiwa tua yang bijaksana yang, setelah bertahun-tahun menjalani puasa kehidupan seorang musisi, telah menukar terompet dengan sekop, menanam buah dan sayuran dalam kelimpahan. Lakukan perjalanan menyusuri jalan kenangan bersama Janson dalam memoar Anda.
Baca Juga : Jasa Pembuat Font Huruf Untuk Logo Dan Iklan Indah Yang Informatif
8. Bison
Fakta singkat: Font sans serif all-caps ini terinspirasi oleh hewan yang mengambil namanya. Jika font ini adalah karakter: Bison, CEO besar dan bertanggung jawab, kaki disangga di atas meja, memandang ke seluruh kota dari lantai 90. Bison menghadirkan sentuhan ramping dan percaya diri pada header dan judul.
9. Captain Comic
Fakta singkat: Jelas terinspirasi oleh gaya huruf yang ditemukan di halaman-halaman buku komik, Captain Comic adalah kakak perempuan Comic Sans yang canggih. Jika font ini adalah karakter: Captain Comic, pahlawan pemberani, memanjat menara jam di tengah malam menyadari bahaya apa yang bisa menunggu di atas, tapi tetap tak kenal takut. Captain Comic berkuasa dalam novel grafis penuh aksi.
10. Pequena Pro
Fakta singkat: Pequena Pro dirancang pada tahun 2016 oleh Rodrigo Araya Salas dan mendukung abjad Romawi dan Sirilik. Jika font ini adalah karakter: Pequena Pro, kuda nil yang berbicara, sedang mencari makanan (seperti biasa) ketika dia menemukan keluarga meerkat yang terjebak di tepi sungai, dan menawarkan untuk membantu mereka menyeberangi sungai. Pequena Pro menyenangkan untuk buku anak-anak.
Cara mengakses font buku
Cara paling sederhana untuk mendapatkan font yang paling cocok untuk buku Anda adalah bekerja dengan tipografer profesional. Mereka akan memiliki akses ke perpustakaan font dan banyak dari pakar ini bahkan dapat membuat tipografi yang dipesan lebih dahulu, jika proyek Anda membutuhkannya.Tetapi jika Anda mengambil pendekatan DIY untuk memformat buku Anda, maka Anda harus memiliki font sendiri. Inilah yang perlu diketahui jika Anda mengambil rute ini:
Anda tidak membeli font, Anda melisensikannya. Jika Anda akan mencetak salinan fisik serta menerbitkan ebook, Anda perlu mengonfirmasi bahwa font tersebut dapat digunakan dalam cetakan dan tidak hanya dalam karya digital (yang beberapa di antaranya).
Font datang dalam bundel. Beralih cepat ke terminologi tipografi di sini untuk menggunakan semua font dari jenis huruf tertentu (misalnya Caslon Regular, Caslon Bold, dan Caslon Italic) Anda perlu membeli seluruh keluarga font Caslon, baik secara individual atau sebagai bagian dari bundel.
Gratis tidak selalu baik. Tautan unduhan font gratis terkadang dapat membawa virus. Juga, ingatlah bahwa individu yang menawarkan font gratis mungkin sebenarnya tidak memiliki hak untuk mendistribusikannya dan mungkin ada konsekuensi untuk menggunakannya.Pada catatan itu, berikut beberapa situs tepercaya yang menawarkan font gratis dan berbayar:
Dibayar:
Linotipe
MyFonts
Toko Font
Gratis:
font
Google Font
Jasa Pembuat Font Huruf Untuk Logo Dan Iklan Indah Yang Informatif
Jasa pembuatan font huruf termasuk bisnis jasa yang sedang sangat berkembang saat ini, hal tersebut tidak terlepas dari perkembangan di bidang periklanan dan juga kebutuhkan berbagai bisnis kreatif saat ini. Dunia Advertising sekarang yang sudah berkembang pesat membuat konsep periklanan mulai mendidik dan memiliki karakter yang kuat hingga membuat seni tipografi sangat populer. Pemilik jasa pembuatan huruf menjadi orang yang paling dibutuhkan terutama dalam bidang bisnis.
Jasa pembuat font huruf ini sangat identik dengan Tipografi yang merupakan seni memilih huruf pada sebuah desain. Tipografi banyak dipakai oleh Perusahaan agen dalam membuat logo yang mewakili ciri khas produk. Bukan hanya bisnis legal yang memakai Tipografi dalam bisnis mereka tapi beberapa situs judi bola juga menggunakan jasa pembuat font huruf untuk membuat logo yang mewakili situs mereka. Tipografi yang dipakai oleh jasa pembuat fontsudah lebih mengarah pada pemilihan spesifikasi karakter pada huruf desain. Tipografi yang dipakai oleh jasa pembuat font saat ini sudah pada tahap memilih huruf yang baik dan mengelola huruf tersebut sesuai dengan tujuan pihak komsumen. Bila pemesan adalah pemilik usaha, maka pemilihan dan pengelolaan huruf disesuaikan dengan tujuan periklanan atau advertising.

