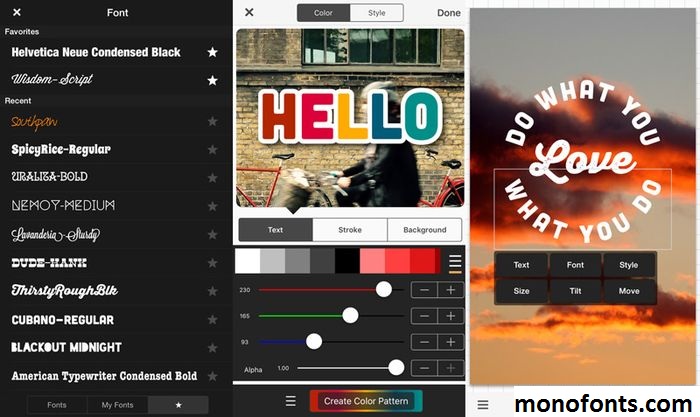
Memilih Jasa Pembuatan Font Huruf – Dunia advertising saat ini sudah mulai maju dan berkembang dengan baik. Konsep periklanan yang baik dan mendidik sudah banyak. Tipografi yang baik akan membuahkan sebuah design yang baik pula dan bisa di tampilan untuk dunia devertising Indonesia. Bentuk jenis font yang baik akan berpengaruh untuk keindahan tampilan sebuah design, begitu juga dnegan font yang kurang baik maka akan menghaskilkan design yang kurang baik pula. Sekarang ini sudah banyak jasa pembuatan font yang bisa ditemukan di Indonesia , bahkan di android juga sudah ada yang berbyar ataupun yang free semua ada. Font-font kreatif tersedia banyak di berbagai situs internet. Cara penggunaanya juga gampang , pengguna tinggal download saja font gratis yang open source dan menggunakannya sebagai font untuk tulisan di iklan web atau konten mereka.
Beberapa situs di internet sudah menyediakan font-font gratis yang bisa di download secara gratis , font-font ini biasanya berupa gambar atau link yang sudah siap dpakai dan tinggal di download saja, dengan begitu bisa langsung digunakan tanpa harus menghilangkan watermark dan semacamnya. Jasa pembuatan font huruf untuk designer. Font huruf yang bagus akan membuat sebuah penulisan biasa menjadi memiliki sebuah daya tarik yang berbeda dan terkesan lebih memikat bagi yang melihat, misalnya saja kata bakso goreng namun dengan design pembuat huruf yang berbeda tentu saja tulisan bakso goreng menjadi lebih bagus dan menarik.

Tipografi sendiri adalah seni memilih font huruf pada sebuah design , sekarang tipografi sudah banyak digunakan oleh perusahaan agen dalam membuat logonya, bahkan untuk orang yang baru yang mulai membuka sebuah bisnis judi bola sekarang sudah mulai melirik untuk membuat logo bisnisnya menggunakan tipografi. Saat ini pengertian tipografi sudah sangat meluas untuk beberapa pengertian dan mulai berkembang secara luas pula. Tipografi sekarang sudah mengarah pada pemilihan spesifikasi dan karakter pada huruf design, lebih tepatnya tipografi sekarang sudah mencapai tahap bagaimana memilih sebuah huruf yang baik dan mengelolanya huruf-huruf tersebut untuk sebuah tujuan seperti yang dilakukan pada jasa periklanan atau advertising.
Jika di cermati lebih lanjut , pemilihan jenis font ini sangat penting untuk penyampaian sebuah informasi , karena informasi sebaik apapun jika penataannya saja sudah tidak karuan maka sama saja informasi tersebut tidak akan dibaca. Sepanjang apapun informasinya lebih baik menggunakan pemilihan kata yang tepat agar point point dari informasi tersebut bisa disampaikan dengan baik dan diperhatikan dengan baik pula. Cara pemilihan huruf pun ada caranya tersendiri , memilih jenis font huruf harus di sesuaikan dengan tema atau konsep dari barang tersebut, jangan memilih font kaku untuk branding barang wanita begitu contohnya.
10 Font Ikonik dan Mengapa Anda Tidak Harus Menggunakannya
10 Font Ikonik dan Mengapa Anda Tidak Harus Menggunakannya – Kami sangat berterima kasih kepada Bill Gates, Steve Jobs, dan para pemimpin dunia komputasi lainnya. Mereka bertanggung jawab atas beberapa lompatan terbesar dalam komunikasi dan bisnis dalam 30 tahun terakhir dan juga banyak inovasi terbesar dalam desain.
10 Font Ikonik dan Mengapa Anda Tidak Harus Menggunakannya

monofonts – Tanpa mereka, industri kita tidak akan seperti sekarang ini, dan banyak desainer top dunia tidak akan memiliki platform untuk pekerjaan mereka.
Namun, ada satu alasan untuk membenci raksasa ini: pilihan font mereka. Dalam merilis suite yang sangat populer dan melayani audiens yang luas dan buta huruf, aplikasi bisnis terkemuka seperti Microsoft Word mengejutkan kami dengan font yang terlalu sering digunakan yang mereka sertakan sebagai standar dalam rilis terbaru mereka.
Baca Juga : 10 Font yang Harus Dimiliki untuk 2023
Ini bukan riff tentang font terburuk di dunia, melainkan undangan bagi desainer amatir dan pengguna bisnis untuk berhenti menyalahgunakan beberapa font terbaik dunia.
Tidak ada yang salah dengan Impact atau Comic Sans sebagai font itu sendiri, tetapi ada kesalahan besar dalam menggunakannya di setiap situasi. 10 font di bawah ini terlalu sering digunakan dan sangat mengganggu, dan kami memberikan 10 alasan bagus untuk berhenti menggunakan semuanya.
1. Impact
Salah satu font header paling populer di dunia, Impact memiliki sisi positifnya. Mudah dibaca, agak mencolok dan bagus untuk menarik perhatian. Namun, itu telah disalahgunakan begitu sering sehingga hanya sedikit desainer yang baik yang mau repot-repot mengakui keberadaannya lagi, lebih memilih untuk menggunakan font dengan visibilitas tinggi lainnya.
Inilah mengapa Anda tidak boleh menggunakannya: terlalu tipis, terlalu fokus, dan terlalu amatir untuk menonjol.
Impact adalah pilihan standar untuk selebaran kantor dan item milis amatir, dan tidak boleh digunakan untuk logo profesional atau dokumen publik. Hindari itu, dan pilih font yang lebih lebar untuk tajuk utama Anda.
2. TheSans Basic
Sulit untuk tidak menyukai TheSans . Spasi yang sempurna dan ditata dengan halus, sepertinya font yang sempurna untuk konten tubuh online dan salinan pendek yang tajam.
Sayangnya, itu dirusak oleh huruf besar“ Q,” yang tidak ditata dengan benar untuk jenis huruf yang umum, serbaguna, dan dapat digunakan secara luas.
Kreativitas dalam tipografi sangat fantastis: itu membuat font yang membosankan menjadi menarik, hiasannya dapat mengubah dokumen yang hambar, dan bahkan memungkinkan desainer untuk menekankan huruf-huruf tertentu.
Tetapi?“ Q” di sini tidak tepat. Ini adalah gaya demi gaya, dan terlihat agak konyol sebagai bagian dari tipografi yang sebenarnya cukup standar.
3. Trajan
Trajan, bersama dengan Ikon laurel leaves, secara tragis telah digunakan secara berlebihan dalam poster film dan materi pemasaran film lainnya.
Dari film fantasi hingga film indie, pemasar telah menggunakan kombo dinamis ini untuk menetapkan keaslian selama beberapa waktu, dan ini mulai berdampak buruk pada font yang cantik.
Inilah alasannya: Trajan telah dikirimkan dengan hampir setiap edisi Adobe’s Creative Suite, menjadikannya salah satu dari segelintir font yang tersedia untuk setiap desainer. Ini adalah font yang bagus untuk judul sesekali dan sentuhan kecil, tetapi sebagai font serba guna untuk hiburan dan epos, ini menjadi sedikit lelah.
4. Arial
Untungnya, Microsoft mengganti Arial dengan Calibri sebagai font default di Office 2007. Arial pernah menjadi font standar di semua aplikasi Windows, menjadikannya font pilihan untuk para amatir dan desainer yang ceroboh.
5. Comic Sans
Beberapa font dicerca seperti Comic Sans . Font aneh sebenarnya tidak seburuk itu bila digunakan dengan tepat. Sayangnya, seluruh dunia korporat tampaknya telah memilihnyaTanda “ Jangan masuk” , pengumuman produk, dan bahkan teguran pedas terkait olahraga.
Comic Sans sangat bagus untuk produk anak-anak, undangan pesta, dan buku komik (terkesiap). Tidak cocok untuk pengumuman produk, pemberitahuan penghentian, dan undangan pemakaman.
Ini adalah kasus klasik dari font yang bagus menjadi buruk karena terlalu sering digunakan, penyalahgunaan langsung dan kebodohan belaka.
6. Franklin Gothic
Kami mengerti: Anda ingin situs web Anda terlihat seperti koran. Franklin Gothic adalah font ikonik yang memiliki potensi untuk terlihat bagus, tetapi terlalu sering disalahgunakan oleh desainer amatir yang ingin memberi tampilan pada situs web mereka.Tampilan “ klasik” atau blogger yang sangat membutuhkan kredibilitas.
Franklin Gothic sangat bagus untuk tajuk utama, pertanyaan singkat, dan elemen desain kecil lainnya. Seharusnya tidak digunakan untuk seluruh situs web.
Sementara font offline yang benar-benar klasik, Franklin Gothic terlalu sering disalahgunakan untuk menjadi bahan pokok web.
7. Helvetica
Tidak banyak desainer yang memasukkan Helvetica ke dalam daftar seperti ini. Dirancang pada tahun 1957 dan digunakan oleh beberapa perusahaan terbesar di dunia (Apple, NASA , dan BMW semuanya adalah penggemar berat), Helvetica adalah salah satu tipografi sans-serif yang paling terlihat di media cetak dan periklanan.
Bagi sebagian besar desainer, itu adalah bukti keserbagunaan dan nilainya. Tapi itu juga alasan untuk tidak menggunakannya terlalu banyak.
Helvetica telah menjadi terlalu sering digunakan sehingga kehilangan perbedaannya. Saat Anda ingin menarik perhatian atau menekankan sedikit konten, Helvetica bukan lagi jawaban Anda. Konon, font tersebut masih ideal untuk konten tubuh biasa.
8. Bradley Hand
Alasan mengapa font tulisan tangan digunakan adalah karena mereka menyampaikan kepribadian dengan cara yang tidak bisa dilakukan oleh Arial dan font sans-serif lainnya.
Kenyataannya adalah bahwa mereka terlihat kitsch dan tidak autentik, dan mereka akhirnya mengatakan lebih banyak tentang selera Anda daripada konten Anda.
Bradley Hand adalah salah satu pelanggar terburuk: font murah yang telah digunakan dalam terlalu banyak undangan dan salam pribadi untuk menyelinap di bawah radar. Tapi font tulisan tangan lainnya sama menyebalkannya, seperti banyak font bergaya skrip norak yang digunakan dalam undangan pesta dan papan nama toko suvenir.
9. Courier and Courier New
Courier masuk akal untuk penggunaan tertentu: skenario, kode, dokumen teks biasa. Tetapi estetika huruf dan mesin tiknya yang tidak proporsional membuatnya tidak cocok untuk desainer web.
Jangan repot-repot dengan Courier sebagai elemen desain, jangan. Ini bagus untuk teks yang keterbacaannya sangat penting, seperti kode, tetapi di web itu berbau situs web Geocities berusia 12 tahun yang penuh kecemasan terutama ketika ditampilkan dalam warna hijau neon.
10. Papyrus
Papyrus adalah raja font yang buruk. Bagian yang sama kekanak-kanakan, kitsch dan menjengkelkan, tipografi yang jelek ini telah menemukan jalannya ke dalam segala hal mulai dari poster film ( Avatar , siapa saja?) Hingga logo untuk serikat kredit.
Ini telah menjadi gangguan universal sehingga beberapa blog anti-Papirus bermunculan.
Seperti Comic Sans, hindari jenis huruf ini jika Anda ingin dianggap serius. Tidak seperti tipografi yang dicerca lainnya, Papyrus tidak buruk karena terlalu sering digunakan: itu buruk karena tidak terlihat bagus. Kitsch, murah dan keji, Papyrus tidak memiliki tempat dalam desain Anda.
10 Font yang Harus Dimiliki untuk 2023
10 Font yang Harus Dimiliki untuk 2023 – 10 font yang sedang tren ini adalah paspor Anda untuk tipografi mutakhir pada tahun 2023. Dari serif Abad Pertengahan hingga skrip yang dilucuti, ada tren jenis yang sesuai dengan setiap proyek.
10 Font yang Harus Dimiliki untuk 2023

monofonts – Mencari tren font terbaik 2023 yang ditawarkan? Temukan tipografi yang sedang tren untuk desain editorial, branding, situs web, dan media sosial dengan hasil edit kami untuk font 2023 terbaik dari mitra kami
1. Stockhoolm Envato Elements
Jika serif Abad Pertengahan adalah jenis gaya yang tidak pernah Anda pikirkan dibutuhkan di tahun 2023, maka pikirkan lagi. Dibangun berdasarkan kegemaran akan skrip romantis yang diilhami Nouveau, tipografi kaligrafi ini menghadirkan keanggunan dan bakat bersejarah pada kemasan, branding, dan situs web. Padukan dengan palet warna gaya Tujuh Puluh yang indah dan membumi untuk efek kontemporer yang halus. Stockhoolm adalah pilihan kami.
Baca Juga : Situs Terbaik untuk Membuat Font Anda Sendiri
2. Khorla Envato Elements
Sans serif lembut terasa lebih mudah didekati daripada sans serif geometris, dan pada tahun 2023 kita akan melihat lebih banyak merek mencari gaya ramah dan taktil dalam logo dan desain mereka. Khorla menyeimbangkan kelembutan dengan dampak geometris, dan terlihat fantastis sebagai tipografi utama.
3. Gultic Font Envato Elements
Typefaces yang memadukan kurva Tujuh Puluh dengan fluiditas Art Nouveau akan menjadi berita besar di tahun 2023. Gultic Font menggabungkan elemen vintage dan retro yang menarik dengan gaya tampilan sans serif yang bersih, memberikan keseimbangan sempurna antara yang lama dan yang baru.
4. Distingué Envato Elements
Dengan tipografi editorial Tujuh Puluh yang akan menjadi tren besar di tahun 2023, Distingué yang elegan dan halus pasti akan menyempurnakan desain majalah dan situs web Anda. Jenis huruf yang tidak akan terlihat aneh pada kredit The Godfather , font retro ini menghadirkan pesona dunia lama dan mewah pada desain apa pun.
5. Stima Envato Elements
Skrip akan dilucuti dan sederhana pada tahun 2023, kehilangan semua keributan dan perkembangan yang berlebihan. Stima adalah font skrip minimal dengan suasana super bergaya; gunakan untuk memberi gaya busana pada tanda tangan, logo, atau kutipan.
6. Milky Rumble Envato Elements
Sans serif yang dipahat dengan aspek karakter akan condong ke tren tipe playful tahun 2023. Sempurna untuk menghadirkan kekhasan halus pada desain yang serius, gunakan tipografi seperti Milky Rumble untuk memberikan sentuhan tipografi pada desain editorial, branding, dan desain media sosial.
7. Myflora Envato Elements
Kaitkan serif Anda tahun ini untuk keanggunan terbaik! Pengikat font serif ini menampilkan ‘pengait’ perulangan untuk membantu Anda menggabungkan huruf secara mulus, menciptakan tampilan yang lancar dan lesu secara keseluruhan. Myflora sangat cair dan klasik, dengan tinggi x tinggi yang memberikan keanggunan yang tinggi.
