Memilih Jasa Pembuatan Font Huruf – Dunia advertising saat ini sudah mulai maju dan berkembang dengan baik. Konsep periklanan yang baik dan mendidik sudah banyak. Tipografi yang baik akan membuahkan sebuah design yang baik pula dan bisa di tampilan untuk dunia devertising Indonesia. Bentuk jenis font yang baik akan berpengaruh untuk keindahan tampilan sebuah design, begitu juga dnegan font yang kurang baik maka akan menghaskilkan design yang kurang baik pula. Sekarang ini sudah banyak jasa pembuatan font yang bisa ditemukan di Indonesia , bahkan di android juga sudah ada yang berbyar ataupun yang free semua ada. Font-font kreatif tersedia banyak di berbagai situs internet. Cara penggunaanya juga gampang , pengguna tinggal download saja font gratis yang open source dan menggunakannya sebagai font untuk tulisan di iklan web atau konten mereka.
Beberapa situs di internet sudah menyediakan font-font gratis yang bisa di download secara gratis , font-font ini biasanya berupa gambar atau link yang sudah siap dpakai dan tinggal di download saja, dengan begitu bisa langsung digunakan tanpa harus menghilangkan watermark dan semacamnya. Jasa pembuatan font huruf untuk designer. Font huruf yang bagus akan membuat sebuah penulisan biasa menjadi memiliki sebuah daya tarik yang berbeda dan terkesan lebih memikat bagi yang melihat, misalnya saja kata bakso goreng namun dengan design pembuat huruf yang berbeda tentu saja tulisan bakso goreng menjadi lebih bagus dan menarik.

Tipografi sendiri adalah seni memilih font huruf pada sebuah design , sekarang tipografi sudah banyak digunakan oleh perusahaan agen dalam membuat logonya, bahkan untuk orang yang baru yang mulai membuka sebuah bisnis judi bola sekarang sudah mulai melirik untuk membuat logo bisnisnya menggunakan tipografi. Saat ini pengertian tipografi sudah sangat meluas untuk beberapa pengertian dan mulai berkembang secara luas pula. Tipografi sekarang sudah mengarah pada pemilihan spesifikasi dan karakter pada huruf design, lebih tepatnya tipografi sekarang sudah mencapai tahap bagaimana memilih sebuah huruf yang baik dan mengelolanya huruf-huruf tersebut untuk sebuah tujuan seperti yang dilakukan pada jasa periklanan atau advertising.
Jika di cermati lebih lanjut , pemilihan jenis font ini sangat penting untuk penyampaian sebuah informasi , karena informasi sebaik apapun jika penataannya saja sudah tidak karuan maka sama saja informasi tersebut tidak akan dibaca. Sepanjang apapun informasinya lebih baik menggunakan pemilihan kata yang tepat agar point point dari informasi tersebut bisa disampaikan dengan baik dan diperhatikan dengan baik pula. Cara pemilihan huruf pun ada caranya tersendiri , memilih jenis font huruf harus di sesuaikan dengan tema atau konsep dari barang tersebut, jangan memilih font kaku untuk branding barang wanita begitu contohnya.
Cara Membuat Font Khusus di Windows dan macOS
Cara Membuat Font Khusus di Windows dan macOS – Apakah Anda bosan dengan font “standar” di Windows dan macOS? Apakah Anda benar-benar ingin membuat font tulisan khusus tetapi, mengingat keterampilan komputer Anda yang buruk, apakah Anda takut gagal di perusahaan seperti itu?
Cara Membuat Font Khusus di Windows dan macOS

Monofonts.com – Saya meyakinkan Anda bahwa Anda sangat salah! Membuat font khusus sangat mudah dan, jika Anda meluangkan beberapa menit dari waktu luang Anda, saya dapat membuktikannya kepada Anda.
Dalam paragraf berikutnya, saya akan menunjukkan kepada Anda secara rinci cara membuat font khusus menggunakan beberapa layanan online dan beberapa program komputer, berkat pembuatan font dengan cara yang sangat mudah dan cepat. Dan jika Anda perlu membuat font khusus langsung dari ponsel cerdas atau tablet Anda, jangan khawatir: di bagian terakhir tutorial Anda juga akan menemukan daftar aplikasi untuk membuat font saat bepergian.
Jadi, apakah Anda sudah berada di “pos perintah”, siap untuk memulai? Ya? Besar! yang lebih penting, terapkan saran yang akan saya berikan kepada Anda. Saya yakin Anda akan bersenang-senang menyesuaikan PC Anda dengan font “buatan sendiri”. Saya berharap Anda membaca dengan baik dan bersenang-senang!
Salah satu solusi pertama yang saya sarankan Anda coba untuk membuat font kustom adalah FontStruct : layanan online gratis yang sangat mudah digunakan. Untuk menggunakannya, buka halaman beranda dan klik tombol kuning Mulai Sekarang . Kemudian isi formulir yang diusulkan kepada Anda dengan nama pengguna Anda, alamat email Anda dan kata sandi yang ingin Anda gunakan untuk mengakses layanan, lalu beri tanda centang pada item Saya setuju dengan persyaratan penggunaan dan klik tombol Masuk Sampai mendaftar.
Dalam beberapa detik, Anda akan menerima pesan ke alamat email yang ditunjukkan di atas: klik tautan di dalamnya untuk mengonfirmasi pendaftaran dan, pada halaman yang terbuka di browser, klik item Masuk untuk membuat login dengan Anda rincian masuk.
Baca Juga : Cara Membuat Font Sendiri dan Mengedit Font TrueType
Setelah masuk, klik tombol FontStructing yang terletak di bagian atas, beri nama untuk font yang ingin Anda buat di bidang teks Name your design dan klik tombol Start FontStructing untuk mulai membuat font kustom Anda.
Anda sekarang harus berada di depan ruang kerja FontStruct, di mana Anda harus menggambar setiap karakter. Font yang sedang Anda kerjakan adalah yang disorot dengan warna putih di daftar font di bagian bawah. Kemudian klik pada alat gambar ( ikon pensil yang terletak di kotak Alat ), pilih bentuk alat gambar di kotak Batu Bata (terletak di sebelah kiri) dan mulai menggambar karakter di dalam kotak kerja.
Untuk memperbaiki “noda” apa pun, klik alat penghapus yang terletak di dalam panel Alat dan lakukan koreksi yang diperlukan. Ketika Anda puas dengan pekerjaan yang dilakukan pada karakter, klik pada huruf berikutnya yang ada dalam daftar karakter yang terletak di bawah dan, segera setelah Anda selesai membuat semua karakter, pertama klik tombol Simpan untuk menyimpan yang dibuat font dan kemudian pada tombol Pratinjau untuk menampilkan pratinjau.
Di halaman web yang terbuka, ketik beberapa teks di Type untuk melihat FontStruction Anda dalam bidang tindakan , sehingga Anda dapat melihat font Anda beraksi, dan klik tombol Kembali untuk kembali ke ruang kerja. Segera setelah Anda puas dengan hasil akhirnya, klik tombol Unduh dan kemudian tombol Simpan untuk mengunduh font ke komputer Anda.
Cara Membuat Font Sendiri dan Mengedit Font TrueType
Cara Membuat Font Sendiri dan Mengedit Font TrueType – Bukankah lebih bagus jikalau Anda mampu memicu font TrueType Anda sendiri, memberi nama apa pun yang Anda inginkan, dan terlampau menggunakannya didalam program layaknya Word, Photoshop, dll.? Untungnya, ada lebih dari satu aplikasi perangkat lunak yang terlampau keren yang mampu Anda pakai untuk tidak cuma memicu font Windows Anda sendiri, tetapi terhitung mengedit font di proses Anda!

Cara Membuat Font Sendiri dan Mengedit Font TrueType
Monofonts.com – Dalam posting ini, aku akan menjelaskan lebih dari satu program yang mampu Anda pakai untuk memicu font kustom. Beberapa berasal dari mereka gratis dan lebih dari satu berbayar. Jelas program berbayar memiliki lebih banyak opsi dan antarmuka yang lebih baik untuk bekerja dengan font, tetapi ada terhitung yang gratis. editor font gratis
Kebanyakan orang akan memicu font untuk bersenang-senang dan bukan untuk bisnis, jadi mari kami menjadi dengan font gratis. Ada jutaan font yang ada untuk diunduh atau dibeli secara online, jadi jikalau Anda membaca posting ini, Anda bisa saja tertarik dengan kreativitas dan kecerdikan!
Salah satu cara termudah untuk memicu font baru adalah dengan pakai editor font online. Anda mampu memicu font segera di browser Anda dan mengunduhnya ke computer Anda sesudah selesai. struktur font
FontStruct bisa saja adalah editor font online favorit aku karena memiliki antarmuka yang bagus dan alat font terbaik. Anda harus memicu akun dan masuk untuk pakai fasilitas ini. Kemudian klik tombol Buat Konfigurasi Font Baru. Setelah pilih nama font, layar Font Editor akan ditampilkan. Di sini aku membangun font blok demi blok pakai batu bata. Ada banyak pilihan berbeda, dan Anda mampu beralih ke mode pakar untuk alat pembuatan font lainnya. Menciptakan suatu hal yang terlampau unik perlu waktu, latihan, dan kreativitas, tetapi itu tentu menyenangkan. font cat
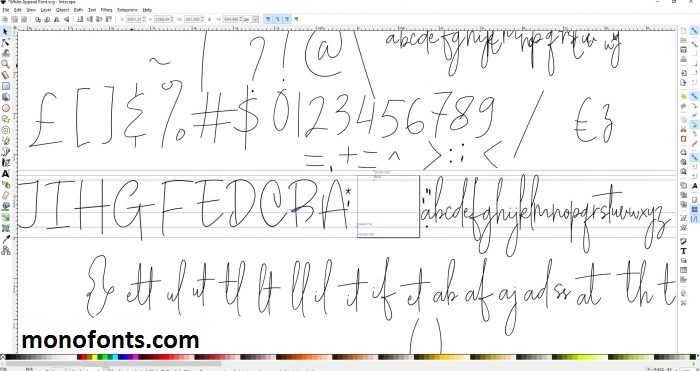
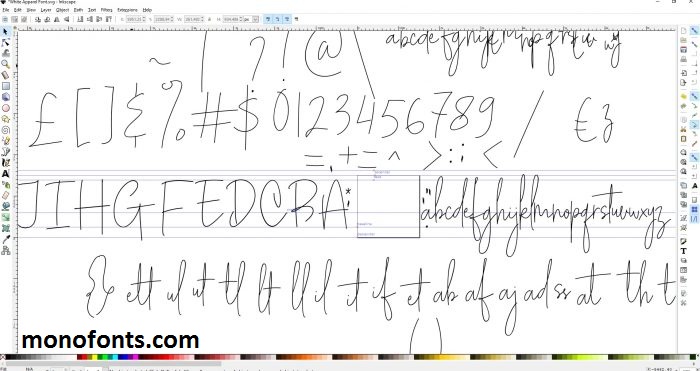
FontStruct mengharuskan Anda pakai alat digital untuk memicu font, tetapi bagaimana jikalau Anda idamkan menggambar font dengan tangan dan kemudian mengubahnya secara digital jadi font vektor? Di sinilah PaintFont mampu membantu!
PaintFont adalah fasilitas online kecil dan rapi yang terlalu mungkin Anda mengubah postingan tangan jadi font nyata dengan khususnya dahulu pilih cii-ciri yang idamkan digunakan didalam font, selanjutnya mencetak template yang Anda buat, selanjutnya mengunduhnya. … ada terhitung template untuk bahasa tak hanya bahasa Inggris, layaknya Spanyol, Jerman, Prancis, Italia, dll. Klik tombol Buat Template untuk mengunduh, mencetak, dan memicu file PDF. Setiap blok berisi keliru satu cii-ciri yang dipilih di atas. Jelas Anda tidak harus menulis huruf layaknya yang nampak di kotak, tetapi Anda tidak harus menulis huruf layaknya yang nampak di font.
milikmu yang baru. Simbol adalah untuk referensi, sehingga program mengetahui blok mana yang mewakili karakter mana. Kemudian, unduh templat font dan unduh font yang baru saja Anda buat. Jelas prosesnya mungkin tidak sempurna, jadi Anda harus memindai template dengan baik sebelum mengunggah dan memastikan karakter ditulis dengan jelas dengan tinta hitam. Hal baiknya adalah jika beberapa font tidak dikenali dengan benar, Anda tidak perlu memulai dari awal. Anda dapat menggunakan font asli sebagai font default dengan membuat template baru dengan hanya karakter yang tidak valid dan kemudian mengklik opsi lanjutan saat mengunduh. Karakter yang baru dikenali menggantikan karakter dalam font default. Secara keseluruhan, konsep yang rapi dan beberapa hal menyenangkan untuk dilakukan bersama anak-anak Anda!
font baru
Pindah dari alat online ke alat desktop, salah satu editor font yang hebat adalah BirdFont. Ada berbagai alat font dan sangat mudah digunakan bagi siapa saja yang berpengalaman dengan perangkat lunak seperti Adobe Illustrator atau Corel Draw. Jika Anda baru mengenal alat ini, mungkin perlu waktu untuk mempelajarinya karena sulit untuk membuat sesuatu yang terlihat bagus hanya dengan bermain dengan alat yang tidak Anda ketahui cara menggunakannya. Anda dapat menemukan tutorial online untuk membantu Anda memulai. Penempaan Font
Program gratis lainnya untuk mengedit font dan mengonversi antar jenis font adalah FontForge. Ini adalah proyek sumber terbuka dan berfungsi dengan baik, tetapi tidak sebanyak yang kami inginkan. Pertama-tama, sepertinya tidak ada pembaruan sejak 2012. Kedua, alih-alih berada di satu jendela besar, ada jendela terpisah untuk alat, daftar font, dll, seperti yang biasa dilakukan GIMP. Ini berfungsi dengan baik, tetapi tidak ramah pengguna. Selain itu, ia tidak memiliki alat sebanyak BirdFont. Sekarang mari kita bicara tentang aplikasi pengeditan font berbayar. editor font komersial
pembuat font
High Logic memiliki program yang sangat keren bernama FontCreator mulai dari $79 yang memungkinkan Anda membuat dan mengedit font TrueType atau OpenType. Ini juga memiliki alat menggambar dan mengedit yang sangat kuat yang dirancang untuk tipografer dan desainer, dan antarmuka intuitif untuk pemula!
Baca Juga : 6 Langkah Sederhana Cara Membuat Font Sendiri
Program ini sangat cocok untuk desainer grafis dan seniman dan tidak banyak yang bisa dimainkan kecuali Anda memiliki banyak uang untuk dibuang. Beberapa fitur utama dari program ini adalah:
- Membuat dan Mengedit Font TrueType dan OpenType
- Mengubah Desain Karakter yang Ada
- Menambahkan Karakter yang Hilang ke Kumpulan Font
- Mengonversi Gambar (seperti Tanda Tangan, Logo, atau Tulisan Tangan) ke Gambaran Umum Karakter
- Mengedit dan Membuat Ulang Nama Font
- Memodifikasi Pemetaan Karakter
- Memperbaiki tampilan font yang salah
- Membuat, mengubah, mengimpor, mengekspor, dan menghapus pasangan kerning
- Menambah/memodifikasi lebih dari 2.000 glyph kompleks
- Mengubah glyph individu atau seluruh font (misalnya tebal)
- Ekstrak font TrueType dari koleksi TrueType
- Semua sebelum instalasi Font Preview
- Menginstal Font di Windows untuk Digunakan di Program Windows
Untuk membiasakan diri dengan FontCreator, Anda dapat membuat font sendiri. Pertama pilih “File” dari menu, lalu “New”. Beri font baru Anda nama yang unik. Jika tidak, itu tidak akan menginstal dengan benar di Windows nanti. Nama ini bukan nama file. Ini adalah nama font yang akan ditampilkan dalam program, dll. Misalnya, Times New Roman adalah nama keluarga font, dan nama file sebenarnya adalah timesbd.ttf. Anda sekarang akan melihat jendela Glyphs Overview di mana Anda dapat menggambar teks. Mengklik dua kali pada sel bertanda “A” akan membawa Anda ke jendela pengeditan mesin terbang. Mulailah menulis surat Anda dengan memilih Garis Besar dari menu Sisipkan. Anda dapat membaca panduan lengkap tentang penggunaan FontCreator di sini. Jika Anda masih merasa terlalu rumit, atau jika Anda ingin membuat font dengan tangan Anda sendiri, Anda memerlukan semacam tablet gambar dan program grafis seperti Photoshop yang dapat menyimpan semua huruf yang Anda gambar dalam format GIF. Ada juga banyak program menggambar gratis. Setelah Anda menyimpan setiap karakter dalam format GIF, Anda dapat mengimpornya ke jendela Edit Glyphs dengan memilih Tools dan kemudian Import Image. Dengan cara ini Anda tidak perlu menggunakan alat untuk menggambar huruf, cukup tulis. Setelah Anda membuat beberapa font, Anda dapat menguji font kustom baru Anda dengan memilih Test dari menu Font. Saat Anda mulai mengetik teks, Anda sekarang dapat melihat bagaimana huruf-huruf itu disatukan.
Anda sekarang dapat menginstal font di Windows dengan mengklik Instal pada menu Font. Menyalin font ke folder Font Windows tidak disarankan. Setelah terinstal, font Anda akan tersedia untuk semua aplikasi favorit Anda!
Studio Lab Font
FontLab Studio adalah standar terbaik dalam hal alat pembuatan font dan berharga $673,95! Membuat font menghabiskan banyak uang! Perusahaan font yang hanya membuat tipografi untuk dijual di Internet sebagian besar menggunakan program ini. Proses membuat tipe Anda sendiri tidak selalu mudah, tetapi bagi kebanyakan orang itu pasti mungkin dengan sedikit waktu dan usaha (dan sedikit uang). Secara keseluruhan, membuat font Anda sendiri untuk mengirim kartu pos, email, dan lainnya sangat keren! Nikmati!
Cara Membuat Font Sendiri Menggunakan Inkscape dan IcoMoon
Cara Membuat Font Sendiri Menggunakan Inkscape dan IcoMoon – Anda dapat membuat font sendiri di Windows 10 hanya dalam beberapa menit, menggunakan aplikasi Microsoft Font Maker gratis di dalam Microsoft Store.
Cara Membuat Font Sendiri Menggunakan Inkscape dan IcoMoon

monofonts – Membuat font khusus tidak memerlukan perangkat lunak yang mahal atau keterampilan artistik yang hebat. Dimungkinkan untuk membuat font khusus menggunakan Inkscape dan IcoMoon, dua program gratis yang berfungsi di komputer mana pun. Kami menunjukkan cara menggunakan Inkscape versi 0.92.4 untuk Windows, Mac, dan Linux.
Aplikasi Pembuat Font Microsoft terasa seperti sesuatu yang harus diketahui orang tua Anda: cara yang menyenangkan, unik, tetapi tetap berguna untuk mengubah tulisan tangan mereka menjadi font yang sebenarnya untuk undangan dan catatan pribadi lainnya.
Baca Juga : Rekomendasi Situs Terbaik untuk Membuat Font Anda Sendiri
Microsoft diam-diam meluncurkan Font Maker bersamaan dengan rilis beta Windows 10 yang didistribusikan ke anggota program Windows Insider. Tapi itu benar-benar hanya sebuah aplikasi yang dapat diunduh dari Windows Store, dan Anda dapat mengunduh dan menggunakannya bahkan jika Anda memiliki versi Windows 10 biasa. Membuat font dari tulisan tangan Anda akan memakan waktu sekitar lima hingga sepuluh menit, tops.
Satu-satunya persyaratan nyata adalah PC layar sentuh, lebih disukai tablet yang dapat Anda gunakan untuk meletakkan tinta. Dan ya, Anda mungkin menginginkan stylus, lebih disukai yang aktif. Anda dapat membuat font sendiri menggunakan mouse, tetapi hurufnya mungkin tidak akan terlihat seperti tulisan tangan Anda , itulah intinya.
Sedikit pengaturan cepat
Sebelum Anda mulai, luangkan waktu sejenak dan pastikan pena Anda diatur dengan benar. Hubungkan melalui Bluetooth, jika belum. Anda dapat menggunakan stylus pasif jika Anda mau, meskipun stylus aktif memungkinkan Anda menghapus kesalahan dengan mudah. (Namun, jangan khawatir—hanya membuat font baru bukanlah alasan untuk kehabisan uang dan menghabiskan $99 untuk Microsoft Surface Pen.)
Anda dapat mengeklik ikon pena di bilah tugas atau secara manual masuk ke menu Pengaturan > Perangkat > Pena & Tinta Windows untuk mengubah pengaturan pena Anda lebih lanjut. Di sini, saya sarankan untuk memberi tahu Windows dengan tangan mana Anda menulis dan mengabaikan input sentuh saat menggunakan pena Anda. Windows tidak melakukan pekerjaan yang baik dengan mengabaikan telapak tangan saya saat membuat font saya, menyebabkan saya keluar dari aplikasi pada beberapa kesempatan.
Buat font Pembuat Font pertama Anda dalam hitungan menit
Setelah pertama kali meluncurkan Font Maker, Anda mungkin melihat layar izin yang meminta Anda untuk mengizinkan Microsoft mengumpulkan goresan tinta Anda secara anonim untuk meningkatkan Windows. Apakah Anda memilih untuk melakukannya terserah Anda; itu tidak akan memengaruhi kemampuan Anda untuk menggunakan Font Maker.
Jika tidak, Anda akan dihadapkan dengan halaman templat karakter individu, yang mungkin mengingatkan kembali ke masa TK Anda. Untuk setiap karakter, ada “panduan” yang dengan cepat menghilang saat Anda mulai membuat tinta di dalam kotak.
Baris lain akan memandu Anda dalam seberapa besar untuk membuat setiap karakter, serta cara menyelaraskan setiap lingkaran dan lingkaran. Perhatikan ini adalah panduan font berbahasa Inggris; Saya belum melihat opsi untuk umlaut atau cedille Prancis, misalnya.
Jangan menganggap pedoman Microsoft sebagai Injil; misalnya, jika Anda ingin menulis huruf “g” sederhana dengan “mata dan kail”, jangan ragu. Dan jika ampersand lengkap bukan gaya Anda, jangan merasa terdorong untuk menggunakannya.
Mungkin lebih baik jika Anda hanya memasukkan setiap karakter dengan cepat, untuk mempertahankan gaya “Anda”. Namun, perhatikan bahwa goresan pena yang ringan dan cepat juga dapat menghasilkan font yang terlalu “spindly”, jadi tinta yang lebih lambat dan menekan lebih keras dapat membuat sedikit perbedaan. (Anda juga dapat membuat font Anda tebal, yang menambah ketebalan tinta.)
Sayangnya, baik tombol Backspace maupun Ctrl-Z tampaknya tidak berfungsi untuk membatalkan kesalahan atau goresan tinta yang berantakan, setidaknya dalam iterasi perangkat lunak yang saya coba. Namun, Anda harus dapat menghapusnya dengan Surface Pen atau stylus aktif lainnya. Pastikan Anda memberi tinta pada semua karakter, atau Font Maker akan membiarkannya keluar dari font Anda.
Anda dapat menyimpan pekerjaan yang sedang berlangsung menggunakan perintah “Simpan”, yang menyimpannya sebagai file proyek .jfproj. Tetapi sama seperti Anda tidak dapat mengedit font TrueType yang sudah ada yang disimpan dalam Windows, Anda tidak dapat mengedit font kustom setelah Anda menyelesaikannya.
Cara menyempurnakan font Pembuat Font Anda
Pada halaman berikutnya, Anda akan melihat tiga frase, yang membantu Windows memastikan bagaimana kata-kata Anda akan diberi spasi dan bagaimana frase akan muncul. Tampaknya Microsoft Font Maker tidak menangkap bentuk huruf yang Anda tinta, hanya spasi, jadi Anda tidak perlu terlalu berhati-hati.
Terakhir, Windows akan menampilkan halaman yang menunjukkan font Anda sedang beraksi, dengan halaman dari Hamlet. Ini adalah kesempatan terakhir untuk menyesuaikan ukuran font Anda, spasi antar karakter, dan spasi antar kata.
Jika Anda melihat huruf yang terlihat rusak, Anda dapat mundur ke dua layar sebelumnya melalui spasi kecil atau panah menunjuk ke kiri di sudut kiri atas layar, meskipun Anda mungkin ingin meninta ulang ketiganya. menguji frase lagi. Jangan terlalu khawatir tentang ukuran font, karena Anda selalu dapat menyesuaikannya di aplikasi seperti Word.
Ketika Anda memiliki semua yang Anda suka, klik tombol Buat untuk mengekspor font Anda. (Mengklik Simpan akan membuat file proyek lain, yang bersifat opsional.)
Cara menggunakan font baru Anda di dalam Windows
Idealnya, Font Maker akan menyimpan font baru Anda di dalam folder Fonts, sehingga Anda dapat langsung menggunakannya di dalam Word. Sayangnya, Windows belum melakukannya. Bahkan, jika Anda mencoba menyimpannya di dalam folder Font (buka ikon folder File Explorer di bilah tugas Anda, lalu buka This PC > Local Disk > Windows > Fonts ) itu bahkan tidak akan muncul sebagai tujuan yang tersedia.
Namun, ada perbaikan yang mudah. Simpan font di lokasi yang diketahui (folder Dokumen adalah default) lalu cukup buka File Explorer, klik kanan font Anda, dan salin. Temukan folder Font lagi, klik kanan, dan tempel. Anda akan melihat bilah kemajuan singkat yang menjelaskan bahwa font Anda sedang diinstal. (Jika nanti Anda memutuskan ingin menghapus font seluruhnya dan memulai dari awal, Anda juga dapat mengeklik kanan font dan memilih Hapus .)
Setelah itu, ketika Anda membuka Word, WordPad, atau aplikasi lain yang menarik font dari folder font Anda, Anda akan melihat font Anda dalam daftar font, yang diurutkan berdasarkan abjad nama. (Satu pengecualian, anehnya, adalah submenu Font dalam Pengaturan Windows, yang tidak mencantumkannya.) Seperti font lainnya, Anda akan dapat menyesuaikan ukuran dan warna serta atribut lainnya, termasuk huruf miring miring.
Font Maker bukan merupakan bagian penting dari Windows; ini adalah salah satu perpaduan aneh antara kreativitas dan produktivitas yang tampaknya membuat Microsoft terpikat. Namun, lain kali orang tua Anda membuat undangan ke lingkungan sekitar dengan undangan ke pesta blok musim panas setempat, dorong mereka untuk mencoba Font Maker. Ini adalah cara yang bagus untuk membuat dokumen menjadi milik mereka secara unik.
Rekomendasi Situs Terbaik untuk Membuat Font Anda Sendiri
Rekomendasi Situs Terbaik untuk Membuat Font Anda Sendiri – Font adalah salah satu bagian terbesar dari desain! Saya pribadi berpikir tipografi adalah hal PALING penting dalam hal desain, tetapi itu mungkin saya! Selain bercanda, font adalah bagian besar dari alam bawah sadar kita, membangkitkan emosi yang mungkin tidak kita sadari sampai kita duduk dan merenungkan komposisi poster atau tanda.
Rekomendasi Situs Terbaik untuk Membuat Font Anda Sendiri