Dalam dunia bisnis saat ini, pemilihan huruf untuk logo harus bisa mewakili produk yang dijual dan menjadi identitas setiap bisnis. Jasa pembuatan font huruf yang akan membantu para pelaku usaha untuk memilih jenis font yang dapat menyampaikan sebuah informasi melalui penataan yang indah. Lewat jasa pembuat huruf, cara pemilihan huruf untuk logo bisa dilakukan secara professional dan disesuaikan dengan konsep. Contohnya: branding barang wanita yang banyak menggunakan font kaku.
Font untuk logo sebenarnya bisa didapatkan secara gratis melalui berbagai website tapi jika memilih untuk menggunakan jasa pembuat huruf, pemilik usaha bisa melakukan konsultasi font yang sesuai dengan branding barang dan konsep advertising yang akan diusung sehingga hasilnya lebih maksimal. Desain font dari jasa pembuat huruf juga original dan hanya dibuat sesuai dengan konsep periklanan dan branding produk yang pemesan inginkan. Rate harga untuk jasa pembuat huruf ini tergantung pada kesulitan desain font yang diinginkan parmesan. Jenis pesanan yang bisa dilakukan di jasa pembuatan huruf mulai dari pembuatan logo produk judi online, desain iklan animasi 3D, logo website dan email, serta lainnya. Membuat desain huruf tidak dilakukan sembarangan karena akan melalui beberapa tahap termasuk menyesuaikan dengan branding barang serta konsep iklan yang diinginkan. Para pembuat huruf bisa membuat desain yang original tapi ada juga yang menggunakan beberapa desain huruf yang masih ada. Beberapa desain huruf yang paling banyak dipakai oleh jasa pembuat font adalah berikut ini:
1. Helvetica
2. Garamond
3. Berlin
4. Rockwell
5. Trajan
6. Futura
7. Bodoni
8. Didot
9. Museo Sans
10. FF Meta
Jasa pembuat font huruf sangat dibutuhkan oleh pelaku usaha agar bisa menyampaikan informasi lewat huruf dengan baik ke semua konsumen. Melalui huruf logo yang sesuai dengan branding produk sampai huruf yang sesuai dengan konsep advertising pasti akan lebih mudah menarik perhatian konsumen. Tanpa ada kemampuan Tipografi dari pembuat huruf, dunia periklanan tidak akan sebaik dan sekreatif saat ini. menggambarkan karakter produk dan memberikan kesan dari iklan yang dipasang lebih mudah saat meminta bantuan jasa pembuat font huruf.
Beberapa Model Font Yang Keren Dapat Digunakan Untuk Desain Serta Menulis Buku
monofonts – Kemajuan dunia penyusunan serta konsep dikala ini sudah berintegrasi dengan teknologi digital. Yang ada pada dunia digital, pemakaian font istimewa tidak cuma hanya kegiatan mengantarkan data. Tipe- tipe font yang baik ataupun style graf aksi bisa pengaruhi gradasi catatan. Oleh sebab itu, memilah tipe font aksi buat logo, konsep, serta menulis novel jadi perihal yang teramat berarti.
Beberapa Model Font Yang Keren Dapat Digunakan Untuk Desain Serta Menulis Buku – Yakin ataupun tidak, style graf yang aksi hendak membagikan opini kepada sesuatu merk ataupun brand. Salah satu ilustrasi font yang baik merupakan font kekinian pada merk mobil gerak badan serta mobil keluarga. Tipe font yang baik dengan cara spesial dipakai pada mobil gerak badan lebih terkesan energik. Sebaliknya pada sebagian ilustrasi font graf catatan buat tipe mobil keluarga, lebih membagikan opini biasa.
Bagus buat kepeluan konsep atau catatan buku, memilah catatan graf font baik amat berarti Kamu jalani buat meningkatkan opini dalam komunikasi digital ataupun branding. Sebab itu, postingan ini dihidangkan spesial untuk Kamu yang mencari saran font selanjutnya ilustrasi font aksi tahun 2021.
Beberapa Model Font Yang Keren Dapat Digunakan Untuk Desain Serta Menulis Buku

– Jenis Font Aksi buat Konsep serta Menulis Buku
Selanjutnya ini terdapat beberapa tipe font aksi yang bisa Kamu maanfaatkan buat kegiatan konsep atau menulis buku. Macam- macam font graf aksi bisa menolong Kamu buat mempunyai mutu font catatan istimewa yang berseni serta berkesan. Ilustrasi graf aksi ini bisa Kamu temui di fontsquirrel, dafont, dafontfree, freebiespsd, serta behance buat aplikasi catatan aksi.
1. Font Handwritten
Tipe font keren yang satu ini membagikan persepsi seolah- olah tulisan graf baik untuk julukan ataupun catatan graf aksi yang lain yang sudah Kamu untuk merupakan catatan orang. Tiap lekukan serta coretan memanglah terencana didesain buat membagikan opini perorangan pada pembacanya. Aplikasi font aksi yang mendekati dengan catatan orang ini umumnya tidak dipakai dengan cara langsung pada bacaan aksi yang jauh dalam sesuatu buku. Pemakaian font aksi ini lebih kerap diapikasikan buat judul buku ataupun film, bungkus buku, logo, serta plakat. Gesekan dari font simpel handwritten sanggup membagikan opini istimewa serta mendalam untuk konsumennya.