8. Fatlip Envato Elements
Chunky, licin, dan sedikit miring, Fatlip adalah contoh yang bagus dari gaya font ramah-retro yang akan populer di seluruh branding dan situs web pada tahun 2023. Berkarakter dan tulisan tangan tanpa mengorbankan keterbacaan, font tampilan gemuk ini sangat menarik untuk dipeluk!
9. Engeraly Envato Elements
Dengan tipografi serif yang mendominasi desain grafis selama beberapa tahun terakhir, kita akan mulai melihat pergerakan bertahap menuju serif yang terasa lebih bersih dan lebih minimalis. Engeraly adalah contoh yang bagus dari jalan tengah antara serif dan sans serif, serta memiliki gaya kaligrafi yang akan membuat tipografi Anda terasa mudah dan mewah.
10. Rustea Envato Elements
Retro dan sederhana, tipografi seperti Rustea memberikan anggukan nostalgia pada dekade sebelumnya—tren font utama untuk tahun 2023 dengan tetap mempertahankan garis yang tajam dan keterbacaan yang sangat baik. Pasangkan font retro sederhana ini dengan warna dan fotografi yang kuat untuk tampilan yang berani dan berdampak.
Buat buku dan sampul buku pro-standar Anda sendiri di Adobe InDesign dengan Kit Pemula Self-Publish BARU . Termasuk di dalam Self-Publish Starter Kit adalah 7 sampul dan templat halaman dalam untuk InDesign, dengan pilihan 7 gaya desain sampul , dengan ukuran standar AS dan Inggris/Eropa.
Kit dilengkapi dengan instruksi untuk mengekspor buku Anda sebagai buku yang dapat dicetak dan sebagai EPUB (eBook) yang dapat dialirkan ulang atau tata letak tetap , siap untuk diunggah ke pengecer buku seperti Apple Store, Kindle Store, Kobo, dan Google Play.
Situs Terbaik untuk Membuat Font Anda Sendiri
Situs Terbaik untuk Membuat Font Anda Sendiri – Tipografi adalah salah satu bagian terpenting dari desain dan memilih font yang berfungsi pada proyek bisa jadi sulit. Untungnya, ada berbagai jenis font gratis dan berbayar di situs-situs seperti Google Fonts atau DaFont. Tapi Anda tidak di sini untuk mengambil jalan yang mudah dengan font premade.
Situs Terbaik untuk Membuat Font Anda Sendiri

monofonts – Meskipun ada banyak pilihan tipografi bagus yang tersedia, mungkin Anda ingin membuat font Anda sendiri dan menguji imajinasi dan kreativitas Anda.
Seperti yang mungkin sudah Anda ketahui, membuat font khusus bisa menjadi tugas yang menantang dan memakan waktu. Ini akan membutuhkan beberapa keterampilan teknis dan imajinasi dan mungkin berjam-jam di “papan gambar”.
Jika Anda hanya ingin mengunggah tulisan tangan atau kaligrafi Anda dan mengubahnya menjadi font tanpa perlu tweak halus atau ilustrasi lanjutan, maka program seperti Calligraphr mungkin yang Anda butuhkan. Jika tidak, Anda mungkin sedang mencari perangkat lunak yang dapat menjalankan beberapa fungsi lanjutan.
Untungnya, ada beberapa program luar biasa yang dapat membantu membuat font akhir Anda terlihat bersih dan profesional.
Baca Juga : 6 Software Desain Font Terbaik
9 Situs Terbaik untuk Membuat Font Anda Sendiri
1. FontForge (Free)
FontForge adalah salah satu nama standar dalam konstruksi jenis huruf dan pembuatan font baru. Mereka menawarkan program sumber terbuka yang 100% gratis dan terus ditingkatkan dengan fitur-fitur baru setiap bulan.
Dengan lebih dari 200.000 unduhan, ini membantu memandu pengguna untuk membuat font baru tanpa kebingungan karena menawarkan dokumentasi lengkap dan forum bantuan. Mereka bahkan memiliki buku pemula gratis yang membantu pengguna memahami kerumitan pembuatan font serta menawarkan instruksi yang jelas dan basis pengetahuan yang bermanfaat.
Jika Anda ingin terjun ke dunia pembuatan font dengan perangkat lunak “melakukan segalanya” gratis, maka FontForge adalah arah yang tepat untuk Anda.
2. Fontself ($59)
Jika Anda sudah menjadi desainer grafis yang akrab dengan program Adobe Illustrator dan Photoshop yang populer, maka Fontself mungkin menjadi solusi yang tepat karena merupakan perpanjangan dari program ini.
Semua fitur yang Anda temukan di pembuat tipografi kompleks lainnya ditemukan di dalam Fontself dan jika Anda terbiasa dengan produk Adobe, berpindah-pindah program akan terasa lebih intuitif. Harga ekstensi dimulai dari $39 untuk ekstensi khusus ilustrator dan meningkat menjadi $59 untuk menyertakan versi Photoshop juga.
Jangan khawatir… harga hanya biaya satu kali dan bukan langganan tahunan seperti banyak add-on dan ekstensi Adobe serupa lainnya.
Untuk semua desainer grafis Adobe Illustrator dan Photoshop, tidak terlihat lagi selain ekstensi tipografi Fontself yang rumit.
3. Fontstruct (Free)
Fontstruct adalah platform pembuat font yang berjalan langsung di browser Anda tanpa perlu mengunduh perangkat lunak apa pun ke komputer Anda. Platform berbasis web ini memungkinkan Anda membuat font menggunakan bentuk geometris yang diatur dalam kisi.
Meskipun menggunakan sistemnya sendiri untuk membuat font baru, antarmukanya agak intuitif dan tidak sulit dipelajari. Sebagai program gratis, ini didukung oleh banyak pendukung yang memberikannya komunitas yang luar biasa untuk menjawab pertanyaan dan berbagi font.
Jika Anda ingin belajar membuat font dengan komunitas online yang luar biasa tanpa menghabiskan waktu berbulan-bulan untuk mempelajari program lanjutan, maka Fontstruct mungkin merupakan tempat yang bagus untuk memulai.
4. Calligraphr (Free)
Calligraphr adalah aplikasi berbasis web yang dibuat untuk mengubah tulisan tangan atau kaligrafi Anda menjadi jenis huruf online. Program ini berbeda dari pilihan sebelumnya karena berfokus pada pembuatan font dengan tangan daripada dengan program online.
Itu mudah. Pertama, Anda membuat template dan mencetaknya. Kemudian, isi template dengan font tulisan tangan kustom Anda dan pindai menggunakan printer, kamera digital, atau smartphone. Klik “buat font” dan voila ! Font baru Anda siap digunakan dan dibagikan dengan komunitas online.
Jika Anda adalah seniman yang terbiasa membuat desain dengan tangan alih-alih dengan keyboard dan mouse, maka Calligraphr mungkin merupakan metode terbaik untuk mengunggah kreasi kustom Anda.
Anda dapat membuat desain tipografi menggunakan paket gratis atau meningkatkan untuk mengakses semua fitur canggih hanya dengan $8/bulan.
5. Birdfont (Free)
Birdfont adalah program tipografi yang dapat diunduh yang berguna bagi mereka yang ingin membuat banyak font dan membuat hobi dari desain mereka. Ini adalah program gratis yang 100% didukung oleh donasi (karena mereka meminta pembayaran kecil untuk lisensi penggunaan komersial).
Ini memiliki tata letak yang lebih intuitif daripada program FontForge yang populer tetapi tidak memiliki beberapa fitur yang lebih canggih. Terlepas dari itu, sebagian besar fitur lanjutan digunakan dalam kasus yang jarang terjadi – jadi Anda mungkin hanya memerlukan apa yang ditawarkan perangkat lunak ini.
Jika Anda menginginkan program yang dapat diunduh yang dapat Anda pelajari tanpa harus menyelami fitur-fitur canggih dari perangkat lunak lain, maka Birdfont layak untuk dicoba.
6. FontLab 7 ($459)
Mungkin program tipografi paling profesional dan canggih dalam daftar kami adalah FontLab7 , yang merupakan program perangkat lunak berbayar yang tersedia untuk Windows dan Mac.
Sementara harga perangkat lunak cukup untuk menakut-nakuti pemula, itu sangat berharga bagi mereka yang mencari opsi paling profesional untuk membuat banyak font terampil. Jika Anda seorang desainer grafis veteran yang mencari opsi paling elit dalam perangkat lunak tipografi, maka FontLab7 adalah program yang tepat untuk dicoba, terlepas dari bagaimana font perlu digunakan atau diformat.
7. Glyphr Studio (Free)
Jika kepala Anda pusing setelah melihat harga dan fitur editor font sebelumnya, Anda mungkin senang melihat opsi berbasis web yang sederhana dan intuitif untuk penghobi. Glyphr Studio adalah editor berbasis web yang dibuat untuk pengguna yang mencari solusi non-kompleks untuk bersenang-senang membuat font baru tanpa terlalu memikirkannya.
Kami menikmati kenyataan bahwa Anda bahkan tidak perlu mendaftar dengan email Anda untuk langsung memulai dengan program yang mudah digunakan dan Anda dapat langsung masuk tanpa berpikir dua kali.
Jika Anda ingin program sederhana untuk mencelupkan kaki Anda ke dalam air pembuatan font, maka Glyphr Studio adalah pilihan yang fantastis.
8. YourFonts ($9.95)
YourFonts adalah program lain seperti Calligraphr yang mengambil tulisan tangan Anda dari template dan mengunggahnya ke web. Ini memiliki antarmuka templat yang berbeda yang mungkin disukai beberapa orang, jadi kami sarankan untuk mencoba kedua program untuk melihat mana yang paling cocok untuk Anda.
9. Creative Fabrica (free)
Creative Fabrica memiliki generator webfont gratis (ya, benar-benar GRATIS) yang tersedia jika Anda memiliki file font otf atau ttf yang ingin Anda ubah menjadi font web yang dapat digunakan. Sulit untuk menemukan konversi yang tepat ketika Anda hanya memiliki font yang tersedia dalam versi file otf atau ttf. Jika demikian, kami sarankan untuk menggunakan generator webfont dari tim di Creative Fabrica.
Program Terbaik untuk Membuat Font Anda Sendiri
Kami tidak memiliki program “favorit” untuk direkomendasikan karena ada banyak pilihan yang berbeda untuk memenuhi kebutuhan yang berbeda. Beberapa pengguna mungkin ingin merasakan solusi terbaik dengan program profesional dan lanjutan sementara yang lain mungkin mencari cara sederhana untuk mengerjakan hobi baru.
Singkatnya, kami mengelompokkan program ke dalam kategori paling populer dan unik.
6 Software Desain Font Terbaik
6 Software Desain Font Terbaik – Saya seorang desainer grafis yang suka mencoba berbagai font untuk proyek baru. Ketika waktu mengizinkan, saya suka membuat font saya sendiri agar menonjol dari keramaian. Saya mulai membuat font di Adobe Illustrator , dan saya menggunakan editor font untuk membuat font dalam format TTF atau OTF.
6 Software Desain Font Terbaik

monofonts – Setelah mencoba beberapa editor font, saya telah memilih enam pembuat font terbaik dan saya akan berbagi dengan Anda pengalaman saya menggunakannya. Saya mulai dengan FontForge karena gratis dan profesional, tetapi kemudian saya menemukan opsi lain yang juga bagus untuk desain font.
Penting untuk memilih alat yang tepat untuk tujuan yang tepat karena beberapa alat dapat menyederhanakan proses kerja yang tidak dapat dilakukan oleh alat lain. Misalnya, Sebelum saya belajar tentang editor font, saya biasa mengubah tulisan tangan saya menjadi font dengan menjiplaknya dengan alat pena, dan itu proses yang sangat lama.
Baca Juga : 5 Aplikasi Editor Font Huruf Terbaik 2023
6 Pembuat Font Terbaik Diulas
Di bagian ini, saya akan berbicara tentang enam alat desain font termasuk opsi ramah-pemula, terbaik untuk penggunaan profesional, dan beberapa opsi gratis.
Bergantung pada bagaimana Anda menggunakannya, ada perangkat lunak desain font yang berbeda untuk alur kerja Anda. Beberapa pembuat font lebih ramah pemula daripada yang lain, beberapa memiliki fitur yang lebih canggih, dan biayanya bisa gratis atau ratusan dolar.
1. Glyphs Mini (Terbaik untuk Pemula)
Saya suka antarmuka Glyphs mini yang sederhana dan bersih yang memudahkan navigasi untuk mengakses fitur-fiturnya. Di panel kiri, Anda dapat memilih untuk mengedit mesin terbang berdasarkan kategori, bahasa, dll.
Klik dua kali pada mesin terbang yang ingin Anda buat dan itu akan membuka jendela tempat Anda dapat membuat dan mengedit mesin terbang menggunakan alat vektor di atas. Anda bisa mulai dengan alat bentuk persegi panjang dan lingkaran primitif dan gunakan alat pena atau pensil untuk menambahkan detail. Ada juga alat cepat untuk membulatkan sudut, memutar, dan memiringkan mesin terbang.
Jika Anda tidak yakin tentang alat apa pun, Anda dapat melihat buku pegangan Glyphs Mini atau tutorial online lainnya. Saya merasa mudah untuk memulai dengan Glyph Mini dengan alat desain font dasarnya, namun tidak memiliki fitur lanjutan seperti pengeditan warna, komponen pintar seperti kuas, lapisan, dll.
Jika Anda ragu antara Glyphs atau Glyphs mini, Anda dapat memutuskan berdasarkan alur kerja Anda. Glyphs mini adalah versi Glyphs yang lebih sederhana dan ringan. Jika Anda bekerja dengan tipografi pada tingkat yang sangat profesional, maka Glyphs adalah pilihan yang lebih baik untuk Anda daripada mini Glyphs.
Misalnya, saya membuat font dari waktu ke waktu untuk proyek tertentu, tetapi tidak harus memiliki aturan ketat untuk formatnya, dll. Dalam hal ini, saya menemukan mini Glyphs lebih cocok dengan alur kerja saya karena saya tidak memerlukan banyak lanjutan fitur yang ditawarkan Glyphs.
Selain itu, perbedaan harga antara Glpyhs dan Glyphs Mini sangat mencolok. Glyphs Mini berharga $49,99 , atau Anda bisa mendapatkannya di Setapp secara gratis jika Anda memiliki paket langganan Setapp. Karena Glyphs adalah pembuat font yang lebih profesional dengan fitur yang lebih canggih, biayanya juga lebih tinggi. Anda bisa mendapatkan Glyph seharga $299 .
2. Fontself (Terbaik untuk Pengguna Adobe)
Sedikit berbeda dari pembuat font lainnya, Fontself bukanlah aplikasi itu sendiri, ini adalah ekstensi untuk Adobe Illustrator dan Photoshop CC .
Ini adalah pilihan yang bagus untuk pengguna Illustrator dan Photoshop karena memungkinkan Anda membuat langsung di perangkat lunak yang Anda kenal dan sangat mudah digunakan. Yang harus Anda lakukan adalah membuka ekstensi di Illustrator atau Photoshop, dan seret huruf di panel ekstensi untuk mengedit dan menginstal font.
Ini juga mudah untuk menyesuaikan perataan dan format karena memiliki alat Smart yang memungkinkan Anda untuk melakukan kern tanpa melalui mesin terbang satu per satu (walaupun disarankan untuk penggunaan profesional).
Fontself Maker juga bernilai baik untuk uang. Anda bisa mendapatkan Fontself untuk Adobe Illustrator seharga $39 (biaya satu kali), atau dapatkan bundel Illustrator dan Photoshop seharga $59 (biaya satu kali). Saya mendapatkan paket Illustrator saja karena saya terutama melakukan pekerjaan tipografi saya di Adobe Illustrator.
Saya akan memilih Fontself sebagai pilihan terbaik untuk pemula yang menggunakan Adobe Illustrator atau Photoshop. Jadi saya kira kelemahan dari Fontself adalah bahwa ia belum (belum) mendukung perangkat lunak lain, yang membatasi kelompok penggunanya.