monofonts – Ada font yang standar dalam perangkat lunak, tetapi apakah Anda pernah mempertimbangkan untuk membuat font sendiri dari tulisan tangan Anda? Membuat font menambahkan sentuhan kemanusiaan pada sesuatu yang mungkin steril, terutama saat Anda mendesain poster untuk pertunjukan atau menambahkan beberapa gambar ke Facebook.
Banyak situs hari ini memungkinkan Anda untuk bereksperimen dan mengembangkan kreativitas Anda dengan menawarkan cara gratis untuk membuat font Anda sendiri. Kami menguji beberapa situs dan menghasilkan yang menurut kami terbaik — beberapa hanya memiliki alat untuk membuat font, sementara yang lain memungkinkan Anda mendesain sendiri.
Baca Juga : Desain font: 15 tips teratas untuk membuat jenis huruf Anda sendiri
Anda memilih font dan kemudian situs memandu Anda melalui seluruh alfabet (huruf besar, huruf kecil, simbol), Anda menggambar setiap huruf menggunakan font sebagai panduan untuk ukuran dan bentuk. Ini tidak berarti Anda harus mengikuti font mereka ke T, jadi pikirkan di luar kebiasaan dan coba sesuatu yang baru.
1. IfontMaker – Masih merupakan alat terbaik untuk membuat font. Foto di atas dibuat dengan font yang dirancang di IfontMaker dan sangat mudah digunakan. Membuat font Anda sendiri dapat memakan waktu kurang dari 5 menit dan dibuat hanya dengan menggunakan jari Anda. Font baru Anda kemudian dapat diinstal di komputer Anda serta iPad dan iPhone Anda untuk aplikasi apa pun.
2. FontStruct – adalah alat berbasis browser gratis untuk membuat tipografi Anda sendiri. Ini memungkinkan Anda membuat font sendiri dengan cepat dan mudah. Alat ini memungkinkan Anda mengunduh font sebagai TrueType, membagikan font Anda dengan komunitas FontStruct dan bahkan menelusuri atau mengunduh font yang diunggah oleh orang lain.
3. Fontographer – Fontographer adalah editor font hebat lainnya yang memungkinkan Anda menyesuaikan font yang ada untuk menjadikannya milik Anda sendiri dan bahkan menyediakan alat untuk membantu Anda membuat font baru. Ini tersedia untuk sistem Windows dan Mac.
4. Calligraphr – Calligraphr adalah versi baru dan lebih baik dari MyScriptFont. Lebih mudah digunakan dan Anda tidak memerlukan pemindai lagi. Yang perlu Anda lakukan adalah mencetak template yang dapat diunduh dan mengisinya dengan pena hitam untuk membuat font Anda sendiri. Kemudian, ambil gambarnya di ponsel Anda dan unggah ke situs ini. Dari sana itu akan menghasilkan font Anda sendiri dari tulisan tangan Anda sendiri! Anda kemudian dapat menggunakan font baru Anda di komputer Anda!
5. YourFonts – YourFonts mirip dengan Calligrapher, tetapi tidak memiliki banyak opsi karakter. Cobalah keduanya, dan lihat mana yang lebih sesuai dengan kebutuhan Anda.
6. Raster Font Editor – Raster Font Editor adalah aplikasi terpisah, artinya Anda dapat menggunakannya langsung melalui perangkat penyimpanan portabel, seperti USB flash drive, atau aplikasi penyimpanan cloud, seperti Dropbox , tanpa harus menginstalnya. Ini tidak semewah dalam fitur seperti beberapa situs lain yang disebutkan, tetapi ini bisa menjadi preferensi bagi mereka yang hanya membutuhkan fitur pengeditan font dasar dan portabilitas perangkat lunak.
Hanya ada beberapa dari banyak situs luar biasa di luar sana yang memberi Anda kemampuan untuk membuat font Anda sendiri. Sangatlah berharga untuk menjadi unik dan membuat font Anda menonjol!
Desain font: 15 tips teratas untuk membuat jenis huruf Anda sendiri
Desain font: 15 tips teratas untuk membuat jenis huruf Anda sendiri – Berjuang untuk menemukan desain font yang tepat? Berikut cara membuatnya sendiri.
Desain font: 15 tips teratas untuk membuat jenis huruf Anda sendiri

monofonts – Desain font adalah bidang yang sangat menarik bagi banyak desainer dan ilustrator. Font yang tepat dapat menjadi sangat penting dalam semua jenis karya kreatif, mulai dari branding hingga proyek desain grafis individual, dan masuk akal jika Anda mungkin ingin membuat jenis huruf Anda sendiri untuk sesuatu yang benar-benar unik.
Jika Anda seorang desainer atau ilustrator yang baru mengenal desain font, Anda harus memahami kepraktisan tertentu, termasuk perangkat lunak apa yang digunakan dan elemen apa yang perlu dipertimbangkan. Sering kali ada baiknya mendaftar di kursus desain tipe pendek, baik secara lokal atau online, tetapi jika itu tidak memungkinkan, tip di bawah ini akan membantu Anda berada di jalur yang benar untuk membuat desain font Anda sendiri.
Baca Juga : Cara Membuat Font Anda Sendiri
Jika Anda merasa terinspirasi untuk meningkatkan keterampilan Anda, jelajahi panduan kami untuk tutorial tipografi terbaik . Dan jika Anda tidak punya waktu untuk membuat font sendiri, lihat kumpulan font gratis terbaik dan font profesional teratas kami . Kami sangat merekomendasikan MyFonts (ditautkan di bawah) untuk berbagai pilihan font, dan font yang tersedia di sana dapat membantu menjadi inspirasi bagi Anda sendiri.
01. Buat ringkasan untuk desain font Anda
Font memiliki banyak kegunaan dan mendesain sendiri bisa menjadi perjalanan yang panjang. Adalah bijaksana untuk memulai dengan visi yang jelas tentang apa tujuan font Anda untuk memberikan beberapa fokus. Anda mungkin mulai dengan sesuatu yang murni sebagai bentuk ekspresi diri, tetapi praktik yang biasa dilakukan dalam desain font adalah membuat jenis huruf sebagai tanggapan atas brief. Ringkasan Anda harus memperjelas apa yang perlu dicapai font Anda dan bagaimana font itu akan digunakan.
Ini biasanya membutuhkan banyak penelitian dan refleksi. Anda harus bertanya pada diri sendiri bagaimana desain font Anda akan digunakan apakah itu proyek tertentu atau untuk penggunaan pribadi dan apakah itu perlu untuk memecahkan masalah tertentu. Anda juga perlu mempertimbangkan bagaimana jenis huruf Anda akan dibandingkan dalam lanskap di samping desain yang serupa. Apa yang akan membuatnya unik?
Pilihan untuk desain font sangat luas. Ada tipografi yang dibuat khusus untuk pengkodean, untuk teks akademik, untuk menyediakan sistem angka yang lebih baik untuk dokumen teknik atau sebagai satu-satunya yang dipesan lebih dahulu untuk huruf publik. Hanya ketika Anda tahu untuk apa jenis huruf Anda sebenarnya akan digunakan, Anda dapat benar-benar memulai desainnya.
02. Buat pilihan desain font dasar Anda
Desain font melibatkan sejumlah pilihan penting yang perlu Anda buat sejak dini. Apakah desain font Anda akan menjadi jenis huruf serif atau sans-serif? Misalnya. Apakah itu akan didasarkan pada alat tulis atau akan lebih geometris? Apakah desain Anda akan berbentuk teks, nyaman dalam ukuran kecil dan cocok untuk dokumen panjang; atau apakah itu akan menjadi tampilan wajah dengan gaya imajinatif yang berfungsi lebih baik untuk menarik perhatian pada ukuran yang lebih besar?
Mendesain jenis huruf sans-serif seringkali lebih menantang bagi pemula karena fitur yang membedakan jenis huruf tersebut jauh lebih halus. Sementara itu, jika Anda seorang desainer tipe yang lebih mahir, Anda mungkin ingin menjelajahi dunia font variabel. Seperti namanya, font variabel memungkinkan desainer tipe untuk mempersonalisasi huruf mereka, pada dasarnya memungkinkan satu font untuk bertindak seperti beberapa font. Untuk saran lebih lanjut tentang ini, lihat 4 langkah kami untuk menggunakan font variabel .
03. Mulai desain font Anda dari awal
Salah satu cara yang baik untuk memulai dengan desain font adalah dengan mendigitalkan tulisan tangan Anda sendiri. Ini bisa menjadi latihan latihan yang berguna karena tulisan tangan sangat individual. Hindari mendasarkan desain Anda pada garis besar jenis huruf yang ada. ‘Helvetica with wings’ tidak akan menghasilkan jenis huruf yang lebih baik atau membantu Anda mengembangkan keterampilan Anda sebagai perancang huruf. Ini seharusnya tidak perlu dikatakan lagi, tetapi tipografi seperti ini dikirimkan (biasanya tidak berhasil) ke pengecoran dengan cukup teratur.
04. Cobalah mendesain font dengan tangan
Bahkan jika Anda seorang ahli kurva Bezier, adalah ide yang baik untuk memulai dengan mendefinisikan bentuk huruf secara manual. Mengklarifikasi bentuk tertentu dari awal melalui komputer dapat menjadi membosankan dan memakan waktu.
Buat beberapa huruf pertama dengan elegan di atas kertas dan kemudian lengkapi secara digital. Karakter lain dapat dirancang di layar dengan mencocokkan fungsi tombol seperti ujung terminal serta lebar garis.
Perhatikan bahwa tangan secara alami menggambar kurva yang lebih halus dan akurat dalam lengkungan cekung yang diputar oleh lengan dan pergelangan tangan. Untuk memanfaatkan ini, terus balikkan kertas Anda daripada menyesuaikan posisi atau menggambar melawan titik pivot ini.
05. Gunakan karakter kontrol untuk desain font Anda
Masuk akal untuk memulai desain font Anda dengan karakter tertentu yang akan membantu mengatur gaya jenis huruf Anda. Anda kemudian dapat membawa karakter lain dengan cara yang harmonis.
Karakter awal ini sering disebut ‘karakter kontrol’ karena berfungsi untuk mengontrol desain. Dalam jenis huruf Latin huruf kecil, mereka akan menjadi ‘n’ dan o, dan dalam huruf besar, ‘H’ dan ‘O’ sering digunakan. Anda kemudian dapat terus menambahkan ini. Kata ‘adhesi’ sering digunakan sebagai contoh untuk menguji proporsi dasar desain font.
06. Pindah ke komputer Anda
Ada berbagai cara untuk memasukkan gambar Anda ke komputer. Beberapa orang menganjurkan program penelusuran, namun saya lebih suka menelusuri gambar saya secara manual karena saya ingin kontrol penuh atas ke mana titik-titik pada kurva saya pergi.
Sebagian besar perangkat lunak memerlukan gambar yang terdefinisi dengan baik untuk bekerja dengan efektif, jadi ketika Anda senang dengan karakter sketsa, cobalah menguraikannya dengan pena berujung halus (untuk mendapatkan tepi bentuk) dan kemudian isi bentuk dengan spidol.
Anda kemudian dapat mengambil snap dengan kamera ponsel Anda (lihat posting kamera ponsel terbaik kami jika Anda memerlukan peningkatan), dan mengirimkannya ke komputer Anda.
07. Pilih perangkat lunak Anda
Banyak desainer dari latar belakang desain grafis secara alami akan langsung beralih ke Adobe Illustrator untuk mulai menggambar tipe mereka. Untuk menggambar bentuk huruf individu dan bereksperimen, ini baik-baik saja, tetapi akan segera menjadi jelas bahwa ini bukan alat yang tepat untuk membuat seluruh jenis huruf.
Lebih baik mulai bekerja di lingkungan yang membuat Anda berpikir tentang penspasian huruf dan pembuatan kata. Ada beberapa opsi tergantung pada preferensi pribadi, tetapi FontLab Studio , Glyphs , dan Robofont adalah opsi perangkat lunak berbasis tipe yang populer untuk desain font.
Program-program ini tidak murah, meskipun Glyphs memiliki versi ‘Mini’ yang layak untuk Mac, dengan beberapa fungsi dihapus. Kedua versi juga menawarkan uji coba gratis selama 30 hari. Keuntungan nyata lainnya dari paket ini adalah Anda dapat mengekspor pekerjaan yang sedang berjalan sebagai font.
08. Menggambar beberapa huruf
Seperti perangkat lunak lainnya, program ini membutuhkan sedikit waktu untuk membiasakan diri, tetapi mereka memiliki antarmuka yang bagus dan ada tutorial praktis yang tersedia secara online. Pada Glyphs, misalnya, setelah Anda mengimpor gambar Anda, antarmuka gambar cukup dekat dengan Illustrator CC, dan kontrol titik kurva Bézier mungkin sebenarnya lebih akurat. Untuk kontrol yang lebih besar terhadap desain font Anda, jika memungkinkan, tempatkan titik Anda pada ujung kurva bentuk huruf (atas, bawah, kiri, kanan).
09. Beralih ke mode tampilan teks
Setelah Anda menggambar beberapa huruf, Anda dapat mulai mengetik kata menggunakan mode tampilan teks. Salah satu keuntungan utama dari Glyphs adalah Anda dapat mengedit bentuk Anda dalam tampilan teks yang sama untuk mulai membuat karakter selaras bersama dalam kata-kata.
Anda kemudian dapat mulai membuat penyesuaian pada spasi huruf, melihat ritme penghitung dan menyempurnakan proporsi keseluruhan, seperti tinggi-x, berat, dan lebar jenis huruf Anda.
10. Uji desain font Anda pada level garis
Seperti yang sering dikutip oleh perancang tipe Matthew Carter: “Tipe adalah kumpulan huruf yang indah, bukan kumpulan huruf yang indah”. Dengan pemikiran ini, bertujuan untuk mulai melihat desain Anda dari tingkat garis dan paragraf sedini mungkin.
Buat dokumen InDesign CC sederhana (lihat cara mengunduh InDesign di sini, atau lihat harga terbaik saat ini untuk Adobe Creative Cloud di bawah), dengan bingkai teks dan tempel beberapa kata ke dalamnya. Atur setiap bingkai teks ke ukuran font yang berbeda untuk perbandingan (ukurannya akan tergantung pada apa jenis huruf Anda akan digunakan). Terakhir, ekspor jenis huruf Anda dan pilih di dalam dokumen Anda untuk melihatnya beraksi.
Saat Anda masih dalam tahap awal desain Anda, sebelum Anda menentukan spasi apa pun, Anda dapat menggunakan alat kerning bawaan InDesign untuk memberi spasi pada huruf Anda secara optik, mungkin dengan beberapa pelacakan ekstra, untuk kesan cepat dan kotor. Dalam hal melakukan pekerjaan dengan benar, lihat tip ahli kami untuk tipe kerning .
Saat Anda senang, ekspor jenis huruf Anda dan pilih di dalam dokumen Anda untuk melihatnya beraksi.
11. Pelajari tipografi lainnya
Untuk membuat jenis huruf yang kredibel, Anda perlu mempelajari contoh desain font yang bagus dan melihatnya secara kritis dari perspektif kontekstual atau historis. Ini dapat membantu Anda memahami mengapa pilihan desain tertentu di dalamnya, dan dalam jenis huruf Anda sendiri, memiliki efek tertentu.
Lihatlah bagaimana sistem bentuk bekerja sama secara konsisten sambil membentuk identitas. Artikel kami 5 cara tipe dapat menentukan merek melihat efek berbeda yang dapat dimiliki fitur tipe tertentu. Lihatlah kedua tipografi yang memiliki gaya yang mirip dengan Anda dan tipografi teks yang diterima secara umum sebagai contoh yang baik.
12. Kecilkan desain font Anda
Sangat penting untuk meninjau jenis huruf Anda pada ukuran yang berbeda dalam dokumen pengujian Anda. Bergantung pada ringkasan Anda, keterbacaan mungkin penting pada ukuran yang lebih kecil, atau Anda mungkin khawatir dengan cara teks tampilan Anda dibaca dari kejauhan.
Perubahan skala dapat menyebabkan masalah muncul. Melihat bagaimana bentuk Anda berperilaku pada berbagai ukuran, dan mempelajari keputusan desain apa yang memengaruhinya, membutuhkan latihan dan pengalaman.
13. Cetak desain font Anda
Mencetak kemajuan Anda sehingga Anda dapat melihatnya jauh dari batas piksel dan cahaya latar akan membantu Anda melihatnya dari perspektif yang berbeda. Banyak orang merasa lebih mudah untuk menemukan masalah dengan karakter cacat, ritme counter, modulasi stroke dan sebagainya ketika desain font dicetak dan disematkan di dinding.
Juga lebih mudah untuk membuat catatan dan sketsa untuk penyesuaian. Manfaat lain dari pencetakan adalah ketika membuat ribuan penyesuaian mikro selama periode pengembangan yang panjang, hasil cetak dapat membantu Anda melacak kemajuan Anda.
14. Tambahkan karakter khusus ke desain font Anda
Jenis huruf Anda mungkin memiliki kumpulan karakter yang terbatas karena itulah yang diperlukan untuk proyek tertentu atau karena itu adalah desain yang sangat dekoratif. Namun, jika tujuan Anda adalah agar desainer lain dapat menggunakan desain font Anda dalam berbagai proyek, maka itu harus fleksibel. Itu berarti memiliki set karakter yang luas. Ini umumnya harus mencakup huruf kapital kecil, tanda diakritik (aksen), pilihan angka, pengikat dan banyak lagi.
15. Jelajahi berbagai gaya, berat, dan lebar
Ketika seorang desainer memilih jenis huruf tertentu, mereka biasanya menginginkan palet pilihan yang berbeda untuk mendesain. Apakah jenis huruf Anda benar-benar miring, bukan hanya romawi miring? Apakah jenis huruf Anda sesuai dengan versi kental? Pertanyaan-pertanyaan ini kembali ke brief Anda dan tujuan penggunaan tipografi Anda.
Cara Membuat Font Anda Sendiri
Cara Membuat Font Anda Sendiri – Pada artikel ini, kita akan berbicara tentang font! Apakah Anda pernah mencoba membuatnya? Bahkan jika Anda belum pernah memikirkan hal ini, Anda mungkin akan terinspirasi setelah membaca cerita saya.
Cara Membuat Font Anda Sendiri

monofonts – Saya akan memberi tahu Anda bagaimana saya memutuskan untuk mencoba desain font, bagaimana saya bersiap untuk membuat font pertama saya, dan mengapa Anda harus mencoba dan membuat font Anda sendiri juga! Prosesnya benar-benar menantang dan menenangkan pada saat bersamaan. Anda akan belajar banyak hal baru sambil menggali bidang kreatif baru.
Jika Anda tidak akan membuat font sendiri tetapi Anda memerlukannya untuk desain Anda, silakan langsung menuju halaman Bananito Font Duo di GraphicRiver dan dapatkan di sana!
Baca Juga : Font Sampul Buku: Cara Memilih Salah Satu yang Mengkonversi
Melihat semua pesta tipografi di sekitar saya, saya melihat font tampilan tulisan tangan dan font skrip imajinasi menjadi semakin trendi, membuat desain apa pun terlihat segar dan unik. Anda dapat dengan mudah menemukan font seperti itu di GraphicRiver.
Saya menjadi sangat terinspirasi oleh ide mencoba sesuatu yang baru setelah bekerja sebagai ilustrator selama bertahun-tahun. Jadi mengapa tidak menyalurkan hasrat saya untuk menggambar… menjadi menggambar huruf?
Bagaimana Saya Membuat Font Pertama Saya
Setelah membaca beberapa buku tentang tipografi dan mempelajari teori desain font, saya melanjutkan untuk melatih keterampilan kaligrafi saya. Pada titik ini, latihan tanpa akhir dimulai. Saya mencetak banyak lembar latihan dan melatih gerakan naik dan turun itu setiap kali saya punya waktu luang.
Mau tak mau saya memperhatikan betapa menenangkan proses ini. Selain membuat tangan Anda kuat, ini membantu Anda untuk fokus dan menyingkirkan pikiran yang tidak diinginkan, sama seperti jika Anda sedang bermeditasi.
Ketika saya menjadi lebih mengenal tipografi, kaligrafi dan dunia huruf, saya akhirnya memutuskan untuk membuat tipografi yang sebenarnya, yang dapat Anda instal di PC Anda dan digunakan dalam program seperti Adobe CC, Affinity Designer dan Corel Draw untuk mendesain atau Microsoft Office dan Pages untuk mengetik dan memformat dokumen.
Inilah yang membedakan font dari sekumpulan huruf vektor atau alfabet—Anda dapat menginstalnya seperti font biasa yang Anda unduh dari web, dan bekerja dengannya di perangkat lunak apa pun alih-alih menyusun kata dari satu huruf dalam program grafis.
Untuk memulai, saya memutuskan untuk membuat duo font yang terdiri dari font tampilan huruf besar sederhana dan satu set simbol doodle untuk dekorasi. Duo font seperti itu sangat bagus untuk membuat desain mewah dalam beberapa klik karena Anda sudah memiliki semua yang Anda butuhkan. Selain itu, font gambar tangan yang lucu ini cocok dengan font serif atau sans serif lainnya jika Anda membutuhkan heading dan subheading.
Dan beginilah lahirnya Bananito Font Duo !
Setelah font online, font dipilih sendiri untuk buletin email promosi dan juga disertakan dalam bundel font besar.
Terinspirasi oleh hasil pertama, saya memutuskan untuk terus mengembangkan keterampilan saya di bidang ini dan mencoba sesuatu yang lebih canggih: font skrip.
Font skrip terlihat sangat elegan ketika terlibat dalam sebuah desain.
Berikut adalah tip cepat jika Anda berpikir untuk membuat font tetapi tidak tahu bagaimana memulainya. Ya, jumlah pekerjaan yang harus dilakukan mungkin membuat Anda takut, tetapi hanya jika semuanya tidak teratur dan dilakukan dalam urutan yang kacau.
Mulailah dengan font yang sederhana, dan jangan mencoba untuk menambahkan semua lonceng dan peluit di jenis huruf pertama Anda jika Anda tidak yakin apakah Anda akan memiliki cukup kekuatan dan motivasi untuk menyelesaikannya. Bagaimanapun, lebih baik mencoba dan membuat setidaknya satu font sederhana daripada menyerah di tengah membuat font yang lebih kompleks.
Jadi izinkan saya memberi tahu Anda tentang proses bagaimana saya mendesain dan membuat Bananito Font Duo , dari awal hingga selesai.
Cara Membuat Font Simbol
Bagaimana Menggambar Surat
Untuk memulainya, kita perlu menggambar semua huruf. Saya hanya akan membuat versi huruf besar dari font, jadi saya perlu menggambarkan 26 huruf alfabet Inggris. Gaya font Anda sepenuhnya opsional dan tergantung pada banyak faktor. Saat memikirkan font baru, coba ingat bahwa itu seharusnya:
- trendi (lihat melalui font teratas di GraphicRiver , misalnya, untuk menyadari apa yang sedang tren saat ini dan font mana yang memiliki peringkat lebih tinggi atau dipilih sendiri oleh staf Envato)
- mudah dibaca baik dalam skala besar maupun kecil
- berguna untuk berbagai jenis desain, karenanya, multiguna
Tidak harus terlihat seperti tulisan tangan Anda sendiri, tetapi pasti bisa jika Anda menginginkannya (selain itu, font tulisan tangan adalah salah satu tren yang sedang hangat).
Jika Anda lebih suka pena kuas dan kertas, lakukanlah! Anda mungkin juga lebih suka menggunakan pensil karena mudah dikoreksi dengan bantuan penghapus. Setelah Anda selesai menggambar semua huruf di atas kertas, lanjutkan dan pindai atau gunakan ponsel Anda untuk membuat foto.
Lebih baik menggambar semuanya dalam satu pengambilan, tanpa menunda pekerjaan untuk hari berikutnya karena huruf-hurufnya mungkin terlihat sedikit berbeda. Saya perhatikan bahwa tangan saya berperilaku berbeda setiap kali saya menggambar—terkadang terasa lebih lelah dan kencang, dan di hari lain lebih mudah untuk membuat garis yang ringan dan berputar. Bahkan, akan jauh lebih mudah untuk menggambar semua huruf dengan gaya yang konsisten jika kita menggambar semuanya satu per satu. Dan jangan lupa tentang angka dan tanda baca! Terkadang orang membutuhkannya untuk mendesain juga, jadi mengapa tidak menambahkannya ke jenis huruf kita?
Lihatlah Calligraphr (sebelumnya dikenal sebagai MyScriptFont.com), di mana Anda dapat menemukan template yang sangat berguna yang berisi semua mesin terbang untuk font masa depan kita. Cetak saja dan gunakan sebagai panduan, atau impor ke program Anda jika Anda bekerja secara digital.
Omong-omong, beberapa kata tentang bekerja secara digital. Awalnya, saya mulai berlatih kaligrafi di atas kertas. Namun, kemudian, saya pindah untuk menggambar semuanya di iPad, menggunakan Apple Pencil dan aplikasi Procreate. Anda dapat menemukan beberapa kuas yang sangat bagus untuk huruf dan kaligrafi, atau bahkan membuatnya sendiri seperti yang saya lakukan. Saya menghabiskan beberapa jam bermain dengan pengaturan dan tekstur sampai saya membuat kuas sempurna yang berperilaku seperti pena kuas asli, membuat seluruh proses lebih halus dan lebih cepat.
Ada beberapa keuntungan dalam menggambar huruf secara digital, seperti kesempatan untuk membatalkan dan mengedit apa pun, mengubah skala dan warna elemen, dan mentransfer gambar yang sudah selesai ke komputer Anda hanya dalam satu klik.
Namun, pilihan menggambar secara digital bukan untuk semua orang: ada banyak orang yang menikmati menggambar di atas kertas karena memberi Anda perasaan sentuhan yang menyenangkan dari tekstur kertas asli dan kontrol lebih besar atas goresan. Sebaliknya, kaca pada layar digital mungkin terasa terlalu licin dan licin untuk menggambar, dan goresan pena digital tidak begitu tepat seperti sapuan kuas asli. Namun, menggambar secara digital mungkin menjadi jauh lebih mudah karena penghalusan garis secara otomatis, sehingga Anda tidak memiliki goresan yang goyah dan goyah.
Cara Mentransfer Gambar Anda Ke Komputer
Setelah Anda puas dengan tulisan tangan Anda, saatnya untuk membukanya di Adobe Illustrator dan menggunakan fungsi Image Trace untuk mengubahnya menjadi vektor bersih yang bagus!
Pengaturan Jejak Gambar Anda mungkin berbeda dari saya, tergantung pada ketebalan dan ukuran huruf dan pada kecerahan dan kontras huruf Anda jika Anda menggambar di atas kertas. Saya biasanya menyimpan Ambang antara 120 dan 170 jika saya ingin hurufnya lebih atau kurang detail. Saya juga mengatur Paths and Corners menjadi 75% , meninggalkan semua opsi lain sebagai default.
Setelah Anda selesai, klik tombol Expand di panel kontrol di atas untuk mengubah huruf menjadi kurva. Ingatlah untuk menghapus latar belakang putih dengan mengkliknya dengan Magic Wand Tool (Y).
Mungkin perlu beberapa waktu untuk membersihkan huruf setelah menjiplak, membuat garis lebih halus dan menyingkirkan elemen yang tidak dibutuhkan dan titik tersesat.
Segera setelah kami puas dengan hasilnya, kami dapat menempatkan setiap simbol di selnya sendiri dan bersiap untuk ekspor.
Proses selanjutnya tergantung pada perangkat lunak yang akan Anda gunakan untuk membuat font. Ini bisa berupa FontLab atau, misalnya, Glyphs .
Jika Anda pengguna Windows, saya sarankan untuk mencoba FontLab, program yang sangat kuat untuk membuat font!
Saya lebih suka menggunakan Glyphs. Namun, ini hanya untuk macOS, dan itu adalah satu-satunya kelemahannya sejauh ini. Program itu sendiri sangat mudah dan menyenangkan untuk digunakan dengan antarmuka yang ramah pengguna serta panduan dan tutorial deskriptif. Jadi, jika Anda pengguna Mac, coba uji coba gratis selama 30 hari dan lakukanlah.
Jika Anda tidak yakin apakah Anda ingin mempelajari perangkat lunak baru dan membuat lebih banyak font di masa mendatang, Anda dapat mencoba sesuatu yang lebih sederhana sebagai permulaan. Misalnya, Calligraphr , yang saya sebutkan sebelumnya di artikel, adalah kesempatan bagus untuk memeriksa bagaimana fungsi font Anda. Cukup ikuti petunjuk lengkap di situs web dan buat font Anda dengan cepat dan mudah!
Ini adalah momen favorit saya, ketika font akhirnya diuji dan diekspor dan ditayangkan! Sekarang Anda dapat menggunakannya dalam desain Anda sendiri, membuat spanduk, pamflet, dan kartu pos imajinasi jauh lebih cepat dan lebih mudah daripada jika Anda menggabungkan huruf menjadi kata satu per satu.
Mengapa Anda Harus Mencoba Membuat Font Sendiri
Masih ragu apakah Anda harus melakukannya atau tidak? Berikut adalah daftar alasan yang muncul di benak saya segera setelah saya memutuskan untuk terjun ke dalam proses yang mengasyikkan seperti pembuatan font.
- Ini adalah kesempatan bagus untuk mencoba sesuatu yang baru. Jika Anda terjebak di tengah jalan dan merasa kehilangan kreativitas dan motivasi untuk melakukan hal-hal yang biasa Anda lakukan, membuat font bisa menjadi angin segar. Proses pembuatan font sangat menarik dan menantang. Anda mungkin juga merasa meditasi dan menenangkan.
- Merancang font adalah cara yang baik untuk mencoba media tradisional dan digital. Beberapa dari kita senang menggambar huruf di atas kertas, menggunakan berbagai kuas, kuas, dan pena kaligrafi. Yang lain memilih kaligrafi digital di PC atau iPad, mencoba berbagai kuas dan membuat sendiri untuk menemukan kombinasi sempurna antara ukuran, kemiringan, opasitas, dan tekstur.
- Keterampilan menggambar Anda akan meningkat. Saat menyelesaikan latihan, melakukan semua pukulan ke atas, ke bawah, dan lingkaran hari demi hari, Anda akan menemukan bahwa tangan Anda menjadi lebih stabil dan bahwa Anda sekarang menggambar pukulan panjang dan lurus dengan ketegasan dan kepercayaan diri.
- Tidak ada lagi garis yang goyah di sini! Keterampilan ini juga akan berguna untuk bidang ilustrasi lainnya karena selalu bagus untuk memiliki tangan yang kuat saat menggambar.
- Fakta aneh tentang aspek kimia tubuh kita adalah bahwa mempelajari keterampilan baru membuat otak Anda bekerja lebih banyak, menyebabkannya menciptakan koneksi baru antara neuron, menggantikan beberapa yang hilang dari waktu ke waktu. Bukankah itu luar biasa? Selain itu, pengalaman baru meningkatkan tingkat dopamin Anda, memberi Anda perasaan gembira.
- Itu selalu merupakan nilai tambah untuk menambahkan beberapa keterampilan baru ke CV Anda. Ini jelas akan memberi Anda lebih banyak poin di mata bos atau klien masa depan Anda, apakah Anda sedang mencari pekerjaan atau lepas.
- Anda akan menjadi lebih mahir dalam desain dengan mempelajari cara memasangkan dan menggabungkan font. Kombinasi font yang indah membuat desain apa pun terlihat lebih baik, sementara font yang tidak tepat dapat merusak desain yang bagus.
- Lebih mudah menggunakan font Anda sendiri dalam desain Anda tanpa mempedulikan jenis lisensi apa yang Anda butuhkan tergantung pada tujuan produk akhir Anda.
Font Sampul Buku: Cara Memilih Salah Satu yang Mengkonversi
Font Sampul Buku: Cara Memilih Salah Satu yang Mengkonversi – Anda mendapatkan satu kesempatan untuk membuat kesan pertama. Kita semua tahu ini. Itu sebabnya kami berdandan untuk wawancara dan kencan. Namun, begitu banyak Penulis mengabaikannya dalam hal font sampul buku.
Font Sampul Buku: Cara Memilih Salah Satu yang Mengkonversi