2. Font Serif
Tipe font apik ialah font serif ini mempunyai karakteristik khas yang terdapat pada akhir kaki hurufnya. Pada akhir graf keren ini ada garis kecil. Font keren tipe serif sanggup membagikan tanggapan resmi dalam sesuatu aplikasi buat catatan aksi yang dapat dipakai buat penyusunan dokumen sah. Salah satu pemakaian font serif sebab ditaksir lebih mempermudah pembaca dalam menguasai catatan. Terdapatnya garis pada akhir graf alterasi membuat tipe font gaya ini kerap dipakai buat kegiatan penyusunan tiap hari semacam catatan novel, postingan, ataupun buatan catat objektif yang lain.
Sedangkan itu, salah satu alibi mengapa font aksi ini mempunyai banyak peminat sebab sudah ada dalam sebagian opsi font modern. Di antara font terkini serif merupakan Source Serif Membela, Noto Serif, Roboto Slab, Times New Roman, PT Serif, Cambria, Georgia, Perpetua, Rockwell, Trajan Membela, serta lain serupanya.
3. Font Sans Serif
Pada bahasa Perancis, tutur sans mempunyai maksud tidak memiliki kaki. Dengan julukan font yang baik itu, font sans serif merupakan semacam font yang mempunyai identitas kebalikan dari font serif. Di akhir graf font aksi ini tidak mempunyai garis begitu juga font serif.
Font sans serif pula dibagi jadi sebagian wujud. Di antara font aksi yang tercantum tipe ini merupakan Calibri, Helvetica, comic sans MS, verdana, franklin gothic book, serta sedang ada banyak opsi yang lain. Untuk Kamu yang membutuhkan catatan memakai font aksi ini, terdapat pula bisa memilah font- font lain yang semacam semacam Helvetica, Sogoe UI, Lucida Sans, ataupun gill Sans MT.
4. Font Slab
Catatan yang memakai font Slab bakal menciptakan garis pinggir di sisi kanan graf yang baik membagikan kesan tebal. Font aksi yang satu ini ialah salah satu tipe font yang berawal dari Inggris. Tidak hanya lebih membuktikan tanggapan berseni dibanding font- font aksi tadinya, font Slab pula membagikan opini gagah di isi kepala pembaca. Dalam bacaan, font Slab membagikan opini muncul alhasil kerap dipakai buat kebutuhan catatan marketing ataupun selling sebab ketebalan alterasi graf aksi yang dipunyai.
Kamu bisa menciptakan tipe font baik buat plakat ataupun pamphlet yang bermaksud buat menarik atensi pembaca ataupun calon konsumen. Bila Kamu mau mengiklankan produk, font Slab bisa peruntukan opsi buat tingkatkan alterasi pemasaran.
Baca Juga : Inilah Pembuat Font Online Gratis Teratas
5. Font Script
Agaknya kala mengenali font script di isi kepala Kamu hendak tergambar catatan semacam dokumen skrip ataupun ceramah. Sementara itu, font aksi satu ini kesannya semacam font handwriiten nama lain terencana didesain mendekati dengan catatan orang.
Walaupun tidak sepopuler font serif yang sudah mempunyai banyak konsumen, font script lebih kerap diaplikasi selaku font aksi buat mengambil alih catatan tangan pada kartu ajakan. Penyusunan julukan pada kartu ajakan memakai font script agak- agak membagikan opini sungguh- sungguh dalam mengundang.
Watak font aksi ini lebih pada atmosfer informal ataupun dikhususkan buat pembaca yang dikira dekat dengan cara perorangan. Sebagian tipe font lain yang semacam pula bisa Kamu maanfaatkan semacam font segoe script, lucida handwriting, serta vivaldi. Kamu bermukim memilah seusai dengan opini yang mau di informasikan pada pembaca.
6. Font Comic
Untuk Kamu yang tercantum penggemar ataupun pembaca serial komik, font comic kayaknya telah jadi perihal yang sering di dengar. Alasannya, font aksi tipe ini memanglah dikhususkan buat dipakai pada buatan kesusastraan berfoto ialah buku komik ataupun narasi yang didominasi banyak lukisan.
Buku- buku komik agak- agak membagikan gradasi bebas ataupun friendly untuk pembacanya. Oleh karena itu, pemakaian font aksi tipe comic jadi opsi yang pas sebab wujudnya lebih terkesan bebas untuk pembaca.
Sedangkan itu, font aksi tipe ini memanglah spesial untuk pembaca buat umur kanak- kanak sampai anak muda. Jadi, untuk Kamu yang lagi merintis pekerjaan di pabrik novel, memakai font comic ialah font yang pantas dipakai.
7. Font Blackletter
Font Blackletter ada sebagian tipe. Tetapi, tipe font keren yang lebih diketahui merupakan font blackletter sans. Wujudnya yang membagikan opini tajam serta berwarna gothic. Tidak tidak sering bila pemakaian font blackletter lebih kerap buat catatan logam, underground, ataupun horror.
Font keren kali ini memanglah sekilar membagikan opini misterius untuk pembaca. Sebab itu, industri film ataupun buku berjenis horor lebih memilah tipe catatan ini buat membagikan persepsi mengerikan serta mengakibatkan rasa penasaran untuk pembacanya.