3. FontLab (Terbaik untuk Profesional)
FontLab adalah pembuat font canggih yang sempurna untuk desainer profesional. Anda dapat membuat dan mengedit font OpenType, font variabel, font warna, dan font web. Ini juga mendukung berbagai bahasa dan bahkan emoji.
Ya, antarmuka terlihat sangat luar biasa, saat Anda membuat dokumen, tetapi begitu Anda mengklik membuat mesin terbang tertentu, itu menjadi lebih baik.
Sebagai editor font yang lengkap, FontLab memiliki banyak alat dan fitur yang memungkinkan Anda membuat semua jenis font. Anda dapat menggunakan kuas atau pensil untuk membuat font skrip (saya lebih suka kuas), dan menggunakan pena bersama dengan alat pengeditan vektor lainnya untuk membuat font serif atau san serif.
Sejujurnya, butuh beberapa saat bagi saya untuk mengetahui cara menggunakan alat tertentu, jadi ya, ada kurva belajar dan itu mungkin bukan pilihan yang baik untuk pemula. Juga, harganya – $499 , saya pikir itu banyak untuk diinvestasikan sebagai pemula, tetapi Anda yang menelepon ??
Secara keseluruhan saya menyukai pengalaman menggunakan FontLab, namun, satu hal yang sedikit mengganggu saya adalah terkadang saat saya mengulangi tindakan, FontLab mogok dan berhenti.
4. Glyphr Studio (Opsi Browser Terbaik)
Glyphr Studio adalah editor font online gratis untuk semua orang. Mudah digunakan dan memiliki fitur pembuatan font dasar. Anda dapat membuat font Anda sendiri dari awal, atau memuat font yang ada untuk mengedit.
Antarmukanya sederhana dan Anda dapat dengan mudah menemukan alat yang Anda butuhkan. Di panel sisi kiri, Anda dapat menyesuaikan pengaturan suntingan Anda secara manual.
Anda mungkin perlu melihat beberapa tutorial untuk memulai jika Anda tidak memiliki banyak pengalaman dengan alat vektor, tetapi sangat mudah untuk langsung masuk dan mulai bermain dengan alat tersebut karena alatnya cukup standar.
Namun, Anda tidak akan dapat membuat font skrip di Glyphr Studio karena tidak memiliki alat menggambar seperti pensil atau kuas.
5. Calligraphr (Terbaik untuk Font Tulisan Tangan)
Calligraphr adalah pilihan untuk mengubah font tulisan tangan asli Anda menjadi font digital. Meskipun beberapa perangkat lunak lain juga mendukung font skrip, pada akhirnya Anda perlu melacak tulisan tangan Anda di atas kertas menggunakan alat vektor.
Keuntungan dari Calligraphr adalah Anda dapat memindai dan mengonversi tulisan tangan Anda secara langsung untuk membuat format font yang dapat digunakan seperti TTF atau OTF. Plus, Anda dapat menggunakan font untuk penggunaan komersial.
Anda perlu membuat akun dan masuk untuk menggunakan Calligraphr, tetapi ini benar-benar gratis dan mereka tidak meminta info tagihan Anda. Setelah Anda membuat akun, Anda dapat mengunggah gambar tulisan tangan Anda atau mengunduh templatnya untuk digunakan sebagai panduan tulisan tangan Anda.
Jika Anda meningkatkan ke akun Pro ( $8/bulan ), Anda mendapatkan akses ke fitur-fitur seperti ligatur, menyesuaikan spasi huruf untuk satu karakter, opsi pencadangan data, dll.
Pada dasarnya, Calligraphr adalah pembuat font yang merangsang tulisan tangan. Yang mengatakan, itu tidak memiliki banyak opsi pengeditan vektor. Jadi jika Anda ingin membuat font serif atau san serif, ini bukan pilihan. Tetapi Anda selalu dapat menggunakannya bersama dengan pembuat font lain karena ini gratis ??
6. FontForge (Opsi Gratis Terbaik)
FontForge adalah pembuat font yang canggih, dan gratis untuk digunakan. Saya memilihnya sebagai opsi gratis terbaik di antara yang lain karena memiliki lebih banyak fitur untuk membuat berbagai jenis font dan mendukung format utama seperti PostScript, TrueType, OpenType, SVG, dan font bitmap.
Menjadi salah satu pembuat font pertama, FontForge memiliki antarmuka pengguna yang relatif kuno (saya bukan penggemarnya), dan alatnya belum tentu cukup jelas. Saya merasa agak sulit untuk menggunakannya. Namun, ada banyak sumber belajar yang bermanfaat, dan bahkan FontForge sendiri memiliki halaman tutorial .
Jika Anda mencari perangkat lunak desain font profesional gratis, maka FontForge adalah jawabannya. Namun, perhatikan bahwa UI bisa agak sulit untuk digunakan dan jika Anda baru dalam pengeditan vektor, Anda perlu waktu untuk mempelajari cara menggunakan perangkat lunak.
5 Aplikasi Editor Font Huruf Terbaik 2023
5 Aplikasi Editor Font Huruf Terbaik 2023 – Jika Anda seorang desainer, Anda mungkin sudah mencoba membuat font unik dan tahu betapa sulitnya bekerja dengannya kecuali Anda menggunakan editor font terbaik. Program semacam itu memungkinkan Anda membuat font lebih cepat dan bahkan mendesain jenis huruf unik untuk kebutuhan Anda. Mereka akan menjadi pilihan sempurna bagi desainer yang ingin mengedit font yang ada, misalnya, untuk membuat subset file font.
5 Aplikasi Editor Font Huruf Terbaik 2023

monofonts – Selain itu, Anda dapat mengonversi font Anda ke berbagai format. Program terbaik memiliki antarmuka yang disederhanakan dan memungkinkan konversi gambar vektor yang dipindai menjadi mesin terbang.
1. Fontlab
Fontlab memiliki kemampuan untuk mengelola, memelihara, dan mengedit font Anda yang ada di berbagai platform. Ini memungkinkan Anda untuk melihat pratinjau dan mengunduh font fotografi gratis untuk Photoshop yang cocok untuk semua resolusi layar. Fontlab juga berisi sejumlah alat untuk membuat gaya khusus, mengelola jenis, dan memformat. Sangat mudah untuk menambah atau menghapus font dari koleksi atau membuat yang baru.
Baca Juga : 10 Jenis Font yang Harus Dimiliki Setiap Desainer Profesional
Fontlab dapat digunakan dengan editor teks seperti Courier milik Adobe atau aplikasi iWork atau Pages milik Apple. Program pengeditan font profesional ini tersedia dalam uji coba gratis 30 hari. Versi uji coba ini menawarkan Anda akses ke sejumlah fitur terbatas, tetapi fitur tersebut akan berkembang seiring waktu seiring produk menjadi lebih berfitur lengkap.
2. FontForge
Font Forge memungkinkan Anda mengedit jenis huruf apa pun, meskipun itu jenis huruf komersial. Editor font ini memiliki fitur Font Opentype, yang memungkinkan Anda mengedit jenis huruf apa pun tanpa membuat perubahan apa pun pada font Anda sendiri. Font Forge juga memungkinkan Anda menyesuaikan lebar teks, baik dengan penyesuaian lebar manual atau dengan mengeklik opsi “Ukuran” di menu font.
Ada juga jendela pop-up yang berguna untuk menyesuaikan tinggi, lebar, dan posisi teks, dan ada fitur berguna lainnya, seperti undo/redo, tombol “restore”, dukungan untuk CSS dan HTML, penekanan tombol yang nyaman perintah, penyelesaian otomatis, dan laporan kesalahan langsung. Jika Anda memiliki gambar bitmap menarik yang ingin diubah menjadi mesin terbang, Anda akan melakukannya dengan pembuat mesin terbang bawaan.
3. Glyphs
Glyphs membantu mengedit, membuat, dan membagikan jenis huruf Anda sendiri di sejumlah platform. Ini memberi Anda kemampuan untuk mengeditnya dari dalam aplikasi, bahkan saat Anda jauh dari PC. Aplikasi Glyphs sangat mudah digunakan dan dirancang khusus untuk perangkat seluler layar sentuh.
Generator font ini dilengkapi dengan masa percobaan. Jika Anda ingin memperpanjang langganan, Anda dapat melakukannya kapan saja dengan menghubungi perusahaan secara langsung. Editor ini dirancang untuk iPhone dan iPad.
4. FontCreator
Anda dapat menggunakan FontCreator untuk membuat, mengedit, dan mengubah font. Ini memiliki beberapa fitur bagus termasuk membatalkan, melacak perubahan, dan memperbesar. Anda dapat mengubah ukuran, jenis huruf, dan juga warna. Anda juga dapat mengedit efek bayangan dan bevel. Anda dapat membuat font khusus untuk desain web atau hanya untuk dicetak.
Di FontCreator, Anda dapat membuat, mengganti nama, dan mengedit font dalam berbagai format seperti PDF, TIFF, WORD, EPS, dan BMP. Anda bahkan dapat menggabungkan font menjadi satu keluarga font. Anda juga dapat menggabungkan efek teks untuk membuat efek khusus di font gratis Anda untuk Illustrator .
5. RoboFont
RoboFont memungkinkan pengguna membuat jenis huruf dengan mudah. Ini memiliki kemampuan menghasilkan font dalam hitungan detik hanya dengan beberapa klik mouse. Salah satu fitur paling berguna dari editor font ini adalah alat Pemosisian Otomatis. Ini memungkinkan Anda dengan cepat dan mudah menempatkan objek teks di tempat yang dibutuhkan di halaman.
Dengan rangkaian warna menakjubkan yang tersedia di RoboFont, Anda pasti akan menemukan palet yang cocok dengan skema warna yang tepat dari dokumen Anda. Anda juga dapat dengan mudah mengubah warna teks kapan pun Anda suka. Selain berbagai pilihan ukuran dan warna, RoboFont menawarkan banyak fitur lain, termasuk indikator miring, tebal, dan subjudul. Selain itu, keluarga font yang tersedia mencakup ligatur, tanda centang vertikal, dan Indikator Matematika.
10 Jenis Font yang Harus Dimiliki Setiap Desainer Profesional
10 Jenis Font yang Harus Dimiliki Setiap Desainer Profesional – Anda seorang desainer, oleh karena itu, Anda memiliki font. Banyak dari mereka. Mungkin lebih dari orang terhormat mana pun, dan Anda masih terus mencari lebih banyak. Mereka mulai dijual, Anda membelinya. Mereka gratis, Anda mendapatkannya tidak pernah tahu kapan Anda membutuhkannya, bukan? Ya, font itu menyenangkan. Tetapi ada beberapa jenis yang Anda butuhkan, bahkan jika itu adalah jenis yang tidak Anda inginkan.
10 Jenis Font yang Harus Dimiliki Setiap Desainer Profesional

monofonts – Jika Anda seorang mekanik, Anda tidak akan berharap bisa bertahan hanya dengan satu set soket. Tidak, Anda akan memiliki kotak perkakas yang penuh dengan kunci pas, palu, obeng, dan perkakas khusus karena mekanik yang baik tahu bahwa perkakas mereka adalah mata pencaharian mereka. Hal yang sama berlaku untuk font Anda, jadi, untuk memalu rumah metafora itu, Anda perlu mengisi kotak peralatan Anda dengan jenis font tertentu agar berhasil. Apakah mereka?
Display
Kita harus mulai dengan hal-hal yang jelas di sini, karena, yah, sudah jelas. Font Tampilan mengatur nada halaman web, artikel, atau desain Anda. Flash dan gaya itulah yang menarik perhatian. Lagi pula, siapa yang tidak suka font Tampilan yang bagus? Tidak ada yang ingin saya ajak minum milkshake cokelat, itu sudah pasti. Selera pribadi saya dengan font Tampilan berkisar papan, tapi saya memiliki sesuatu untuk font dengan getaran steampunk-y atau tulisan tangan.
Baca Juga : 5 Teknik Tipografi Terbaik Untuk Pemula
Heartland menjadi contoh yang baik untuk yang terakhir, dan Java Hertitages untuk yang terakhir. Dan tahukah Anda apa yang akan selalu mengayunkan saya ke satu font di atas yang lain? Bonus. Ekstra. Barang mewah. Beri saya font berlapis dengan segala macam alternatif gaya dan saya sudah selesai. Ini adalah kecanduan yang tidak ingin saya tendang.
Font Simbol & Glyphic
Keindahan font yang termasuk dalam kategori Simbol adalah kekhususannya. Katakanlah Anda mengumpulkan koleksi setiap negara bagian di Amerika Serikat, dan semuanya memiliki elemen grafik tambahan. Anda bisa mendapatkan file vektor, atau hanya membeli font yang memiliki semuanya, seperti MapGlyphs . Mungkin Anda memerlukan beberapa panah untuk proyek Anda berikutnya, Hand Drawn Arrows mendukung Anda. Atau katakanlah Anda hanya ingin ikon, ada font seperti Listicons yang memiliki semua yang Anda butuhkan dan banyak lagi.
Jadi ya, meskipun setiap font memiliki tujuan penggunaannya, banyak yang cukup fleksibel dalam aplikasinya. Font Symbol atau Glyphic memiliki penggunaan yang sangat sempit, tetapi mungkin Anda membutuhkannya. Itu terjadi pada saya beberapa hari yang lalu. Saya sedang mengerjakan sebuah proyek untuk perusahaan saya ketika saya menyadari bahwa alih-alih menemukan kembali roda dan melakukan banyak pekerjaan sendiri, saya dapat membeli font yang melakukan pekerjaan untuk saya. Mudah sakit.
Blackletter
Dulu ketika saya masih seorang desainer pemula, saya menyatukan hampir semua font Blackletter ke dalam kategori yang saya sebut “Old School”. Saya dulu membuat mobil dan truk khusus, dan saat itu saya sangat menyukai lowrider tradisional mobil dan truk tahun 1960-an, biasanya dengan dinding putih dan pengaturan empat pompa.
Tetapi hal yang besar adalah bahwa plakat di jendela belakang, biasanya dibuat dengan font Blackletter dari beberapa jenis, yang menunjukkan dengan siapa mereka. Saya tidak pernah membangun lowrider atau bergabung dengan salah satu klub, tetapi bagi saya, itulah font Blackletter. Hari ini, tidak begitu banyak. Lihatlah kategori Blackletter kami.
Lihat apa pun yang akan terlihat seperti di rumah di bawah kaca belakang ’59 Impala? Tentu, mungkin beberapa. Tetapi sebagian besar ada berbagai macam gaya berbeda yang cocok dengan cetakan. Lihatlah Dramaga, Misalnya. Jika saya bermain di band metal, saya akan sangat mempertimbangkan font ini untuk logo kami.
Jika Anda memiliki pikiran tertutup tentang font Blackletter seperti yang saya lakukan sejak lama, lupakan saja. Mereka ada di sini dan mereka luar biasa.
Tulisan tangan
Font tulisan tangan yang bagus bernilai emas. Anda dapat menggunakannya sebagai aksen, untuk tujuan branding, dalam desain yang mematikan, untuk judul, dan opsi terus berlanjut dari sana. Anda dapat memecahnya menjadi font Tulisan Tangan dengan spidol, seperti Have Heart.
Bonjour terlihat seperti dibuat dengan cat air dan kuas tebal, sedangkan Serendipity lebih terlihat seperti spidol atau kuas tipis. Dan ada begitu banyak variasi lain yang bisa membuat Anda tersesat di lautan jika tidak hati-hati.
Body
Ini akan tampak bodoh untuk dikatakan, tetapi Anda membutuhkan font tubuh yang bagus. Tampaknya jelas, bukan? Tentu saja Anda menginginkan font tubuh, karena itulah yang Anda gunakan di sebagian besar situs web atau salinan desain Anda. Tapi terlalu sering desainer fokus pada flash dan suar dari headline, kutipan menarik, atau desain tambahan, dan mengabaikan sisanya. Jangan lakukan itu.