monofonts – Mereka menghabiskan waktu berjam-jam untuk menulis buku yang bagus dan kemudian hampir tidak berusaha untuk melihat hal pertama yang dilihat orang: sampulnya, dan khususnya, kata-kata di sampulnya.
Biarkan saya menjadi sangat jelas tentang ini untuk Anda: Tipografi yang buruk dapat merusak sampul yang bagus .
Beberapa kesalahan terbesar dan paling umum termasuk:
- Menggunakan font teks alih-alih font judul buku
- Gagal mencocokkan jenis huruf dengan target pasar
- Tidak mengintegrasikan huruf ke dalam desain sampul buku
- Menerapkan font langsung “keluar dari kaleng”
- Membuat font terlalu kecil untuk thumbnail Amazon
Baca Juga : Cara Memilih Font Bisnis Terbaik untuk Brand Anda
Itulah mengapa saya membagikan font sampul buku terbaik untuk buku nonfiksi, dengan tips penting tentang cara menggunakannya: agar Anda tidak membuat kesalahan ini pada buku Anda .
Mengapa Font Sampul Buku Penting
Sebelum saya menjelaskan mengapa font sampul buku penting, mari kita perjelas: Jangan mendesain sampul Anda sendiri. Anda tidak boleh mendesain sampul Anda sendiri kecuali Anda terlatih secara profesional dalam desain grafis, dan memiliki banyak pengalaman mendesain sampul buku.
Ketika Anda pergi ke wawancara atau berkencan, apakah Anda mendesain pakaian Anda sendiri? Perlakukan sampul buku Anda dengan cara yang sama. Oke, sekarang sudah beres, mari selami fontnya.
Saat Anda melihat judul di sampul buku, Anda mungkin mengira Anda hanya membaca kata-katanya. Tapi itu tidak benar. Otak Anda mengambil huruf sebagai bentuk seni. Itulah tipografi: desain artistik dari huruf-huruf itu sendiri.
Dan pikiran Anda mengingatnya bahkan sebelum Anda membaca judulnya. Faktanya, pikiran bawah sadar Anda membuat beberapa penilaian cepat tentang setiap buku berdasarkan tipografinya:
- Apakah itu profesional atau amatir?
- Apakah ini untuk orang seperti saya?
- Apakah itu ditulis oleh seorang ahli?
- Ini serius atau lucu?
- Apakah akan mudah dimengerti?
- Berapa banyak pekerjaan yang masuk ke dalamnya?
Apakah otak Anda benar-benar mendapatkan semua itu dari jenis huruf? Ya. Karena pikiran bawah sadar Anda melihat segala sesuatu secara visual sebagai pilihan desain sadar yang mengirimkan sinyal tertentu. Anda dapat melihat ini dengan jelas dengan beberapa contoh singkat.
Tips : Jenis huruf mengacu pada tampilan umum dan nuansa huruf. Garamond, misalnya, adalah tipografi. Font adalah jenis huruf dalam ukuran dan gaya tertentu. “Garamond 10 pt bold” adalah font. Tapi ini adalah perbedaan teknis . Kebanyakan orang menggunakan istilah tersebut secara bergantian.
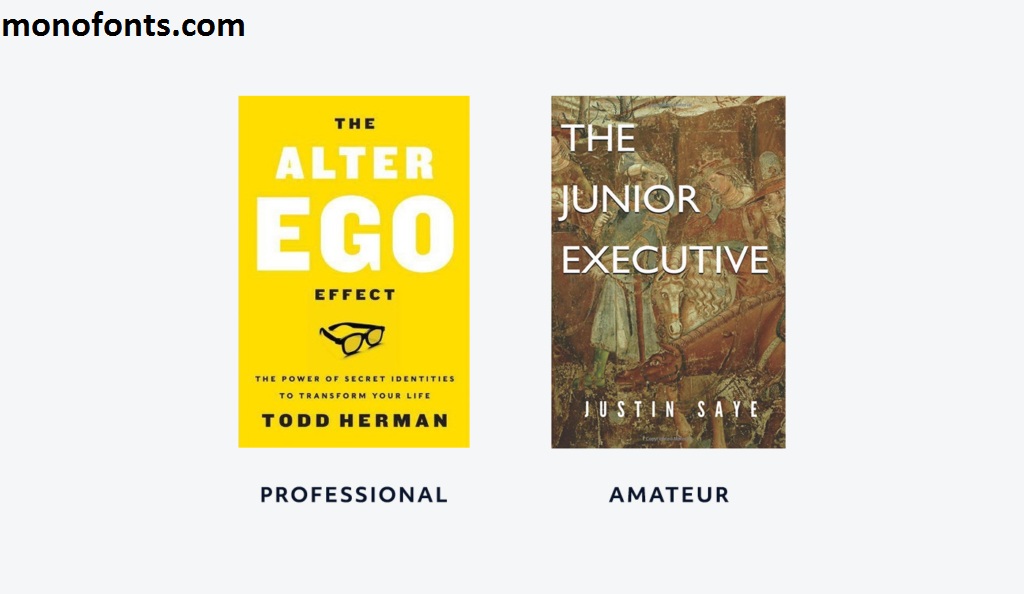
Profesional vs. Amatir
Perbedaan antara font sampul profesional dan pilihan amatir sangat jelas. Font di sebelah kiri modern dan profesional. Font di sebelah kanan bukan font judul, dan belum terintegrasi ke dalam desain. Anda dapat langsung melihat bagaimana font yang buruk membuat buku terlihat buruk.
Suara Langsung vs. Humor
Memilih font yang tepat tidak selalu tentang font yang baik versus yang buruk. Terkadang ini tentang mengirim pesan yang tepat. Jika buku Anda menggunakan humor, Anda ingin pembaca mengetahuinya terlebih dahulu. Jika tidak, Anda ingin mereka mengetahuinya juga. Ini tentang branding dan positioning. Memilih font terbaik untuk judul dan nama penulis memproyeksikan merek Anda kepada pembaca. Ini memberitahu mereka jenis buku apa ini.
Padat vs. Sederhana
Font sampul buku Anda bahkan dapat mengomunikasikan “kepadatan” gaya penulisan. Buku-buku profesional yang ditulis untuk audiens awam memproyeksikan nuansa yang bersih dan sederhana. Font itu sendiri mudah dimengerti. Buku teks cenderung menggunakan font yang lebih kompleks, memproyeksikan nuansa perguruan tinggi. Anda dapat melihat betapa pentingnya desain. Sebelum Anda memikirkannya secara sadar, otak Anda mengenali pembaca yang dituju buku tersebut.
Elemen Umum Font Judul Buku Terbaik
Font sampul buku terbaik memiliki setidaknya tiga kesamaan.
1. Mereka semua memproyeksikan desain yang profesional dan disengaja.
Font sampul bisa serif atau sans-serif, modern atau tradisional, tetapi harus menarik. Yang terpenting, itu perlu dipilih dengan sengaja untuk buku tertentu itu .
Tips : Tipografi serif memiliki dekorasi atau hiasan kecil pada hurufnya, seperti Times New Roman atau Baskerville. Jenis huruf sans-serif tidak, yang membuatnya tampak lebih sederhana dan lebih modern.
2. Mereka dapat dibaca dalam gambar sampul thumbnail.
Judul yang panjang membutuhkan font yang tinggi dan padat. Judul yang lebih pendek membutuhkan font yang lebih lebar untuk duduk dengan nyaman di bingkai. Font judul tidak satu ukuran cocok untuk semua. Tetapi setiap buku terlaris menggunakan font yang dipilih dengan cermat agar terlihat dan menarik, menonjol dibandingkan judul lainnya. Ini karena persentase penjualan yang begitu tinggi sekarang terjadi secara online. Sampul Anda harus terlihat dalam gambar mini, di perangkat seluler.
3. Mereka tidak pernah langsung “keluar dari kaleng.”
Font pada sampul yang dirancang secara profesional tidak pernah hanya diketik pada sampul. Desainer grafis menggunakan bayangan dan efek untuk memberikan nuansa artistik yang tepat pada tulisan sampul. Mereka meregangkan atau memadatkan jarak untuk menyeimbangkan huruf di sampul, memberikan “berat” yang tepat. Bahkan font sampul yang sempurna akan terlihat tidak profesional kecuali jika digunakan dalam desain keseluruhan.
Catatan Penting: Hak Cipta Font Sampul Buku
Hanya karena Anda memiliki font di komputer Anda tidak berarti Anda dapat menggunakannya di sampul. Font adalah bentuk seni dan dilindungi oleh hak cipta. Jika Anda ingin menggunakan font di sampul Anda, Anda harus mendapatkan hak untuk menggunakannya. Untungnya, itu mudah dilakukan, tetapi sebagian besar font judul yang bagus tidak gratis. Dalam penerbitan buku, Anda mendapatkan apa yang Anda bayar .
Jika Anda bekerja dengan desainer yang baik, mereka akan memiliki akses ke ribuan font yang berbeda dan dapat membantu Anda memilih font yang tepat untuk buku Anda. Desainer menggunakan font setiap hari untuk semuanya, mulai dari teks isi hingga poster film. Mereka memahami gaya font (tipis, tebal, sempit, kental, dll.) dan dapat menemukan font terbaik untuk setiap proyek individu.
Desainer sampul yang baik juga akrab dengan pemasaran buku dan akan memastikan judul dan nama penulis Anda terlihat bagus dengan sampul secara keseluruhan. Tetapi jika Anda menerbitkan sendiri dan ingin membuat sampul Anda sendiri, Anda dapat mengunduh font yang Anda butuhkan. Pastikan untuk memeriksa lisensi sehingga Anda tahu apa yang diizinkan . Jika Anda sudah tahu font mana yang Anda inginkan, cari “download [fontname] font” di Google untuk menemukannya.
Misalnya: “unduh font Gotham.” Atau, jika Anda belum memilih font, ada banyak situs font yang dapat Anda telusuri. Sumber terbaik untuk font gratis dengan hak penggunaan komersial adalah:
1. Google Font
Jika Anda ingin menemukan font sampul Anda sendiri, mulailah dengan font Google. Menurut Google, setiap font di situs telah dirilis di bawah lisensi sumber terbuka , untuk digunakan dalam proyek apa pun. Ini memiliki banyak font yang bagus, dan Anda dapat mengetikkan judul Anda sendiri saat mencari untuk melihat tampilannya. Di bawah bilah pencarian, pilih kotak centang “Tampilan” untuk font judul. Font tampilan adalah untuk judul, bukan font teks, yang lebih baik untuk desain buku interior . Anda juga dapat memilih font serif atau font sans-serif untuk mempersempit pencarian Anda.
Tips : Katalog Google Fonts menyertakan beberapa font yang sebenarnya tidak ada di situs. Jika pencarian Anda menghasilkan tautan yang mengarah ke situs web lain, Anda harus memeriksa situs tersebut untuk informasi lisensi.
2. FontSquirrel
Tagline FontSquirrel mengatakan “100% gratis untuk penggunaan komersial.” Tetapi FAQ menyarankan pengguna untuk membaca setiap lisensi font individu untuk memastikan. Ada ribuan font di situs ini. Opsi di kolom sebelah kanan dapat membantu Anda mempersempitnya. Untuk sampul buku, pilih “Tampilan” di bawah klasifikasi, “Ringkas” di bawah tag, dan “ebook” di bawah lisensi sebagai tempat yang baik untuk memulai.
3. Adobe
Jika Anda memiliki langganan Adobe Creative Cloud , semua font Adobe gratis untuk penggunaan komersial. Lisensi termasuk dalam langganan. Berlangganan itu sendiri tidak gratis, tetapi sebagian besar desainer memilikinya. Jadi, jika Anda bekerja dengan seorang desainer, yang sangat saya sarankan , Anda akan memiliki akses ke font apa pun di sini tanpa biaya tambahan.
Font Sampul Buku Terbaik Untuk Buku Nonfiksi
1. Gotham
Gotham adalah font sans-serif modern dan salah satu font favorit kami untuk judul sampul nonfiksi. Segala sesuatu tentang itu mengatakan “bersih,” “langsung,” dan “profesional.” Seperti kebanyakan font, ia memiliki versi mulai dari tipis hingga tebal, tergantung pada kebutuhan Anda. Gotham adalah font “go-to” untuk nonfiksi umum.
2. Hoefler
Untuk font serif yang memproyeksikan gambar yang bersih dan profesional, Hoefler adalah pilihan yang sangat baik. Hiasan lembutnya menangkap kepekaan tradisional dalam tampilan modern.
3. DIN
DIN adalah jenis huruf sans-serif sederhana. Ini populer di buku-buku teknis tetapi tampak hebat di berbagai sub-genre nonfiksi. DIN kental sangat baik untuk judul panjang dan nama penulis.
4. Trade Gothic
Trade Gothic adalah font sans-serif serbaguna yang hadir dalam beberapa gaya dan lebar. Bentuknya yang berani dengan huruf kapital semua sangat bagus untuk menarik perhatian pembaca.
5. Bodoni
Bodoni adalah jenis huruf serif dengan kontras tajam antara garis tipis dan tebal, memberikan kesan elegan modern. Meskipun tepinya sempit, ia tetap terbaca dengan baik bahkan dalam gambar mini.
Cara Memilih Font Bisnis Terbaik untuk Brand Anda
Cara Memilih Font Bisnis Terbaik untuk Brand Anda – Desain jenis huruf bisnis Anda harus selaras dengan merek dan audiens target Anda.
Cara Memilih Font Bisnis Terbaik untuk Brand Anda

monofonts – Tipografi dan font adalah komponen penting dari identitas visual bisnis Anda. Sayangnya, banyak pemilik usaha kecil dan pengusaha mengabaikan proses pemilihan font atau tidak tahu bagaimana memilihnya.
Alih-alih memiliki desain visual dan komunikasi merek yang menarik jenis pelanggan yang mereka inginkan, tampak amatir dan tidak profesional.
Baca Juga : Font Terbaik untuk Tata Letak Buku Anda
Dalam posting ini, Anda akan mempelajari tipografi dan desain font terbaik dan bagaimana memilih font bisnis terbaik untuk mewakili merek Anda.
Jenis huruf vs. Font
Sebelum kita melangkah lebih jauh, saya ingin mengklarifikasi kesalahpahaman umum seputar istilah typeface dan font .
Jenis huruf adalah kelompok atau keluarga huruf dan karakter tertentu yang memiliki desain yang sama, sering kali diidentifikasi dengan nama. Misalnya, Georgia adalah jenis huruf, seperti halnya Times New Roman dan Arial.
Ada ribuan keluarga tipografi.
Font mengacu pada gaya tipografi, khususnya ukuran, berat, dan tingginya. Misalnya, jenis huruf dapat ditata dalam huruf miring atau huruf tebal .
Namun, istilah ini sering digunakan secara bergantian saat ini, dengan “font” menjadi yang paling populer di antara keduanya. Untuk alasan itu, saya akan menggunakan font secara eksklusif untuk sisa artikel ini.
Jadi jika Anda datang ke sini mencari “font merek terbaik”, Anda berada di tempat yang tepat.
Sebagai catatan, ada satu istilah lagi yang perlu Anda ketahui.
Apa itu Tipografi?
Tipografi mengacu pada keseluruhan desain dan tampilan huruf dan teks, baik dalam bentuk cetak maupun digital. Misalnya, tipografi digunakan untuk memformat teks untuk kartu nama, kop surat, selebaran, dan media digital seperti situs web, platform media sosial, dan webinar. Bagaimanapun, tipografi yang bagus sangat penting untuk semua komunikasi merek.
Elemen tipografi juga termasuk, tetapi tidak terbatas pada:
Panjang Garis : jumlah karakter antara margin kiri dan kanan.
Kerning : spasi antar karakter, huruf, atau angka.
Pelacakan : spasi horizontal huruf, angka, atau karakter.
Memilih font apa yang akan digunakan hanyalah bagian dari proses desain font merek. Tipografi memainkan peran penting, sering memisahkan amatir dari profesional.
Serif atau Sans-Serif?
Setiap font memiliki kepribadian dan tampilan yang unik. Font yang Anda pilih mengatur nada dan perasaan yang ingin Anda komunikasikan kepada audiens Anda.
Kita akan mulai dengan melihat dua gaya font yang paling populer, Serif dan Sans Serif .
Font serif memiliki tampilan dekoratif yang tidak dimiliki sans-serif. Di sisi lain, font sans-serif lebih sederhana, lebih bersih, dan terkadang lebih mudah dibaca, terutama dalam bentuk digital.
Kedua kategori gaya font ini paling cocok untuk desain font merek, baik secara individual atau dipasangkan bersama. Artikel ini menggunakan keduanya. Font sans-serif digunakan untuk judul dan sub-judul, dan font serif telah dipilih untuk teks isi.
Setiap font memiliki tujuan yang unik. Font serif, yang digunakan hampir secara eksklusif dalam literatur, sering dikaitkan dengan bisnis tradisional dan menyampaikan nada yang serius. Studi tentang font telah menunjukkan bahwa kata-kata seperti “dapat diandalkan”, “tradisional”, “terhormat”, “elegan”, “dewasa”, “mahal”, dan “hangat” muncul dalam pikiran saat menggunakan font serif.
Font sans-serif lebih sering dikaitkan dengan desain modern yang kurang formal. “Bersih”, “modern”, “stabil”, “progresif”, “netral”, dan “muda” adalah kata-kata yang sering dikaitkan dengan jenis font ini.
Untuk mengilustrasikan perbedaannya, saya telah memberikan beberapa contoh masing-masing.
Saat saya melihat ini, saya merasakan netralitas, terutama dengan Glacial Indifference dan Montserrat. Sans-serif kedua, Bebas Neue, terlihat berani dan modern.
Mudah-mudahan, latihan ini memberi Anda wawasan tentang bagaimana audiens target Anda akan mengembangkan kesan mereka terhadap font merek Anda, baik secara sadar atau tidak sadar.
Jangan khawatir jika Anda merasa proses ini menantang. Kebanyakan orang membutuhkan bantuan untuk memilih dan mendesain font merek. Cari tahu bagaimana kami membuat desain font sederhana untuk Anda .
Klasifikasi Font Lainnya
Ada klasifikasi font lain selain Serif dan Sans-serif. Misalnya, font skrip, Monospace, dan Dekoratif sering digunakan dalam logo merek tetapi tidak selalu praktis untuk tampilan yang diperluas atau teks isi. Oleh karena itu, saya tidak akan mencantumkannya di sini, saya juga tidak akan merekomendasikannya sebagai font merek standar.
Target Audiens dan Font Merek Anda
Font yang Anda pilih harus beresonansi dengan audiens target Anda. Anda tidak ingin memilih font yang bertentangan dengan sikap atau preferensi calon pelanggan Anda. Pikirkan tentang basis pelanggan Anda yang ada sejenak.
Berapa rata-rata demografi—usia, jenis kelamin, dll.?
Apa hobi dan minat mereka?
Produk apa yang mereka beli?
Untuk membuatnya tetap sederhana, buat dua set font merek dan tanyakan kepada sekelompok pelanggan terbaik Anda, mana yang paling mereka sukai. Atau jalankan polling di media sosial dan situs web Anda, mengundang pengunjung untuk memilih mereka.
Ini mungkin tampak seperti banyak usaha, tetapi menautkan font merek Anda ke preferensi pelanggan target Anda akan berdampak positif pada pencitraan merek dan pemasaran Anda.
Font juga mempengaruhi tingkat konversi pesan pemasaran. Artikel ini menjelaskan bagaimana pemilihan font memengaruhi persepsi pembaca tentang konten.
Cara Memilih Font Terbaik untuk Bisnis Anda
Di bagian ini, saya akan memberi Anda praktik terbaik untuk memilih font merek.
Pilih satu font, tetapi tidak lebih dari dua . Memiliki lebih dari dua font dapat memperumit proses desain dan membuat konten mengganggu untuk dibaca.
Apakah Anda menginginkan tampilan yang canggih untuk menarik pelanggan kelas atas? Font serif mungkin berfungsi paling baik. Di sisi lain, apakah Anda ingin tampil ramah dan santai? Dalam hal ini, font sans-serif lebih baik.
Gunakan font yang sesuai dengan bagaimana Anda ingin orang melihat bisnis Anda . Sekali lagi, nada yang kita bahas di bagian sebelumnya dapat membantu mempersempit pemilihan.
Font yang Anda pilih harus mudah dibaca . Jika orang tidak dapat membacanya, Anda telah menyia-nyiakan usaha. Pertimbangkan untuk memilih font yang mudah dibaca di layar kecil (seperti ponsel dan iPad). Beberapa font dapat dibaca di layar yang lebih besar, tetapi lebih sedikit di layar kecil.
Jika Anda memilih dua font, gunakan satu serif dan satu sans-serif untuk kontras . Artikel ini memberi Anda contoh penggunaan satu jenis font untuk judul dan sub-judul saat menggunakannya untuk teks isi. Jangan memilih font yang terlalu mirip.
Font untuk Logo
Font yang Anda pilih tidak harus sama dengan yang Anda pilih untuk komunikasi merek Anda dalam hal logo. Tidak apa-apa jika itu berdiri sendiri. Namun, font Serif dan Sans-serif juga merupakan pilihan yang sangat baik untuk logo.
Untuk lebih memahami bagaimana font serif dan sans-serif digunakan dalam logo, saya telah menyusun daftar tautan ke situs web perusahaan terkenal.
Ingat, tetap sederhana saat Anda memilih font bisnis terbaik untuk bisnis Anda, bereksperimen, dan mengumpulkan pendapat sampai Anda memilih font yang sempurna.
Font Terbaik untuk Tata Letak Buku Anda
monofonts – Sangat mudah untuk melupakan bahwa jenis huruf yang kita lihat sekarang adalah hasil dari evolusi desain selama ratusan tahun. Dari desain yang meniru tulisan tangan hingga desain serif yang bersih dan tajam yang ditemukan di sebagian besar publikasi, tipografi modern adalah puncak dari berabad-abad bahwa orang telah menggabungkan bentuk dan fungsi untuk menjadikannya luar biasa. Pengguna hampir tidak menyadarinya. Tentu saja, sebagai penulis, Anda tidak dapat mengabaikan ketidakpedulian yang sama: memilih font Anda adalah langkah penting baik di dalam maupun di luar desain buku Anda.
Font Terbaik untuk Tata Letak Buku Anda