8. Font Stencil
Apikasi graf keren yang terdapat pada font stencil ada coretan alhasil menimbulkan bagian seni dari sesuatu catatan. Cuma saja, pemakaian font keren tipe ini lebih bermaksud buat memancing rasa penasaran pembaca. Oleh sebab itu, alat cetak ataupun pesan berita kerap memakainya buat memancing rasa penasaran pembaca.
Headline dari pesan berita hendak lebih menarik kala mempunyai perkataan yang memancing atensi pembaca serta digabungkan dengan pengunaan font stencil. Di tiap coretan font keren itu, seolah- olah membagikan tanda catatan rahasia untuk pembaca.
Inilah Pembuat Font Online Gratis Teratas
monofonts – Font adalah bagian penting dari desain web bahkan jika kita tidak secara sadar memperhatikan bagaimana huruf dan karakter dirancang dan diatur pada halaman web, mereka memengaruhi pengalaman kita. Seni merancang dan mengatur tipe dikenal sebagai tipografi, dan itu adalah sesuatu yang banyak dipikirkan oleh merek.Apple, misalnya, mengganti jenis hurufnya dari Helvetica Neue ke jenis huruf khusus yang mereka rancang sendiri dan diberi nama “San Francisco.”Chobani juga meluncurkan jenis huruf baru sebagai bagian dari rebranding-nya.
Inilah Pembuat Font Online Gratis Teratas – Kedua perubahan ini membuat teks lebih mudah dibaca di seluruh produk mereka dan memperkuat identitas merek mereka. Berkat pembuat font online, Anda dapat menambahkan jenis huruf khusus ke situs web Anda bahkan jika Anda tidak memiliki tim tipografi internal atau anggaran untuk menyewa satu. Dengan alat ini, Anda cukup mengetikkan beberapa teks, memilih warna dan efek yang Anda inginkan, dan menghasilkan file font dengan mengklik tombol. Mari kita lihat generator font terbaik yang tidak memerlukan biaya apa pun untuk digunakan.Faktanya, ada banyak alat yang menawarkan font sumber terbuka yang gratis untuk digunakan. Mari kita lihat beberapa alat di bawah ini.
Inilah Pembuat Font Online Gratis Teratas

– Glowtxt
Glowtxt adalah generator font online sederhana untuk membuat teks indah sebagai file PNG atau GIF. Cukup pilih ukuran dan gaya yang Anda inginkan dari menu tarik-turun, centang apakah Anda ingin menambahkan animasi atau efek cahaya, dan mengubah warna latar belakang cahaya. Setelah Anda puas, Anda dapat mengklik tombol unduh. Jika Anda tidak menambahkan efek cahaya atau animasi, maka itu akan diunduh sebagai file PNG. Jika ya, itu akan diunduh sebagai GIF.
– Font Meme
Font Meme adalah generator font online gratis yang dapat Anda gunakan untuk membuat jenis huruf menarik yang terinspirasi oleh merek dan logo favorit Anda. Anda dapat mengklik Harvard Business Review, misalnya, dan mengetahui bahwa itu menggunakan font National 2 Bold. Karena ini adalah font premium, Anda akan diundang untuk mengklik tautan untuk membeli font, lalu kembali ke Font Meme untuk mengunggahnya.Anda juga dapat menelusuri koleksi font gratis, pilih salah satu, lalu pilih warna dan efek dan tekan “Generate.” Anda kemudian dapat menyematkan font ini menggunakan cuplikan HTML yang dibuat secara otomatis atau tautan gambar langsung.
– Stylish Text Generator
Stylish adalah solusi paling sederhana untuk mengubah karakter dalam kata atau frasa dan mengelilingi kata atau frasa. Di bawah “Efek Teks”, Anda dapat menambahkan karakter khusus, simbol, dan karakter bahasa lainnya dalam teks Anda. Di bawah “Dekorasi Teks”, saya dapat menambahkan karakter di sekitar teks. Jika sudah siap, saya dapat mengeklik “Buat” dan cukup salin dan tempel hasilnya ke situs web, platform media sosial, atau aplikasi perpesanan saya.
Baca Juga : Font Yang Sesuai Untuk Membuat CV Pada Saat Lamaran
– Cool Text
Cool Text adalah alat online gratis yang memungkinkan Anda membuat desain logo atau mengunduh font gratis dengan cepat. Yang harus Anda lakukan adalah memilih gaya teks yang Anda inginkan, memasukkan teks Anda, memilih warna Anda, menambahkan efek bayangan dan gambar jika diinginkan, dan membuat logo Anda. Anda kemudian dapat mengunduhnya sebagai file PNG atau mengisi formulir untuk mendapatkan kode HTML.
– Online Text Generator
Jika Anda penggemar berat font grafis, maka Online Text Generator adalah solusi untuk Anda. Ini akan membantu Anda membuat font khusus berdasarkan berbagai tema yang saat ini mereka dukung. Tema-tema ini termasuk 3D, gelembung, gothic, grafiti, kaligrafi, dan teks kartun. Dalam setiap tema, ada gaya berbeda yang dapat Anda pilih, menjadikannya alat yang sangat serbaguna. Anda juga dapat memilih ukuran gambar dan font dan warna font dan latar belakang. Saat Anda siap, klik “Buat” lalu sematkan gambar dengan kode HTML.