Alih-alih, dapatkan koleksi font tubuh yang bagus sehingga Anda dapat memiliki fleksibilitas untuk melakukan apa yang Anda inginkan dengan salinan yang Anda miliki. Butuh saran? Saya suka dua: Proxima Nova dan Optima. Proxima Nova adalah font sans-serif bagus yang sudah lama saya gunakan di media cetak, dan saya menyukainya karena fleksibilitasnya.
Ini modern, tapi tidak berlebihan, dan ada banyak variasi jadi saya punya banyak pilihan. Optima lucu karena saya menemukannya ketika saya menulis artikel tentang kematian Hermann Zapf . Sejak saat itu saya menggunakannya pada semua hal mulai dari body copy hingga to-do list, dan sekarang istri saya menggunakannya untuk pekerjaan CAD-nya. Fakta menyenangkan: jika Anda tidak menyadarinya, Creative Market baru saja beralih ke Averta sebagai salinan isi situs. Jenis huruf ini dirancang oleh pemilik toko Kostas Bartsokas.
Lembaran Serif
Saya sangat menyukai Slab Serif yang bagus . Mereka fleksibel, dan mereka terlihat sangat bersih. Ambil Hudson, NY , misalnya. Blocky, chunky, dan sangat sederhana.
Sans Serif
Dua berikutnya akan tampak agak jelas, dan itu karena memang begitu. Anda memerlukan beberapa jenis font Sans Serif dalam koleksi Anda, dan karena banyak yang telah saya cantumkan sejauh ini termasuk dalam kategori itu, Anda mungkin tercakup.
Jenis Sans Serif yang mana? Yah, saya suka menggunakan font Sans Serif di semua tempat, dari logo hingga body copy, jadi saya mungkin agak bias. Beberapa favorit baru saya: Aquawax , yang memiliki beberapa W terseksi yang pernah saya lihat, dan lebih fleksibel daripada penjual mobil pesenam. Brooklyn juga sangat bersih, dan satu lagi yang harus saya tambahkan ke koleksi saya.
Serif
Jelas font Serif adalah bagian penting dari koleksi font yang bagus, meskipun ada beberapa perdebatan tentang keterbacaannya . Tapi, ayolah, Anda memerlukan beberapa di antaranya di kotak peralatan Anda, bukan? Jadi izinkan saya membuang beberapa ide keren. Intip Metropolis . Bocah nakal itu membuatku ingin membuat logo untuk firma arsitektur sekarang.
Script
Saya suka hal-hal dengan sedikit berkembang tidak setiap saat, tetapi kadang-kadang. Dan ketika kesempatan itu tiba, saya ingin menjadi besar. Ini semua tentang suar dan kepanikan yang dimiliki font, dan seberapa dinamis saya dapat membuatnya berfungsi dalam karya tersebut.
Suka sekali. Aurora Script hanya rad. Saya suka sapuan dan pusaran yang membuat semuanya terlihat sangat cantik. Apakah saya baru saja mengatakannya dengan lantang? Tidak, jelas, karena saya menulis ini. Astaga, aku punya masalah.
Font Warna
Itu benar, saya menyimpan yang terbaik untuk yang terakhir. Anda mungkin pernah membaca tentang kecintaan kami pada Color Fonts sebelumnya , tetapi izinkan saya menyegarkan ingatan Anda jika tidak. Meskipun ya, Anda sudah bisa mewarnai font, sebelumnya tidak mungkin menggunakan font multi-warna langsung dari kotaknya.
Berarti Anda tidak bisa hanya mengetik “Frog” ke dalam aplikasi pilihan Anda dan memiliki desain multi-warna yang muncul. Tapi sekarang Open Type-SVG dan SBIX adalah satu hal, Anda dapat mengintegrasikan font berwarna ke dalam semua pekerjaan Anda. Lihat saja beberapa opsi luar biasa yang Anda inginkan . Gila, kan? Sekarang ambil beberapa.
5 Teknik Tipografi Terbaik Untuk Pemula
5 Teknik Tipografi Terbaik Untuk Pemula – Tipografi memiliki kekuatan untuk membuat atau menghancurkan gambar atau konten apa pun. Tipografi yang tepat dapat meningkatkan keterbacaan, pemindaian, retensi, keterlibatan, konversi, dan daya tarik estetika.
5 Teknik Tipografi Terbaik Untuk Pemula

monofonts – Di sisi lain, tipografi yang buruk dapat meningkatkan rasio pentalan dan dapat merusak citra merek. Oleh karena itu, bisnis harus menekankan pada penyempurnaan tipografi konten mereka. Salah satu cara untuk melakukannya adalah dengan memperbaiki teks melalui teknik tipografi hirarki dan tips. Pada artikel ini, kita akan melihat 5 Teknik Tipografi Hirarki Terbaik Untuk Pemula
Memahami Hirarki Tipografi
Apa itu hierarki tipografi? Mengapa ini penting? Mengapa kita harus mengetahui dan menggunakan teknik hirarki?
Hirarki tipografi adalah sistem yang menetapkan urutan kepentingan dalam teks agar lebih mudah dibaca dan mudah dipindai. Desainer grafis menggunakan teknik tipografi hierarkis untuk meningkatkan daya tarik estetika dan keefektifan konten.
Bahkan, tipografi hierarkis memungkinkan pengguna untuk dengan mudah menavigasi konten dengan menampilkan dengan jelas di mana bagian yang berbeda mulai berakhir.
Dengan cara ini, pengguna dapat membaca teks dengan mulus hanya dengan mengikuti elemen tipografi hierarkis yang tersebar di seluruh dokumen. Anda pasti telah mengamati ini dalam konten yang dibuat secara profesional. Namun, sebelum mempelajari tipografi hierarki lebih dalam, mari kita pahami tipografi terlebih dahulu.
Baca Juga : Pembuatan Font : Tips dan Teknik Tipografi
Definisi buku tentang tipografi adalah teknik, seni, dan rasa mengatur huruf dan karakter, atau dengan kata lain, tipe. Tipografi adalah topik yang sangat rumit yang mencakup semua teknik tipografi hierarkis yang disebutkan dalam artikel ini dan banyak lagi. Hamparan teks, gradien, teks animasi, dan tren, teknik, dan elemen terkait teks menarik lainnya juga termasuk dalam tipografi.
Tujuan pembuatan hierarki visual ini adalah untuk membuat teks paling dapat diidentifikasi, dibaca, dan dapat dipindai. Hirarki tipografi tidak terbatas pada jenis konten tertulis tertentu. Teknik tipografi hierarkis dapat digunakan untuk meningkatkan keterbacaan, retensi, dan keterlibatan konten apa pun. Laporan penelitian, artikel surat kabar, posting blog, iklan cetak, infografis, dan bahkan manual produk menunjukkan teknik-teknik ini.
Ada tiga tingkat hierarki tipografi; judul, subjudul, dan badan utama teks.
- Judul:
Judul berisi informasi penting yang akan digunakan sebagai pengait untuk menarik pembaca. Teks di dalamnya harus menarik dan menarik secara visual, sedangkan jenisnya harus besar dan tebal.
- Subjudul:
Fungsi subjudul adalah untuk membagi teks menjadi beberapa bagian. Ini hanya berisi informasi yang cukup untuk memberi pembaca gagasan tentang apa teks di bawah ini, tetapi tidak cukup untuk melewatkan bagian utama teks. Subjudul harus menonjol, sehingga menonjol dari teks lainnya, tetapi tidak boleh mengalahkan judul.
- Body:
Tubuh utama teks harus lebih kecil dari dua level lainnya dan akan memiliki lebih banyak konten. Ketelitiannya saja sudah cukup untuk mengintimidasi pembaca, itulah sebabnya tajuk dan subjudul digunakan untuk memikat dan melibatkan mereka.
Ketika datang ke tiga tingkat hierarki tipografi, ada beberapa teknik dasar yang dapat Anda mainkan untuk membuat hierarki tipografi visual yang sempurna. Teknik-teknik ini mencakup fitur tipografi yang paling dikenal luas. Desainer grafis umumnya bermain-main dengan fitur-fitur ini, tetapi dengan rencana yang tepat, mereka dapat digunakan lebih efisien untuk membuat hierarki visual. Beberapa contoh elemen tipografi yang akan dicetak dan diubah oleh desainer adalah berat, ukuran, posisi, kontras, dan berat.
Namun, memahami konsep ini tidak mungkin dilakukan tanpa mengeksplorasi beberapa teknik tipografi hierarkis.
5 Teknik Tipografi Hirarki Teratas
Mempekerjakan teknik hierarki tipografi penting untuk meningkatkan keterbacaan. Oleh karena itu, inilah saatnya untuk mencapai dasar-dasarnya.
1. Font
Ada beberapa opsi yang akan ditemui seseorang saat mencari font yang tepat agar sesuai dengan konten dan grafiknya. Gaya font dapat berupa Serif, San Serif, atau font khusus yang memiliki banyak variasi gaya, bobot, dan lainnya.
Font paling populer yang digunakan dalam dokumen berbasis teks adalah Arial dan Times New Roman. Beberapa contoh lainnya adalah Helvetica, Lobster, Pacifico, Allura, Nexa Rust. Jika font sulit untuk diuraikan atau terlihat terlalu mencolok, seluruh konten Anda akan rusak, jadi pilihlah dengan sangat hati-hati dengan pilihan font Anda dan jelajahi beberapa opsi sebelum mengambil keputusan.
Faktor penting lainnya dalam hal penggunaan font adalah ukurannya. Berbagai jenis konten memiliki persyaratan yang berbeda. Tujuannya di sini adalah membuat font terlihat, menarik secara visual, menarik, dan mudah dibaca. Selain itu, ukuran font tidak boleh sama di seluruh konten. Judul harus berukuran lebih besar daripada teks isi, dan subjudul harus berada di antara keduanya.
“Ukuran font teks isi yang paling disukai dalam dokumen dianggap 11 atau 12. ”Jake Wiley (Proofreader dan Editor QA, Master Australia)
Selain gaya font dan ukuran font, pemasangan font juga dapat digunakan untuk meningkatkan hierarki visual. Menemukan pasangan font yang sempurna bukanlah tugas yang mudah. Ini memakan waktu dan melelahkan. Ini mengharuskan Anda untuk melihat bagaimana ratusan font berbeda terlihat bersama. Anda dapat mempersempit opsi dengan memutuskan apakah Anda ingin memasangkan font tebal dengan font grunge atau sebagainya. Setiap gaya memiliki ratusan pilihan di dalamnya. Namun, begitu Anda terbiasa dengan tipografi, pemilihan font akan menjadi lebih mudah.
2. Spasi
Saat berurusan dengan tipografi, ada tiga jenis spasi yang perlu diperhatikan desainer, yaitu kerning, leading, dan tracking.
- Leading
Leading adalah ruang vertikal antar baris. Itu diukur dari garis dasar teks atau baris di atas ke bagian atas huruf di baris di bawahnya. Font tertentu memiliki huruf kecil (Descenders) yang berada sedikit di bawah garis dasar yang ditetapkan, sementara ada font lain dengan huruf tinggi (Ascenders). Oleh karena itu, semua ini perlu dipertimbangkan saat memutuskan memimpin. Meskipun memimpin secara tradisional dianggap 20% lebih besar dari ukuran font, ini dapat bervariasi tergantung pada gaya font dan penekanan hierarki yang ingin Anda tempatkan.
- Kerning
Kerning adalah ruang antara dua huruf. Jika spasi huruf terlalu jauh atau terlalu dekat, mengartikan kata-kata terlalu sulit. Juga, akan sangat membuat frustasi bagi pembaca untuk membaca teks dengan beberapa huruf berdekatan dan yang lainnya terlalu jauh. Kerning yang sukses membutuhkan jarak yang proporsional antar huruf, dengan mempertimbangkan hiasan gaya apa pun.
- Tracking
Pelacakan melibatkan penyesuaian spasi terpadu antar huruf. Namun, meningkatkan pelacakan terlalu banyak di antara huruf akan mengurangi keterbacaan.
Pelacakan sering dikacaukan dengan kerning. Kerning adalah jarak antar huruf individual yang bisa berbeda. Namun, pelacakan adalah jarak antar huruf yang tetap sama.
3. Warna
Pilihan warna sangat penting dalam tipografi hierarkis. Namun, saat mempertimbangkan warna apa yang digunakan untuk membedakan teks, Anda juga harus mempertimbangkan kontras warna. Warna teks tidak hanya harus terlihat bagus dengan warna latar belakang, tetapi judul dan subjudul juga harus lebih terlihat daripada teks lainnya. Oleh karena itu, kombinasi warna harus kontras dan terlihat serasi. Judul dan subjudul harus memiliki warna yang membuat teks lebih menonjol, untuk menarik perhatian pembaca.
4. Penempatan
Penempatan teks sangat penting untuk membuat hierarki tipografi. Informasi dibagi menjadi beberapa bagian untuk menyoroti bit informasi yang berbeda. Sebagian besar informasi akan lebih sulit untuk diproses dan diuraikan. Juga, informasi penting ditempatkan di bagian atas sehingga dapat langsung menarik perhatian pembaca dan membangun hierarki visual. Header dan subheader yang menarik harus berada di atas untuk menarik dan melibatkan pembaca.
5. Gaya Pemformatan
Penempatan judul atau subjudul tidak cukup untuk pembentukan hirarki tipografi. Banyak sekali yang bisa dilakukan di dalamnya. Mungkin ada beberapa subjudul di dalam subjudul untuk navigasi lebih lanjut. Selain itu, teks dapat ditekankan lebih lanjut untuk menekankan hierarki kata atau frasa tertentu dengan menjadikannya Bold , Italicizing , dan Underlining . Ini adalah cara untuk menyorot teks selain mengubah warna dan ukurannya.
Ini adalah beberapa teknik yang dapat digunakan untuk membuat hierarki tipografi. Namun, mengapa hierarki tipografi begitu penting?
Pentingnya Hirarki Tipografi untuk Pemula
Membuat tipografi visual sangat penting karena membuat teks lebih mudah dibaca orang. Namun, jika spasi menyempit, tidak ada subjudul, warna font menyakitkan mata, atau tidak ada penanda titik awal atau akhir. Dengan demikian, pembaca meninggalkan konten semacam itu, menyebabkan rasio pentalan meningkat dan konversi turun, atau mereka memaksakan diri untuk membaca semuanya tanpa pemahaman dan retensi. Kedua cara tersebut, pembaca akan membenci konten Anda, dan tidak akan ada hasil yang menguntungkan.
Hierarki tipografi akan memudahkan pembacaan, alih-alih rumit yang membutuhkan upaya ekstra untuk membaca seluruh lempengan informasi. Untuk membuatnya mudah dibaca, hierarki visual dibuat dengan membuat elemen tertentu menonjol dengan mengutak-atik gaya, warna, atau gayanya. Teks bahkan dapat dimasukkan dalam bentuk peluru untuk menghilangkan potongan besar informasi dalam deskripsi produk dan blog.
Untuk memahami hierarki tipografi, memiliki pemahaman tentang bagaimana orang memandang dan mengatur informasi dalam pikiran mereka sangatlah penting. Ini dapat dipahami dengan mempelajari Prinsip Persepsi Gestalt.
Teori Gestalt menjelaskan bagaimana pikiran manusia mengatur elemen visual ke dalam kelompok kontekstual yang berbeda, beberapa di antaranya adalah:
- Figure dan Ground
Prinsip figure-ground menjelaskan bahwa manusia secara naluriah menganggap objek berada di latar belakang atau latar depan. Bagi orang-orang, elemen cukup menonjol untuk berdiri di depan, atau secara alami akan mundur ke belakang. Hal yang sama berlaku untuk teks; judul dan subjudul lebih menonjol, jadi itu adalah hal pertama yang cenderung dibaca seseorang karena secara otomatis menjadi figur atau pergi di latar depan.
- Kedekatan
Prinsip kedekatan menjelaskan bagaimana hal-hal yang berdekatan atau berdekatan akan tampak lebih terkait satu sama lain daripada apa pun yang ditempatkan berjauhan. Prinsip persepsi ini, menurut Gestalt, begitu kuat sehingga mengesampingkan persepsi kesamaan dalam banyak faktor lainnya, termasuk bentuk dan warna. Karenanya konsep paragraf dan spasi, kata-kata dalam satu dianggap terkait.