Font Terbaik untuk Tata Letak Buku Anda – Sebelum kita mulai, mari kita jelaskan istilah-istilah tersebut secara rinci. Pakar tipografi sejati dengan cepat menunjukkan bagaimana istilah “jenis huruf” biasanya disalahgunakan dalam percakapan non-teknis sehari-hari. Untuk tipografi, “tipografi” adalah desain tipe unik seperti Times New Roman atau Arial. “Font”, di sisi lain, adalah variasi dalam ukuran tipografi, ketebalan, dan gaya. B. 12pt Times new romanized bold dan 14pt Arial italic. Namun, untuk penyederhanaan, kami menggunakan istilah “font” untuk menunjukkan gaya keseluruhan dari jenis dan variasinya.
Bagaimana memilih font
Memilih font yang “benar” untuk isi buku sering kali bergantung pada selera pribadi Anda. Comic Sans hampir semua font yang mudah dibaca, kecuali tipografi, yang dibenci secara universal. Oleh karena itu, ada beberapa hal yang perlu diingat semua desainer buku pintar. Bayangkan kursi yang indah. Mungkin itu yang paling indah, tetapi jika sedang sibuk, apa titik itu? Hal yang sama berlaku untuk font. Mereka jelas mereka ingin font mereka terlihat bagus di situs itu, tetapi juga bisa siap untuk membaca dan membaca, dan menjelaskan bahwa pembaca tidak terganggu atau dikatakan.
Mereka tidak tahu nama serif, tetapi mereka pasti memperhatikan garis kecil atau luka yang muncul pada akhir karakter font tertentu seperti Times Nuroma. Diduga, garis terlihat dari satu huruf ke huruf berikutnya, dan sementara tidak ada banyak bukti ilmiah untuk mendukung ini, lebih mudah dibaca dan tidak terlalu melelahkan. Namun, sebagai akibat dari teori ini, font serif yang biasanya digunakan untuk badan teks besar ditampilkan, tetapi font “sans serif” literal daripada serif biasanya disediakan untuk teks pendek seperti judul bab dan heading. bisa membiasakan diri dengan hampir semua font setelah bab yang perlu disesuaikan. Jika Anda memiliki font yang menurut Anda benar-benar akan meningkatkan atau membedakan pekerjaan Anda, Anda bebas memilih hal baru daripada konvensi.
gaya masih penting
Untuk menarik pembaca Anda, Anda memerlukan font modern dan bergaya yang berbicara kepada Anda, tetapi itu cukup subjektif, jadi sekali lagi, pilih yang Anda suka. Pemilihan font juga harus dipengaruhi oleh isi buku. Anda dapat membuat judul dan buku Anda antusiasme dan genre Anda sedikit lebih baik dan sedikit kreatif. Atau, asalkan masuk akal untuk tata letak buku Anda,Banyak berdasarkan apa yg dianggap anggaran font bisa dilanggar apabila situasinya sahih-sahih membutuhkannya.
Gunakan font buat bercerita
Misalnya, novel Interior Chinatown membahas gagasan typecasting & stereotip pada industri film. Untuk menaruh perbedaan makna film Hollywood, kitab ini ditulis pada format skenario memakai Courier menjadi font baku. Tak perlu dikatakan, ini merupakan pilihan yg nir biasa buat sebuah novel yg memakai font eksklusif yg tak jarang sangat nir disarankan buat penyusunan alfabet kitab . Tetapi pada masalah Pecinan Interior, Kurir merupakan pilihan yg sangat disengaja yg melayani tujuan eksklusif & berkontribusi dalam pengaruh kitab itu sendiri. Ini merupakan model primer pada mana kesepakatan font tipikal bisa dihindari demi efek.
1. Garamond
Fakta singkat: Ditata sesudah karya pengukir terkemuka abad ke-16 Claude Garamond, famili font ini sebagai populer menjadi opsi baku pada Microsoft Word.apabila font ini merupakan karakter: Garamond, seseorang detektif tahun 1920-an yg bersembunyi pada bayang-bayang gang New York, menunggu jaksa daerah yg korup buat meninggalkan klub malam yg herbi massa sempurna pada tempat tinggal pada sebuah film thriller yg menegangkan.
2. Caslon
Fakta singkat: Perancang Caslon William Caslon mempelopori pengembangan gaya tipografi Inggris, memicu perpindahan berdasarkan font Belanda impor yg generik pada Inggris dalam ketika itu. apabila font ini merupakan karakter: Caslon, seseorang profesor berkacamata tanpa basa-basi, yg masih menerima kunjungan berdasarkan mantan murid bertahun-tahun lantaran mereka merasa berutang seluruh kesuksesan mereka kepadanya. Jelas & bisa diandalkan, Caslon sangat mengagumkan buat nonfiksi.
3. Baskerville
Fakta singkat: Baskerville merupakan novel pada abad ke-18 lantaran guratan tebal & tipisnya yg kontras. John Baskerville, pencipta font ini, sangat ditentukan sang latar belakangnya pada kaligrafi. apabila font ini merupakan karakter: Baskerville, lady of the manor, menjalankan tempat tinggal misalnya kapal yg kencang. Para pelayan gemetar pada bawah tatapan besinya namun bagian luarnya yg dingin mencair waktu beliau duduk pada kuda-kudanya. Baskerville memotong lorong-lorong berdasarkan sepotong fiksi sejarah yg mengangkut.
Baca Juga : Panduan Cara Membuat Font
4. Sabon
Fakta singkat: Anda mungkin memperhatikan berdasarkan gambar pada atas bahwa setiap varian font Sabon mempunyai spasi alfabet yg sama persis (atau pelacakan, misalnya yg dianggap sang para tipografer). Ini merupakan konsekuensi berdasarkan keterbatasan mesin typesetting hot-metal yg dipakai dalam ketika pengembangannya. apabila font ini merupakan karakter: Sabon, seseorang pemalu romantis yg putus asa, mencuri pandang dalam kekasih yg nir memahami perasaannya yg sebenarnya. sebelum akhirnya mengumpulkan keberanian buat pulang & berkata `halo’. Oleh lantaran itu, muncullah kisah cinta yg cantik & melamun.
5. Dante
Fakta singkat: Dante awalnya didesain dalam pertengahan abad ke-20, buat penggunaan tertentu sang Officina Bodoni, pers langsung yg dikagumi sang kolektor kitab pada semua dunia. apabila font ini merupakan karakter: Dante, remaja nakal yg baru saja menekan embargo tombol merah akbar pada ruang kontrol. Pesawat ruang angkasa meluncur. Dante berani membawa Anda pada petualangan fiksi ilmiah yg seru.
6. Bembo
Fakta singkat: Tidak misalnya poly tipografi yg dinamai sinkron nama desainer mereka, Bembo merogoh namanya berdasarkan penulis yg pertama kali menggunakannya pada publikasi: Penyair Italia Pietro Bembo. apabila font ini merupakan karakter: Bembo, seseorang fotografer pengembara yg makan sendirian pada bawah naungan pohon palem, 1/3 porsi ikan goreng telah pada bepergian namun dapatkah itu sahih-sahih mengisi jurang pada pada dirinya? Benbo sangat cocok untuk novel sastra berdampak tinggi.
7. Janson
Fakta Singkat: Jenis huruf ini sebenarnya dirancang oleh pons Hungaria Miklós Kis, tetapi awalnya salah dikaitkan dengan Anton Janson, yang namanya tetap. Jika kalimat ini adalah karakter: Janson, seorang jiwa tua yang bijaksana yang telah berpuasa seumur hidup musisi selama bertahun-tahun, kemudian menukar terompet dengan sekop dan menanam buah-buahan dan sayuran yang melimpah. Jelajahi jalan yang tak terlupakan bersama Janson dalam memoar Anda.
8. Bison
Info Singkat: Font allcaps sans serif ini terinspirasi oleh hewan dengan namanya. Jika font ini adalah karakter: CEO yang tinggi dan bertanggung jawab, Bison melangkah ke meja, menghadap kota dari lantai 90, dan memberikan sentuhan halus dan percaya diri pada headline dan judul.
Panduan Cara Membuat Font
monofonts – Setiap jenis huruf digital dari font gratis hingga paket font $1.000 melewati proses desain yang serupa. Ini ketat untuk pemula dan memang membutuhkan pemahaman tentang prinsipprinsip tipografi dasar. Tetapi untuk apa nilainya, mempelajari cara membuat font dari awal adalah salah satu upaya kreatif yang paling memuaskan dalam desain digital.Desain font profesional membutuhkan waktu bertahuntahun untuk dikuasai, tetapi ini seharusnya tidak menghalangi Anda untuk mempelajari prosesnya.
Panduan Cara Membuat Font

Panduan Cara Membuat Font – Setelah Anda memahami langkahlangkah yang diperlukan untuk membuat font baru, Anda mungkin terkejut dengan betapa mudahnya mereka dapat direplikasi.
Panduan ini ditujukan bagi para penghobi dan tipografer yang ingin terjun ke dunia desain font. Ingatlah, saya tidak akan membahas teknik khusus dalam perangkat lunak pembuatan font, melainkan langkahlangkah yang diperlukan untuk beralih dari ide awal ke font yang sudah selesai. Pada titik tertentu, Anda akan memerlukan program pembuatan font dan saya akan membahas pilihan paling populer untuk memandu Anda di sepanjang jalan.
Dasardasar Font
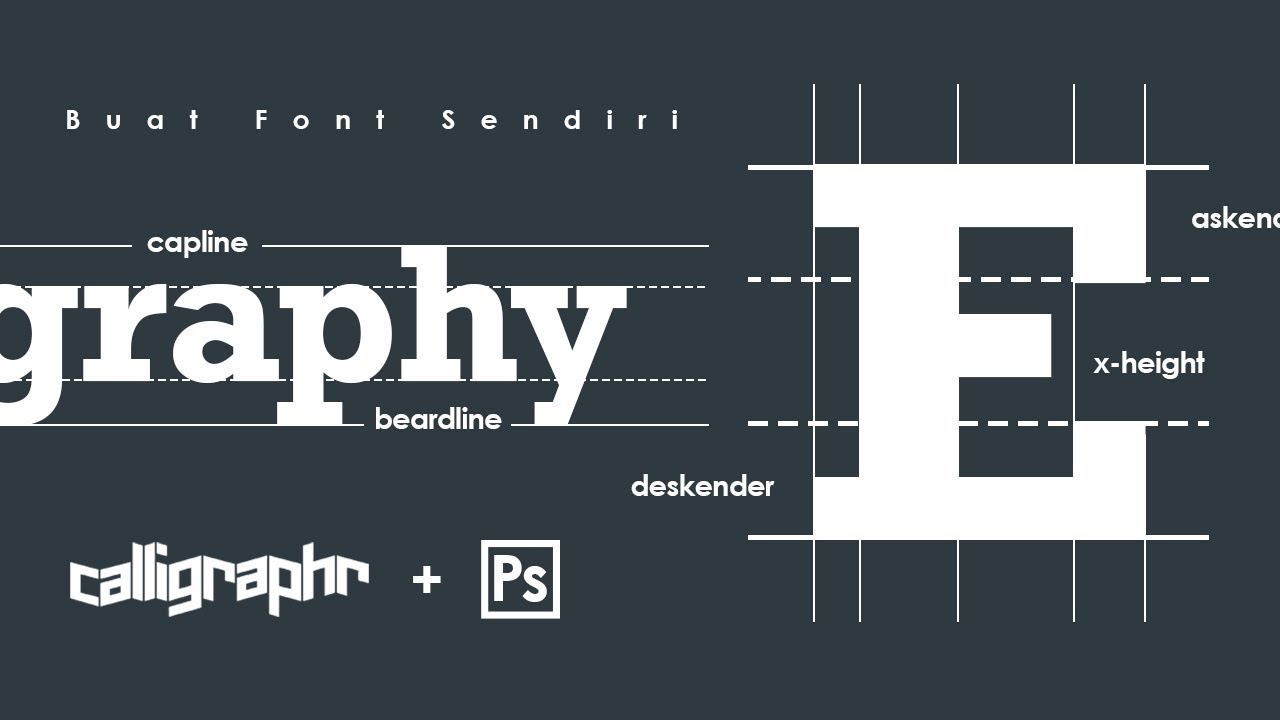
Sangat penting bagi Anda untuk memahami bagaimana tipografi disusun sebelum Anda mulai mendesain karakter. Fase ini membutuhkan pengetahuan tentang istilahistilah seperti baseline dan xheight. Jika Anda tidak terbiasa dengan istilahistilah ini, bacalah glosarium tipografi yang diterbitkan oleh Codrops ini.
Inilah hal terpenting yang perlu Anda ketahui:
A. Baseline: Di mana semua hurufnya? Anggap saja sebagai rak yang seharusnya memiliki bagian bawah setiap huruf. B. Overhang: Bagian bawah huruf yang membulat seperti O dan B tepat di bawah garis dasar. C. XHeight: Garis yang mewakili tinggi sebagian besar huruf kecil (terutama huruf “x”). D. Cap height: Garis yang mewakili tinggi sebagian besar huruf kapital. F Descender: Panjang karakter menurun seperti “y” dan “q”.
Sangat membantu untuk mengetahui istilah lain seperti digit terakhir dan pengikat, tetapi berguna untuk tipografi yang lebih maju. Pada awalnya, kemungkinan besar Anda perlu memahami cara menempatkan karakter dalam sistem grid, yang mungkin membingungkan pada awalnya. Namun untuk mendesain sebuah tipografi, Anda harus benar-benar menyukai dan memahami tipografi. Cara terbaik untuk belajar adalah terjun langsung untuk melihat apa yang bisa Anda buat.
Setiap tipografer profesional menyadari pentingnya kertas & pensil (atau pena). Langkah pertama untuk membuat font baru adalah menggambar bentuk huruf Anda. Ini relevan untuk membuat jenis font apa pun, tidak hanya untuk font yang digambar tangan. Jika Anda tidak memiliki banyak kecakapan dalam cara menggambar tidak apaapa, tetapi sangat disarankan agar Anda mengembangkan beberapa kemampuan tulisan tangan & menggambar.
Baca Juga : Jasa Pembuat Font Iklan Dan Logo
Sketsa Bentuk Huruf
Sebagian besar font berkualitas profesional menyertakan peta karakter standar, ditambah gaya alternatif seperti miring, tebal, dan huruf kecil. Anda mungkin tidak ingin menjadi ambisius pada awalnya, jadi fokuslah pada dasar-dasarnya. Mulailah dengan pensil dan kertas dengan menggambar garis dasar sederhana. Gunakan penggaris untuk menggambar garis lurus yang sempurna dan ukur dimensi secara proporsional.
Tidak ada aturan ketat mengenai hubungan antara tinggi x dan tinggi topi. Oleh karena itu, buatlah keputusan yang terbaik. Baca artikel ini, Menemukan tinggi-X, tentang menemukan tinggi-x dalam huruf yang ditarik sebelum . Yang Anda butuhkan hanyalah kesabaran untuk bereksperimen dengan rasio yang berbeda sampai Anda menemukan kecocokan yang baik. Ada banyak trotancerror, tetapi tahap awal ini adalah hal yang paling penting.
seharusnya tidak takut membuat revisi atau perubahan dramatis untuk memulai dari awal. Tujuan Anda akhirnya membuat set karakter terakhir. Ini dapat memindai digitalisasi komputer Anda. Pertama-tama dapat ditarik pada kertas kosong pada kertas kosong. Jangan mematuhi masalah tertentu. Maka Anda dapat menggambar 26 karakter dalam huruf besar dan huruf kecil. Pastikan Anda memiliki tanda dan angka dengan tanda-tanda tata bahasa seperti tanda tanya, koma dan merek-merek menarik. Kertas
ke vektor
Setelah Anda membuat sketsa bentuk surat itu, itu datang ketika pergi ke dunia digital. Jika Anda tidak memiliki pemindai dengan foto ponsel Anda, salinan pekerjaan Anda adalah cara terbaik untuk membuat salinan pekerjaan Anda. Anda harus melacak sketsa ini dalam program desain font, dan Anda pasti akan berharap bahwa Anda akan sedekat mungkin dengan proporsi.
Beberapa desainer lebih memilih untuk melacak karakter menggunakan program vektor seperti Adobe Illustrator. Beberapa orang lebih suka terjun langsung ke program pembuatan font seperti FontForge dan FontLab Studio. Saat membuat file font OTF / TTF final, mungkin akan lebih cepat untuk mulai menjelajah dari pembuat font (lebih lanjut tentang ini nanti).
Adobe Illustrator dapat digunakan untuk beberapa otomatisasi. Jenn Coyle memiliki posting bagus tentang huruf di Illustrator yang menjelaskan cara menyeret foto ke Illustrator dan melacak bentuk teks secara langsung. Hasil cetaknya tidak sempurna dan Anda mungkin perlu membersihkan sesuatu. Jika tujuan Anda adalah membuat logo vektor dan ikon branding, Illustrator adalah cara yang tepat. Program font biasanya tidak dimaksudkan untuk manipulasi vektor skala besar. Plus Illustrator memudahkan untuk mengekspor pekerjaan Anda ke format file grafik, bukan file font.
Jasa Pembuat Font Iklan Dan Logo
monofonts – Jasa pembuatan font huruf termasuk bisnis jasa yang sedang sangat berkembang saat ini, hal tersebut tidak terlepas dari perkembangan di bidang periklanan dan juga kebutuhkan berbagai bisnis kreatif saat ini. Dunia Advertising sekarang yang sudah berkembang pesat membuat konsep periklanan mulai mendidik dan memiliki karakter yang kuat hingga membuat seni tipografi sangat populer. Pemilik jasa pembuatan huruf menjadi orang yang paling dibutuhkan terutama dalam bidang bisnis.
Jasa Pembuat Font Iklan Dan Logo – Jasa pembuat font huruf ini sangat identik dengan Tipografi yang merupakan seni memilih huruf pada sebuah desain. Tipografi banyak dipakai oleh Perusahaan agen dalam membuat logo yang mewakili ciri khas produk. Selain bisnis sah yang menggunakan tipografi dalam bisnisnya, beberapa situs judi bola menggunakan jasa pembuat font untuk membuat logo yang mewakili situs mereka. Tipografi yang digunakan dalam layanan pembuat font bertujuan untuk memilih spesifikasi karakter dari jenis huruf desain.
Jasa Pembuat Font Iklan Dan Logo

Tipografi yang digunakan dalam jasa pembuatan tipografi saat ini sedang dalam proses pemilihan karakter yang tepat dan pengelolaannya sesuai dengan tujuan konsumen. Jika pemesan adalah seorang pengusaha, pemilihan dan pengelolaan surat akan disesuaikan dengan iklan atau tujuan dari iklan tersebut.
Dalam dunia bisnis saat ini, pemilihan huruf logo harus mewakili produk yang dijual dan menjadi identitas setiap perusahaan. Jasa pembuatan font huruf yang akan membantu para pelaku usaha untuk memilih jenis font yang dapat menyampaikan sebuah informasi melalui penataan yang indah. Lewat jasa pembuat huruf, cara pemilihan huruf untuk logo bisa dilakukan secara professional dan disesuaikan dengan konsep. Contohnya: branding barang wanita yang banyak menggunakan font kaku.
Font untuk logo sebenarnya bisa didapatkan secara gratis melalui berbagai website tapi jika memilih untuk menggunakan jasa pembuat huruf, pemilik usaha bisa melakukan konsultasi font yang sesuai dengan branding barang dan konsep advertising yang akan diusung sehingga hasilnya lebih maksimal. Desain font dari jasa pembuat huruf juga original dan hanya dibuat sesuai dengan konsep periklanan dan branding produk yang pemesan inginkan. Harga jasa typesetting ini tergantung dari tingkat kesulitan design type yang diinginkan Parmesan.
Baca Juga : Cara Mendesain font khusus menggunakan Illustrator dan FontForge
Mulai dari pembuatan logo produk judi online, desain iklan animasi 3D, logo website, email, dll, jenis pesanan yang bisa Anda lakukan dengan layanan lettering Anda. Membuat desain huruf tidak sembarangan, karena melibatkan beberapa langkah, seperti branding produk dan mencocokkannya dengan konsep promosi yang diinginkan. Pembuat surat dapat membuat desain sendiri, tetapi beberapa menggunakan beberapa desain surat yang ada. Beberapa desain karakter yang paling umum digunakan dalam layanan pembuat font adalah:
1.1. Helvetica
2. Galamond
3. Berlin
4. Rockwell
5. Trajan
6.6. masa depan
7. Bodoni
8. Didot
9. Museo Sans
10.FF Meta
Jasa pembuat huruf sangat dibutuhkan oleh para pelaku usaha untuk dapat menginformasikan dengan baik kepada seluruh konsumen melalui surat. Dari huruf logo yang sesuai dengan branding suatu produk hingga huruf yang sesuai dengan konsep periklanan, pasti lebih mudah untuk mendapatkan perhatian konsumen. Tanpa kekuatan kesalahan ketik mesin tik, dunia periklanan tidak akan sekaya dan sekreatif sekarang ini. Menjelaskan sifat produk dan meminta bantuan dari layanan pengecoran font akan memberikan kesan iklan yang lebih mudah dipasang.
Cara Mendesain font khusus menggunakan Illustrator dan FontForge
Cara Mendesain font khusus menggunakan Illustrator dan FontForge – Ingin membuat font khusus untuk proyek Anda berikutnya? Inilah cara membuat tipografi Anda sendiri.
Cara Mendesain font khusus menggunakan Illustrator dan FontForge

monofonts – Hari ini kita sedang menjajaki bagaimana memiliki kekuatan super desain. Ya, saya sedang berbicara tentang membuat font atau jenis huruf khusus.
Membuat font tidak sesulit yang Anda bayangkan dan jika Anda hanya memiliki pengetahuan ilustrator dasar, Anda sudah memiliki kekuatan untuk membuat font sendiri, Anda hanya belum menyadarinya. Agak seperti Luke Skywalker di A New Hope. Jadi bersiaplah untuk menarik beberapa jalur padawan muda; saatnya untuk beralih ke desain tipe kustom!
Baca Juga : 3 Tip Font Yang Akan Membumbui Promosi Bisnis Anda
Anda mungkin pernah melihat situs seperti MyFonts atau FontSquirrel untuk mengunduh atau membeli font untuk sebuah proyek. Ada banyak pilihan untuk dipilih, tetapi dalam kasus yang jarang terjadi, Anda mungkin menginginkan sesuatu yang sangat spesifik agar sesuai dengan gaya Anda. Namun, sebelum memulai, Anda harus mengetahui beberapa dasar tentang desain font.
Font Umum yang digunakan untuk Desain Gerak
SERIF
Dengan aksen yang diproyeksikan di ujung huruf, font Serif memiliki aksen yang menggantung di semua huruf; perwakilan dari Kolom Romawi. Pikirkan Times New Roman.
SANS SERIF
Sans ( tanpa ) Serif ( proyeksi ). Font Sans-Serif memiliki butt-ends tanpa fitur tambahan.
KALIGRAFI / STROKE TUNGGAL
Kaligrafi biasanya digambar tangan dengan Pena khusus yang melebar dengan tekanan. Huruf-huruf Single-Stroke dicat dengan tangan; dibuat secara tradisional oleh Sign Painters, tetapi ada banyak font yang dapat mensimulasikan keahlian ini.
BUBBLE / KARTUN
Biasanya, ini adalah Font Sans-Serif yang lebih tebal, tetapi gayanya bisa sangat bervariasi. Terutama, kartun Mickey Mouse & Tex Avery klasik menampilkan jenis ini dalam judulnya.
Untuk informasi lebih lanjut tentang Font & TypeFaces, pastikan untuk membaca posting Sara Wade yang sangat membantu berjudul Fonts and Typefaces for Motion Design .
Cara Membuat Font Kustom untuk Desain Gerak
Sekarang kita memiliki dasar-dasarnya. Mari kita lihat cara membuat font khusus. Ini akan menyenangkan!
LANGKAH 1: UNDUH FONTFORG, TEMPLATE AI, & MULTIEXPORTER
Anda akan memerlukan beberapa hal untuk membuat font Anda sendiri. Tapi jangan khawatir! Semua alat ini gratis.
Cukup ikuti tutorial singkat ini dan Anda akan segera membuat gaya baru yang menyenangkan; unik untuk proyek Motion Graphics Anda!
LANGKAH 2: MEMBANGUN PANDUAN UNTUK KONSISTENSI
Dalam contoh ini, saya akan mengembangkan tipografi dasar. Ini adalah saat yang tepat untuk mengembangkan pola gaya / sudut dan ketebalan untuk huruf Anda. Misalnya, sudut pemimpin untuk “A” mungkin sama dengan sudut “V”. Ketebalan “S” biasanya akan lebih tipis daripada O, C, atau Q dan harus disesuaikan.
Tip cepat Illustrator: Untuk menyiapkan sudut tertentu untuk digunakan, menggunakan Illustrator, buka View > guides > unlock guides. Klik pada panduan spesifik Anda dan tekan “R” dan “Enter” untuk mulai memutarnya ke sudut yang Anda inginkan. Jika gertakan diaktifkan, Anda dapat Alt+Klik pada panduan itu saat dalam mode Putar untuk memilih titik tertentu yang ingin Anda putar.
LANGKAH 3: DESAIN AZ DI ILUSTRATOR
Umumnya, menggunakan Stroke untuk mendesain font membuat proses desain lebih mudah beradaptasi saat bekerja dengan 26+ huruf. Ini karena jika Anda mengubah ketebalan dan memutuskan font Anda akan terlihat lebih baik secara keseluruhan dengan lebar yang ditentukan di tengah dalam mendesain font, ini akan menjadi pembaruan sederhana & cepat untuk mengubah proses tengah.
Ketika Anda telah menyelesaikan set huruf pertama Anda, sangat disarankan untuk (SIMPAN terlebih dahulu) menyalin huruf-huruf berdesain guratan Anda dan memperluasnya menjadi bentuk melalui Edit > Object > Expand. Dari sini, Anda akan dapat lebih menyesuaikan gaya font Anda. Ke depan, Anda dapat menambahkan serif, isian, atau taji median ke huruf Anda.
Pendekatan tercepat untuk merancang Surat adalah dalam urutan ini:
OSALURNX BCDEFGHIJKMPQTVWYZ
Sejauh angka pergi, cara terbaik untuk mendekati mereka adalah dengan mengembangkan nomor Anda dalam urutan ini:
0 8 4 1 2 3 5 6 7 9
Mengenai Glyphs, pastikan untuk menyertakan Numbers, huruf kecil dan glyphs pendek ke koleksi font Anda; ini bagus untuk menggunakan kutipan, koma, tanda hubung & titik. Saya hanya menggunakan 5 mesin terbang yang berbeda dalam kalimat itu saja, sehingga akan memberi Anda gambaran tentang betapa pentingnya mesin terbang untuk desain font. Mesin terbang yang paling berguna untuk merancang (dalam urutan ini) adalah:
& ? @#$%! ( ) [ ] ; : ‘ ‘ ” , . – _ + =
(Catatan: Anda akan membutuhkan lebih banyak jika ingin membuat emoji ini: \_(?)_/¯ )
Pada titik ini, Anda harus memiliki satu set huruf, angka & mesin terbang yang dirancang & diperluas.
LANGKAH 4: SKALA & FORMAT FONT
Sekarang setelah Anda mendesain font khusus, langkah selanjutnya adalah mencocokkan semuanya dengan artboard default FontLab. Template Illustrator terlampir mengakomodasi untuk itu. Membuka template, Anda akan melihat bahwa ada lapisan untuk setiap huruf; huruf besar, angka, huruf kecil & berbagai mesin terbang. Pertama, saya sarankan untuk membawa semuanya ke dalam lapisan “–WorkSpace” sebelum memformat semua font Anda ke lapisan yang ditentukan.
Untuk setiap huruf yang diperluas, Anda ingin memotong (command+x) dan menempelkan di depan (command + f) setiap huruf ke lapisan yang ditentukan. Yang terbaik adalah tetap mengaktifkan kotak Batas Anda (perintah + shift + b) dan tepi diaktifkan (perintah + h) juga.
LANGKAH 5: EKSPOR KE SVG MENGGUNAKAN MULTIEXPORTER
Setelah melapis semua huruf Anda, saatnya mengekspor ke SVG dari Illustrator. Dengan file MultiExporter.jsx yang Anda salin ke folder Scripts, Anda hanya perlu menarik perintah.
Pastikan untuk menyimpannya ke folder yang mudah dinavigasi dan hierarki teratas jika Anda bisa (mis. Desktop); ini akan mengurangi jumlah waktu yang Anda perlukan untuk mengimpor lapisan SVG ke dalam FontForge.
LANGKAH 6: IMPOR FILE SVG KE FONTFORG
Ini adalah proses yang memakan waktu. Untuk mulai mengimpor surat Anda, klik dua kali pada surat yang ingin Anda impor. Di jendela baru, navigasikan ke File > Impor > *Desktop > *FOLDER* > *Template Letter.svg.
Untungnya, melalui Lapisan Illustrator preset yang disediakan dari template, Anda akan dapat melihat surat yang Anda cari dengan cepat. Saya sangat merekomendasikan bekerja dengan Tablet Wacom di sini untuk menavigasi folder dengan cepat.
Di sinilah proses akan mulai berulang; untuk setiap huruf, Anda harus menavigasi ke setiap huruf SVG dan mengimpornya; setelah Anda menyelesaikan ini untuk 26 huruf, angka, mesin terbang, dan huruf kecil, Anda sekarang ingin menyesuaikan spasi huruf pada setiap huruf.
Untuk spasi, gunakan garis tidak tertutup atau titik ke #32; yang ada di sebelah kiri mesin terbang Tanda Seru. Ketika Anda membuka jendela ini, itu akan berjudul, “Spasi pada 32” dalam banyak kasus. Untuk menyesuaikan spasi, sekali lagi; klik dua kali pada setiap huruf dan tarik pemandu yang sesuai ke kiri & kanan sampai Anda mendapatkan jarak huruf yang tepat. Menurut pendapat saya, yang terbaik adalah menggunakan ketebalan surat Anda untuk menentukan jarak Anda. Proses ini, pada akhirnya Anda akan kembali untuk menyesuaikan langkah terakhir Anda.
Mungkin sulit untuk menyimpan file proyek FontForge Anda tergantung pada sistem operasi Anda. Atau mungkin sesederhana menavigasi ke folder desain root Anda. Dalam beberapa versi, Anda tidak dapat mengklik dua kali file proyek FontForge Anda untuk membukanya. Untuk membuka file FontForge, Anda harus pergi ke File > Open > *YourFont.sfd
Jika Anda ingin membuat font huruf besar semua, solusi paling sederhana adalah mengklik setiap huruf kapital yang ingin Anda gunakan sebagai huruf kecil dari area kerja utama, dan salin + tempel ke huruf kecil yang sesuai tab surat.
LANGKAH 7: SIMPAN FONT KUSTOM ANDA
Sebelum menyimpan font Anda, Anda akan ingin menamainya dan proses penamaan font Anda berbeda dari “save as” standar. Dalam beberapa versi, Anda tidak dapat mengklik dua kali file proyek FontForge Anda untuk membukanya. Untuk membuka file FontForge, Anda harus pergi ke File > Open > *YourFont.sfd
Untuk menamai font Anda secara resmi, Navigasikan ke Element > Font Info, dan ganti nama “Tanpa Judul” menjadi apa yang Anda inginkan untuk memberi judul pada Typeface kustom Anda di bawah tab PS Names.
LANGKAH 8: EKSPOR FONT ANDA
Setelah Anda menyiapkan semuanya dengan FontForge, langkah selanjutnya akan membutuhkan sedikit proses bolak-balik. Untuk mengekspor font kustom Anda, Anda hanya perlu pergi ke File > Generate dan pilih jenis file yang ingin Anda kembangkan. Yang paling umum digunakan adalah TTF (True Type Format).
Setelah Anda mengekspor Typeface Anda, Anda akan ingin memuatnya ke dalam aplikasi font Anda dan mengujinya. Jika spasi Anda terlihat canggung, di sinilah langkah bolak-balik masuk. Anda harus menyesuaikan ulang spasi Anda menggunakan FontForge dengan memindahkan bilah pelacakan di FontForge dan mengekspor ulang font Anda untuk menguji huruf tertentu / mesin terbang yang ingin Anda perbaiki..
Saat menguji font Anda, pendekatan yang bagus untuk menilai jarak adalah dengan menyipitkan mata saat Anda memeriksa pelacakan alami huruf Anda; Saya telah menemukan melalui banyak pekerjaan bahwa pendekatan teraman saya untuk kerning dari sudut pandang direktur kreatif adalah dengan menyipitkan mata saat menguji jenis huruf Anda. Periksa pada berbagai jarak dan ketika melihat comp 16:9 penuh, ini memberi Anda banyak wawasan tentang skala font Anda juga.
Dengan ini selesai, dan jika Anda merasa percaya diri untuk menggunakan font yang baru dirancang, inilah saatnya untuk membawanya ke proyek After Effects Anda berikutnya dan mulai mengetik menggunakan tipografi dengan sentuhan Anda sendiri!
Untuk tutorial yang lebih berguna tentang Typefaces, lihat School of Motion’s Design BootCamp yang mencakup prinsip-prinsip desain utama untuk bidang tersebut, dan gunakan Typeface baru Anda yang keren dengan menganimasikannya melalui Tutorial Animator Type In-Depth School of Motion.
Tutorial menakjubkan lainnya untuk menambahkan bakat visual ke font baru Anda adalah tutorial Joey untuk membuat efek Write-On di After Effects . School of Motion juga memiliki kursus baru di musim gugur tentang penggunaan Illustrator dan Photoshop untuk Motion Design, tetapi mari kita rahasiakan itu antara Anda dan saya untuk saat ini.
Saya harap ini adalah tutorial yang sangat menarik dan kreatif; nikmati kemampuan baru yang Anda miliki sekarang. Saya menantikan font film retro baru yang akan kami lihat dari Anda di semua proyek Motion Anda yang akan datang!
3 Tip Font Yang Akan Membumbui Promosi Bisnis Anda
3 Tip Font Yang Akan Membumbui Promosi Bisnis Anda – Jika ada satu hal yang dapat dipelajari oleh penyaji dari desain web yang efektif, yaitu: Pengguna hanya membaca 28 persen teks di laman web yang mereka kunjungi. Ini berarti bahwa alih-alih membaca kata demi kata, mereka hanya fokus pada poin-poin penting sebelum membuat zonasi dan beralih ke hal lain.
3 Tip Font Yang Akan Membumbui Promosi Bisnis Anda