– Instagram Fonts
Instagram Fonts adalah pembuat font online yang dirancang khusus untuk Instagram, tetapi juga akan berfungsi di situs web apa pun. Dengan alat ini, Anda mengetik teks ke dalam bidang input dan opsi jenis huruf yang berbeda dihasilkan secara otomatis. Setelah Anda melihat gaya yang Anda suka, Anda cukup menyalin dan menempelkannya ke bio profil atau situs Anda. Bagian terbaiknya adalah ini adalah font Unicode yang akan selalu muncul terlepas dari perangkat atau browser yang digunakan pengguna Anda.
– Font Generator
Dengan Font Generator, Anda mulai dengan memilih dari sejumlah kategori font, seperti tulisan tangan, gothic, dan elegan. Dalam setiap kategori, ada beberapa gaya untuk dipilih. Anda dapat mengklik salah satu dan kemudian menyesuaikan ukuran font, warna, dan warna latar belakang. Anda kemudian memiliki opsi untuk mengunduhnya sebagai file PNG, JPG, atau GIF. Satu-satunya downside adalah bahwa akan ada branding untuk Font Generator yang disertakan dalam logo.
– Flaming Text
Flaming Text adalah layanan gratis yang memungkinkan Anda membuat logo luar biasa berdasarkan banyak pilihan template. Misalnya, dari pilihan di bawah ini, Anda dapat mengeklik gaya kiri atas yang disebut “Komik”. Kemudian, Anda dapat memilih dari variasi yang telah dirancang sebelumnya dengan warna, efek gradien, dan warna latar belakang yang berbeda. Atau, Anda dapat menyesuaikannya sendiri, lalu mengunduh produk akhir sebagai file PNG atau membuat akun untuk mendapatkan kode HTML.
Baca Juga : 7 Layanan Penulisan Esai Perguruan Tinggi Terbaik
– GraffWriter
Jika Anda secara eksklusif tertarik pada font bergaya grafiti, maka Anda akan menyukai GraffWriter. Generator font online ini membuat alfabet, gambar, efek, dan konsep dari koleksi Graffiti Fonts® resmi dan premium tersedia untuk pengguna secara gratis. Anda dapat menggunakan desain ini untuk membuat karya seni yang disesuaikan untuk spanduk, tombol, logo, selebaran, dan tujuan lainnya tanpa perlu mendaftarkan akun atau memberikan informasi pribadi apa pun.
– Cool Fancy Text Generator
Cool Fancy Text Generator adalah alat yang mudah digunakan untuk menghasilkan font untuk media sosial dan aplikasi perpesanan Anda. Yang perlu Anda lakukan adalah memasukkan beberapa teks dan tipografi yang berbeda akan dibuat secara otomatis. Anda hanya perlu menyalin gaya yang Anda suka dan menempelkannya di mana saja di profil Instagram, Facebook, WhatsApp, Twitter, Snapchat, atau Tiktok Anda. Anda juga dapat menambahkannya ke situs web Anda.
– FontSpace
FontSpace adalah generator font yang mudah digunakan yang memungkinkan Anda memasukkan teks dan kemudian segera menyalinnya langsung dari situs web mereka ke situs web Anda. Ini menggunakan gaya Unicode, artinya Anda tidak akan mengalami masalah kompatibilitas dengan browser atau perangkat lain. Anda dapat menggunakan alat ini untuk membumbui profil media sosial dan halaman penulis Anda di situs web Anda. Anda juga dapat menggunakannya untuk menata judul dan kutipan.
– TextFX
TextFX.co adalah pembuat font gratis yang memungkinkan Anda membuat logo atau spanduk dengan teks khusus. Untuk memulai, pilih font yang ingin Anda gunakan dari menu tarik-turun dan ketik kata atau frasa. Anda dapat mengubah warna jika Anda mau. Setelah itu, pilih gaya dari semua gaya yang mereka cantumkan di halaman. Terakhir, pilih pola latar belakang. Anda kemudian dapat mengunduh gambar sebagai JPEG atau PNG, lalu memasukkannya ke situs Anda.
Font Yang Sesuai Untuk Membuat CV Pada Saat Lamaran
monofonts – Kala menulis Curriculum Vitae, kita tentu tersugesti buat menyuguhkan riwayat hidup yang menarik, enak dibaca, serta membuat HRD industri ataupun institusi tergerak melibatkan julukan kita ke dalam langkah pemilahan berikutnya. Kualifikasimu bisa jadi telah penuhi ketentuan lowongan yang industri cari, pengalaman badan serta kegiatan tidak butuh dipertanyakan lagi, apalagi kalian dengan yakin dirinya menorehkan CV- mu dalam bahasa Inggris. Hendak namun, bila bentuk riwayat hidup kamu tidak menarik, HRD dapat melewatkanmu loh!
Font Yang Sesuai Untuk Membuat CV Pada Saat Lamaran – Telah jadi rahasia biasa bila HRD tiap kali membuka lowongan profesi hendak menyambut puluhan apalagi ratusan arsip aplikasi kegiatan yang bermuatan CV. Sedangkan, durasi yang diadakan buat menyortir mana pelamar yang sesuai serta tidak amatlah sedikit. Oleh sebab itu, CV- mu haruslah menarik pemikiran HRD buat mampir sejenak serta memikirkan isi CV- mu buat dibaca lebih lama.