- Kesamaan
Prinsip kesamaan menjelaskan bahwa hal-hal serupa dikelompokkan bersama oleh pikiran, dan membuat orang percaya bahwa mereka memiliki fungsi yang sama. Prinsip ini dapat bekerja baik yang mendukung maupun yang menentang. Ketika ada banyak teks dalam font yang sama (ukuran, jenis, gaya, dan warna), tanpa pembagian, otak menganggapnya mencakup hal yang sama atau sedang dijalankan. Namun, jika kita menggunakan teknik hierarki tipografi, pikiran akan lebih mudah menavigasi dan mengenali teks.
- Lanjutan
Prinsip kesinambungan membuat orang percaya bahwa unsur-unsur yang berada dalam garis lurus atau garis lengkung lebih mungkin berhubungan daripada unsur-unsur lain, terlepas dari apakah mereka memiliki warna yang sama. Prinsip kelanjutan mengesampingkan kesamaan warna.
- Penutup
Prinsip penutupan menunjukkan bahwa ketika seseorang melihat elemen visual yang berada dalam susunan kompleks, pikiran mencari satu pola yang dapat dikenali.
Oleh karena itu, saat menyusun, mengatur, dan membuat konten, kita harus tetap mengingat Prinsip Persepsi Gestalt. Mengingat prinsip-prinsip ini akan memungkinkan kami untuk menargetkan pikiran pembaca kami dengan lebih baik, memungkinkan pemahaman dan retensi yang lebih besar.
Kesimpulan
Sekarang setelah ditetapkan bahwa kehilangan teknik tipografi hierarki dapat membuat kerja keras Anda sia-sia, Anda harus ekstra hati-hati tentang cara memformat konten Anda. Manfaatkan kelima elemen tipografi yang dibahas dalam artikel ini untuk membuat konten Anda lebih mudah dibaca, dipahami, dan diingat.
Kami berharap 5 Teknik Tipografi Hirarki Terbaik Untuk Pemula ini telah membantu, dan pastikan untuk meninggalkan komentar Anda di bawah ini.
Pembuatan Font : Tips dan Teknik Tipografi
Pembuatan Font : Tips dan Teknik Tipografi – Tipografi adalah subjek yang sangat luas, dan bahkan desainer grafis profesional tidak memiliki waktu untuk sepenuhnya menjelajahi dunia desain tipe. Namun, mengetahui beberapa tip tipografi untuk memformat teks akan meningkatkan desain Anda dalam sekejap.
Pembuatan Font : Tips dan Teknik Tipografi

monofonts – Tipografi adalah elemen desain transformatif, menyatukan tata letak Anda dan memberi desain Anda kepribadian, gaya, dan suara yang berbeda. Baca terus untuk menemukan lima tip dan teknik tipografi untuk membuat tata letak berbasis tipe Anda sebaik mungkin.
1. Mulailah dengan font berkualitas tinggi
Makanan hanya sebaik bahan yang Anda gunakan untuk memasak. Tipografi tidak berbeda. Kecuali jika Anda mendesain tipografi khusus, font adalah blok bangunan mendasar dari setiap tata letak tipe yang bagus.
Google “font” dan Anda akan menemukan ribuan situs yang menawarkan font gratis yang tersedia untuk unduhan instan. Apa tangkapannya? Untuk satu hal, font ini jarang berkualitas tinggi ada alasan bagus mengapa font ini ditawarkan secara gratis.
Situs font gratis berkembang pesat dari pendapatan iklan sambil menyediakan font ‘baru’ bagi pengunjung. Bukan berarti semua font gratis itu buruk lihat Google Fonts untuk font berkualitas tinggi dan sumber terbuka untuk digunakan dalam proyek pribadi dan komersial tetapi karena gratis, font tersebut juga tidak eksklusif.
Jika Anda sedang mengerjakan proyek beranggaran besar, ada sejumlah pengecoran terkenal untuk sumber font kelas satu dan asli. Grup-grup ini merancang tipografi luar biasa yang akan memikat setiap juru ketik. Lineto , The League of Moveable Type , dan Monotype hanyalah beberapa di antaranya.
Jika anggaran Anda sedikit lebih ketat, ada juga berbagai toko font online yang fantastis dengan tipografi yang dihasilkan dari pabrik pengecoran, serta penawaran dari desainer tipe independen. Anda juga akan menemukan versi modern dan orisinal dari tipografi klasik yang sangat disukai.
FontShop, FontSpring dan MyFonts semuanya adalah sumber font tepercaya yang bervariasi dalam harga dan kualitas, tetapi sedikit perburuan akan menemukan beberapa permata. Lisensi komersial, font gratis berkualitas tinggi mungkin terdengar seperti unicorn, tetapi memang ada jika Anda tahu di mana mencarinya. FontSquirrel adalah tempat yang tepat untuk menemukan font yang sedang diuji coba oleh desainer sebelum rilis berbayar.
Baca Juga : Cara Membuat Font : 8 Tips Tipografi untuk Desainer
2. Pahami cara memasangkan tipografi
Sumber font yang bagus hanyalah sebagian kecil dari pertempuran. Anda juga harus mempertimbangkan bagaimana tipografi akan bekerja sama dalam tata letak Anda. Terkadang Anda mungkin hanya menggunakan satu font untuk desain Anda (teknik efektif untuk desain berdampak tinggi seperti poster dan selebaran). Namun lebih sering, Anda akan memasukkan font berbeda ke dalam campuran untuk membuat hierarki visual dan logis dalam tata letak Anda.
Jika dilakukan dengan baik, font yang kontras seperti sans serif yang dipasangkan dengan serif pada akhirnya akan saling melengkapi melalui perbedaannya. Font dalam keluarga yang sama juga bisa menjadi rekan tim yang hebat, karena mereka memiliki kesamaan mendasar.
Pendekatan ini dapat bekerja dengan sangat baik untuk desain buku di mana sans serif tertentu terlihat lebih baik pada ukuran yang lebih kecil dan jenis huruf terkait terlihat paling baik pada header tebal. Jika Anda kesulitan mencocokkan font, Typewolf dapat membantu Anda menemukan pasangan yang cantik.
Kiat pro lainnya untuk memasangkan font adalah mencocokkan tinggi x gaya kontras. Ini secara instan menskalakan jenis ke proporsi yang cocok.
3. Berikan perhatian ekstra pada paragraf Anda
Header sangat menarik untuk dirancang. Subjudul? Yup, mereka cukup menyenangkan juga. Paragraf? Sedikit kurang menginspirasi. Di sinilah desainer dan tipografer berpisah. Sementara desainer bersemangat tentang elemen tata letak yang besar dan berdampak tinggi, seorang juru ketik akan dengan senang hati menangani sedikit pengaturan huruf paragraf.
Ambil selebaran dari buku penata huruf dan berikan perhatian dan waktu ekstra pada cara teks tubuh Anda diformat. Bagi mata yang tidak terlatih, mungkin sulit untuk menjelaskan dengan tepat mengapa satu tata letak terlihat lebih baik daripada yang lain, tetapi detail penyusunan huruf inilah yang membuat tata letak terlihat sangat profesional
Hal pertama yang perlu dipertimbangkan adalah bagaimana paragraf Anda disejajarkan. Secara default, teks akan selalu diratakan ke kiri, yang meninggalkan tepi kasar di sisi kanan paragraf. Tepian yang kasar belum tentu buruk, tetapi tepian yang terlalu berantakan adalah dosa tipografi.
Jika Anda meratakan teks ke kiri atau kanan, perhatikan jeda baris, dan pindahkan kata ke baris berikutnya atau sebelumnya jika tepinya terlihat agak kasar. Demikian pula, hati-hati terhadap pemisahan tanda hubung aneh yang menghalangi cara teks dibaca. Tentang topik itu, perhatikan juga para janda satu kata yang muncul di akhir paragraf atau di bagian atas halaman baru.
Teks yang dibenarkan berarti semua teks ditarik secara merata melintasi bingkai teks, membuat blok teks dengan tampilan simetris. Itu bisa terlihat sangat elegan dan rapi, dan ini adalah cara cepat untuk membersihkan paragraf yang jelek. Untuk halaman interior buku atau majalah yang sarat teks, teks yang dibenarkan dianggap sebagai standar industri, tetapi perhatikan bahwa menyempurnakan teks yang dibenarkan dapat menjadi latihan yang menghabiskan waktu.
Juga luangkan waktu untuk bereksperimen dengan detail seperti awalan (spasi di antara baris teks) dan pelacakan (spasi di antara semua huruf) dari jenis Anda. Anda dapat membaca lebih lanjut tentang elemen tipografi ini di sini . Menyelaraskan teks Anda secara optik ke margin (buka Window > Type & Tables > Story di Adobe InDesign ) adalah detail halus yang menggeser elemen-elemen luar seperti serif dan koma agar berada di luar garis margin, membuat tepi paragraf lebih rapi.
Cetak halaman sampel pekerjaan Anda sesering mungkin saat Anda mengeset, dan nilai keterbacaan teks Anda dalam bentuk cetak. Tweak ukuran font bahkan setengah poin atau lebih dapat membuat perbedaan besar dalam tampilan paragraf Anda.
4. Pikirkan tentang kontras warna
Setelah Anda menghabiskan waktu berjam-jam untuk menyempurnakan tipografi Anda, salah satu hal terakhir yang mungkin Anda pertimbangkan untuk mengubah adalah warna tipe Anda. Anda mungkin bertahan dengan monokrom tradisional atau menggunakan desain penuh warna, tetapi bagaimanapun juga Anda perlu menyesuaikan warna untuk memaksimalkan kontras dan keterbacaan.
Bahkan untuk teks hitam putih, penyesuaian sederhana dapat memiliki efek dramatis pada bagaimana tipografi Anda akan dicetak. Hitam standar yang digunakan di sebagian besar perangkat lunak desain adalah 100% kunci (hitam) dan 0% cyan, magenta, dan kuning.
Anda dapat menciptakan warna hitam yang lebih hangat atau lebih dingin, dan pada akhirnya lebih kaya, dengan menyesuaikan level dari ketiga tinta berwarna ini. Dan tentu saja, jika Anda berurusan dengan desain digital, Anda pasti ingin tetap menggunakan warna hitam RGB.
Jika desain Anda akan dicetak pada kertas berwarna lebih hangat, setel teks Anda dengan warna hitam sejuk yang kontras . Coba C=60 M=50 Y=40 K=100 .
Jika Anda menginginkan desain penuh warna, pastikan layar Anda dikalibrasi untuk menampilkan warna seakurat mungkin, dan minta bukti pracetak dari printer sebelum Anda melakukan pekerjaan cetak penuh. Anda ingin memastikan bahwa teks benar-benar terbaca dalam kombinasi warna yang Anda pilih.
5. Jenis Huruf
Saat Anda perlu membuat desain tipografi, mungkin tergoda untuk keluar semua. Begitu banyak font untuk dipilih! Begitu banyak hal keren untuk dicoba seperti drop caps dan huruf miring palsu! Tapi tipografi adalah seni yang elegan dan halus, dan jarang cocok untuk dilebih-lebihkan. Menggunakan font baru dan memformat yang tidak proporsional dengan desain dapat mengurangi tampilan tipografi Anda dan membuatnya terlihat kuno.
Tip yang bagus adalah memulai dengan menggunakan jenis huruf klasik, seperti Garamond atau Helvetica. Anda dapat menggunakan ini sebagai dasar untuk membuat hierarki tipe pada halaman, dan kisi dasar untuk desain Anda.
Sangat mudah untuk menukar font yang berbeda dan mulai memformat tipografi Anda secara detail. Anda mungkin menemukan bahwa jenis huruf klasik seperti Caslon atau Baskerville ternyata merupakan font terbaik untuk pekerjaan itu mereka telah ada selama berabad-abad untuk alasan yang bagus!
Ini bukan untuk mengatakan Anda tidak bisa berkreasi dengan tipografi. Lihat saja tipografi eksperimental David Carson untuk majalah Ray Gun di tahun 90-an. Dia melanggar aturan tipografi konvensional dengan efek luar biasa.
Seperti belajar bahasa, Anda harus yakin dengan dasar-dasarnya terlebih dahulu tata bahasa dan kosa kata sebelum Anda bisa menulis puisi. Tipografi sangat mirip. Pelajari cara membuat tipografi yang sederhana dan efektif terlebih dahulu, lalu Anda akan dibekali keterampilan untuk membuat sesuatu yang benar-benar luar biasa.
Cara Membuat Font : 8 Tips Tipografi untuk Desainer
Cara Membuat Font : 8 Tips Tipografi untuk Desainer – Pernahkah Anda kesal dengan situs web karena tipografinya tidak terbaca? Mungkin itu adalah font tulisan tangan yang tidak terbaca; mungkin surat-surat itu dikemas begitu rapat sehingga membentuk kumpulan teks yang padat; mungkin ukuran fontnya sangat kecil. Apa pun alasannya, Anda pergi, dan mereka membuang kesempatan untuk berkomunikasi dengan Anda. Semua upaya mereka untuk membangun situs web sia-sia hanya karena beberapa keputusan tipografi.
Cara Membuat Font : 8 Tips Tipografi untuk Desainer

monofonts – Tipografi bukan hanya tentang estetika tetapi juga tentang keterbacaan teks. Agar tipografi menjadi sempurna, ia perlu melayani kedua tujuan ini. Mari kita hadapi: tipografi dapat membuat atau menghancurkan desain Anda. Ini seperti trik sulap di tongkat pesulap. Pesulap mengetahui semua seluk-beluk yang terlibat dalam trik tersebut, tetapi penonton hanya mengalami daya tarik dan pesona.
Tidak peduli seberapa berpengalaman Anda sebagai seorang desainer, tidak ada salahnya untuk mengisi ulang pikiran Anda dengan beberapa tip bermanfaat tentang tipografi. Di sini kami mencantumkan 8 tip tipografi berguna yang akan membantu Anda menonjol di pasar:
Memilih keluarga font yang tepat
Sebagian besar desainer grafis memiliki beberapa keluarga font yang mereka andalkan, dan untuk alasan yang bagus. Sementara ribuan font baru dirilis setiap tahun, hanya segelintir yang akan diakui secara luas dan kredibel. Secara umum, font dapat diklasifikasikan ke dalam lima keluarga generik: serif, sans serif, kursif, fantasi, dan monospace, dengan serif dan sans-serif sangat sesuai dengan tujuannya. Di antara font Google peringkat teratas, ada empat serif dan satu sans-serif.
Baca Juga : Bagaimana Memilih Font untuk Sebuah Proyek
Karena rentang usia keluarga font yang panjang selama berabad-abad, dan perputaran yang lambat di bagian atas, membuat pilihan yang terlalu berani tidak diindikasikan, dan dapat menjadi bumerang yang sangat buruk. Itu mungkin sebenarnya mengapa banyak desainer melakukan kesalahan karena terlalu berhati-hati dan tidak memanfaatkan pilihan yang ditawarkan kepada mereka pada level ini. Font tidak hanya mendukung keseluruhan desain dan estetika, tetapi juga merupakan kunci untuk membuat teks dapat dibaca, mudah didekati, dan menarik.
Membuat pernyataan dengan pasangan font
Sementara desainer pada akhirnya memiliki pilihan terbatas untuk font yang mereka gunakan, mereka memiliki kesempatan untuk menghadirkan perbedaan dan kepribadian dengan memasangkan font. Biasanya, desainer menggunakan dua atau tiga font berbeda untuk membuat desain tipografi yang unik, biasanya dari keluarga yang sama. Kuncinya adalah mencapai kontras tanpa konflik. Pasangan yang terlalu mirip membuat kebingungan dan membuat halaman sulit dibaca. Font yang lebih khas berfungsi paling baik dengan jenis huruf yang lebih netral atau tradisional.