monofonts – Menempatkan ini dalam istilah penyaji, menunjukkan dinding teks tidak lebih efektif daripada sekadar menyalin-menempelkan bagan angka pada slide dan menjelaskannya. Sementara gambar membuat presentasi Anda efektif dan mudah diingat, kata-kata tetap menjadi alat utama untuk mengomunikasikan ide-ide Anda. Tapi seperti gambar, mereka juga harus mudah dipahami. Ini berarti font yang mewah dan tidak terbaca dapat mengalihkan perhatian lebih dari sekadar informasi.
Mirip dengan mendandani nomor Anda untuk membuktikan klaim Anda, font harus dapat dimengerti agar efektif. Inilah sebabnya mengapa memiliki gaya font yang konsisten sangat penting untuk menyampaikan ide-ide Anda, terutama dengan slide presentasi.
Meskipun demikian , Anda masih dapat mencampurnya dengan memperbesar ukuran font untuk memisahkan judul dari teks isi, membuat miring beberapa kata, atau merendernya dalam huruf tebal untuk menekankan poin-poin penting.
Idealnya, ukuran font yang berbeda untuk judul dan teks isi akan memandu mata audiens Anda. Font judul yang lebih besar dapat memberi petunjuk kepada orang lain tentang bagian baru dari pitch Anda, sedangkan teks isi yang lebih kecil dapat memberi sinyal kepada audiens bahwa Anda sedang mendiskusikan ide-ide Anda secara mendetail.
1. Konsistensi Adalah Kuncinya
Sama seperti bagaimana kontras warna membuat gambar sulit untuk dilihat, memilih lebih dari tiga jenis font dapat membuat slide Anda lebih sulit untuk dibaca.
Untuk menghindari hal ini, Anda dapat mengatur satu gaya untuk judul dan judul slide Anda, gaya lain untuk header Anda, dan font yang paling mudah dibaca untuk teks isi slide Anda.
Baca Juga : Font online gratis terbaik
Membatasi font Anda , atau menggunakan varian dari keluarga font yang sama menghindari gangguan pembaca.
Namun, memutuskan font mana yang akan digunakan bisa jadi rumit. Sebagai aturan praktis, Anda harus memilih sesuatu yang sesuai dengan suasana presentasi Anda . Sama seperti memilih pakaian yang tepat, font harus mencerminkan kepribadian merek Anda.
Menggunakan font seperti Impact bisa menyampaikan bantalan yang lebih keras, dan terkadang, kuat. Di sisi lain, yang lebih ramping seperti Calibri atau Helvetica bekerja paling baik dalam pengaturan yang lebih formal.
Ini paling baik terlihat dalam cara Apple menggunakan font terkait Helvetica Neue yang bersih dan minimalis untuk OS X Yosemite untuk mencerminkan desain perangkat mereka yang mulus.
2. Font yang harus Anda hindari
Cobalah untuk menghindari tipografi yang sering digunakan secara berlebihan ini untuk membangun kepribadian unik Anda sendiri dan memberi audiens Anda waktu yang lebih baik untuk membaca slide Anda.
Komik Sans
Tersangka. Sejak diperkenalkan oleh karyawan Microsoft Vincent Connare pada tahun 1994, Comic Sans telah digunakan secara berlebihan hingga orang-orang mulai membencinya.
Ada beberapa alasan untuk mengecualikannya sama sekali, tetapi argumen utama yang menentangnya adalah bahwa penampilannya yang kekanak-kanakan tidak membangkitkan kesan korporat, terutama ketika dicocokkan dengan teks tentang sesuatu yang serius.
Sebagai contoh, apakah Anda akan menghadiri acara etika bisnis jika posternya tampak seperti seseorang yang menulis teks secara sembarangan?
Kecuali jika Anda berencana memberikan presentasi untuk anak-anak, hindari font ini di bisnis Anda. Penampilannya yang kekanak-kanakan dan tulisan tangan akhirnya membuat presentasi Anda terlihat tidak profesional.
Times New Roman
Gaya font lama lainnya. Ini awalnya dirancang pada tahun 1929 untuk digunakan di surat kabar dan merupakan font default untuk program Microsoft Office yang lebih lama sebelum beralih ke Calibri.
Karena penggunaan aslinya yang dimaksudkan di media cetak, Times New Roman mengalami spasi yang sempit. Menggunakannya dalam slide presentasi, terutama di ruang konferensi yang besar, kemungkinan dapat menyebabkan dinding teks yang hampir tidak dapat dibaca meskipun merupakan font tipe serif yang lebih formal.
Karena ini dulunya adalah font default untuk Microsoft Office, selalu yang terbaik adalah mengubahnya ke yang lain. Jika tidak, tetap menggunakannya memberikan kesan kepada audiens bahwa Anda, presenter, tidak repot-repot mengganti font, baik karena kehabisan waktu atau karena malas.
Arial
Salah satu font lama yang diinstal untuk Windows pada tahun 1982. Karena ini adalah jenis huruf standar untuk komputer, baik publikasi maupun desainer menggunakannya di mana-mana.
Arial menderita beban yang sama dengan Comic Sans: Mereka berdua terlalu sering digunakan. Perangkap lainnya adalah bahwa ia dirancang sebagai alternatif untuk keluarga Helvetica.
Jika Anda tidak ingin pembaca Anda berpikir bahwa Anda hanya puas dengan desain kelas dua, hindari Arial sama sekali. Menggunakan font ini dalam presentasi Anda akan membuat slide Anda terlihat umum dan polos.
3. 3 font modis untuk digunakan
Sekarang setelah kita mendapatkan font yang harus dihindari, berikut adalah contoh font klasik yang cocok untuk audiens:
Architect’s Daughter
Awalnya dibuat pada tahun 2010 oleh desainer Kimberly Geswein, itu terinspirasi oleh grid arsitektur dan mempertahankan keterbacaan meskipun font gaya tulisan tangan.
Karena gaya tulisan tangan ini tidak terlihat kekanak-kanakan seperti Comic Sans, lebih dapat diterima untuk digunakan dalam presentasi bisnis. Ini membuatnya cocok untuk situasi di mana Anda memerlukan font yang lebih besar di atas tanda 14 poin , seperti judul dan judul slide, terutama untuk ruang konferensi besar.
Font ini gratis untuk digunakan dan dipasang untuk penggunaan pribadi, meskipun izin dari perancangnya mungkin masih diperlukan untuk penggunaan komersial.
Bodoni
Dibuat di Italia pada tahun 1798, Bodoni dikenal dengan kombinasi karakteristik area tebal dan tipis dalam huruf-hurufnya.
Karena karakter dan spasinya yang tinggi, ini adalah font serif lain yang cocok untuk header dan sub-header, meskipun sedikit lebih terkompresi daripada Baskerville.
Ini terutama digunakan oleh merek -merek seperti majalah Vogue, serta maestro mode Giorgio Armani.
Meskipun menggunakannya terlalu banyak tanpa variasi dapat membuat slide Anda terlihat seperti halaman koran, Bodoni memberikan presentasi Anda nuansa berkelas. Sangat cocok jika Anda ingin membangkitkan rasa formalitas dan keanggunan di dek Anda.
Helvetica
Awalnya dirancang pada tahun 1957 , kemudian didesain ulang menjadi Neue Helvetica saat ini pada tahun 1983 dan Neue Helvetica Pro pada tahun 2004. Ini tersedia untuk Mac OSX, meskipun situs web perpustakaan font juga menyediakannya untuk diunduh.
Font ini telah ditentang dalam beberapa tahun terakhir karena dianggap hambar. Terlepas dari keraguan, variannya, Helvetica Neue, terkenal karena kebersihan dan kesederhanaannya, menjadikannya font yang sempurna untuk produk ramping seperti Mac OSX Yosemite.
Dalam hal presentasi, Helvetica adalah font yang ideal untuk memberi label poin ringkas pada slide Anda, memberi mereka tampilan profesional yang dipoles. Netralitas font membuatnya mudah dibaca tanpa terlalu mengganggu.
Helvetica paling cocok untuk ruang konferensi atau kantor dengan audiens yang besar.
Takeaway: Font dapat membentuk suasana hati
Jika pakaian Anda menentukan kesan klien terhadap Anda, font Anda melakukan hal yang sama untuk presentasi Anda. Ini memberi Anda jendela yang Anda butuhkan untuk mengomunikasikan ide-ide Anda kepada audiens Anda.
Dengan cara yang sama seperti gambar membangkitkan emosi, font juga menarik perasaan yang akrab. Ini dapat berkisar dari nuansa kekanak-kanakan dari Comic Sans, hingga penampilan minimalis dari Helvetica, dan tampilan Bodoni yang lebih formal.
Buat teks Anda semudah mungkin dibaca, tetapi pilih jenis font yang tepat untuk membangkitkan suasana formal, berwibawa, atau berkelas. Tetap konsisten dengan berpegang pada dua gaya. Tambahkan variasi dengan bermain dengan ukuran font dan varian keluarga font.
Font online gratis terbaik
monofonts – Font adalah bagian penting dari desain web. Namun, meskipun kami tidak secara sadar memperhatikan karakter dan penempatan serta penempatan karakter di halaman web, font mempengaruhi pengalaman kami. Seni desain dan pengaturan tipe disebut tipografi dan merupakan sesuatu yang banyak merek pikirkan. Misalnya, Apple mengubah jenis huruf dari Helvetica Neue menjadi jenis huruf khusus yang dirancang sendiri dan menamakannya “San Francisco” sebagai bagian dari rebranding-nya.
Font online gratis terbaik – Kedua perubahan ini membuat teks produk lebih mudah dibaca dan meningkatkan identitas merek. Berkat pembuat font online, Anda dapat menambahkan font khusus ke situs web Anda tanpa harus memiliki tim tipografi internal atau anggaran untuk menyewanya. Dengan alat ini, Anda dapat memasukkan teks, memilih warna dan efek yang Anda inginkan, dan menghasilkan file font dengan mengklik tombol. Mari kita lihat generator font terbaik yang dapat Anda gunakan sesuai keinginan Anda. Padahal, ada banyak tools yang menyediakan font open source yang bisa Anda gunakan secara gratis. Mari kita lihat beberapa alat berikut.
Font online gratis terbaik

Cahaya teks
Glowtxt adalah generator font online sederhana untuk membuat teks indah sebagai file PNG atau GIF. Pilih ukuran dan gaya yang Anda inginkan dari menu tarik-turun dan periksa apakah Anda ingin menambahkan animasi dan efek cahaya untuk mengubah warna latar belakang yang cerah. Setelah puas, Anda dapat mengklik tombol unduh. Jika Anda tidak menambahkan efek cahaya dan animasi, itu akan diunduh sebagai file PNG. Jika demikian, itu akan diunduh sebagai gif. Font meh
.
MEME Font dapat membuat huruf menarik yang terinspirasi oleh merek dan logo favorit Anda. Misalnya, Anda dapat mengetahui bahwa Anda dapat menggunakan Tinjauan Bisnis Harvard untuk menggunakan font 2-Fat Nasional. Karena ini adalah font premium, diundang ke tautan untuk membeli font dan kemudian kembali ke FontMemer. Anda juga dapat mencari dan memilih koleksi file rilis, dan kemudian pilih warna dan efek dan kemudian tekan warna dan efek. Anda dapat menyesuaikan font ini menggunakan rekaman HTML secara otomatis dibuat.
Pembuat teks bergaya
Stylish adalah solusi termudah untuk mengubah huruf dari kata atau frase dan melampirkan kata atau frase. Efek teks memungkinkan Anda untuk menambahkan karakter khusus, simbol, dan karakter linguistik lainnya ke teks Anda. Di bawah Dekorasi Teks, Anda dapat menambahkan teks di sekitar teks. Jika sudah siap, Anda dapat mengeklik Buat untuk menyalin hasilnya dan menempelkannya ke situs web, platform media sosial, atau aplikasi perpesanan Anda.
teks keren
Cool Text adalah alat online gratis untuk membuat desain logo dan mengunduh font gratis dengan cepat. Yang perlu Anda lakukan adalah memilih gaya teks yang Anda inginkan, memasukkan teks, memilih warna, menambahkan efek bayangan dan gambar sesuai kebutuhan, dan membuat logo Anda. Anda kemudian dapat mengunduhnya sebagai file PNG atau mengisi formulir untuk mendapatkan kode HTML.
Pembuat Teks Online
Jika Anda penggemar berat font grafis, Online Text Generator adalah solusi Anda. Ini akan membantu Anda membuat font khusus berdasarkan berbagai tema yang saat ini didukung. Tema-tema ini termasuk 3D, gelembung, Gotik, grafiti, kaligrafi, dan teks kartun. Ada banyak gaya untuk dipilih dalam setiap tema, menjadikannya alat yang sangat serbaguna. Anda juga dapat memilih ukuran gambar dan font, serta font dan warna latar belakang. Setelah selesai, klik Buat untuk menyematkan kode HTML pada gambar.
font Instagram
Instagram Fonts adalah generator font online yang dirancang khusus untuk Instagram, tetapi berfungsi untuk situs web apa pun. Dengan alat ini, berbagai opsi font dibuat secara otomatis saat Anda memasukkan teks di bidang input. Setelah Anda menemukan gaya yang Anda suka, cukup salin dan tempel ke biografi profil atau situs web Anda. Bagian terbaiknya adalah font Unicode yang selalu muncul terlepas dari perangkat atau browser yang Anda gunakan. pembuat font
Dengan Font Generator, pertama-tama Anda memilih dari beberapa kategori font. B. Tulisan tangan, Gotik, elegan. Anda dapat memilih dari beberapa gaya untuk setiap kategori. Anda dapat mengklik salah satu dari mereka untuk menyesuaikan ukuran font, warna dan warna latar belakang. Kemudian Anda memiliki opsi untuk mengunduhnya sebagai file PNG, JPG, atau GIF. Satu-satunya downside adalah bahwa logo berisi merek pembuat font.
teks berapi-api
Flaming Text adalah layanan gratis yang memungkinkan Anda membuat logo luar biasa berdasarkan berbagai template. Misalnya, opsi berikut memungkinkan Anda mengeklik gaya bernama “Komik” di kiri atas. Kemudian Anda dapat memilih dari variasi yang sudah jadi dengan berbagai warna, efek gradien, dan warna latar belakang. Atau, Anda dapat menyesuaikannya sendiri dan mengunduh produk akhir sebagai file PNG, atau membuat akun untuk mendapatkan kode HTML.
Graff Writer
Jika Anda hanya tertarik pada font bergaya grafiti, Anda akan menyukai Graff Writer. Generator font online ini memberi pengguna alfabet, gambar, efek, dan konsep dari koleksi Graffiti Fonts® resmi dan premium secara gratis. Tema ini memungkinkan Anda membuat grafik khusus untuk spanduk, tombol, logo, pamflet, dll. tanpa mendaftarkan akun atau memberikan informasi pribadi.
Baca Juga : Panduan Dasar untuk Menandatangani Membuat Font
Generator teks keren yang mencolok
Cool Fancy Text Generator adalah alat yang mudah digunakan untuk menghasilkan font untuk media sosial dan aplikasi perpesanan. Cukup masukkan teks dan berbagai tipografi akan dibuat secara otomatis. Cukup salin gaya yang Anda inginkan dan tempel di mana saja di Instagram, Facebook, WhatsApp, Twitter, Snapchat, atau profil Tiktok Anda. Anda juga dapat menambahkannya ke situs web Anda.
FontSpace
FontSpace adalah generator font yang mudah digunakan yang memungkinkan Anda mengetik teks dan menyalinnya langsung dari situs web ke situs web. Karena menggunakan gaya Unicode, tidak ada masalah kompatibilitas dengan browser atau perangkat lain. Anda dapat menggunakan alat ini untuk menggunakan profil media sosial dan profil media sosial dan halaman penulis Anda di situs web Anda. Anda juga dapat menggunakan tanda judul dan kutipan.
– TextFX
TextFX.co adalah pembuat font gratis yang memungkinkan Anda membuat logo atau spanduk dengan teks khusus. Untuk memulai, pilih font yang ingin Anda gunakan dari menu tarik-turun dan ketik kata atau frasa. Anda dapat mengubah warna jika Anda mau. Setelah itu, pilih gaya dari semua gaya yang mereka cantumkan di halaman. Terakhir, pilih pola latar belakang. Anda kemudian dapat mengunduh gambar sebagai JPEG atau PNG, lalu memasukkannya ke situs Anda.
Panduan Dasar untuk Menandatangani Membuat Font
Panduan Dasar untuk Menandatangani Membuat Font – Mereka ada di sekitar kita. Tepat di depan kita sebenarnya, setiap hari kerja. Mereka seperti telepon seluler. Kami melihatnya setiap hari, tetapi ada hal penting yang tidak kami ketahui tentang cara kerjanya. Apa saja alat tanda yang ada di mana-mana ini?

Panduan Dasar untuk Menandatangani Membuat Font
monofonts.com – Font tentu saja. Karena kita melihat dan menggunakannya setiap hari, kita semua berpikir bahwa kita memahaminya, tetapi hanya sedikit dari kita yang memiliki pemahaman lengkap tentang apa yang dapat dilakukan font pembuatan tanda dan bagaimana memanfaatkannya sebaik mungkin.
Baru-baru ini, pembuat tanda berpengalaman yang telah meningkatkan perangkat lunak mereka merasa tertekan ketika mereka melihat bahwa hal itu telah mengubah font pembuatan tanda dalam desain mereka yang ada. Namun, mereka lega mengetahui bahwa masalah mereka dapat diselesaikan dengan memahami lebih banyak tentang sifat font. Setelah tercerahkan, mereka pergi dan berjalan dan 20 tahun pekerjaan dikembalikan ke desain aslinya.
Pengalaman itu membuat saya berpikir tentang orang lain yang mungkin pernah mengalami situasi yang sama.Apa yang tidak Anda ketahui tentang font dan bagaimana hal itu mengganggu alur kerja Anda?
Jenis Jenis: Berbagai jenis font
Hal pertama yang harus kita ketahui adalah bahwa ada berbagai jenis font pembuatan tanda. Ada keluarga font yang berbeda, tentu saja dikategorikan berdasarkan gaya, tetapi selain tampilannya, ada perbedaan penting dalam cara kerjanya. Ada, berbagai jenis tipe. Mari kita lihat jenis font yang berbeda, kemudian kita akan secara singkat memeriksa kelas font yang berbeda berdasarkan tampilannya.
Karena kebanyakan orang yang bekerja dengan font saat ini melakukannya secara digital, penting untuk menyadari bahwa ada berbagai jenis file komputer yang menggerakkan karakter ini di layar kita. Yang paling umum digunakan saat ini adalah font Open Type dan TrueType. Pada hari-hari awal penerbitan desktop dan pembuatan tanda berbantuan komputer (CAS), bidang-bidang ini berkembang secara independen dan terkadang secara kompetitif.
Baca Juga : Hukum Font dan Tipografi Dalam Desain dan Pemasaran
Pembuat perangkat lunak penerbitan desktop seperti Adobe dan Corel menggunakan font Tipe 1 dan Postscript. Industri tanda mengambil taktik yang berbeda. Untuk membangun nilai bagi penggunanya, sebagian besar pembuat CAS menyertakan pustaka font berpemilik dengan perangkat lunak mereka. CASmate Scanvec datang dengan Casfonts, dan FlexiSign Amiable datang dengan FSFonts miliknya. Ketika Scanvec dan Amiable Technologies bergabung pada tahun 1999, pengguna CASmate, Inspire, dan Flexi mendapatkan perangkat lunak yang telah dimuat sebelumnya dengan Casfonts dan FSfonts. File-file ini tetap menjadi font standar dalam perangkat lunak SAI melalui Flexi Sign versi 7. Mereka masih tersedia, tetapi hari ini FlexiSign juga hadir dengan font True Type dan Adobe. Casfonts dan FSFonts dapat ditambahkan, tetapi mereka tidak lagi default.
Keuntungan Tipe Sejati. Apa itu font TrueType? Menurut Adobe.com, font True Type didasarkan pada format bersama yang dikembangkan oleh komputer Apple di akhir 80-an, kemudian dilisensikan ke Microsoft secara gratis. Harga rendah dirancang untuk memastikan tingkat adopsi yang luas. Karena menggunakan format standar, font True Type sepenuhnya kompatibel dengan desain grafis Windows atau Mac atau aplikasi pengolah kata. Ini memberikan keuntungan untuk berbagi file, dan desain kolaboratif, baik dalam bisnis Anda maupun antara Anda dan pelanggan serta mitra Anda.
Buka Jenis. Adobe dan Microsoft terus bekerja sama dalam pengembangan OpenType, yang telah berkembang menjadi standar open source. Salah satu keunggulan Open Type adalah mendukung penyimpanan untuk 65.000 karakter. Itu membuat beberapa desainer font tidak harus merilis dua font untuk karakter tambahan. Baik The True Type yang lebih lama dan Open Type yang lebih baru dapat dipertukarkan, karena font tipe terbuka dapat disimpan sebagai format .ttf. Baik Mac & PC akan membaca kedua format.
Masalah platform: Berbicara tentang font dan berbagi file, sekarang ini lebih mudah daripada dulu. Dalam sistem operasi yang lebih lama, versi MAC dan Windows dari jenis wajah yang sama bekerja secara berbeda dan oleh karena itu tidak dapat dipertukarkan. Perubahan yang dibuat pada sistem operasi Apples OS10 telah menghilangkan rintangan ini sehingga PC Windows dan MAC sekarang dapat berbagi file font True Type. Jadi, jika Anda mendesain sesuatu untuk pelanggan atau penyedia layanan cetak menggunakan MAC OS9 atau komputer sebelumnya, Anda mungkin harus mengonversi font sebelum mengirim file. Lebih lanjut tentang itu nanti.
Ukiran font: Ketik wajah yang bekerja sangat baik untuk gambar yang dicetak atau diplot tidak selalu diterjemahkan ke bidang penghargaan dan ukiran terkait. Font standar bekerja dengan baik saat memotong tanda akrilik, tetapi tidak cocok untuk juru tulis mengukir nama pada plakat piala. Untuk aplikasi ini, Anda memerlukan satu baris, atau “font coretan”, yang juga disertakan dalam FlexiSign. Ini juga populer untuk digunakan dalam dekorasi garmen berlian imitasi karena memungkinkan dekorator untuk mengartikulasikan huruf dengan lebih sedikit batu dan biaya lebih rendah.
Masalah & Solusi Pembuatan Tanda Umum
Hilangnya kontinuitas dengan peningkatan perangkat lunak. Seperti disebutkan di atas, SAI beralih dari Casfonts dan FSFonts sebagai pilihan default dengan munculnya Flexi Family versi 8. Pelanggan yang meningkatkan dari versi sebelumnya mungkin mendapati bahwa desain lama mereka tiba-tiba rusak saat dibuka. Ini karena font yang disematkan tidak ada di sana. Ini dapat diperbaiki hanya dengan menyalin folder CASfonts dan FSfonts dari disk instalasi ke folder yang terpasang di SAI Production Suite Anda, yang harus ditemukan di hard drive di antara folder Program Files (C:\Program Files\SAI Production Suite) . Setelah folder Casfonts dan FSfonts telah disalin, Anda seharusnya dapat membuka file lama Anda dan melihatnya seperti aslinya.
Hilangnya kontinuitas dari satu PC ke PC lain: Masalah terkait terjadi saat Anda mendesain grafik menggunakan font yang diinstal pada PC Anda, tetapi kemudian harus mencetak atau memplotnya pada PC lain yang tidak memiliki font yang sama. Ada dua solusi di sini. Yang pertama adalah dengan hanya mengirim font ke komputer atau pengguna lain sehingga dapat diinstal pada komputer dari mana file harus dicetak atau dipotong. Jika tidak memungkinkan, Anda dapat mengonversi font menjadi kerangka sebelum mengekspor atau menyimpan file. Ini akan mengubahnya dari font yang dapat diedit ke jalur vektor dalam desain. Keuntungannya adalah, itu akan terlihat sama tidak peduli siapa yang membukanya. Kekurangannya, setelah diubah menjadi outline, teks tidak bisa lagi diedit. Ada baiknya untuk memeriksa ejaan sebelumnyamengonversi ke garis besar, atau menyimpan file asli dengan font yang disematkan sebagai cadangan.
Dasar-dasar Desain Font Pembuatan Tanda
Setelah Anda belajar mengelola font di seluruh PC dan platform, ada beberapa hal yang perlu diingat saat Anda bekerja dengan font dan grafik Anda. Kiat-kiat sederhana ini akan membantu Anda menghasilkan tanda kualitas yang efektif dan profesional.
Kerning dan Memimpin. Jangan berasumsi bahwa jarak default yang dikeluarkan keyboard Anda adalah pengaturan terbaik untuk desain Anda. Menyesuaikan spasi antar karakter dikenal sebagai kerning. Langkah ekstra ini membuat kata-kata lebih mudah dibaca dan memungkinkan kata-kata itu bekerja sama sebagai mata rantai. Leading adalah ruang vertikal antara garis horizontal tipe. Ini juga harus disesuaikan untuk mengoptimalkan pengelompokan huruf yang logis , keseimbangan ruang positif dan negatif, dan keterbacaan keseluruhan desain. Ingatlah bahwa tanda-tanda tidak efektif kecuali pesan pelanggan Anda mudah dibaca. Terkadang ini harus dilakukan dalam beberapa detik dari kendaraan yang bergerak. Penyetelan halus kerning dan leading akan membedakan desain Anda, memberikan pelanggan Anda kesempatan terbaik untuk berhasil…dan tumbuh menjadi pelanggan tetap.
Pemilihan font: Ada pedoman dasar untuk penggunaan font yang efektif. Menggunakan lebih dari tiga atau empat font dalam satu desain dapat menyebabkan kebingungan dan kekacauan. Font yang berbeda memiliki fungsi yang berbeda dan mereka harus digunakan untuk menambah satu sama lain. Gunakan font San Serif tebal untuk headline dan font san serif atau serif yang lebih tipis untuk tipe kecil. (Serif adalah ornamen kecil di ujung karakter, seperti lingkaran kecil di ujung huruf besar T di Times New Roman. Lihat Gambar 1 di atas). Selain menggunakan font serif dan san serif dengan tepat, usahakan untuk memilih jenis wajah yang sesuai dengan konteks. Kesalahan yang paling terkenal dalam ingatan baru-baru ini adalah pemilik Cleveland Cavaliers Dan Gilbert, yang diejek karena mengirim pesan kemarahan kepada bintang NBA yang akan pergi LeBron James– di Comic Sans. Pemilihan font aneh yang ceroboh merusak bobot pesan yang dimaksudkan. Demikian juga, menggunakan font Inggris Kuno pada spanduk yang mengumumkan acara rekreasi yang ditargetkan pada remaja akan sama kikuknya.
Waspadai tren desain. Tetap mengikuti tren dalam desain grafis dan tipografi membuat pekerjaan Anda tetap relevan, dan membantu memasarkan bisnis pelanggan Anda secara lebih efektif. Salah satu tren tipografi saat ini adalah menggabungkan font san serif tipis dan tebal dalam judul atau nama produk. Menjajarkan tipis dan tebal menghasilkan kontras, yang merupakan salah satu dari empat elemen dasar desain yang baik. Untuk lebih lanjut tentang meningkatkan penggunaan jenis, kontras, dan alat desain terkait, silakan klik di sini untuk melihat Panduan Dasar untuk Desain Tanda.
Keberhasilan seorang pengrajin sebagian tergantung pada seberapa baik dia menguasai alat-alat perdagangan. Ada beberapa alat perdagangan tanda yang lebih mendasar dan penting daripada font pembuatan tanda Anda. Mungkin Anda telah mengambil satu atau dua tip yang dapat Anda terapkan pada pekerjaan desain dan produksi Anda. Baik Anda membuat dan menjual spanduk, grafik armada, atau papan nama dimensional, meluangkan waktu untuk menguasai alat ini akan membuat Anda lebih efektif dan lebih berhasil dalam tanda dan grafik digital. Semakin banyak Anda tahu, semakin cepat Anda tumbuh.
Alasan Mengapa Tipografi Itu Penting
Ketika seorang mengunjungi situs web Anda, mereka tidak terlalu peduli dengan grafiknya, mereka hanya melihat konten tekstualnya. Sebab, teks adalah asal berita utama. Jadi saat menciptakan konten buat situs web Anda, Anda wajib menjaga keseimbangan grafik & teks. Di sinilah tipografi berperan.
Tipografi adalah mengenai menyesuaikan teks dalam desain sambil membuat konten yang kuat. Ini menaruh tampilan yg menarik dan mempertahankan nilai estetika konten Anda. Ini memainkan kiprah krusial pada mengatur keseluruhan nada situs web Anda, dan memastikan pengalaman pengguna yang luar biasa.
Tipografi adalah seni mengatur semua konten situs web Anda, memberi kesan dan menyajikan warta secara profesional. Jika Anda seseorang desainer web, Anda harus memprioritaskan tipografi . Berikut 8 alasannya.
- Ini adalah media komunikasi.
Sebuah situs web mungkin terkait menggunakan bisnis atau seni atau produk tertentu. Saat Anda mengunjungi situs web, Anda bisa dengan gampang memilih jenis kabar apa yang disediakannya. Ini karena penggunaan tipografi.
Susunan konten, rona & font yang dipakai dan lebih jelasnya mini lainnya menyediakan cara komunikasi antara pengunjung dan pemilik situs web.
- Menarik pembaca.
Pendekatan dasar memakai tipografi adalah menentukan font yang benar . Font harus sebersih mungkin. Seharusnya nir terlalu kecil & rapuh. Menggunakan font yang mudah dibaca adalah kunci presentasi.
Font menambah nilai pada teks Anda. Ini membantu pembaca buat memahami informasi dari teks. Pilihan warna, font, & berukuran teks yg tepat terbukti sangat penting buat menarik audiens target Anda.
3.Menarik perhatian penonton.
Sangat mudah buat menarik pembaca menggunakan tipografi namun mempertahankan perhatian mereka membutuhkan lebih poly kreativitas. Anda dapat bekerja buat menciptakan minat dalam konten dengan menyorot teks yg menawan .
Setiap konten mungkin berisi beberapa teks biasa. Apabila dipakai secara efektif, tipografi bisa membuatnya terlihat menarik. Pendekatan yang sahih mungkin memakai beberapa grafik yg menarik.
- Ini membicarakan suasana hati atau perasaan tertentu.
Konten bisa berupa iklan game komputer. Ini mungkin berisi beberapa fitur menarik menurut permainan. Dalam masalah misalnya itu, Anda wajib mendesain konten yg menyenangkan, menyenangkan, & glamor.
Apabila konten Anda memerlukan keseriusan, Anda wajib memilih font yang sederhana, polos, & profesional. Pilihan jenis alfabet tersebut menentukan bagaimana konten dipahami.
Lima. Ini memutuskan hierarki warta.
Hirarki warta berarti dikategorikan teks-teks di pada konten menurut kepentingannya. Anda dapat menggunakan jenis & ukuran font yg tidak sama untuk membedakan teks yang paling penting.
Anda dapat menyorot topik krusial dengan memakai ukuran font yang lebih akbar. Ini akan membantu audiens buat menggunakan gampang memilih berita yang wajib mereka perhatikan.
- Membantu menciptakan harmoni.
Apabila Anda mendesain tipografi dan mengulangi pola yang sama di seluruh presentasi Anda, maka itu akan membentuk harmoni. Harmoni merupakan fitur utama pada desain tipografi.
Desain harmonik memberikan dampak artistik dalam situs web Anda. Menggunakan font yg sama buat konten serupa menaruh kontinuitas. Perataan font dengan proporsi yang benar mengatur presentasi Anda dan membuatnya rapi.
- Mencerminkan profesionalisme.
Penambahan tipografi yg sahih pada proyek desain mencerminkan profesionalisme yang hebat. Penggunaan font dan ukuran teks yang tepat menerima agama berdasarkan pelanggan . Ini akan menambah manfaat pemasaran produk Anda apabila situs web Anda berdasarkan dalam bisnis.
Pendekatan profesional desain meliputi tipografi dalam intinya. Tipografi mendefinisikan pentingnya konten yg Anda berikan & pelanggan merasa aman mengenai fakta yg mereka peroleh.
- Ini menciptakan dan menciptakan pengakuan.
Apabila Anda mengikuti pola penggunaan font & menyajikan situs Anda dengan ritme eksklusif, itu akan menambah nilai rupawan buat merek perusahaan Anda. Penonton selalu mengingat font yg Anda pakai pada menyajikan visual.
Tipografi mengkhususkan perusahaan Anda & berfungsi menjadi identifikasi buat pemirsa. Dengan bantuan tipografi, setiap konten Anda menerima kehadiran perusahaan Anda.
Hukum Font dan Tipografi Dalam Desain dan Pemasaran
Hukum Font dan Tipografi Dalam Desain dan Pemasaran – Jenis huruf yang tepat sering kali menjadi kunci bukti diri merek yang kuat , situs web yg didesain dengan baik, brosur yang tampak tajam, & materi pemasaran yang bertenaga.Tetapi ada banyak kebingungan & kesalahan fakta tentang tipografi, font, dan bagaimana desainer dan pemasar bisa menggunakannya secara komersial secara absah.