Font Yang Sesuai Untuk Membuat CV Pada Saat Lamaran

Dikala ini telah ada banyak template buat membuat CV dengan cara kilat serta free di internet. Kita jadi dapat merancang CV kita jadi lebih menarik dibanding cuma dituliskan dalam kepingan Microsoft Word polos semata. Template itu juga sesungguhnya dapat diedit kembali olehmu bila membutuhkan pergantian.
Tetapi, butuh hati- hati betul kala mengganti tipe graf ataupun font! Karena, tidak seluruh font sesuai buat dituliskan ke dalam CV loh! Kerapkali kita goyah buat memakai tipe graf yang lucu serta meliuk- liuk, tetapi sesungguhnya susah dibaca orang lain. Biar tidak salah tahap, coba cermati sebagian font yang sesuai dipakai di CV selanjutnya ini.
1. Calibri
Font satu ini tentu gampang dikenali. Semenjak tahun 2007, Calibri jadi font sah dari Microsoft mengambil alih Times New Roman. Pasti kalian siuman kan kalau font ini jadi default font di sebagian Microsoft Office? Kesederhanaannya itu membuat kita tidak hendak salah bila memakai ilustrasi font calibri ini di template CV kita. Bentuk graf Calibri amat nyata serta gampang dibaca, alhasil apa yang kalian catat di CV dapat lebih gampang dimengerti oleh HRD.
Calibri jadi font ataupun tipe graf default di Microsoft Office sepanjang kurang lebih 14 tahun. Microsoft saat ini berencana mengubah Calibri dengan tipe graf lain, selaku opsi yang sudah diresmikan( default) di Microsoft Office. Itu maksudnya, Calibri hendak sempurna kewajiban selaku font default, tetapi senantiasa hendak ada selaku font mana suka.” Calibri sudah jadi font default buat seluruh aplikasi Microsoft semenjak tahun 2007, kala mengambil alih Times New Roman di semua Microsoft Office. Calibri sudah menolong kita seluruh dengan bagus, tetapi kita percaya inilah waktunya buat bertumbuh,” sedemikian itu isi catatan di web sah Microsoft.
Tidak hanya memublikasikan pensiunnya Calibri, Microsoft pula memublikasikan 5 calon font default terkini, ialah Tenorite, Bierstadt, Skeena, Seaford, serta Grandview Font. Tenorite yang didesain oleh Erin McLaughlin serta Wei Huang, sebentar mendekati dengan tipe graf Sans Serif, tetapi mempunyai opini lebih hangat serta berkawan dengan akhir goresan yang terkesan tumpul. Tipe graf kedua merupakan Bierstadt. Graf yang terbuat oleh Steve Matteson ini nampak semacam Sans Serif style kontemporer. Font ini termotivasi oleh tipografi Swiss era ke- 20.
2. Arial
Kepopuleran Arial selaku font legendaris rasanya dapat bersaing dengan Times New Roman. Hurufnya apik serta dapat dipakai dalam beraneka ragam suasana, karena ada dalam bermacam bentuk: regular, bold, italic. Kala bimbang memakai font apa buat resume- mu, Arial pantas dijadikan opsi.
Arial, kadangkala dipromosikan ataupun diperlihatkan dalam bermacam fitur lunak selaku Arial MT, merupakan suatu muka graf tanpa pengait ataupun sans- serif. Muka graf dari keluarga Arial dipaketkan bersama Microsoft Windows, sebagian aplikasi fitur lunak Microsoft yang lain, Apple Mac OS X serta berbagai penerbit pengecap pc PostScript 3. Muka graf ini didesain tahun 1982 oleh regu beranggotakan 10 orang yang dipandu Robin Nicholas serta Patricia Saunders buat Monotype Typography.
Baca Juga : 7 Layanan Penulisan Esai Perguruan Tinggi Terbaik
3. Georgia
Kala memandang catatan dengan font Georgia, bisa jadi mayoritas dari kita hendak berpikir kalau font yang dipakai yakni Times New Roman. Sejenak, wujudnya memanglah seragam. Tetapi, Georgia lebih menandai opini modern yang elok serta tidak kaku. Walaupun mendekati dengan font legendaris, tetapi kala dipakai dalam penyusunan CV tidak hendak membagikan opini kuno, malah yang terlihat yakni opini handal.
Tidak seperti banyak font resume lainnya, Georgia tidak terasa kuno. Rasanya menyenangkan dan kontemporer, namun tetap tradisional dan terpercaya. Mashable merekomendasikan menggunakan Georgia daripada Times New Roman karena itu sebenarnya dirancang untuk dibaca di layar. Inilah tangkapannya: Meskipun Georgia terlihat luar biasa di internet, itu tidak selalu diterjemahkan dengan baik di media cetak. Jadi jika Anda akan mendistribusikan hard copy resume Anda, pikirkan dua kali sebelum menggunakan font yang menyenangkan ini.