Di sisi lain, pertimbangkan konteksnya. Jenis huruf yang lebih berani dapat dipilih sebagai aksen, memungkinkan situs web secara keseluruhan tetap lebih profesional. Beberapa pasangan umum adalah Roboto dengan Roboto kental, dan Playfair dengan Open Sans.
Menerapkan Dasar-dasar Tipografi ke Situs Web Anda
Tipografi yang baik adalah ilmu dan seni, dengan parameter ketat bagi desainer untuk bekerja di dalamnya untuk mencapai perbedaan. Desainer aplikasi dan web memiliki beberapa pilihan untuk mencapai dampak yang diinginkan, sehingga jenis huruf harus diselesaikan pada akhir proses desain.
Aturan yang baik untuk diikuti adalah jangan pernah mengorbankan kejelasan atau fungsi demi estetika. Font harus memperhatikan ide dan konsep yang diwujudkannya, bukan dirinya sendiri. Di sisi lain, pendekatan yang terlalu konservatif dapat membuat merek tampak terlalu umum atau hambar, dan gagal membangkitkan minat atau mendorong tindakan.
Pada akhirnya, pilihan desain yang menciptakan kesan terbesar akan menjadi yang paling halus. Yang tak kalah pentingnya adalah keseragaman, yang menimbulkan kesan dapat diandalkan dan dapat dipercaya. Salah satu kesalahan tipografi terbesar adalah kegagalan mencapai konsistensi ini di seluruh situs dan konten pendukung, yang dapat membingungkan pengguna dan dapat mendiskreditkan ide atau produk.
UXPin adalah platform desain produk yang memungkinkan tim Anda merancang dan berkolaborasi dengan mudah pada wireframe, prototipe, dan maket untuk memvalidasi ide atau konsep apa pun dengan cepat.
Hirarki Leverage
Untuk membuat desain yang estetis bagi pengguna, elemen yang Anda masukkan ke dalamnya juga harus tertata dengan baik dan mudah dinavigasi. Sebagai seorang desainer, Anda perlu membentuk struktur yang tepat dengan membangun hierarki visual.
Hirarki visual adalah elemen penting dalam setiap proyek desain dan tidak dapat ditinggalkan karena menyeimbangkan bentuk dan fungsionalitas dalam sebuah desain. Plus, ini memberi pembaca gambaran tentang bagaimana sebenarnya membaca materi dari atas ke bawah dengan isyarat visual.
Hierarki visual dapat dibagi menjadi beberapa bagian, salah satunya terkait hanya dengan elemen salinan disebut hirarki tipografi. Telah digunakan oleh industri surat kabar selama berabad-abad, hierarki tipografi bekerja untuk mengatur konten salinan dengan memecahnya menjadi berbagai jenis seperti judul, subjudul, salinan tubuh, keterangan, dan lainnya.
Pengaturan ukuran, lebar, keluarga dan warna font digunakan untuk membedakan antara jenis salinan. Akibatnya, itu membuat teks dapat dibaca dan dipindai, sehingga mengarahkan pengguna dari elemen yang paling penting ke yang paling sedikit dan menarik perhatian mereka ke tempat yang paling dibutuhkan.
Jangan Lupakan Konteks dan Audiens
Percaya atau tidak, tidak ada font yang baik atau buruk hanya penggunaan font yang buruk.
Kesan pertama pengguna terhadap suatu produk biasanya dipengaruhi oleh tampilan visual dari font tersebut . Jadi, pilihan font kita harus bergantung pada di mana dan bagaimana desain Anda akan dilihat. Font seperti suara; mereka biasanya dapat dikaitkan dengan orang yang berbicara. Ambil contoh, Anda menggunakan “Times New Roman” untuk mendesain undangan bridal shower wanita atau menggunakan “Chiller” pada kartu nama. Apakah itu terdengar benar? Tentu saja tidak.
Pastikan font yang Anda gunakan sesuai dengan preferensi klien. Jenis huruf yang Anda gunakan dapat mengatur suasana tata letak. Ada font serius, bisnis, lucu dan beberapa lainnya yang sesuai dengan desain tertentu. Oleh karena itu, sangat penting untuk mengetahui audiens potensial dan konteks merek yang Anda rancang sehingga Anda dapat menggunakan tipografi dengan lebih efektif.
Ciptakan Seperti Ilmuwan, Ubah Seperti Artis
Apakah menurut Anda banyak desainer bertindak angkuh dalam hal grid dan kerning? Coba tebak, mereka benar-benar menerapkan standar yang didukung oleh sains.
Studi mengungkapkan bahwa ada beberapa standar tipografi yang ideal keterbacaan, konsistensi, dan hierarki yang tidak hanya mendorong pembaca untuk membaca lebih lama tetapi juga menyimpan lebih banyak informasi.
Misalnya, membuat sketsa dokumen Anda sehingga sesuai dengan 65–75 karakter pada setiap baris akan memudahkan mata Anda untuk melompat dari satu baris ke baris berikutnya. Hal ini memungkinkan orang untuk membaca tanpa kesulitan. Plus, mereka sering cenderung membaca dalam waktu yang lebih lama karena hal ini.
Meskipun demikian, sebagai seorang desainer, Anda tidak boleh mengubur imajinasi dan jiwa artistik Anda. Cara yang ideal adalah menjaga keseimbangan antara seni dan sains dan menciptakan perpaduan yang mencolok dari keduanya untuk mendapatkan hasil yang unik.
Biarkan Teks Bernafas
Elemen desain membutuhkan udara untuk bernafas. Jadi, Anda perlu memisahkan blok teks besar dengan ruang kosong.
Tingkat keterbacaan teks sangat bergantung pada seberapa besar jarak antara huruf, kata, dan baris teks. Anda dapat menyesuaikan ruang putih di antara elemen tipografi menggunakan tracking, kerning, dan leading.
Karena sulit untuk membedakan kata-kata yang letaknya berdekatan, kurangnya ruang putih dapat menyebabkan keterbacaan konten salinan menjadi buruk. Demikian pula, menggunakannya secara berlebihan dapat merusak kesatuan teks.
Saat Anda memberikan ruang yang cukup di antara huruf, baris, dan paragraf serta memanfaatkan ruang kosong dengan cerdas, Anda memberikan kelegaan visual kepada pengguna dan mendorong transisi yang mulus dari satu kata ke kata lainnya, dan dari satu baris ke baris berikutnya.
Dapatkan Inspirasi dari Sumber Lain
Sebelum mempelajari tipografi dan proses desainnya lebih dalam, sangat disarankan untuk mencari karya lain dan mempelajarinya. Mencari inspirasi dari karya desainer lain juga akan memicu imajinasi Anda. Misalnya, jika Anda ingin membuat logo tipografi untuk perusahaan desain logo profesional , Anda dapat menelusuri beragam koleksi logo tipografi di Behance untuk mendapatkan ide menarik.
Waspadai mengapa hal-hal tertentu berhasil dan mengapa yang lain tidak. Dari desain buletin hingga poster seni, hingga rak supermarket, selalu ada sesuatu yang dapat Anda pelajari darinya.
Mengembangkan minat pada desain adalah unsur yang sangat diperlukan dalam pembuatan seorang desainer hebat karena dia tahu lebih dari sekadar hal-hal teknis.
Kurang itu lebih
Salah satu hal terpenting untuk membangun merek yang sukses adalah menjaga konsistensi di seluruh desain. Menggunakan terlalu banyak font seperti makan banyak permen sekaligus dan berakhir dengan sakit perut. Jadi, untuk menghindari tampilan yang membingungkan dan berantakan, terapkan satu jenis huruf inti, sebaiknya dengan bobot dan gaya yang berbeda-beda, untuk menciptakan identitas yang langgeng.
Untuk bisnis yang ingin mencuri perhatian di lautan merek, tipografi yang konsisten dan mudah diingat akan menghasilkan keajaiban.
Kontras adalah Raja
Jika Anda ingin menambahkan semburat kreatif ke teks Anda dan ingin menonjol, maka kontras adalah teman terbaik Anda. Kontras membantu memberi teks Anda tampilan yang menarik perhatian dan bermakna serta mengomunikasikan ide yang ingin Anda tekankan secara efektif.
Anda dapat membuat beberapa variasi dalam elemen karena mengutak-atik ukuran, warna, berat, gaya, dan jenis huruf desain sangat membantu. Tidak hanya membuat perbedaan yang luar biasa, itu juga membantu Anda mempresentasikan ide Anda dengan cara yang lebih terorganisir.
Selain itu, ketika memilih kontras warna yang sempurna , Anda harus ekstra hati-hati. Identitas merek dan audiens target Anda harus diingat. Patuhi monokrom tradisional atau gunakan desain penuh warna apa pun yang Anda putuskan, pastikan kontras warna tidak berdampak negatif pada keterbacaan. Ini juga merupakan ide bagus untuk mencocokkan warna font Anda dengan latar belakang karena menciptakan tampilan yang kohesif.
Perhatian Khusus pada Tipografi Seluler
Desainer cenderung bereksperimen dengan banyak desain untuk mencapai hasil yang diinginkan. Namun, tipografi seluler menimbulkan tantangan baru yaitu membuat desain web UI dan UX yang dapat berfungsi dengan baik di ponsel.
Layar seluler, karena kecil, membatasi juru ketik. Mereka memerlukan perhatian mendalam terhadap detail – mulai dari kerning yang menarik dan pelacakan hingga ukuran font yang sesuai. Selain itu, berbeda dengan desain web, lebih sulit mencapai keterbacaan yang baik dalam tipografi seluler.
Oleh karena itu, semua elemen yang Anda pilih untuk diintegrasikan ke dalam layar ini harus menarik secara estetika dan berfungsi penuh. Pertimbangkan kedua lebarnya dan atur perataan dan jarak yang sesuai. Karena UI ponsel cerdas memiliki beberapa bagian teks yang dapat diklik, Anda perlu memastikan ukuran font cukup besar agar mudah diklik dengan jari, yang jika tidak, bisa sangat membuat frustrasi. Dengan mengingat hal itu, desainer dapat memberikan nilai bagi pengguna.
Bagaimana Memilih Font untuk Sebuah Proyek
Bagaimana Memilih Font untuk Sebuah Proyek – Baru-baru ini saya menerima email dari seorang desainer bernama Jared. Dia mengikuti pelajaran tipografi yang saya tawarkan sebagai bagian dari kursus gratis dan dia sangat berterima kasih untuk itu. Dia berkata bahwa dia belajar banyak tetapi juga memiliki satu pertanyaan penting: bagaimana cara memilih font untuk proyek saya?
Bagaimana Memilih Font untuk Sebuah Proyek

monofonts – Dia memberi tahu saya bahwa dia bekerja untuk biro desain dan memilih font untuk situs web tempat mereka bekerja adalah sesuatu yang dia lakukan sepanjang waktu. Itu juga sesuatu yang membuatnya sangat frustasi karena dia tidak pernah belajar desain dan tipografi, jadi dia kebanyakan melakukannya dengan “firasat” nya. Itu, atau dia menyalin font dari situs web yang dia suka. Dia menyadari keterbatasannya dalam membuat pilihan font asli dan rasa frustrasinya tumbuh setiap hari. Dan dia tidak sendirian.
Sejak saya meluncurkan kursus tipografi web gratis pada tahun 2017, saya cenderung menerima beberapa email serupa setiap bulan. Saya menulis tentang memilih font lebih detail di buku tipografi web saya dan saya juga menjelaskan proses saya dengan contoh nyata. Tetapi tidak semua orang membeli buku itu, jadi saya memutuskan untuk menjelaskan proses saya lagi, dengan contoh lain proyek pribadi baru yang baru saja saya kerjakan.
UX Buddy
UX Buddy akan menjadi kursus online untuk UX dan desainer produk yang ingin mengambil langkah selanjutnya dalam karier mereka. Saya harus berganti banyak pekerjaan sebelum saya menemukan pekerjaan yang selaras dengan apa yang ingin saya lakukan dan apa yang harus saya lakukan. Jadi saya ingin berbagi pengalaman dan membantu memandu desainer dengan sedikit pengalaman untuk menemukan pekerjaan UX yang lebih baik.
Saya bekerja untuk GitLab tempat kami menugaskan teman UX kepada desainer yang baru bergabung untuk membantu mereka memulai (teman UX hanyalah desainer lain dalam tim yang ditugaskan untuk membantu desainer baru). Beberapa bulan pertama sangat melelahkan bagi desainer baru, jadi teman UX membantu dengan membimbing mereka, menjelaskan cara kerja berbagai hal, dan mendorong mereka untuk melakukan hal-hal tertentu.
Baca Juga : Font Kuat Terbaik untuk Berbagai Proyek Desain
Dengan kursus ini, saya ingin melakukan hal yang sama untuk para desainer yang terjebak dalam karir UX mereka. Namun alih-alih menjadi teman mereka hanya setelah mereka bergabung dengan sebuah perusahaan, saya ingin membantu dengan semua hal yang datang sebelumnya menemukan perusahaan UX yang bagus, menulis studi kasus, wawancara, dukungan, dll.
Situs web yang sudah selesai untuk UX Buddy
Jadi dari sinilah ide UX Buddy berasal dan apa tujuannya. Ini adalah titik awal yang sangat bagus untuk menentukan branding. Karena kursus berkisar pada pengalaman saya sebagai pencari kerja, dan juga sebagai pewawancara dalam proses perekrutan, saya ingin branding mencerminkan kepribadian saya.
Saya ingin minimalis tapi tidak steril. Hangat tapi tidak profesional. To the point bukannya berbelit-belit. Saya kemudian melakukan sprint desain dua hari untuk menghasilkan proposisi nilai kursus dan beberapa konten untuk situs web. Tujuannya adalah untuk menyajikan kursus pada satu halaman web. Apa yang saya pikirkan adalah:
Dapatkan pekerjaan UX yang lebih baik untuk judul halaman, dan:
Kursus ini bukan hanya tentang membuat portofolio UX Anda, ini tentang Anda mendapatkan pekerjaan UX yang luar biasa di mana Anda akan melakukan pekerjaan terbaik dalam hidup Anda.
untuk proposisi nilai. Ini bagus dan lebih dari cukup untuk mulai mengerjakan situs web dan, dengan itu, memilih font.
Memilih font
Ok, sekarang bagaimana kita benar-benar memilih font untuk proyek kita? Dalam buku tipografi web saya, saya merekomendasikan tujuh hal untuk dipertimbangkan, tiga kuncinya adalah sebagai berikut:
Tujuan situs web dan kontennya
Tujuannya di sini adalah untuk menyajikan kursus baru saya dan diri saya sendiri sebagai orang yang kredibel dan cakap untuk mengajar tentang topik tersebut. Situs web ini bukan tentang membaca artikel panjang, tetapi perlu mendapatkan perhatian pengunjung dengan cepat.
Teks isi atau judul
Apakah kita memilih font untuk teks isi atau untuk judul? Karena tujuannya adalah untuk memikat pengunjung, saya ingin fokus memilih font yang tepat untuk heading.
Teks
Membaca teks yang kami rancang adalah hal mendasar bagaimana Anda bisa memilih font untuk sesuatu yang Anda tidak tahu tentang apa itu? Membaca sampel teks harus tepat di awal proses. Jangan gunakan Lorem Ipsum, jika Anda tidak bisa mendapatkan sampel konten, coba cari situs serupa dan “pinjam” kontennya sampai Anda mendapatkannya.
Untuk UX Sobat, saya sudah memiliki judul, proposisi nilai, dan nama. Jadi saya baik untuk pergi.
Apa yang saya cari
Pada titik ini, saya memiliki beberapa teks untuk dikerjakan, saya tahu apa tujuannya dan saya juga tahu bahwa saya berfokus untuk menemukan font yang sempurna untuk heading. Itu, dikombinasikan dengan branding yang mencerminkan kepribadian saya, mengarahkan saya untuk menggunakan font geometris sans serif, gaya favorit saya. Jika Anda tidak mengetahui gaya font dasar dan cara membedakannya, lihat panduan saya untuk mengenali gaya font. Ini adalah langkah pertama dalam membuat pilihan font asli.