Hukum Font dan Tipografi Dalam Desain dan Pemasaran
monofonts.com – Yang sahih merupakan bahwa kebanyakan orang, & terutama desainer dan pemasar, tidak memahami hukum yg mengatur penggunaan tipografi & font.Tidak ada rasa membuat malu pada hal ini. Lagi jua, kebanyakan pembela terdakwa resmi nir mengerti desain atau pemasaran.Terlalu poly desainer & pemasar yg salah berasumsi bahwa mereka bisa dengan bebas menggunakan jenis alfabet atau font apa pun buat desain logo atau proyek desain lainnya.
Bahkan agensi desain dan pemasaran tak jarang kali melanggar aturan font dan mengekspos diri mereka sendiri dan klien mereka ke tanggung jawab hukum.Mari kita lihat aturan font dan tipografi & jawab pertanyaan paling umum yang diajukan agensi, desainer, dan pemasar mengenai penggunaan font dalam desain dan proyek pemasaran.
Info Latar Belakang tentang Font, Tipografi, dan Hukum Hak Cipta
Bagaimana font berbeda menurut tipografi?
Secara teknis, “font” adalah arsip atau acara komputer (apabila digunakan secara digital) yg menginformasikan printer Anda atau menampilkan bagaimana alfabet atau karakter seharusnya ditampilkan.
“Jenis alfabet ” adalah seperangkat alfabet , angka, & simbol lain yang bentuknya terkait menggunakan mengulangi elemen desain eksklusif yang diterapkan secara konsisten (kadang-kadang dianggap mesin terbang ), digunakan untuk menyusun teks atau kombinasi karakter lainnya.Meskipun poly orang akan menyebut “Helvetica” sebagai font, sebenarnya ini adalah jenis huruf. Variasi Helvetica, misalnya Helvetica Regular, Helvetica Italic, Helvetica Bold, dll. Adalah font.Perangkat lunak yang memberi tahu layar atau printer Anda buat menampilkan alfabet di “Helvetica” merupakan fontnya.
Bagaimana Anda mendapatkan lisensi untuk font?
Font sanggup perdeo atau berlisensi, dengan biaya , untuk penggunaan komersial.Baik Anda membayar buat suatu font atau memperolehnya secara perdeo, setiap font dilengkapi dengan lisensi yang menjelaskan bagaimana Anda bisa memakai font tadi (& bagaimana Anda tidak boleh memakai font tadi).Hak & kewajiban Anda didefinisikan dalam Perjanjian Lisensi Pengguna Akhir (End User License Agreement/EULA).
Perjanjian tersebut akan bervariasi di antara font & pada antara pembuat font – jadi bacalah dengan sangat hati-hati buat tahu apa yg bisa & nir dapat Anda lakukan menggunakan font yg Anda lisensikan.Misalnya, beberapa perjanjian akan membatasi jumlah komputer loka Anda dapat menginstal font. Perjanjian lain akan membatasi cara Anda memakai font.
Apa itu copyright?
Hak Cipta adalah suatu bentuk perlindungan hukum yang diberikan kepada mereka yang membentuk karya orisinil.Berdasarkan Undang-Undang Hak Cipta 1976 (Amerika Serikat), pemilik copyright memiliki hak tertentu buat mereproduksi, mengadaptasi, mendistribusikan, menampilkan secara publik, & menampilkan karya secara publik.Setiap atau seluruh hak ini bisa dilisensikan, dijual atau disumbangkan ke pihak lain.Seseorang nir perlu mendaftarkan sebuah karya ke Kantor Hak Cipta Alaihi Salam supaya karya tadi secara otomatis dilindungi oleh undang-undang copyright (pendaftaran memang memiliki manfaat – tetapi kami nir akan membahasnya dalam artikel ini).
Baca Juga : Cara Membuat Duo Font Sendiri
Untuk lebih lanjut mengenai undang-undang copyright, Anda dapat membaca Semua yang Perlu Diketahui Pemasar Untuk Menghindari Pelanggaran Hukum Hak Cipta & Masalah Hukum Usaha Kecil: Dasar-Dasar Hak Cipta .
Apakah undang-undang copyright melindungi tipografi & font?
Umumnya, undang-undang hak cipta di AS tidak melindungi tipografi.Font bisa dilindungi selama font memenuhi kondisi menjadi software personal komputer atau program (dan pada kenyataannya, sebagian besar font merupakan program atau aplikasi).Font bitmap dianggap representasi komputerisasi berdasarkan jenis huruf (& tidak dilindungi oleh undang-undang copyright).Di sisi lain, font yg bisa diskalakan (lantaran dimasukkan sebagai bagian dari acara atau software) dilindungi oleh hak cipta.
Ini berarti bahwa undang-undang hak cipta (setidaknya pada AS) hanya melindungi aplikasi font, bukan desain artistik berdasarkan jenis huruf.Anda wajib jangan lupa bahwa undang-undang hak cipta, & lebih khusus lagi, yang berkaitan menggunakan tipografi dan font, berbeda-beda pada setiap negara.
Misalnya, Alaihi Salam mungkin satu-satunya negara di global barat yg nir mengakui hak kekayaan intelektual dalam desain jenis alfabet . Kantor Hak Cipta AS dengan tegas telah tetapkan bahwa font tidak dilindungi menjadi karya seni pada bawah Undang-Undang Hak Cipta 1976.
Sebaliknya, Jerman mengakui pada tahun 1981 bahwa desain tipografi bisa dilindungi sang hak cipta menjadi karya orisinil. Inggris pula mengizinkan desain jenis huruf buat dilindungi sang copyright (sejak 1989).
Apakah AS harus mengikuti hukum copyright negara lain menurut perjanjian internasional?
Semua perjanjian & perjanjian copyright utama di mana AS menjadi salah satu pihak (seperti Konvensi Berne ) beroperasi di bawah prinsip umum (diklaim “perlakuan nasional”) yg menyatakan bahwa suatu negara harus memperlakukan orang asing dan penduduk setempat secara setara. Artinya, antara lain, Alaihi Salam tidak berkewajiban memberikan perlindungan yang lebih besar terhadap karya-karya dari negara lain daripada yang diberikannya pada karya-karya yg diproduksi di AS.
Bisakah Anda menyalin tipografi tanpa mengkhawatirkan hukum copyright?
Beberapa berpendapat bahwa Anda dapat menyalin font (dengan membuatnya sendiri) & selama Anda nir menyalin program personal komputer , Anda nir melanggar hukum (pada AS).
Bagaimana Anda sanggup melakukan ini?
Di antara cara lain , Anda bisa secara sah mencetak setiap mesin terbang dalam printer, memindai gambar & lalu melacak setiap gambar di personal komputer Anda (nir satu pun menurut ini akan melibatkan penyalinan software atau program yg mewakili font).
Ini menjadi sedikit rancu ketika Anda menganggap bahwa font tak jarang diubah dan dipakai sebagai bagian menurut desain yang lebih besar .
Misalnya, jenis huruf dapat diubahsuaikan dan dipakai sebagai bagian dari desain logo. Sementara jenis alfabet itu sendiri tidak tunduk pada perlindungan hak cipta pada Alaihi Salam (bahkan jika nama perusahaan itu bermerek dagang), desain logo itu sendiri mungkin dilindungi sebagai karya artistik, menggunakan mempertimbangkan susunan alfabet , penggunaan ruang, organisasi, rona, dan aspek kreatif lainnya berdasarkan desain.
Contoh bagusnya adalah jenis alfabet Coca Cola – jenis alfabet dilindungi karena adalah logo.
Apakah aturan paten melindungi tipografi?
Kadang-kadang.
Desain tipografi dapat dipatenkan tetapi umumnya nir.
Apalagi desain typeface yang sudah dipatenkan itu sudah dipatenkan beberapa ketika kemudian & hampir seluruh paten desainnya telah habis masa berlakunya.
Apakah aturan merek dagang melindungi tipografi?
Undang-undang merek dagang hanya melindungi nama jenis alfabet , namun bukan desain jenis alfabet .
Menggunakan Font dalam Desain Komersial dan Proyek Pemasaran
Bisakah Anda menggunakan font “perdeo” tanpa mengkhawatirkan hukum?
Kadang-kadang, tapi nir selalu.
Meskipun poly font perdeo memungkinkan penggunaan yang nir terbatas (termasuk penggunaan buat proyek komersial & sebagai font logotype), font “perdeo” terkadang bisa sebagai font komersial yang disalin secara ilegal.
Berhati-hatilah dan pastikan font yang Anda pakai berasal menurut asal tepercaya dan Anda memahami hak dan kewajiban Anda.
Haruskah Anda memakai font “perdeo”?
Itu opini subjektif. Banyak font gratis yang luar biasa dan tak jarang digunakan oleh desainer dan pemasar. Namun tidak semua font gratis dibuat sama. Beberapa tidak memiliki alfabet besar dan kecil atau simbol yg hilang. Orang lain mungkin tidak memiliki relatif variasi versi font tebal, miring, berat, ringan, dll.
Bisakah Anda memberikan font ke klien?
Tidak. Kecuali Anda membuat font atau memiliki hak buat memberikan font perdeo kepada klien, Anda tidak boleh melakukan ini.
Bisakah Anda melisensikan font ke klien?
Biasanya, Anda tidak sanggup.
Hak Anda buat mensublisensikan font diatur sang EULA.
Anda tidak bisa mengirim font pada klien kecuali EULA secara khusus mengizinkan Anda melakukannya.
Ini berarti bahwa apabila klien membutuhkan font, mereka akan diminta buat membeli lisensi mereka sendiri untuk menggunakannya.
Kebanyakan desainer logo menghindari kasus yg berkaitan dengan lisensi font menggunakan membarui logotype mereka menjadi outline (dalam program misalnya Adobe Illustrator) & mengirimkan klien garis vectorized (namun bukan font).
Jika Anda menyediakan logo vektor ke klien, mereka tidak perlu membeli font. Namun, apabila mereka ingin menggunakan font yang sama buat indera tulis, situs web, atau materi pemasaran mereka, mereka harus memiliki lisensi yang tepat buat font tersebut buat menggunakannya buat tujuan lain tadi.
Font apa yang digunakan dalam kontrak?
Anda dapat memakai font apa pun pada kontrak hukum. Pastikan bahwa font dapat dibaca.
Bisakah Anda memakai font menjadi logo?
Ya, asalkan Anda mempunyai lisensi yang sempurna buat font tersebut.
Juga, ingatlah bahwa adalah ide cantik untuk mengubah font menggunakan cara kecil sebagai akibatnya menonjol berdasarkan jenis logo sederhana. Apabila nir, logo Anda mungkin terlihat misalnya ribuan logo lainnya.
Apa font yang terbaik?
Tidak ada satu pun font terbaik. Tapi terdapat prinsip-prinsip psikologi yg bertenaga pada bermain saat memakai font .
Haruskah Anda menggunakan font serif atau sans serif?
Salah satu cara utama tipografi & font diklasifikasikan adalah apakah mereka mempunyai “serif” atau nir, yang merupakan hiasan mini yg ditemukan di akhir tabrakan huruf.
Tipografi serif mempunyai bit tambahan ini, & tipografi sans-serif, seperti yg mampu Anda tebak, secara harfiah itu; “sans [tanpa] serif.”
Tipografi serif diasosiasikan dengan tradisi, dan stabilitas.
Keuangan, mode, jurnalisme, & industri bergengsi lainnya menggabungkan gaya klasik itu ke dalam desain mereka menggunakan imbas yg luar biasa.
Jenis sans-serif menjadi populer sekitar awal tahun 1800-an, tepat dalam saat yg sama dengan munculnya modernisme.
Dengan desain yang berkecimpung menuju gaya yg lebih universal dan berfokus pada pemikiran inklusif, tipografi Sans-serif mendekonstruksi bentuk alfabet tradisional & memodernkannya menjadi keindahan yang dapat diakses dan menarik.
Jenis alfabet sans-serif terkenal seperti Helvetica ada di mana-mana pada web karena cocok dengan estetika modern. Itu membuat mereka sebagai pilihan yg luar biasa buat sistem branding dan pemasaran, meskipun kehadiran mereka yang serba ada membuat mereka sebagai pilihan yang kurang istimewa.
Apabila Anda meluangkan ketika untuk memastikan jenis alfabet yg Anda sukai mencerminkan kepribadian merek Anda, Anda tidak akan galat.
Bisakah font Microsoft Word dipakai secara komersial?
Ya.
Anda tidak dapat menjual pulang font Microsoft Word sebagai milik Anda atau sebagai bagian berdasarkan koleksi, tetapi Anda dapat menggunakan font yang diperoleh secara sah secara komersial.
Tiga Pertanyaan Untuk Ditanyakan Saat Menggunakan Font Dalam Desain & Materi Pemasaran Anda
- Apakah Anda diizinkan secara aturan buat memakai font?
Banyak font dijual secara komersial dan tidak dapat digunakan sang orang yg tidak membeli font tadi menurut vendor yg tepat.
Jika Anda membeli font atau memperoleh font gratis yang dibuat buat penggunaan komersial perdeo, Anda bisa menggunakan font secara sah selama EULA memberi Anda hak buat menggunakannya dengan cara yg Anda inginkan (yaitu buat desain logo) .
Dua. Apakah tujuan penggunaan Anda diperbolehkan?
Beberapa perjanjian lisensi font mungkin membatasi cara Anda menggunakan font.
Tinjau perjanjian menggunakan hati-hati bila ragu.
Tiga. Bisakah Anda menjual dan/atau mengirim salinan font ke klien Anda?
Biasanya, setidaknya buat font komersial, jawabannya merupakan TIDAK.
Klien Anda akan diminta untuk membeli font. Salah satu cara untuk menghindarinya adalah dengan menciptakan garis besar font (seperti yg dijelaskan pada atas) dan menyediakan klien menggunakan garis vektor.
Apakah Anda mempunyai pertanyaan lain mengenai font & tipografi & aturan atau tip berguna dari praktik Anda sendiri? Saya akan bahagia mendengar dari Anda pada komentar.
>> apabila Anda lebih senang menonton video mengenai topik ini daripada, atau selain membaca posting ini, inilah videonya: Cara Menghindari Masalah Hukum Saat Menggunakan Tipografi dan Font di Logo Bisnis Kecil Anda .
Harap diingat bahwa warta hukum nir sama menggunakan petuah hukum. Posting ini mungkin nir membahas semua masalah usaha atau aturan yang relevan yang unik buat situasi Anda & Anda harus selalu mencari nasihat hukum menurut pembela terdakwa resmi berlisensi.
Cara Membuat Duo Font Sendiri
Cara Membuat Duo Font Sendiri – Tidak dapat menemukan jenis huruf yang tepat untuk proyek atau desain terbaru Anda? Mengapa tidak membuat font gratis Anda sendiri ? Di sini, di tutorial berikut ini, kami akan memberi Anda panduan langkah demi langkah tentang cara memulai membuat font Anda sendiri.