4. Helvetica
Ringkas merupakan karakteristik yang menempel pada font Helvetica. Wujudnya simpel serta apik, alhasil penggunaannya di dalam penyusunan resume merupakan opsi yang bijaksana, karena lebih gampang dibaca dengan kesannya tidak kompleks.
Helvetica merupakan muka graf tanpa pengait populer yang dibesarkan tahun 1957 oleh dalang muka graf asal Swiss, Max Miedinger bersama Eduard Hoffmann. Helvetica dibesarkan tahun 1957 oleh Max Miedinger bersama Eduard Hoffmann di Haassche Schriftgiesserei( kreator graf Haas) di Münchenstein, Swiss. Haas berupaya mengonsep muka graf tanpa pengait terkini yang hendak bersaing dengan Akzidenz- Grotesk yang berhasil di pasaran Swiss. Awal mulanya bernama Neue Haas Grotesk, desainnya didasarkan pada Schelter- Grotesk serta Wajar Grotesk kepunyaan Haas. Tujuan konsep terkini ini merupakan menghasilkan muka graf adil yang mempunyai kejelasan bagus, tanpa maksud esensial dalam wujudnya, serta bisa dipakai dalam bermacam berbagai kediaman petunjuk.
Baca Juga : Inilah Font Gratis Terbaik Untuk Desainer
5. Myriad Pro
Font ini tentu bakal mengingatkanmu dengan Calibri ataupun Helvetica. Myriad Membela pula digemari buat membuat CV serta aplikasi kegiatan sebab keseluruhan graf, nilai, serta simbolnya. Walaupun terkesan tidak resmi, tetapi pemakaian font ini amat mempermudah resume- mu buat dibaca.
Myriad merupakan muka graf tanpa pengait yang didesain oleh Robert Slimbach, Carol Twombly, Fred Brady, serta Christopher Slye. Graf ini lebih diketahui selaku” Corporate font” Apple semenjak 2002 buat mengambil alih Apple Garamond. Versi graf Myriad yang dipakai oleh Apple persisnya merupakan Myriad Membela Semibold. Pada kemajuannya Myriad mempunyai sebagian alterasi, antara lain: Myriad, Myriad Membela serta Myriad Wild. Pemakaian Myriad bisa kita jumpai di logotype” iPod”, bukti diri industri Wells Fargo, Wal- Mart serta Woolworths.
Inilah Font Gratis Terbaik Untuk Desainer
Inilah Font Gratis Terbaik Untuk Desainer – Font gratis terbaik mencakup beberapa desain yang benar-benar brilian. Tentu saja, ada juga penawaran yang kurang brilian di luar sana, dan butuh waktu dan usaha untuk memilih yang terbaik.
Inilah Font Gratis Terbaik Untuk Desainer

monofonts – Itu sebabnya kami telah melakukan pekerjaan untuk Anda dan menyusun daftar ekstensif font gratis terbaik yang tersedia untuk diunduh segera tanpa membayar sepeser pun (ingatlah bahwa Anda mungkin perlu memberikan alamat email Anda).
Untuk mempermudah, kami telah membagi font menjadi delapan kategori yang jelas. Anda dapat mengikuti tautan di sebelah kanan untuk langsung menuju gaya yang Anda cari, dari font retro hingga grafiti. Hanya satu kata peringatan: sementara banyak dari font ini gratis untuk penggunaan pribadi dan komersial, beberapa hanya gratis untuk penggunaan pribadi.
Kami telah menetapkan ketentuan pada saat publikasi, tetapi Anda harus selalu memeriksa ulang persyaratan penggunaan karena izin dapat berubah.
Baca Juga : Font Yang Dapat Menjadikan Desain Anda Semakin Kece
Jika Anda yakin bagaimana menggunakan font Anda setelah Anda mendapatkannya, lihat posting kami tentang cara menambahkan font di Photoshop. Kami juga memiliki daftar font retro gratis terbaik dan font skrip gratis, dan panduan kami untuk desain font menawarkan tip tentang cara membuatnya sendiri.
Kami juga memiliki saran tentang pemasangan font dan tentang cara menggunakan terminologi font secara akurat di artikel kami tentang font vs jenis huruf.
Font gratis terbaik: Font Serif
1. Young Serif
Tersedia dalam satu, berat sedang, Serif Muda terdiri dari 348 mesin terbang, mendukung banyak bahasa yang berbeda. Ini menawarkan bentuk huruf gaya lama yang berat dengan serif tanda kurung, mengambil inspirasi awalnya dari font seperti Plantin Infant atau ITC Italian Old Style.
Ini menampilkan kemiringan sumbu yang menarik untuk beberapa huruf, lihat huruf kecil E, dan memiliki kurva bulat yang lembut dan besar pada huruf kecil b dan f. Font gratis ini dibuat oleh Bastien Sozeau dan awalnya didistribusikan oleh studio kreatif Uplaod.
Ini open source, dilisensikan di bawah Lisensi Font Terbuka SIL, yang memungkinkan font digunakan, dimodifikasi, dan didistribusikan kembali secara bebas selama tidak dijual sendiri.
2. Cormorant
Dikembangkan oleh Christian Thalmann dari Catharsis Fonts, Cormorant adalah salah satu font gratis formal yang paling elegan. Ini terinspirasi oleh tipografi abad ke-16 dari Claude Garamont, tetapi itu sama sekali bukan turunan.