Saya pertama kali melihat font gaya ini di Google Fonts dan Adobe Fonts tetapi tidak dapat menemukan yang cocok. Misalnya, saya tahu saya ingin font memiliki gaya huruf kecil “a” dan “g” bertingkat satu.
Saya suka kesederhanaannya dan saya pikir itu selaras dengan branding minimalis dan sederhana yang saya kejar. Saya tidak dapat menemukan font seperti itu di penyedia font tersebut, jadi saya melanjutkan untuk mencari di myfonts.
Saya menemukan beberapa pertandingan hebat di sana: Larsseit, Nexa, Axiforma, Mont, Sofia Pro dan Gilroy. Saya juga tahu saya ingin menggunakan bobot yang berani sebagai gaya utama, untuk membantu membangkitkan perasaan ramah itu. Ini dia, sudah diatur dalam warna primer yang saya rencanakan untuk digunakan myfonts. Saya menemukan beberapa pertandingan hebat di sana:
Menariknya, semua font ini memiliki banyak bobot dan memiliki dukungan OpenType dan bahasa yang baik. Font dari myfonts juga dapat langsung dimuat sebagai font web jadi saya tahu tidak akan ada masalah dengan ukurannya dalam kilobyte. Dengan kepastian itu, saya fokus pada gaya font.
Saya melanjutkan untuk menyetel teks yang harus saya kerjakan ke masing-masing font ini dan memeriksanya dengan cermat. Saya mulai dengan nama proyek myfonts juga dapat langsung dimuat sebagai font web jadi saya tahu tidak akan ada masalah dengan ukurannya dalam kilobyte. Dengan kepastian itu, saya fokus pada gaya font. Saya melanjutkan untuk menyetel teks yang harus saya kerjakan ke masing-masing font ini dan memeriksanya dengan cermat. Saya mulai dengan nama proyek.
Mari kita ingat pedoman yang saya buat untuk branding proyek:
- Minimalis tapi tidak steril
- Hangat tapi tidak profesional
- Intinya daripada berbelit-belit Ini bagus untuk langkah selanjutnya mempersempit dan membuat pilihan.
Mempersempit
Lihatlah nama sobat UX yang ditetapkan di Larsseit, Nexa, dan Sofia Pro di bawah ini. Apakah Anda memperhatikan kesamaan yang mereka miliki?
Perhatikan lebih dekat huruf “y”. Lihat betapa tiba-tiba dan tajam kelihatannya? Terlihat dingin dan formal. Bahkan mungkin steril, terutama jika dibandingkan dengan tiga font lainnya yang keturunannya sedikit melengkung (Gilroy di sebelah kanan pada gambar di bawah).
Itu tidak sejalan dengan branding yang saya pikirkan, jadi saya langsung menghilangkan ketiga font ini. Sekarang, saya tinggal bersama Axiforma, Mont dan Gilroy. Mari kita lihat bagaimana tampilan judul halaman saat diatur dengan mereka.
Saya segera melihat sesuatu yang menarik tentang Mont: huruf kecil “t” memiliki gaya yang sangat spesifik (lihat kata “lebih baik” pada gambar di atas). Begitu banyak sehingga menonjol. Saya tidak suka itu jadi saya menghilangkan Mont. Axiforma dan Gilroy sepertinya pilihan yang sangat bagus, jadi saya memeriksanya lebih jauh. Saya memutuskan untuk menetapkan proposisi nilai satu kalimat dari kursus di masing-masing kalimat dan membuat perbandingan berdampingan.
Membuat pilihan
Pada awalnya, saya menyukai bagaimana huruf kecil “f” di Axiforma sejajar dengan huruf lain dalam kata (“Portofolio” pada gambar di bawah). Tapi sekarang juga menjadi jelas bahwa itu terlihat agak aneh ketika berada di akhir kata (“dari” pada gambar di bawah). Itu terlihat tidak seimbang dan aneh.
Sesuatu yang lain menjadi jelas pada saat ini. Beberapa keturunan di Axiforma meringkuk ke atas yang mulai menonjol dalam teks yang lebih panjang seperti ini. Perhatikan huruf kecil “j” dan “y”.
Gilroy juga tidak sempurna, saya tidak terlalu suka tanda kutip dan koma. Gaya dari Axiforma terlihat jauh lebih ramah dan hangat.
Tapi secara keseluruhan, saya suka betapa seimbangnya penampilan Gilroy. Itu juga sejalan dengan apa yang ingin saya capai untuk branding proyek, jadi saya memutuskan untuk menggunakannya. Saya ingin itu menonjol di situs web, jadi saya memutuskan untuk menggabungkannya dengan font sistem untuk teks isi.
Font sistem adalah pendamping yang sempurna dalam hal ini karena font apa yang lebih umum daripada font yang dilihat pengguna di mana saja di komputer mereka? Apple San Francisco di Mac OS dan Microsoft Segoe UI di Windows keduanya terlihat bagus di sebelah Gilroy dan ini adalah font yang akan dilihat sebagian besar pengunjung. Inilah kombinasi terakhir seperti yang terlihat di Mac OS:
Ini menyimpulkan contoh praktis memilih font ini. Saya menetapkan pedoman branding sejak awal dan menghasilkan konten yang dapat saya kerjakan. Sejak saat itu, saya mencari font yang cocok dan terus mempersempit sampai saya mendapatkan pilihan terbaik. Dengan pendekatan ini, saya mendapatkan pilihan font yang selaras dengan tujuan proyek dan mereknya, tetapi juga bekerja dengan baik dengan kontennya. Ini jauh lebih baik daripada menggunakan font yang terlihat bagus di situs web yang saya temukan.
Font Kuat Terbaik untuk Berbagai Proyek Desain
Font Kuat Terbaik untuk Berbagai Proyek Desain – Pada artikel ini, kami membawakan Anda koleksi 15 font kuat teratas yang sempurna untuk menarik perhatian audiens Anda dan menarik mereka ke produk atau layanan Anda. Dan Anda dapat menggunakannya dalam berbagai proyek desain, termasuk branding, poster, postingan media sosial, situs web, logo, dan pengemasan, di antara desain lainnya.
Font Kuat Terbaik untuk Berbagai Proyek Desain

monofonts – Tidak ada keraguan bahwa ada banyak font canggih yang tersedia di web, dan memilih font teratas bisa menjadi tugas yang mengkhawatirkan. Namun, jangan khawatir, karena kami telah menjelajahi sumber daya terdalam di internet untuk mengungkap 15 font paling kuat.
Berbekal persenjataan seperti ini, Anda akan selangkah lebih dekat ke koleksi font yang benar-benar lengkap yang tidak dapat Anda bayangkan tanpanya. Jadi, mari kita lihat 15 font kuat teratas untuk membantu proyek Anda muncul tanpa basa-basi lagi.
1. Brixton
Brixton adalah keluarga font cetak tangan yang menonjolkan gaya letterpress asli dan ketidaksempurnaan yang indah. Bentuk sempit dari font yang kuat ini menghasilkan desain yang kuat, sementara teksturnya memberikan suara yang otentik.
Font SVG mengandung banyak detail dan tekstur yang dapat digunakan dalam warna dan latar belakang apa pun. Font Brixton menampilkan dua gaya letterpress- kayu dan timah. Kedua gaya tersebut memiliki tekstur transparan yang sangat berbeda dengan detail yang luar biasa. Font ini juga menyertakan rekan vektornya, menjadikannya font letterpress serbaguna untuk membuat desain yang kuat untuk semua orang.
Baca Juga : 8 Font Profesional Teratas untuk Desainer
2. Downey
Berikut ini adalah font all-caps sans yang kasual dan penting dengan bentuk yang sedikit lebih lebar dan tampilan yang intens, sehingga cocok untuk desain proyek apa pun. Font dengan spasi normal ini milik keluarga tipografi sans-serif dan dapat dioptimalkan untuk ukuran apa pun.
Ini menampilkan semua karakter huruf besar, angka, tanda baca, dan dukungan multibahasa. Selain itu, font Downey juga memuat versi outline dari setiap bobot. Font ini sangat ideal untuk judul, logo, dan kutipan atau menjadi pasangan dengan font apapun.
3. Lütschine Font Mega Family
Sambutlah font sans serif yang sangat serbaguna dan sangat dapat disesuaikan, sempurna untuk tajuk utama, merek, dan desain logo. Lutschine menampilkan 126 gaya yang digambar dan diberi spasi dengan hati-hati serta font 3-sumbu dua variabel. Font variabel dalam keluarga ini memungkinkan perubahan interpolasi variasi yang lancar dan tak terbatas, memberi Anda kebebasan besar dan aliran alami saat mengerjakan berbagai proyek desain.
Keluarga font ini juga menyertakan varian berat dari garis rambut hingga ekstra tebal, varian lebar dari sempit hingga normal, dan varian x-height untuk mencapai suasana hati dan keterbacaan yang berbeda.
Terlebih lagi, keluarga ini juga mencakup dukungan bahasa yang diperluas dan sejumlah besar fitur OpenType, seperti kumpulan gaya alternatif, ligatur, alternatif titling, alternatif kontekstual, mata uang, simbol, dan banyak lagi.
4. Point Panther
Inilah font utama yang kuat dengan gaya super tebal yang berisi hingga 6 alternatif untuk setiap karakter. Point Panther adalah font yang kuat dan tebal yang mencakup gaya miring dan garis luar, sehingga cocok untuk gaya poster, branding, barang dagangan, dan seni jalanan. Anda juga dapat membuat branding unik dengan font ini.
5. Flower Power Font
Flower Power adalah font kuat yang terinspirasi gaya retro keren yang sempurna untuk berbagai kebutuhan desain. Font sans-serif ini memiliki empat opsi spasi standar, monospace, padat, dan diperluas. Muncul sarat dengan karakter huruf besar & kecil, angka, dan tanda baca. Anda dapat menggunakan font ini di berbagai program, antara lain Photoshop, InDesign, Illustrator, dan Microsoft Word.
6. Youth Power
Ini adalah kuas font kuat tulisan tangan segar, elegan, dan kumpulan karakter bernuansa vintage. Font Youth Power menampilkan satu set lengkap huruf besar dan kecil, angka, tanda baca, dukungan multibahasa, dan angka mata uang.
7. The Power of Fear
Font Power of Fear terdiri dari keanggunan visual, kurva halus, dan pengikat yang indah untuk membuat pekerjaan Anda terlihat menarik. Font kuat dengan spasi normal ini milik keluarga serif tipografi dan dapat dioptimalkan ke ukuran kecil (buku/majalah).
Ini adalah font yang sangat serbaguna yang berfungsi baik dalam ukuran besar maupun kecil, sehingga cocok untuk berbagai proyek seperti undangan, logo, branding, majalah, mug, kutipan, fotografi, kartu, pengemasan produk, poster, label, dan banyak lagi.
Font ini menampilkan karakter huruf besar & kecil, angka, tanda baca, simbol, dan dukungan multibahasa. Secara keseluruhan, font ini sangat cocok untuk semua sektor bisnis, termasuk proyek pribadi, studio, agensi kreatif, industri, perusahaan, perusahaan, dll.
8. REBELIOUS
Pergilah ke perkotaan dan bersiaplah untuk pergi ke jalan dengan gaya dengan font grafiti yang kuat ini. Rebelious adalah font grafiti perkotaan baru yang menyertakan huruf besar & kecil, angka, tanda baca, dll. Font kuat dengan spasi normal ini dapat diakses di Adobe Illustrator, Adobe Photoshop, Adobe InDesign, dan bahkan berfungsi di Microsoft Word. Anda dapat menggunakan font ini untuk majalah, poster, judul film, sampul YouTube, gambar mini YouTube, sampul halaman media sosial, dll.
9. Pitchfork
Milik keluarga tipografi sans-serif, Pitchfork adalah font olahraga yang kuat yang hadir dengan semua karakter huruf kapital. Muncul dengan spasi standar dan dapat dioptimalkan ke ukuran besar (tampilan/poster). Font ini sangat cocok untuk poster & cetakan motivasi yang berhubungan dengan olahraga, t-shirt, berita utama, kutipan senam, dll.
10. Pumpkin Power
Jika Anda mencari font kuat dengan tampilan yang lucu dan unik yang akan menambah sentuhan luar biasa meriah pada desain Anda, lihat font ini. Pumpkin Power menyertakan karakter huruf besar semua, angka, tanda baca, dan dukungan multibahasa. Anda dapat menambahkan font tampilan yang indah ini ke ide kreatif Anda dan membuatnya menonjol.
11. Driver Power Brush Grunge Font
Driver Power adalah font kuat tulisan tangan dengan gaya sikat grunge yang sempurna untuk proyek branding, posting media sosial, iklan, logo, desain t-shirt, kemasan produk, desain produk, label, tanda air, acara, undangan, dan alat tulis, di antara desain lainnya proyek. Font yang mudah dipasang ini hadir dengan spasi standar dan dapat dioptimalkan untuk berbagai ukuran. Anda juga dapat menggunakan font ini untuk kebugaran & gym, olahraga ekstrim, balap mobil, BMX, dll.
12. Street Power
Penuh dengan karakter unik, Street Power merupakan font freestyle powerful dengan karakteristik street art yang menunjukkan kebebasan. Street Power menampilkan karakter huruf besar & kecil, angka, tanda baca, dukungan multibahasa, ligatur, dan alternatif. Font ini memiliki empat opsi spasi – reguler, monospace, kental, dan diperluas, menjadikannya sempurna untuk kebutuhan desain yang berbeda.
13. Armor
Armor adalah font tampilan padat yang kuat dengan ujung yang tajam dan tampilan geometris. Ini termasuk karakter huruf besar & kecil, angka, tanda baca, dan simbol. Dengan demikian, Anda dapat menggunakan font ini untuk olahraga, branding, poster, header, logo, desain pakaian, dan banyak lagi.
14. TAMPOOL
Inilah font kuat lainnya yang berasal dari keluarga tipografi sans-serif. Bentuk huruf yang persegi dan identik dalam font ini memberi kesan solid dan kuat pada tipografi Anda. Tampool hadir dengan spasi reguler dan dapat dioptimalkan ke ukuran besar (tampilan/poster). Font ini sangat cocok untuk poster yang berhubungan dengan olahraga, cetakan motivasi, t-shirt, berita utama, dll.
15. Straight
Terinspirasi oleh judul poster olahraga, Straight adalah font e-sport yang kuat yang cocok untuk logo e-sport, label, poster, majalah, tipografi, brosur, situs web, kemasan, dll. Selain karakter utama, font ini juga memiliki fitur multibahasa dukungan dan mesin terbang untuk membuat desain Anda lebih kuat, modern, dan profesional. Font yang kuat ini mudah diakses di Adobe Illustrator, Adobe Photoshop, Adobe InDesign, dan bahkan bekerja di Microsoft Word.
8 Font Profesional Teratas untuk Desainer
8 Font Profesional Teratas untuk Desainer – Jika Anda ingin membuat desain yang terlihat ikonik, font profesional merupakan komponen penting dari setiap proyek desain grafis yang sukses. Desainer profesional tahu bahwa selain bentuk geometris, tanda, dan simbol, font merupakan bagian integral dari karya mereka, dan itu membuat keseluruhan komposisi.
8 Font Profesional Teratas untuk Desainer

monofonts – Tipografi adalah inti dari semua materi branding, dan desainer grafis menghabiskan banyak waktu untuk memilih font terbaik agar desain mereka terlihat profesional. Setiap desainer membutuhkan satu set font profesional yang solid dalam koleksi mereka.
Font yang akhirnya Anda gunakan akan sejalan dengan warna dan logo perusahaan. Dengan ribuan tipografi di luar sana, memilih font yang tepat untuk mewujudkan merek dapat menjadi keputusan yang sulit.
Untungnya, saya telah menyederhanakan pencarian dengan menyusun daftar 8 font profesional teratas untuk desainer. Di bawah, saya masuk ke beberapa detail tentang semua font ini, dan menunjukkan kepada Anda beberapa pratinjau tentang tampilannya.