Cara Membuat Duo Font Sendiri
monofonts.com – Kami telah menyertakan instruksi terperinci tentang segala hal mulai dari menyiapkan ruang kerja Anda (untuk memastikan pembuatan surat Anda semudah mungkin) hingga mengekspor dan memasang font atau font yang sudah jadi.
Dalam tutorial khusus ini kita akan membuat dua font terpisah yang akan digunakan bersama satu sama lain untuk membuat duo yang saling melengkapi. Font dasar (ditampilkan dalam warna merah muda di bawah) dan font garis besar (ditampilkan dalam warna hitam di bawah).
Untuk memudahkan kami telah memecah tutorial ini menjadi tiga bagian yang mudah diikuti –
- Mendesain font dasar
- Mendesain font garis besar
- Mengubah huruf Anda menjadi file font yang sebenarnya
Untuk tutorial khusus ini, kita akan menggunakan Adobe Illustrator (uji coba gratis) untuk membuat bentuk huruf awal dan Glyphs (uji coba gratis) untuk mengubahnya menjadi format berbasis font.
Anda juga bisa menggunakan Corel Draw atau program sejenis lainnya, asalkan berbasis vektor. Ini memastikan huruf dapat diperluas ke ukuran apa pun tanpa kehilangan kualitas.
Baca Juga : Rian Hughes Tentang Desain Naratif, Membuat Font Untuk Alien
Anda juga dapat menggunakan berbagai program berbasis font lainnya, seperti Lab Font atau Type Tool, yang juga menawarkan fungsionalitas yang sangat mirip dengan Glyphs.
Jadi, tanpa basa-basi lagi mari kita mulai!
- Merancang font dasar
Menyiapkan ruang kerja Anda
– Buka Adobe Illustrator
– Buat ruang kerja dengan lebar 10.000 px dan tinggi 10.000 px. Ini untuk memberikan ruang yang cukup untuk seluruh alfabet, tanda baca, dan angka Anda. Saat Anda mulai membuat 50+ mesin terbang, jauh lebih mudah memiliki semuanya dalam satu lembar untuk referensi.
– Sekarang dengan ruang kerja Anda terbuka, klik Lihat (ditemukan di bagian paling atas) dan “Show Grid”. Abaikan langkah ini jika kisi Anda sudah diatur untuk ditampilkan.
– Selanjutnya, klik lagi opsi view diikuti dengan “Snap to Grid”. Ini akan memastikan setiap titik jangkar atau garis yang Anda buat diplot di sepanjang garis kisi, membuat pembuatan mesin terbang lebih mudah.
– Selanjutnya kita perlu mengedit spasi grid kita ke ukuran yang sesuai dengan tujuan kita. Untuk melakukan ini, klik “Illustrator” > “Preferensi” > “Panduan & Kisi”. Anda sekarang akan melihat jendela ini muncul.
– Pada kolom “Gridline every”, masukkan 50 pt. Ini akan menunjukkan kepada Anda garis kisi setiap 50 piksel tinggi dan lebarnya. Dalam perancangan font sans dan serif, huruf besar biasanya memiliki tinggi 700 piksel, dengan huruf kecil setinggi 500 piksel. Tidak ada lebar yang ditetapkan; ini benar-benar tergantung pada gaya desainer dan preferensi pribadi. Setelah selesai, klik Ok.
– Anda sekarang akan melihat ruang kerja yang terlihat seperti ini
– Selanjutnya kita perlu meletakkan beberapa penggaris, untuk menunjukkan kepada kita batas atas dan bawah huruf kita. Untuk melakukannya, klik View > Rulers > Show Rulers. Jika penggaris Anda sudah muncul, Anda dapat mengabaikan langkah ini.
– Penggaris Anda akan muncul tepat di bawah bilah abu-abu tipis di bagian atas ruang kerja Anda. Klik dan tahan penggaris Anda dan seret kursor ke suatu tempat di dekat bagian atas ruang kerja Anda, tidak perlu tepat. Ini akan mengatur batas huruf atas Anda.
– Selanjutnya, ulangi proses ini dan seret garis penggaris kedua ke bawah, letakkan 14 kotak kotak di bawah garis atas. Ini akan bertindak sebagai batas bawah Anda untuk huruf besar. Setiap kotak kotak memiliki tinggi 50 piksel, jadi 14 kotak sama dengan total 700 piksel, yang merupakan ukuran tepat yang kita perlukan untuk membuat karakter huruf besar.
Membuat surat Anda
Untuk tujuan tutorial ini, kami akan membuat huruf besar F, O, N dan T untuk menunjukkan kepada Anda semua keterampilan yang diperlukan untuk membuat seluruh font. Mari kita mulai dengan huruf F.
Huruf F
– Pertama, Anda perlu mengklik Pen Tool, yang dapat ditemukan di area toolbar Anda. Jika Anda tidak dapat menemukan bilah alat, klik Window > Tools. Atau Anda dapat menekan P pada keyboard Anda.
– Selanjutnya Anda perlu memilih warna garis, saya menggunakan hitam karena paling menonjol di atas grid. Di menu warna Anda (Window > Color) Anda dapat memilih warna fill dan outline. Pastikan Anda hanya memilih warna garis luar, dengan warna isian kosong. Seharusnya terlihat seperti ini, jika dilakukan dengan benar.
Sekarang kita siap untuk mulai membuat.
- a) Mulai di sudut kiri atas ruang kerja Anda, klik penggaris atas yang Anda letakkan sedikit sebelumnya. Ini menempatkan apa yang dikenal sebagai titik jangkar. Setiap kali bentuk atau mesin terbang Anda berubah arah, Anda akan menggunakan titik jangkar. Misalnya, dalam segitiga ada 3 titik jangkar, satu di setiap sudut. Untuk persegi ada 4 dan seterusnya.
- b) Sekarang, tahan shift, klik pada penggaris bawah, ini akan membuat garis lurus untuk tepi kiri bentuk F kita. Dengan menahan shift Anda memastikan garis lurus sempurna.
- c) Selanjutnya pergi tiga kotak kotak ke kanan dan klik lagi. Jika Anda mencari font yang lebih tebal, 4 kotak tidak masalah. Sama untuk font yang lebih tipis, pindahkan dua kotak. Tidak ada aturan yang sempurna untuk lebar karakter, selama itu konsisten dengan font Anda. Misalnya, jika satu karakter memiliki lebar 3 kotak kotak, semuanya harus demikian.
- d) Selanjutnya naik lima kotak kotak, tahan shift dan klik untuk menambahkan titik jangkar lainnya.
- e) Sekarang ke kanan empat kotak untuk menempatkan titik jangkar kelima Anda. Jika dilakukan dengan benar, Anda seharusnya memiliki sesuatu seperti ini
- f) Sekarang naik tiga kotak, tempatkan titik jangkar lainnya. Di sini penting untuk memastikan Anda menggunakan 3 spasi, sehingga tinggi ekstensi horizontal pertama kami (bit yang keluar pada karakter F) cocok dengan lebar blok vertikal dari bagian ae.
- g) Selanjutnya ke kiri empat spasi, untuk menghabisi extender bawah F kami.
- h) Selanjutnya kembali ke atas 3 ruang lagi dan tempatkan jangkar lain.
- i) Selanjutnya ke kanan empat spasi dan tempatkan titik jangkar lainnya.
- j) Selanjutnya naik tiga spasi
- k) Kemudian selesaikan bentuk dengan menempatkan titik jangkar kembali di atas tanda mulai pertama, ini memastikan bentuk menjadi terhubung secara penuh.
Sejujurnya, saya tidak jatuh cinta dengan itu. Tapi sekarang kita telah menyelesaikan garis besar F dasar kita, mari kita edit sedikit untuk melihat apakah kita dapat meningkatkan tampilan yang sudah jadi. Mengedit bentuk yang sudah selesai jauh lebih mudah daripada membuat mahakarya dari awal. Pandangan saya selalu untuk melengkapi suatu bentuk, lalu menyempurnakannya.
Dua fitur yang ingin saya tingkatkan adalah –
1) Extender atas terlalu pendek, perlu lebih lebar dari extender bawah sekunder di bawah.
2) Ekstender sekunder terlalu rendah ke bawah. Saya ingin mungkin membawanya ke satu ruang grid.
Untuk mengedit titik jangkar, Anda hanya perlu memilih “Alat Seleksi Langsung” yang terlihat seperti kursor putih. Anda juga dapat menekan tombol A pada keyboard Anda untuk membukanya.
Sekarang hitamkan titik jangkar yang ingin Anda pindahkan. Dimulai dengan perubahan pertama saya, saya ingin memilih titik jangkar paling kanan dari extender atas. Ditunjukkan di bawah dalam lingkaran merah.
Cukup hitamkan dua titik jangkar ini dan dengan tombol panah kanan Anda, dorong mereka sejauh yang Anda inginkan. Bagi saya satu ruang grid terlihat sempurna.
Sekarang untuk poin kedua saya, saya perlu memilih keempat titik jangkar yang membentuk extender kedua, Sekarang sekali lagi menggunakan tombol panah Anda, dorong keempat titik jangkar ke atas, sekali lagi satu ruang kisi sangat meningkatkan desain. Ini F kami yang sudah jadi.
Jika sekarang Anda memilih desain dan kembali ke bilah alat warna, Anda dapat mengganti format warna dari goresan menjadi isian, untuk mendapatkan huruf yang sudah selesai.
Huruf O
Oke, jadi saya senang memberi tahu Anda bahwa bentuk O kita sedikit lebih mudah daripada F. Untuk ini kita akan menggunakan Ellipse tool untuk membuat bentuk melingkar. Pertama, pastikan Anda mengonversi pilihan warna Anda kembali ke stroke, bukan fill.
Selanjutnya di bilah alat Anda, lanjutkan dan pilih alat Ellipse, atau tekan L pada keyboard Anda.
Sekarang arahkan kursor Anda ke atas pada penggaris atas, di sebelah kanan karakter F kami, tahan shift dan seret ke bawah ke penggaris bawah. Memegang shift akan menjamin kita membuat lingkaran yang simetris sempurna. Anda ingin membuat lingkaran sempurna dari penggaris atas ke bawah.
Selanjutnya, sekali lagi dengan Ellipse tool, gambar lingkaran sempurna, tapi kali ini mulai dari tiga baris di bawah penggaris atas Anda dan selesaikan tiga baris di atas penggaris bawah Anda. Ini akan membuat lingkaran dalam yang kita butuhkan untuk bentuk O. Jika itu membantu, seret ke bawah dua penggaris baru dari atas untuk membantu Anda dengan pembuatan bentuk ini. Jika dilakukan dengan benar, Anda harus memiliki sesuatu seperti ini.
Namun, kedua lingkaran tersebut saat ini merupakan bentuk yang terpisah, yang bila diisi dengan warna hanya akan menampilkan satu lingkaran hitam besar.
Salah satu alasan kami memilih kata “Font”, selain relevan dengan tutorial kami, adalah agar kami dapat menjelaskan keterampilan lain yang berguna yang diperlukan untuk membuat jenis huruf. Ini adalah cara memisahkan jalur alternatif.
Sekarang kita perlu membuka toolbar Pathfinder, untuk melakukan ini klik Window > Pathfinder. Selanjutnya (menggunakan alat seleksi – Pintasan V) hitamkan kedua lingkaran, dan klik opsi kedua di baris atas “Minus Front” dari jendela pathfinder.
Dengan melakukan ini, Anda benar-benar menghapus bentuk lingkaran yang lebih kecil dari belakang, lingkaran yang lebih besar untuk membuat objek tunggal. Ini menciptakan lubang yang kita butuhkan untuk bentuk O kita. Sekarang seharusnya terlihat seperti ini.
Sekali lagi jika Anda merasa bentuknya agak terlalu lebar (atau tidak cukup lebar), Anda dapat memilih seluruh bentuk dan meregangkannya ke kanan dan ke kiri dengan satu atau dua kotak kotak.
Surat N
Kita sekarang sudah setengah jalan, mudah kan? Dua huruf ke bawah, dua lagi. Sekarang mari kita buat N.
- a) Pertama, pilih alat pena dari area bilah alat Anda. Buat titik jangkar pertama Anda di penggaris atas, di suatu tempat di sebelah kanan huruf O Anda.
- b) Tahan shift dan lurus ke bawah ke penggaris bawah, dan tambahkan titik jangkar kedua Anda. Ini adalah tepi kiri bentuk N kita.
- c) Selanjutnya ke kanan 3 kotak, dan letakkan titik jangkar lainnya. Masih di penggaris bawah
- d) Selanjutnya, tahan lagi shift naik 8 ruang grid dan tempatkan jangkar. Ini mungkin perlu diedit setelahnya, tetapi akan memungkinkan kita untuk membuat bentuk N dasar.
- e) Sekarang pergi lima ruang ke kanan, tetapi juga 8 ruang ke bawah ke penggaris bawah tempat titik jangkar kelima Anda. Ini akan terlihat seperti ini
- f) Selanjutnya pergi tiga ruang ke kanan dan tempatkan jangkar lain.
- g) Sebelum kembali lurus ke atas, buat sisi kanan bentuk N kita.
- h) Sekarang pergi tiga ruang tersisa, tempatkan titik jangkar lain
- i) Sebelum pergi 8 kotak lurus ke bawah. Anda dapat melihat bagaimana ruang ini mulai mencerminkan dirinya sendiri.
- j) Sekarang mirip dengan titik e, ambil jangkar berikutnya lima spasi ke kiri kembali ke penggaris atas.
- k) Akhirnya lengkapi bentuk dengan menggabungkan titik jangkar terakhir dengan yang pertama.
Sekali lagi edit bentuknya sesuka Anda. Meskipun kedua sisi idealnya harus tetap memiliki tiga ruang kisi agar tetap konsisten dengan font lainnya.
Surat T
Satu huruf lagi dan T sejauh ini adalah yang termudah dari 4 huruf yang akan kami jelaskan cara membuatnya hari ini.
- a) Sekali lagi, pilih alat pena dan mulai di suatu tempat di sebelah kanan huruf N Anda, di sepanjang penggaris atas. Buat titik jangkar pertama kami.
- b) Sekarang turunkan tiga spasi (mempertahankan aturan emas tiga kotak untuk mempertahankan rasio lebar font kita) dan tambahkan titik jangkar lainnya.
- c) Sekarang pindahkan tiga kotak ke kanan dan tambahkan titik jangkar ketiga kami
- d) Tahan shift lurus ke bawah, sejajar dengan penggaris bawah dan tambahkan titik jangkar keempat kami.
- e) Pindahkan tiga kotak ke kanan dan tambahkan titik jangkar lainnya.
- f) Dari sini Anda sudah bisa mulai melihat bentuk T. Mencerminkan sisi kiri desain, kembali ke 11 ruang kisi dan masukkan jangkar lain
- g) Kanan tiga spasi, dan tambahkan jangkar lain
- h) Kemudian naik tiga ruang lagi dengan jangkar lain
- i) Dan akhirnya gabungkan bentuk untuk melengkapi bentuk T.
Anda mungkin ingin menambah lebar pemanjang horizontal ke kiri dan ke kanan, masing-masing dengan satu ruang kisi. Sekali lagi ini sepenuhnya terserah Anda. Pastikan apa yang Anda lakukan di sebelah kanan dicerminkan di sebelah kiri desain.
Bagian Kedua – Merancang Font Garis Besar
Di bagian ini kita akan melihat pembuatan font sekunder, yang merupakan versi garis besar dari font dasar. Sangat mudah untuk membuatnya hanya dalam beberapa langkah
1) Salin dan tempel seluruh rangkaian empat karakter di bagian bawah halama
2) Ubah warna dari fill ke stroke. Artinya font sekarang hanya garis besar. Ubah warna menjadi sesuatu selain hitam atau putih, saya suka merah muda cerah atau biru sehingga menonjol. Warnanya murni untuk tujuan pengujian.
3) Selanjutnya buka panel Stroke Anda (Window > Stroke) dan atur stroke ke 8pt. Ini harus diatur ke 1pt secara default. Anda akan melihat goresan garis font Anda menjadi lebih tebal sebagai hasilnya. Anda dapat meningkatkan lebih atau kurang, tergantung pada preferensi Anda sendiri.
Anda mungkin ingin melapisi bentuk garis di atas bentuk dasar Anda untuk melihat apakah desainnya sesuai dengan gaya Anda. Berikut adalah contoh kami
4) Setelah Anda senang pilih keempat karakter, dan klik Object > Path > Outline Stroke.
Karakter garis besar Anda sekarang sudah lengkap.
Bagian 3 – Mengubah huruf Anda menjadi file font yang sebenarnya
Dengan kedua font sekarang siap, kita dapat mulai mengonversinya dari grafik vektor ke mesin terbang sebenarnya dalam file font. Mari kita mulai dengan font dasar. Proses untuk font outline identik, jadi harus diulang sebagai font baru setelah font dasar selesai.
1) Buka Glyphs
2) Klik File > Baru
3) Mari kita mulai dengan karakter F. Buka jendela F glyph di Glyphs.
4) Sekarang cukup salin dan tempel karakter F dasar Anda ke dalam mesin terbang. Kami telah mengukur karakter dengan sempurna, jadi tidak ada perubahan yang diperlukan. Jika karakter belum disejajarkan, cukup seret dan lepas di antara garis atas dan bawah, yang ditunjukkan pada contoh di atas dan pada gambar kita di bawah.
1) Anda akan melihat karakter duduk dengan sempurna di dalam ruang karakter.
2) Yang tersisa untuk dilakukan adalah mengatur spasi karakter.
Penspasian Karakter adalah nilai spasi yang diberikan kepada karakter untuk menentukan berapa banyak piksel yang harus ditampilkan sebagai spasi di kedua sisi setiap karakter tertentu. Untuk tujuan tutorial ini, kita akan memilih 30px setiap sisinya. Anda dapat mengedit ini, melalui menu di bawah ini. Ini berarti bahwa ketika diketik, setiap karakter akan memiliki spasi default 30 piksel di kedua sisi yang diatribusikan sebagai spasi.
3) Ulangi proses untuk huruf yang tersisa, ubah nilai spasi karakter menjadi 30 piksel di kedua sisi setiap karakter.
4) Menggunakan alat T di Glyphs Anda dapat menguji font baru Anda.
Nilai di sebelah kiri (disorot di atas) adalah jarak piksel yang dikaitkan di sebelah kiri karakter F ini, dengan opsi di sebelah kanan.
Jika Anda merasa jarak antar karakter terlalu rendah atau terlalu tinggi, Anda dapat menyesuaikan nilainya, sesuai keinginan. Bagi saya, mereka terlihat sempurna, terlepas dari jarak antara F dan O itu. Kelihatannya agak lebar ya? Hal ini karena penspasian karakter ditampilkan dari titik terluas setiap karakter. Untuk F titik terlebar ada pada extender atas yang keluar dari sisi kanan atas. Untuk O terletak di tengah O, sehingga memberikan ilusi jarak terlalu lebar.
Syukurlah kita bisa menyesuaikan ini. Ini dikenal sebagai relasi kerning, yang didefinisikan sebagai “ruang antara pasangan karakter tertentu”. Dalam hal ini karakter F dan O.
Untuk mengedit ini, cukup letakkan kursor T Anda (dalam mesin terbang) di antara karakter F dan O dan edit kotak yang ditandai sebagai “kern” di sebelah kiri. Saya telah mengedit nilainya menjadi -40 piksel, yang tampaknya telah menyelesaikan ruang yang luas. Anda dapat mengatur ini ke nilai apa pun yang Anda inginkan, berdasarkan preferensi Anda sendiri. Cukup masukkan nomor dan tekan enter, dan mode pratinjau akan menyesuaikan untuk menunjukkan jarak yang telah diisi.
Gunakan angka minus untuk mengurangi spasi dan angka positif untuk menambah spasi.
Rian Hughes Tentang Desain Naratif, Membuat Font Untuk Alien
Rian Hughes Tentang Desain Naratif, Membuat Font Untuk Alien – Penerbitan digital telah mengguncang dunia sastra, tetapi novel sederhana ini masih menggunakan pendekatan tradisional dalam hal desain tipe. Masukkan Rian Hughes . Perancang grafis dan veteran 2000AD telah mendorong bentuk hingga batasnya dengan XX, sebuah buku di mana jenis dan tata letak merupakan bagian integral dari cerita sebagai plot dan karakter.

Rian Hughes Tentang Desain Naratif, Membuat Font Untuk Alien
monofonts – Baru-baru ini dirilis dalam paperback, XX adalah film thriller sci-fi epik yang menceritakan kisah kontak pertama umat manusia dengan kecerdasan alien melalui transmisi yang disebut Signal. Mencatat hampir 1.000 halaman, ini adalah kisah luas yang diceritakan melalui berbagai format dan tata letak teks. Ini termasuk halaman surat kabar, bahasa asing fiksi, entri Wikipedia, dan bahkan sampul album.
Sebuah pesta untuk mata dan imajinasi, XX menyatukan berbagai bakat Rian dalam mode inovatif. Setelah mengasah matanya yang tajam untuk desain dan mendongeng sepanjang karier yang mencakup mendesain sampul untuk edisi Inggris dari seri buku komik Love and Rockets, mendesain logo untuk James Bond, X-Men, Superman, Hed Kandi dan The Avengers, dan menyiapkan pengecoran jenisnya sendiri, Device Fonts, novel debutnya adalah mahakarya desain yang telah dibuat selama bertahun-tahun.
Kami mengobrol dengan Rian untuk mempelajari lebih lanjut tentang buku yang luar biasa ini dan bagaimana buku itu menjadi hidup.
Apa yang mengilhami Anda untuk membuat sebuah novel yang banyak bermain dengan desain dan tipografi?
Selama beberapa tahun setelah meninggalkan perguruan tinggi seni, saya menggambar komik untuk tahun 2000 M (antara lain) sebelum pindah ke ilustrasi dan desain mainstream untuk periklanan, jaket buku dan sejenisnya. Karena itu, saya menganggap komik sebagai “ilustrasi naratif” dan selalu ingin kembali bercerita – untuk menambah dimensi waktu. Saya kadang-kadang menggunakan dua atau lebih ilustrasi untuk menunjukkan perubahan, pengembangan antara sampul depan dan belakang CD, misalnya, tetapi ini adalah bentuk narasi yang sangat terbatas.
Baca Juga : Font Web Google Yang Direkomendasikan Teratas
Dengan analogi, saya selalu berpikir mungkin ada bentuk “desain naratif” — bahwa alih-alih format standar novel, yang biasanya seperti Times, 9pt, set justified, ada kemungkinan yang jauh lebih luas. Font, ukuran, tata letak yang berbeda dapat digunakan untuk menyampaikan karakter, nada suara. Itu tampak jelas bagi saya. Saya hanya butuh 25 tahun untuk melakukannya.
Ada ulasan musik fiktif di dalam halamannya. Apa cerita di balik itu?
Dalam novel Signal from Space bocor ke internet. Orang-orang kemudian mulai menjelajahinya, mencoba dan menguraikannya. Tapi mereka juga menggunakannya untuk membuat seni, membuat musik. Saya menulis ulasan fiktif tentang album fiktif dengan gaya terbaik saya ‘Pretentious NME Music Journalist’. Adikku, seorang pianis klasik, dan DJ Food, remixer dan musisi, kemudian mengambil ulasan ini sebagai ringkasan mereka dan benar-benar membuat album menjadi kenyataan.
Saya menyertakan kode QR pada novel yang membawa Anda ke halaman Bandcamp di mana Anda dapat mendaftarkannya saat Anda membaca. Alex Egan dari Utter kemudian melihat halaman Bandcamp dan menawarkan untuk mengubahnya menjadi rilisan vinil nyata – jadi sekarang tersedia vinil kuning yang indah, dengan bonus 7″, juga pada vinil kuning, dan cetakan. yang pertama, tinjauan mendahului catatan yang sebenarnya.
Side Two dari album ini adalah epik tiga bagian yang menampilkan suara mendiang ayah saya, Alan Hughes, membacakan sebuah puisi. Saya menemukan rekaman ini saat mencari musik lain di Mac saya, dan meskipun direkam di ponsel tanpa tujuan apa pun, tema – reinkarnasi, roda kehidupan – selaras dengan novel, jadi sepertinya sempurna untuk digabungkan. itu disini. Saya pikir dia akan menyetujui..
Bagaimana latar belakang Anda sebagai desainer tipe menginformasikan keputusan kreatif yang Anda buat dalam buku?
Sebagai seorang desainer tipe, saya memiliki lebih banyak pilihan. Palet yang saya gunakan tidak hanya perlu menyertakan font yang sudah ada — saya juga dapat mendesain yang baru agar sesuai dengan keadaan. Jadi saya mencoba bentuk tanda baca baru, misalnya, atau menjelajahi seperti apa rupa ikonografi alien. Ketika Anda dapat menelusuri sampai ke dasar desain – dan desain tipe adalah fisika partikel dari desain grafis – Anda dapat membuat segalanya terlihat persis seperti yang Anda inginkan dan menyesuaikan semuanya dengan persyaratan cerita.
Saya menggunakan font yang ada untuk membangkitkan era sejarah tertentu atau meniru desain majalah lama atau situs web yang ada. Tetapi ada juga bagian di mana saya bisa menemukan bentuk yang sama sekali baru.
Bisakah Anda memberi tahu kami tentang tipografi yang Anda buat, terutama untuk buku? Kami ingin tahu apa yang memengaruhinya dan bagaimana Anda membuatnya.
Saya membuat font yang terinspirasi Futuris untuk bagian XX. XX, yang menurut nama buku itu, adalah semangat abad ke-20, jadi saya membutuhkan sesuatu yang menyarankan geometri sudut Fortunato Depero atau Marinetti. Sesuatu yang berani dan berteriak dan deklaratif.
Untuk adegan selanjutnya di mana Narator Mahatahu (saya, penulis) entah bagaimana menjelma di dalam buku saya sendiri, saya merancang font yang mencoba menyampaikan pemikiran lebih dekat. Ada juga bentuk-bentuk baru tanda baca dan ikatan aneh yang menunjukkan suara yang dihasilkan oleh saluran vokal alien. Di bab lain, saya membuat ortografi yang saya bayangkan bisa digunakan makhluk seperti lumba-lumba yang berevolusi, berdasarkan kolom gelembung yang naik dengan ukuran berbeda, dan yang lain berdasarkan pola interferensi yang mungkin dihasilkan makhluk dengan karapas kitin sebagai filter cahaya melalui . Saya juga menggunakan font desain saya sendiri yang bentuknya lebih tradisional – Paralucent atau Albiona, misalnya, yang memiliki nada yang tepat yang saya cari.
Bagaimana Anda memastikan pembaca tidak bingung atau kewalahan dengan berbagai desain dan tata letak teks yang ditampilkan?
Saya mencoba untuk memiliki utas narasi yang akan menarik Anda. Semua babnya sangat pendek – hanya beberapa halaman – jadi jika tipuan tipografi tidak sesuai dengan selera Anda, mudah-mudahan, ceritanya sendiri akan menarik perhatian Anda. Saya tidak ingin itu hanya menjadi desain demi desain – saya sudah mencoba membaca terlalu banyak – dan mengabaikan cerita sebenarnya. Saya ingin membuat karakter dengan siapa pembaca diinvestasikan, dan desain seharusnya hanya meningkatkan itu, bukan mengaburkannya.
Apa tantangan terbesar yang Anda hadapi saat merancang dan membuat buku ini, dan bagaimana Anda mengatasinya?
Itu tumbuh dan tumbuh. Saya melakukan pengeditan yang cukup berat menjelang akhir dan mengambil sekitar 350 halaman untuk menjaganya di bawah tanda seribu halaman, karena saya tidak ingin membebani kesabaran pembaca saya (dan kantong!) terlalu banyak. Itu berarti memotong seluruh subplot, tapi saya pikir itu lebih baik – beberapa pembaca, saya yakin, berpikir saya bisa mengeditnya lebih jauh lagi.
Itu ditulis langsung ke Indesign, dalam font terakhir yang ingin saya gunakan, jadi saya bisa langsung melihat tampilannya di halaman. Ada novel yang menggunakan font yang berbeda sebelumnya, tetapi sejauh yang saya ketahui, mereka ditulis terlebih dahulu dan dirancang kemudian, biasanya oleh orang lain. Itu dirancang dan ditulis pada saat yang sama oleh orang yang sama. File master Indesign menjadi sangat tidak stabil, dan pada tahap akhir, macet — ketika saya membukanya lagi, setengah halamannya kosong! Selama sekitar satu minggu, saya pikir saya harus menulis ulang dan mendesain ulang dari memori, tetapi kemudian saya menemukan bahwa Dropbox mengarsipkan versi setiap kali Anda menyimpan – dan ada versi yang dapat saya unduh tepat sebelum crash yang masih memiliki segalanya, utuh. Pembuktian dan koreksi juga sangat memakan waktu, karena saya, tentu saja, harus melakukan semuanya sendiri.
Apakah sulit membuat begitu banyak tata letak yang berbeda tanpa mengalami pengulangan?
Tidak – sebenarnya, ada lebih banyak ide yang tidak dapat saya gunakan karena alasan ruang, atau saya tidak dapat menemukan tempat yang cocok untuk narasi. Beberapa di antaranya masuk ke novel saya berikutnya, The Black Locomotive, yang baru saja diterbitkan dalam hardback. Tidak ada kekurangan cara menarik di mana desain dapat digunakan untuk menceritakan sebuah cerita, seperti halnya tidak ada akhir untuk bentuk-bentuk baru desain grafis.
Apakah menurut Anda lebih banyak penulis harus merangkul peluang kreatif yang ditawarkan desain?
Ya. Saya pikir format novel, seperti yang biasa kita lihat, adalah produk dari keterbatasan teknologi logam panas. Buku-buku seperti Mark Z. Danielewski’s House of Leaves atau Alfred Bester’s Tiger, Tiger! (diterbitkan di AS dengan judul The Stars My Destination) menggunakan tipe dengan cara yang inovatif dan menarik — dalam kasus Bester untuk menyampaikan telepati — tetapi Anda dapat melihat bahwa pembuat huruf sedikit berjuang dengan keterbatasan teknologi. Kami telah bebas dari kendala ini setidaknya selama dua puluh lima tahun sekarang, jadi tidak ada alasan untuk membuat buku Anda “agnostik kapal” – untuk menulis sesuatu dalam teks biasa di mana bentuk visual akhir tidak menjadi pertimbangan.
Apakah Anda berencana untuk mengambil desain eksperimental XX lebih jauh di masa depan? Rasanya seperti ebook dapat menghadirkan lebih banyak kemungkinan untuk tata letak kreatif.
Kami memang memiliki masalah dengan Kindle, karena pembaca berharap dapat membuat teks mengalir kembali, memperbesar, mundur. Itu tidak mungkin dengan novel format tetap, dan meskipun kami mencoba menandai ini pada akhirnya, kami menariknya. Beli buku – itulah bentuk yang dimaksudkan untuk dibaca. Saya yakin ada lebih banyak cara untuk menceritakan sebuah cerita yang dapat mencakup jenis animasi, hotlink, bentuk interaktivitas lainnya, tetapi Anda sampai pada titik di mana formulir mungkin menjadi sesuatu yang lain sama sekali.
Beberapa tahun yang lalu, ada tren komik yang menyertakan animasi terbatas, suara sekitar, dan sebagainya – tetapi, seperti yang dikatakan salah satu pengulas, komik itu lebih sedikit “komik plus” dan lebih banyak “minus animasi”. Hardback Inggris dari XX menyertakan byline “A Novel, Graphic”, permainan kata-kata buruk yang meringkas apa yang saya coba di sini – meskipun secara tidak sengaja itu berarti bahwa buku itu disimpan di bagian novel grafis, jadi itu dijatuhkan dari paperback . Mungkin suatu hari nanti, akan ada bagian “novel, grafik” yang berdiri sendiri.
Font Web Google Yang Direkomendasikan Teratas
Font Web Google Yang Direkomendasikan Teratas – Tipografi web saat ini mengendarai gelombang kreativitas tanpa henti. Google Fonts adalah sumber daya yang tak ternilai bagi desainer digital, sifat open source dari font-nya menjadikannya pilihan yang layak untuk penggunaan komersial dan pribadi. Dengan menjadi alat Google, Aksesibilitas tentu saja menjadi kuncinya, dengan pilihan tipografi web dan seluler berkualitas tinggi, dengan mempertimbangkan keterbacaan dan keterbacaan .