Memang, sebagian besar mesin terbang telah ditarik dari awal, dan mencapai keseimbangan yang indah antara formalitas dan ekspresif. Font tampilan open source ini terdiri dari 45 file font yang mencakup sembilan gaya visual dan lima bobot.
3. Alegreya
Tidak banyak font gratis hebat yang dibuat untuk tujuan tertentu, tetapi inilah pengecualian yang kuat. Alegreya adalah jenis huruf pemenang penghargaan oleh desainer Argentina Juan Pablo del Peral yang dibuat dengan mempertimbangkan desain buku. Dengan ritme yang dinamis dan bervariasi yang ditujukan untuk memfasilitasi pembacaan teks panjang, ini memberikan gaya kaligrafi yang segar dan mudah didekati.
4. Restora
Dalam pengalaman kami, font gratis terbaik mengambil gaya klasik dan memberikan sentuhan, dan inilah contoh yang bagus. Didesain oleh Nasir Udin, Restora menawarkan kombinasi sempurna antara bentuk huruf yang cerah dan ramah serta hiasan gaya lama. Font serbaguna ini cocok untuk sampul buku, teks editorial, branding dan banyak lagi. Versi gratisnya termasuk Restora Extra Light & Restora Thin Italic.
5. Emberly
Emberly adalah font gratis lain yang terasa modern dan klasik. Terinspirasi oleh gaya Didone, font tampilan ini dibuat oleh Rajesh Rajput. Ini juga tersedia sebagai font variabel, dan akan menjadi pilihan bagus untuk berbagai proyek desain, termasuk logo, tajuk utama, sampul majalah, dan poster.
6. Rude
Font terbaik terasa familier dan orisinal, dan serif buatan tangan yang indah ini mencapainya. Dibuat oleh Masha Chuprova, Rude sangat ideal untuk logo, judul, majalah, berita utama, pakaian, poster, dan banyak lagi.
7. Grenze
Terinspirasi oleh gaya font Romawi dan blackletter, Grenze menawarkan pukulan visual yang serius tanpa mengorbankan keterbacaan. Itu dibuat oleh Renata Polastri dan Omnibus-Type sebagai font untuk majalah, tetapi akan bekerja untuk penggunaan desain yang jauh lebih luas juga.
8. Libertinus Serif
Mencari font gratis terbaik untuk menambahkan sentuhan berkelas ke proyek Anda? Libertinus adalah serif berpenampilan klasik yang hadir dalam 14 gaya. Ini adalah fork dari font Linux Libertine dan Linux Biolinum yang mengatasi beberapa bug dalam desain tersebut. Ini tersedia di bawah Lisensi Font Terbuka SIL.
9. Free Saint George Stencil Font
Free Saint George Stencil Font adalah font eksperimental oleh Vedran Vaskovic yang terinspirasi oleh kisah Kristen Saint George, dan berdasarkan font klasik Georgia. Ini adalah salah satu font gratis terbaik untuk menambahkan rasa energi dan kesenangan pada desain Anda berkat bentuk stensilnya yang liar dan menyenangkan.
10. Colus
Colus adalah font tampilan gratis yang terinspirasi oleh prasasti huruf berukir di batu dan kayu. Ini memiliki penampilan klasik, hampir mulia, yang membuatnya bagus untuk membuat tajuk utama yang mengesankan, untuk menambahkan sentuhan kelas pada logo atau untuk memperkenalkan kecanggihan pada desain poster.
Baca Juga : 7 Layanan Penulisan Esai Perguruan Tinggi Terbaik
11. Amagro
Amagro adalah jenis huruf all caps serif dari Fabio Servolo. Ini memiliki serif sudut yang kuat yang cocok untuk memaksakan tajuk utama. Ampersand yang berkelas dan angka yang mudah dibaca dan rapi membuatnya ideal untuk desain yang perlu diperhatikan.
12. Poly
Poly adalah font serif kontras sedang untuk penggunaan web. Ini dirancang oleh Nicolás Silva untuk menawarkan keterbacaan yang lebih baik daripada serif web lainnya, bahkan pada ukuran titik yang lebih kecil. Ini mencapai ini melalui penekanan vertikal, menggunakan ascender pendek dan tinggi x yang sangat tinggi untuk kejelasan yang lebih besar.
13. Bitter
Font sans-serif cenderung bekerja lebih baik untuk penggunaan layar, tetapi jenis huruf slab serif gratis ini telah dirancang khusus untuk memberikan pengalaman membaca yang nyaman di layar. Pahit dirancang oleh Sol Matas. Ini tersedia melalui kolaboratif tipe Argentina Huerta Tipográfica.
14. Playfair Display
Dirancang oleh Claus Eggers Sørensen, font tampilan gratis ini mengambil inspirasi dari Pencerahan abad ke-18 dan karya John Baskerville. Bentuk hurufnya yang kontras tinggi memiliki garis rambut yang halus, mencerminkan munculnya pena baja runcing, yang mengambil alih pena bulu yang lebar selama periode tersebut. Secara fungsional dan gaya dapat disertai dengan Georgia untuk teks tubuh.