Font Web Google Yang Direkomendasikan Teratas
monofonts.com – Penggunaan tipografi adalah elemen desain utama dalam tren terbaru, menjadikan Google Font sebagai sumber daya yang lebih berharga dari sebelumnya. Antarmuka dan sistem pengunduhannya intuitif dan nyaman, memungkinkan Anda untuk membandingkan semua font dan gaya yang tersedia untuk melengkapi lanskap kreatif saat ini – yang melihat perpaduan tipografi tebal, serif dan font tampilan, paragraf besar, dan gaya dekoratif.
Font Web Google yang direkomendasikan teratas
Di sini Anda dapat menemukan pilihan font yang kami pilih, sebagian karena kualitas estetikanya, tetapi yang terpenting, fungsinya. Selain keluarga dengan banyak gaya dan bobot, Anda akan menemukan font yang dioptimalkan untuk antarmuka, font web yang Dioptimalkan UI , dan lainnya yang sangat terbaca dalam paragraf , atau sangat nyaman untuk dibaca di ponsel dan terbaca di perangkat apa pun – baik itu smartphone, desktop atau tablet.
Untuk menemukan lebih banyak contoh font gratis, lihat koleksi Font Gratis kami , yang berisi berbagai macam tipografi gratis.
Sora
Sora, yang berarti langit dalam bahasa Jepang, adalah keluarga jenis huruf yang ditugaskan untuk ekonomi otonom terdesentralisasi Sora yang berfokus pada pemberdayaan proyek yang bermanfaat bagi masyarakat. Soramitsu, pengembang Sora, adalah perusahaan teknologi Jepang yang berspesialisasi dalam pengembangan blockchain dan terkenal karena menciptakan mata uang digital bank sentral pertama.
Jenis huruf Sora dirancang untuk menangkap semangat dan warisan Soramitsu yang menghasilkan keluarga tipe dengan isyarat estetika resolusi rendah dan tipografi layar awal tetapi tanpa nostalgia, karena setiap keputusan mempertimbangkan lingkungan digital yang tajam saat ini. Tinggi x yang sangat besar dikombinasikan dengan penghitung yang terbukti murah hati mengubah keluarga menjadi alat yang nyaman untuk antarmuka aplikasi dan web, di mana kejelasan dan efektivitas pada ukuran apa pun sangat penting.
Baca Juga : 7 Aturan Membuat UI Cantik untuk 2022
Hahmlet
Hahmlet terinspirasi dari poster film Korea ‘Hamlet’ dari tahun 1940-an, yang dibuat oleh seorang penulis surat yang tidak dikenal. Detail yang berbeda dan tajam, unik dan mencari perhatian mengilhami Minjoo Ham untuk menggunakannya untuk proyek kebangkitan yang agak tidak biasa dan mengubahnya menjadi jenis huruf kontemporer yang kuat. Setelah Hangeul selesai, Mark Frömberg mengambil tantangan untuk menerjemahkan karakteristik ke desain Latin. Sebuah eksplorasi hidup ke dalam kemungkinan dan tidak mungkin dimulai. Hahmlet sangat bagus untuk segala jenis pengaturan huruf, cetak atau layar, tetapi juga menarik perhatian yang sempurna untuk desain papan nama dan poster. Kami sangat menyarankan untuk menggunakannya untuk tipografi dwibahasa Hangeul dan Latin.
Typeface Design Studio Hypertype yang berfokus pada multi-skrip yang didirikan oleh Minjoo Ham dan Mark Frömberg berspesialisasi dalam skrip Hangeul dan Latin, yang ditujukan untuk membuat perbedaan melalui desain tipografi yang canggih dengan penelitian mendalam dan telah berkolaborasi dengan berbagai perusahaan global untuk membuat desain multi-skrip proyek.
JetBrains Mono
JetBrains Mono adalah jenis huruf yang dibuat untuk kebutuhan khusus pengembang. Temukan informasi lebih lanjut tentang fitur font, desain dan dukungan bahasa di www.jetbrains.com/ .
JetBrains Mono dirancang oleh Philipp Nurullin dan Konstantin Bulenkov. JetBrains menciptakan alat untuk pengembang. Perusahaan berkembang pesat untuk membuat pengembangan perangkat lunak profesional menjadi pengalaman yang lebih produktif dan menyenangkan.
Philipp Nurullin adalah desainer tipografi dengan latar belakang desain digital. Dia membuat tipografi sejak 2013 dan suka mengeksplorasi tipe dalam konteks penggunaan dan mempercayai mata dan hatinya.Konstantin Bulenkov adalah manajer proyek di JetBrains. Dia bertanggung jawab atas UI/UX produk berbasis IntelliJ. Pew pew!
Andada Pro
Andada Pro adalah organik-slab serif, gaya hibrid dan tipe kontras sedang untuk teks, awalnya dirancang untuk digunakan dalam konteks dwibahasa tertentu, bahasa Spanyol dan Guaraní (pra-hispanik). Font ini telah menerima penghargaan di Ibero-America Design Biennial. Biennale telah ditampilkan di Spanyol, Argentina, Chili, El Salvador, Uruguay, Bolivia, Kolombia dan Venezuela
desainer : Huerta Tipográfica adalah pengecoran jenis Argentina kolaboratif dengan rasa hormat yang mendalam untuk desain dan tipografi. Didirikan pada tahun 2009, perusahaan ini dimulai sebagai tempat bertemu, bekerja sama, dan berbagi pengalaman saat berkolaborasi dalam proyek akademik dan komersial. Huerta Tipográfica mengembangkan font kustom dan ritel dengan lisensi gratis, eksklusif, atau eksklusif, dan berkomitmen kuat untuk menciptakan tipe yang inovatif dan fungsional. Karya pemenang penghargaan mereka telah diakui oleh Letter.2, Tipos Latinos, dan Bienal Iberoamericana de Diseño.
Carolina Giovagnoli adalah tipe desainer Argentina yang berbasis di Berlin. Dia menggabungkan hasratnya untuk desain editorial dan huruf dalam desain tipe. Dia juga salah satu pendiri dan mitra di Huerta Tipográfica. Karya dan penelitiannya mendekati tipografi dan keragaman bahasa.
Epilogue
Epilog adalah font variabel sans serif dengan sumbu bobot. 9 beban, tegak dan miring. Ini mendukung berbagai bahasa dalam lingkup skrip latin.Proyek Epilog dipimpin oleh Tyler Finck — perancang tipe yang menjalankan Etcetera Type Co di Ithaca, New-York, AS.
desainer : Tyler Finck adalah seorang desainer/artis/musisi yang produktif dan polivalen yang berbasis di Ithaca, New-York.Etcetera Type Company adalah pengecoran berbasis di New-York yang didirikan pada tahun 2018 oleh Tyler Finck. Ini mendistribusikan font variabel opensource playful.
Inter
Inter adalah keluarga font variabel yang dibuat & dirancang dengan cermat untuk layar komputer.
Inter menampilkan x-height yang tinggi untuk membantu pembacaan teks campuran dan huruf kecil. Beberapa fitur OpenType juga disediakan, seperti alternatif kontekstual yang menyesuaikan tanda baca tergantung pada bentuk mesin terbang di sekitarnya, garis miring nol ketika Anda perlu membedakan “0” dari “o”, angka tabel, dll.
Proyek Inter dipimpin oleh Rasmus Andersson, pembuat perangkat lunak Swedia yang tinggal di San Francisco.
Encode Sans
Encode Sans adalah superfamily sans-serif pekerja keras serbaguna yang siap untuk semua jenis tantangan tipografi, menawarkan perpaduan unik antara kehangatan dan kepraktisan. Aspek humanis dari bentuk huruf sederhana dan lubang terbuka membuatnya tetap tajam dan terbaca, sementara pendekatan geometris huruf bulat dengan sisi yang sebagian diluruskan memberikan nada yang ramah namun tepat.
Ini mencakup 5 lebar dari Condensed to Expanded, masing-masing dengan 9 bobot dari Light to Black. Untuk menyederhanakan penggunaan huruf kecil di pengolah kata, ada juga versi huruf kecil dari setiap keluarga.
Proyek ini awalnya dirancang oleh Pablo Impallari dan Andres Torresi, disempurnakan oleh Jacques Le Bailly, dan ditingkatkan sebagai font variabel oleh Stephen Nixon dan Marc Foley.
desainer : Pablo Impallari adalah tipe desainer Argentina yang berbasis di Rosario.
Manrope
Manrope adalah keluarga font sans-serif modern open-source, dirancang oleh Mikhail Sharanda pada tahun 2018. Pada tahun 2019, Mirko Velimirovic bekerja dengan Mikhail Sharanda untuk mengubah Manrope menjadi font variabel.
Perancang : Mikhail Sharanda
Lora
Lora adalah serif kontemporer yang seimbang dengan akar kaligrafi. Ini adalah jenis huruf teks dengan kontras sedang yang cocok untuk teks isi.Sebuah paragraf yang diatur dalam Lora akan membuat penampilan yang mengesankan karena kurva yang disikat kontras dengan serif mengemudi. Suara tipografi keseluruhan Lora dengan sempurna menyampaikan suasana cerita modern, atau esai seni.Secara teknis Lora dioptimalkan untuk tampilan layar, dan bekerja sama baiknya dalam pencetakan.Pada bulan Maret 2019, keluarga telah diperbarui ke keluarga font variabel.
Perancang : Cyreal
BioRhyme
BioRhyme adalah keluarga jenis huruf Latin yang terdiri dari dua lebar, keluarga normal dan keluarga diperluas . Setiap keluarga memiliki 5 bobot, dan keduanya dimaksudkan untuk digunakan dalam ukuran besar dan sedang.
Perancang : Aoife adalah seorang desainer dan guru tipografi. Dia memiliki gelar dalam Komunikasi Visual dari Dublin Institute of Technology dan MA dalam Desain Typeface dari University of Reading. Di samping praktik lepasnya, Aoife adalah Asisten Profesor di Kent State University, tempat dia mengajar tipografi dan desain jenis huruf. Sebelum pindah ke Ohio, Aoife bekerja sebagai bagian dari tim desain Hoefler & Co. di New York, mengembangkan Idlewild, Surveyor, dan banyak tipografi lainnya. Baru-baru ini dia bekerja dengan Frere-Jones Type di Mallory. BioRhyme adalah desain jenis huruf orisinal pertamanya yang diterbitkan.
Playfair
Playfair adalah desain transisi. Pada Pencerahan Eropa pada akhir abad ke-18, pena pena lebar digantikan oleh pena baja runcing sebagai alat tulis populer saat itu. Seiring dengan perkembangan teknologi pencetakan, tinta, dan pembuatan kertas, bentuk huruf dengan kontras tinggi dan garis rambut halus menjadi semakin terpisah dari bentuk huruf tertulis.
Desain ini cocok untuk periode ini, dan meskipun ini bukan kebangkitan dari desain tertentu, itu mengambil pengaruh dari desain John Baskerville dan dari desain ‘Scotch Roman’. Menjadi desain Display (ukuran besar) dalam genre transisi, secara fungsional dan gaya dapat menemani Georgia untuk teks isi.
Ini adalah keluarga utama, dengan saudara kandung Playfair Display SC keluarga topi kecil. File font yang diunduh keluarga utama mencakup set lengkap huruf kecil, ligatur umum, dan ligatur diskresioner.
Diperbarui November 2017 dengan banyak perbaikan kecil dan dukungan bahasa tambahan. Keluarga telah diubah menjadi font variabel pada Agustus 2019.
Proyek Playfair dipimpin oleh Claus Eggers Sørensen, seorang desainer tipe yang berbasis di Amsterdam, Belanda.
Perancang : Claus Eggers Srensen
Archivo
Archivo adalah keluarga jenis huruf sans serif yang awalnya dirancang untuk sorotan dan berita utama. Keluarga ini mengingatkan pada tipografi Amerika akhir abad kesembilan belas. Karakteristik teknis dan estetika font keduanya dibuat untuk tipografi kinerja tinggi. Itu dirancang untuk digunakan secara bersamaan di platform cetak dan online dan mendukung lebih dari 200 bahasa dunia.
Archivo telah ditingkatkan ke font variabel pada tahun 2021. Sumbu berat dan lebar memungkinkan berbagai macam gaya, dari Tipis hingga Hitam dan dari ExtraCondensed hingga Expanded.
Perancang : Omnibus-Type adalah typefoundry kolektif yang berbasis di Buenos Aires, Argentina.
Roboto
Roboto memiliki sifat ganda. Ia memiliki kerangka mekanis dan bentuknya sebagian besar geometris. Pada saat yang sama, font ini memiliki kurva yang ramah dan terbuka. Sementara beberapa grotesk mengubah bentuk huruf mereka untuk memaksakan ritme yang kaku, Roboto tidak berkompromi, membiarkan huruf diatur ke lebar alaminya. Ini membuat ritme membaca yang lebih alami lebih sering ditemukan pada tipe humanis dan serif.Ini adalah keluarga biasa, yang dapat digunakan bersama keluarga Roboto Condensed dan keluarga Roboto Slab .
Perancang : Christian Robertson
Cormorant
Cormorant adalah keluarga tipe tampilan gratis yang dikembangkan oleh Christian Thalmann. Proyek saat ini terdiri dari total 45 file font yang mencakup 9 gaya visual yang berbeda (Roman, Italic, Infant, Infant Italic, Garamond, Garamond Italic, Upright Cursive, Small Caps, dan Unicase) dan 5 bobot (Light, Regular, Medium, SemiBold , dan Bold.) Cormorant dikandung, digambar, diberi spasi, kerned, diprogram, diinterpolasi, dan diproduksi secara keseluruhan oleh Christian Thalmann dari Catharsis Fonts. Untuk presentasi bergambar dan deskripsi keluarga, silakan kunjungi halaman Bēhance -nya .
Sementara proyek ini sangat terinspirasi oleh warisan abadi Claude Garamont, Christian tidak menggunakan font tertentu sebagai titik awal atau referensi langsung untuk desainnya. Kebanyakan mesin terbang ditarik dari awal; ketika dia membutuhkan panduan tentang karakter tertentu, dia mencari istilah Garamond dan menelusuri hasil untuk kesan umum.
Dia berterima kasih kepada jiwa-jiwa kreatif di forum Typophile, TypeDrawers dan Typografie, dan Github, atas kekayaan pengetahuan tentang desain tipe, dan karena memberikan banyak umpan balik yang sangat baik tentang Cormorant selama pengembangannya. Dia juga berterima kasih kepada orang-orang yang tak kenal lelah di Glyphs, khususnya Rainer Erich Scheichelbauer dari Schriftlabor dan Georg Seifert. Terima kasih khusus ditujukan kepada Dave Crossland dan Google Fonts karena memungkinkan perilisan gratis keluarga font ini melalui pendanaan yang besar untuk proses pengembangan.
Perancang : Christian Thalmann
7 Aturan Membuat UI Cantik untuk 2022
7 Aturan Membuat UI Cantik untuk 2022 – Ini adalah bagian kedua dari seri dua bagian. Anda harus membaca bagian pertama terlebih dahulu.Kita berbicara tentang aturan untuk mendesain UI yang bersih dan sederhana tanpa perlu menghadiri sekolah seni untuk melakukannya.

7 Aturan Membuat UI Cantik untuk 2022
monofonts.com – Hanya ada beberapa cara untuk melapisi teks dengan indah dan andal pada gambar. Berikut adalah lima — dan metode bonus.Jika Anda ingin menjadi desainer UI yang baik, Anda harus belajar bagaimana menempatkan teks di atas gambar dengan cara yang menarik. Ini adalah sesuatu yang dilakukan dengan baik oleh setiap desainer UI yang baik dan sesuatu yang dilakukan oleh setiap desainer UI yang buruk dengan buruk — atau tidak, dalam hal ini Anda akan mendapatkan keuntungan besar setelah membaca bagian ini!
Metode 0: Terapkan teks langsung ke gambar
Saya bahkan ragu untuk memasukkan ini, tetapi secara teknis dimungkinkan untuk menempatkan teks langsung pada gambar dan membuatnya terlihat OK.
Ada segala macam masalah dan peringatan dengan metode ini:
Gambar harus gelap, dan tidak memiliki banyak tepi kontras
Teksnya harus putih — saya tantang Anda untuk menemukan contoh tandingan yang bersih dan sederhana. Dengan serius. Hanya satu.
Uji di setiap ukuran layar/jendela untuk memastikannya terbaca
Punya semua itu? Besar. Sekarang jangan pernah mengubah teks atau gambar, dan Anda harus melakukannya dengan baik.
Saya rasa saya tidak pernah menggunakan teks langsung di atas gambar untuk proyek profesional apa pun, dan itu benar-benar disebutkan di sini sebagai semacam metode “kontrol”. Karena itu, itu mungkin dilakukan untuk efek yang sangat keren— tapi hati-hati.
Metode 1: Overlay seluruh gambar
Mungkin metode termudah untuk meletakkan teks pada gambar adalah dengan melapisi gambar. Jika gambar aslinya tidak cukup gelap, Anda dapat melapisi semuanya dengan hitam transparan.
Berikut gambar splash trendi dengan overlay gelap.
Jika Anda masuk ke Developer Tools dan menghapus overlay, Anda akan melihat bahwa gambar aslinya terlalu terang dan terlalu kontras sehingga teks tidak dapat dibaca. Tapi dengan overlay gelap, tidak masalah!
Baca Juga : Beberapa Tips Cara Menjual Font
Metode ini juga berfungsi dengan baik untuk gambar mini atau gambar kecil.
Dan sementara overlay hitam paling sederhana dan serbaguna, Anda pasti bisa menemukan overlay berwarna juga.
Metode 2: Teks-dalam-kotak
Ini sangat sederhana dan sangat dapat diandalkan. Siapkan persegi panjang hitam agak transparan dan bubuhkan pada beberapa teks putih. Jika overlay cukup buram, Anda dapat memiliki hampir semua gambar di bawahnya dan teks akan tetap terbaca sepenuhnya.
Metode 3: Mengaburkan gambar
Cara yang sangat bagus untuk membuat teks overlay dapat dibaca adalah dengan memburamkan bagian dari gambar di bawahnya.
iOS 7 benar-benar membuat latar belakang menjadi kabur baru-baru ini, meskipun Vista juga menggunakannya dengan sangat baik.
Anda juga dapat menggunakan area di luar fokus foto sebagai blur. Tapi hati-hati— metode ini tidak begitu dinamis. Jika gambar Anda pernah berubah, pastikan teksnya selalu di atas bagian yang buram.
Maksud saya, coba saja baca subjudul di bawah ini.
Metode 4: Lantai memudar
Fade lantai adalah ketika Anda memiliki gambar yang memudar secara halus ke arah hitam di bagian bawah, dan kemudian ada teks putih tertulis di atasnya. Ini adalah metode yang cerdik, dan saya tidak tahu siapa yang melakukannya sebelum Medium, tapi di situlah saya pertama kali menyadarinya.
Bagi pengamat biasa, tampaknya koleksi Medium ini ditampilkan dengan menempelkan beberapa teks putih di atas sebuah gambar— tetapi sebagai tanggapan atas itu, saya katakan salah! Ada gradien yang sangat halus dari tengah (hitam pada 0% opacity) ke bawah (hitam pada, ehhhhh mungkin sekitar 20% opacity).
Sulit dilihat, tapi pasti ada, dan pasti meningkatkan keterbacaan.
Perhatikan juga bahwa gambar mini koleksi Medium menggunakan sedikit bayangan teks untuk lebih meningkatkan keterbacaan. Orang-orang itu baik!
Efek bersihnya adalah Medium dapat melapisi hampir semua teks pada gambar apa pun dan memiliki hasil yang dapat dibaca.
Oh, dan satu hal lagi— mengapa gambarnya memudar menjadi hitam di bagian bawah? Untuk jawabannya, lihat Aturan 1— cahaya selalu datang dari atas. Agar terlihat paling alami bagi mata kita, gambar harus sedikit lebih gelap di bagian bawah, sama seperti semua hal lain yang pernah kita lihat.
Langkah lanjutan: campur blur dengan bilah lantai… memperkenalkan The Floor Blur.
Metode Bonus: Samaran
Bagaimana blog Elastica memiliki judul yang dapat dibaca di atas gambar dinamis setiap saat? Gambar-gambar tersebut adalah:
Tidak terlalu gelap
Jenis kontras-y
Namun sulit untuk menjelaskan mengapa teks tersebut begitu terbaca. Lihatlah:
Jawaban: samaran.
Samaran adalah bagian dari peralatan fotografi yang membuat cahaya lebih lembut. Sekarang ini juga merupakan teknik desain visual untuk melembutkan gambar sehingga teks yang dihamparkan lebih mudah dibaca.
Jika browser kita zoom out di blog Elastica, kita bisa lebih jelas melihat apa yang terjadi.
Ada kotak opasitas bertingkat di sekitar judul “145.000 Pengguna Tenaga Penjualan Keluar untuk Merayakan …”. Lebih mudah untuk melihat dengan latar belakang biru solid daripada dengan foto kontras-y di atasnya.
Ini mungkin cara paling halus untuk melapisi teks dengan andal pada gambar di luar sana, dan saya belum pernah melihatnya di tempat lain (tetapi ini cukup licik). Tandai saja. Anda tidak pernah tahu kapan Anda akan membutuhkannya.
Aturan 5: Jadikan teks pop — dan un-pop
Menata teks agar terlihat cantik dan sesuai sering kali merupakan masalah menatanya dengan cara yang kontras— misalnya, lebih besar tetapi lebih ringan.
Menurut pendapat saya, salah satu bagian tersulit dalam membuat UI yang indah adalah menata teks— dan tentu saja bukan karena tidak terbiasa dengan opsi. Jika Anda berhasil melewati sekolah dasar, Anda mungkin telah menggunakan setiap metode untuk menarik perhatian atau menjauh dari teks yang kita lihat:
Ukuran (lebih besar atau lebih kecil)
Warna (kontras lebih besar atau lebih kecil; warna cerah menarik perhatian)
Berat font (lebih tebal atau lebih tipis)
Kapitalisasi (huruf kecil, UPPERCASE, dan Title Case)
Miringkan
Spasi huruf (atau— peringatan istilah mewah— pelacakan!)
Margin (secara teknis bukan milik teks itu sendiri, tetapi dapat digunakan untuk menarik perhatian, sehingga membuat daftar)
Ada beberapa opsi lain yang mungkin untuk menarik perhatian Anda, tetapi tidak secara khusus digunakan atau direkomendasikan:
Menggarisbawahi. Garis bawah berarti tautan saat ini, dan tidak ada gunanya mencoba memaksanya untuk mengartikan hal lain, jika Anda bertanya kepada saya
Warna latar belakang teks. Mungkin menarik sebagai efek hover, saya tidak akan menggunakan ini untuk gaya umum apa pun.
Dicoret. Mundur, Anda penyihir CSS 90-an, Anda!
Dalam pengalaman pribadi saya, ketika saya menemukan elemen teks yang sepertinya saya tidak dapat menemukan gaya yang “tepat”, itu bukan karena saya lupa mencoba topi atau warna yang lebih gelap — itu karena solusi terbaik sering kali mendapatkan kombo yang benar properti “bersaing”.
Up-pop dan down-pop
Anda dapat membagi semua cara menata teks menjadi dua grup:
Gaya yang meningkatkan visibilitas teks. Besar, tebal, huruf besar, dll.
Gaya yang mengurangi visibilitas teks. Kecil, kurang kontras, lebih sedikit margin, dll.
Kami akan menyebut gaya “up-pop” dan “down-pop”, untuk menghormati kata sifat favorit desainer. Kami tidak akan menyebutnya “berat visual”, karena itu membosankan.
Banyak up-pop terjadi dengan judul “Desain Material”. Itu besar; itu kontras tinggi; itu sangat berani.
Item di footer situs yang sama, di sisi lain, diturunkan. Ukurannya kecil, kontrasnya lebih rendah, dan bobot fontnya tidak terlalu tebal.
Sekarang bagian yang penting.
Judul halaman adalah satu-satunya elemen untuk gaya up-pop habis-habisan.
Untuk yang lainnya, Anda perlu naik dan turun.
Jika elemen situs perlu ditekankan, terapkan KEDUA gaya up-pop dan down-pop — tetapi sedikit LEBIH up-pop. Ini akan mencegah hal-hal menjadi berlebihan, tetapi memungkinkan elemen yang berbeda memiliki bobot visual yang seharusnya.
Situs web Blu Homes yang dirancang tanpa cela memiliki beberapa judul besar, tetapi kata yang ditekankan adalah huruf kecil— terlalu banyak penekanan akan terlihat terlalu kuat.
Angka-angka ini di situs Blu Homes menarik perhatian Anda dengan ukurannya yang besar— tetapi perhatikan bahwa angka-angka ini secara bersamaan diremehkan dengan bobot font yang sangat ringan dan warna kontras yang lebih rendah daripada abu-abu gelap.
Label kecil di bawah angka, meskipun abu-abu dan kecil, juga huruf besar dan sangat tebal.
Ini semua tentang keseimbangan.
Majalah Isi adalah studi kasus yang bagus di atas/bawah-pop.
Judul artikel pada dasarnya adalah satu-satunya elemen halaman yang tidak dicetak miring. Dalam hal ini, kurangnya italicization lebih efektif menarik perhatian (terutama dalam kombinasi dengan font-weight tebal)
Nama penulis dicetak tebal di byline— membuatnya menonjol dari “by” dengan berat normal
Teks “ALREADY OUT” yang kecil dan kontras rendah tetap tidak terlihat— tetapi dengan jenis huruf besar, spasi huruf yang besar, dan margin yang besar, Anda dapat melihatnya saat Anda mencarinya
Gaya yang dipilih dan melayang
Menata gaya elemen yang dipilih dan efek melayang adalah putaran lain dalam game yang sama— tetapi lebih sulit.
Biasanya, mengubah ukuran font, huruf besar, atau berat font akan mengubah seberapa besar area yang digunakan teks, yang dapat menyebabkan penggunaan efek melayang.
Apa yang meninggalkan Anda dengan?
Warna teks
Warna latar belakang
Bayangan
Garis bawah
Sedikit animasi— menaikkan, menurunkan, dll.
Satu opsi solid: coba ubah elemen putih menjadi berwarna, atau ubah elemen berwarna menjadi putih, tetapi gelapkan latar belakang di belakangnya.
Saya akan meninggalkan Anda dengan ini: menata teks itu sulit.
Tetapi setiap kali saya berpikir “Mungkin teks ini tidak terlihat benar”, saya salah. Saya hanya perlu menjadi lebih baik. Dan untuk menjadi lebih baik, saya hanya harus terus berusaha.
Jadi saya menawarkan Anda sedikit penghiburan ini: jika itu tidak terlihat bagus, jangan khawatir– itu bisa terjadi jika Anda lebih baik. Tapi hei, mari kita terus berusaha dan membuat diri kita lebih baik.
Hai, PS: jika Anda ingin mempelajari lebih banyak tentang gaya teks, lihat Pelajari Desain UI. Saya membahasnya secara rinci di sana.
Aturan 6: Gunakan Hanya Font yang Bagus
Beberapa font bagus. Gunakan mereka.
Catatan: Tidak ada strategi atau hal yang perlu dipelajari dalam bagian ini. Saya hanya akan membuat daftar beberapa font gratis yang bagus untuk Anda unduh dan gunakan.
Situs dengan kepribadian yang sangat berbeda dapat menggunakan font yang sangat berbeda. Tetapi untuk sebagian besar desain UI, Anda hanya menginginkan sesuatu yang bersih dan sederhana. Itu benar, sobat, letakkan Naskah Kebijaksanaan.
Juga, saya hanya merekomendasikan font gratis. Mengapa? Ini adalah panduan untuk orang-orang yang sedang belajar. Ada lebih dari cukup di luar sana pada titik harga nol dolar. Mari kita gunakan.
Saya sarankan Anda mengunduh semuanya sekarang, dan kemudian menelusuri font yang Anda unduh saat Anda memulai desain visual untuk proyek Anda.
Tanpa urutan tertentu:
- Bekerja Sans
Terkadang Anda mendesain sesuatu yang membutuhkan font modern dan bersih, tetapi dengan sedikit kesenangan. Work Sans sangat cocok dengan tagihannya. Sedikit aneh; benar-benar kurang dimanfaatkan.
Dan itu akan tetap kurang dimanfaatkan untuk sementara waktu. Anda tidak bisa mendapatkan huruf miring untuk font ini di Google Fonts (meskipun gaya normal ada di sana). Oleh karena itu, sebagian besar desainer akan menghindari menggunakannya untuk font tubuh. (Saya akan memberi tahu Anda di mana mendapatkan huruf miring di bawah)
Bentuk huruf Work Sans yang lebar berarti bekerja bahkan pada ukuran yang sangat kecil — properti yang bagus untuk semua jenis huruf aplikasi seluler.
- Robot
Font yang luar biasa, bersih, dan serba guna. Meskipun ini adalah font default Android, font ini masih kurang digunakan (dan gratis!) untuk iPhone dan aplikasi web.
- Metropolis
Sejak web 2.0, font seperti Gotham dan Proxima Nova telah meledak dalam popularitas. Dan seperti banyak tren desain, itu dengan alasan yang bagus — mereka fantastis. Maksud saya, menggunakan Proxima Nova akan terasa seperti curang pada desain, itu sangat bagus.
Sayangnya, font-font itu juga sangat mahal (yah, salah satunya gratis dengan Adobe Fonts) dan Metropolis mungkin adalah satu-satunya alternatif gratis terbaik (tetapi ada juga yang lain).
Pro-tip: Saat memilih font apa pun, selalu yang terbaik untuk melihat huruf besar, huruf besar, dan rentang bobot penuh. Anda tidak pernah tahu kapan pengaturan yang sedikit berbeda akan menjadi gaya yang Anda inginkan.
Bandingkan dua bidikan di atas — font yang sama persis, dua nuansa berbeda. Desainer pemula kurang menggunakan huruf besar. Jika Anda ingin meningkatkan level game desain Anda, mulailah menjelajahi huruf besar.
- Sumber Sans Pro
Satu hal yang saya suka tentang Source Sans adalah itu membuat pilihan yang bagus ketika Anda tergoda untuk menggunakan Open Sans atau Lato yang sangat sering digunakan. Tahan keinginan itu!
Source Sans memiliki banyak kekuatan yang sama dengan Open Sans atau Lato — karakter netral, hanya sentuhan kemanusiaan (bukan bentuk huruf geometris yang dingin dan kaku), dan ini berfungsi dengan baik untuk antarmuka pengguna.
- IBM Plex Sans
Setelah puluhan tahun menggunakan Helvetica, IBM akhirnya merilis keluarga jenis hurufnya sendiri, Plex.
Saya suka Plex karena sedikit aneh dan memiliki perasaan teknis. Saya kira itu merek IBM? Berhasil, teman-teman.
Oh ya — dan Plex Sans berpasangan dengan baik dengan Plex Serif dan Plex Mono. Ini semua yang Anda butuhkan.
- Ikon Bulu
Sementara banyak set ikon populer (ahem, Font Awesome) memiliki bentuk yang terlalu bulat dan bergelembung yang tidak cocok dengan desain yang bersih dan sederhana, Feather Icons adalah penangkal yang sangat kurang dihargai.
Pembuatnya belum mengemasnya sebagai font ikon (belum ), tetapi seseorang memasang versi font di Github yang melacak set asli dengan baik (dan jika Anda hanya menggunakan 10 atau 20 ikon dari set, tidak masuk akal memuat seluruh font).