Baca Juga : 18 Font Logo Untuk Bisnis Anda
1. Helvetica
Helvetica adalah pilihan utama para profesional karena tampilannya yang bersih dan percaya diri yang dapat dibaca dan rapi. Helvetica memiliki tampilan halus yang dengan mudah menekankan konten dan menarik perhatian.
Banyak perusahaan terkenal di dunia menggunakan logo yang didasarkan pada Helvetica—ini mungkin font paling profesional sepanjang masa. Mike Parker, juru ketik, perancang tipe, konsultan, dan sejarawan adalah pencipta font Helvetica seperti yang kita kenal sekarang.
Awalnya dirancang di Swiss, jenis huruf Helvetica memiliki sejarah adopsi dan evolusi yang panjang, dengan penggunaan selama lebih dari 50 tahun dan dengan cepat meningkat menjadi sans serif paling populer di dunia. Itu selalu menjadi font yang ada di mana-mana dan serbaguna karena banyaknya bobot, lebar, dan ukurannya.
Kejelasan dan netralitas font ini membuat lembaga publik dan pemerintah mengandalkannya dalam dokumen dan papan nama mereka, misalnya sistem kereta bawah tanah New York . Koleksinya mencakup 34 variasi untuk memenuhi semua kebutuhan Anda, dari versi yang lebih padat hingga yang lebih bulat.
Menjadi salah satu gaya font paling produktif dalam tipografi modern, ini dapat dilihat sebagai dasar dari banyak logo merek, termasuk: Jeep , Panasonic , Microsoft , Lufthansa , American Apparel , Nestlé , dan banyak lagi. Helvetica banyak digunakan oleh desainer grafis untuk pekerjaan cetak dan papan nama, karena keterbacaannya yang tinggi dan tampilan yang mudah dikenali.
2. Futura
Font bersejarah ini terus menjadi pilihan tipografi populer untuk mengekspresikan kekuatan, keanggunan, dan kejelasan konseptual. Futura selalu mampu menggambarkan bentuk dan keteraturan, dengan sentuhan kreativitas ekstra.
Dipersembahkan pada tahun 1928, Futura dianggap telah lahir dari gerakan ikonik Bauhaus di Jerman , dan telah digunakan di seluruh dunia sejak saat itu. Dirancang pada tahun 1927 oleh Paul Renner , gambar aslinya didasarkan pada bentuk geometris klasik seperti lingkaran, segitiga, dan bujur sangkar.
Tampilannya, dan namanya, membuatnya pantas untuk menjadi tipografi futuristik yang mencolok saat itu, dan sejak saat itu telah diadopsi secara global sebagai perpaduan abadi antara desain modern dan bentuk berselera tinggi.
Anda dapat menggunakan Futura untuk mencapai hasil maksimal dalam ruang terbatas: logo, slogan, tipografi perusahaan, dan buku dengan kebutuhan teks kecil. Berdasarkan bentuk geometris, seperti lingkaran, segitiga, dan persegi, Futura membantu teks terlihat sempurna.
Futura dinamai “jenis huruf hari ini dan esok” karena semangat modernitasnya. Beberapa desainer tidak menyukai font tersebut, tetapi bagi banyak orang, ini menjadi bagian integral dari pengalaman desain grafis mereka.
Merek-merek terkenal dunia, seperti Nike , Supreme , Gillette , PayPal , Red Bull , dan banyak lainnya menggunakan versi font Futura dalam logotypes mereka. Font ini sangat tersebar luas di industri pembuatan film dan video.
Karena kemampuannya untuk ditangkap dan dikenali dengan cepat, transportasi adalah area lain dari penggunaannya, misalnya grafis panel Mercedes-Benz dan kontrol kokpit pesawat Boeing mengeksploitasi font tersebut.
Dengan keluarga font termasuk 22 versi yang berbeda, ini tetap menjadi jenis huruf serbaguna yang cocok untuk berbagai situasi. Desainer grafis beralih ke Futura untuk estetika yang terlihat kuat, inovatif, dan teratur.
3. Trajan
Trajan banyak digunakan dalam industri pembuatan film, terutama karena banyaknya poster film Hollywood. Keberadaan simbolis dalam masyarakat, agama, hukum, dan kelas mencirikan jenis huruf Trajan. Jenis huruf serif gaya lama, Trajan dikembangkan untuk tujuan Adobe oleh Carol Twombly pada tahun 1989.
Pembuat font mendapatkan inspirasinya dari Trajan’s Column di mana ibukota persegi Romawi ditorehkan. Desain Trajan diperbaiki dengan angka dan tanda baca, serta versi yang lebih berani.
Sangat menarik bahwa interpretasi gaya kuno Twombly memberi dunia keluarga font yang kejernihan dan ornamen keindahannya tidak hanya bahan cetak tetapi banyak digunakan dalam proyek desain digital.
Mempertimbangkan bahwa Trajan dibuat untuk ditampilkan dalam ukuran besar, oleh karena itu berikan perhatian khusus saat Anda menggunakannya dalam cetakan.
4. Sabon
Dikenal paling baik karena karakteristiknya yang sempit “f” dalam huruf miring, jenis font ini banyak digunakan dalam buku dan cetakan karena tampilannya yang lembut dan mudah dilihat. Font Sabon yang ikonik berhasil terbaca tanpa tampilan yang monoton.
Sabon adalah jenis huruf serif gaya lama yang dirancang oleh juru ketik dan desainer kelahiran Jerman Jan Tschichold yang ingin membuat font dengan lekukan yang membuat pembaca tetap terlibat, tetapi tanpa melelahkan mata.
Sebuah pandangan baru pada font Romawi klasik, itu dirancang pada awal 1960-an agar lebih cocok untuk mesin pengecoran Linotype. Sejak itu, ini telah menjadi favorit para juru ketik, penulis, dan desainer grafis karena teksturnya yang halus dan serif yang menyenangkan.
Lekukan halus dari serif membantu mengarahkan mata secara alami dari satu huruf ke huruf berikutnya, dan dari kata ke kata, dan ini lebih terlihat lagi dalam gaya miring yang ikonik.
Jenis huruf klasik ini paling baik untuk teks isi jenis huruf buku organik yang relatif setia yang berakar kuat pada tradisi. Sabon digunakan pada tahun 2000-an sebagai jenis huruf logo resmi Universitas Stanford hingga tahun 2012.
Jenis huruf ini juga digunakan oleh Universitas Örebro , bersama dengan jenis huruf Trade Gothic lainnya . Vogue dan Esquire juga menggunakan versi Sabon yang sedikit dimodifikasi untuk berita utama. Keluarga font Sabon hadir dalam 4 gaya berbeda dan mendukung hingga 19 set karakter berbeda. Popularitas Sabon telah melampaui asalnya sebagai komisi agar sesuai dengan persyaratan bisnis yang ketat.
5. Garamond
Diperkenalkan di Pameran Dunia Paris pada tahun 1900, Garamond adalah salah satu font paling terkenal di dunia. Garamond adalah font serif yang elegan dengan tepi yang halus, presisi, dan lekukan yang tampak alami. Garamond ideal untuk majalah, situs web, dan buku teks, dan digunakan oleh desainer untuk semua jenis grafik kreatif.
Dinamai Claude Garamond dan berdasarkan alfabetnya, bersama dengan karya Jean Jannon, font tersebut berasal dari bentuk font Italia dan ditata agar lebih elegan dan jelas. Jenis huruf ini memiliki karakteristik gaya Transisi, dan merupakan salah satu font utama yang merangkul kombinasi elemen klasik dan modern pada masanya.
Meskipun memiliki banyak versi, Adobe ITC Garamond yang dirancang pada tahun 1989 merupakan versi font yang paling populer. Popularitas Garamond yang cemerlang didasarkan pada gayanya yang berani dan halus yang sempurna untuk persyaratan akademik.
Baru-baru ini, sebuah agen publikasi Jerman menyebut Garamond sebagai font terbaik kedua setelah Helvetica. Apple dan Microsoft Windows menggunakan varian font baru untuk desain antarmuka mereka. Sekarang ini adalah tampilan yang sangat populer untuk desainer grafis yang menggunakan versi santai dari tampilan klasik dan resmi.
Keluarga font Garamond Classico hadir dengan 5 gaya berbeda yang memberikan apa yang Anda butuhkan untuk materi desain grafis Anda.
6. Bodoni
Ini adalah font paling bersejarah dalam daftar, dan masih bertahan dalam desain grafis saat ini. Bodoni memiliki kontras yang kuat antara garis halus dan tebal yang menonjolkan tampilan percaya diri dan berani. Dibuat pada abad ke-18 oleh Giambattista Bodoni, yang dikenal sebagai Raja Pencetak pada saat itu, jenis huruf Bodoni adalah font serif dengan banyak sejarah dan aplikasi.
Hal terpenting yang dihargai oleh desainer profesional di Bodoni adalah daya tarik estetika. Ketika pertama kali dirilis, itu diklasifikasikan sebagai font klasik karena struktur Bodoni yang agak rasional. Belakangan font tersebut menjadi desain baru gaya huruf Romawi atau Renaisans, yang dikenal sebagai font modern atau desain Didone.
Berbentuk geometris dengan cara yang bijaksana, itu adalah fitur menawan dari proyek apa pun. Font Bodoni dicirikan oleh karakternya yang kuat dan dikatakan mewujudkan pemikiran rasional Pencerahan. Huruf dan simbolnya memiliki tampilan berbeda yang menghasilkan grafik yang bagus dalam poster atau desain paket, dan sering terlihat dalam mode dan cetakan.
Namun, karena campuran garis halus dan tebal yang ikonik, font cenderung kurang terbaca dibandingkan opsi lain yang lebih jelas, sehingga paling cocok untuk media yang lebih besar dengan jarak yang lebar. Ada 14 gaya Bodoni yang tersedia , dan ini menjadi favorit di kalangan desainer grafis terutama saat bekerja dengan desain halaman sampul atau grafis poster.
Jenis huruf Bodoni yang dapat dikenali mendapatkan popularitasnya di industri mode, khususnya logo dan tajuk utama mode. Font ini dapat dikenali dengan “Hairlines” yang sangat tipis, yang kontras dengan garis yang lebih tebal.
Anda pasti pernah melihatnya di logo merek terkenal dunia: Vogue, Calvin Klein, dan Gucci. Perancang Italia terkemuka Massimo Vignelli mengklaimnya sebagai “salah satu tipografi paling elegan yang pernah dirancang.”
7. Rockwell
Dikenal sebagai slab serif, Rockwell memperkenalkan perpaduan keterbacaan serif dan desain geometris besar yang menawarkan beberapa yang terbaik dari kedua dunia. Rockwell sangat mudah beradaptasi, dan berfungsi dengan banyak font dan citra pelengkap lainnya.
Ini adalah jalan tengah yang bagus antara tipografi serif klasik dan sans serif modern, dan keluarga ini sangat baik untuk branding dan berita utama. Produk Monotype Corporation, Rockwell dirilis kembali pada tahun 1934.
Ini cukup terbaca dan mudah bila digunakan untuk tampilan dan desain teks ukuran kecil. Fitur utama font slab serif ini membuatnya menyerupai goresan horizontal. Sifatnya yang kotak-kotak membuat Rockwell lebih banyak digunakan untuk tajuk utama daripada konten tubuh. Pancaran produk akhir dicapai melalui desain unik Rockwell bentuk geometris.
Itu sepenuhnya dibuat dari garis lurus dan sudut siku-siku yang dapat menciptakan kesan mekanis dan tidak alami. Kehebatan font ini didasarkan pada kemampuannya menggabungkan berbagai fitur dan digunakan untuk tujuan ilmiah, retro, modern, dan playful pada saat bersamaan.
Guinness World Records , Docklands Light Railway , dan penerbit Tall Lighthouse adalah perwakilan terkenal dari mereka yang menggunakan font tersebut. Desain yang kuat memberikan tampilan mencolok yang bekerja dengan baik untuk menarik perhatian baik di media cetak maupun digital.
Ini memiliki banyak potensi untuk kekuatan pengiriman pesan dan pengenalan merek jika dicocokkan dengan warna dan gambar yang tepat. Selama tidak disetel sedemikian rupa sehingga serif bersentuhan, jenis hurufnya sangat mudah dibaca bahkan dari kejauhan, dan juga berfungsi dengan baik sebagai tanda 3D.
Keluarga font Rockwell oleh Monotype hadir dengan 9 gaya berbeda yang menampilkan variasi cahaya, standar, tebal, dan kental yang berbeda, dan akan menjadi tambahan serbaguna untuk koleksi desainer grafis profesional mana pun.
8. Proxima Nova
Perubahan terbaru dari font ini telah membuatnya menjadi bintang yang sedang naik daun dalam beberapa tahun terakhir. Proxima Nova menawarkan tampilan modern minimalis dengan sentuhan elegan di semua tempat yang tepat.
Keluarga font Proxima Nova memberikan perpaduan yang hebat antara tipografi seperti Futura dan sans face klasik, dan pasti akan memberikan rasa formalitas dan profesionalisme. Gaya font digambarkan sebagai gabungan proporsi humanistik dengan tampilan yang agak geometris.
Keluarga ini hadir dengan 48 variasi, semuanya adalah OpenType berfitur lengkap dengan banyak dukungan karakter tambahan. Semua variasi termasuk yang berbeda bersama dengan gaya font modern memungkinkannya untuk diterapkan secara luas dalam multimedia dan dapat dibaca di layar dari semua ukuran.
Dengan paket yang begitu besar, Proxima Nova adalah sans modern serba guna yang dapat memberi desainer grafis koleksi instan gaya minimalis ramping untuk dipilih.
18 Font Logo Untuk Bisnis Anda
18 Font Logo Untuk Bisnis Anda – Logo yang efektif menceritakan kisah sebuah perusahaan, visi dan nilai-nilainya, dan font adalah dasar dari hampir setiap logo. Lagi pula, logo lebih dari sekadar desain grafis yang menarik, logo berfungsi sebagai nama simbolis untuk bisnis, representasi visual merek di benak pelanggan. Dan sebelum Anda dapat memilih elemen geometris yang sempurna untuk desain logo Anda, sangat penting untuk menentukan font logo yang sempurna. Tapi apa font terbaik untuk logo?
18 Font Logo Untuk Bisnis Anda

Cara Memilih Font Logo Bisnis
monofonts – Jika Anda bertanya-tanya bagaimana cara membuat logo untuk bisnis Anda , Anda mungkin ingin tahu tentang cara memilih font terbaik untuk logo bisnis Anda. Font mengatur nada untuk seluruh logo dan memengaruhi semua elemen desain lainnya. Jutaan pilihan tersedia sebagai font yang bagus untuk logo dari situs font terbaik seperti Adobe Fonts dan Envato Elements. Bagaimana Anda memilih font logo terbaik? Kiat berikut dapat membantu Anda memilih font logo yang sempurna untuk bisnis kecil Anda:
Ingat Identitas Merek Anda
Logo perusahaan adalah bagian penting dari identitas merek. Lagi pula, logo secara visual mewakili bisnis dan produknya di benak pelanggan. Oleh karena itu, penting untuk mempertimbangkan kepribadian merek saat memilih font logo bisnis. Apakah mereknya klasik dan elegan, atau lebih menyenangkan dan penuh petualangan? Ada font untuk mewakili ini dan identitas merek lainnya.
Baca Juga : 15 Font Gaya Barat Terbaik untuk Memercantik Desain Anda
Memahami Berbagai Keluarga Font
Sebelum Anda dapat memilih font logo tertentu, Anda dapat mempersempit opsi secara signifikan dengan memutuskan jenis font apa yang paling mewakili merek Anda. Apakah Anda akan memilih font yang menyertakan jenis huruf serif atau san serif? Mungkin Anda bahkan lebih suka font skrip atau huruf baru. Jenis kategori font dapat menentukan apakah merek Anda dianggap formal dan canggih dengan serif atau menyenangkan dan santai dengan sans serif atau skrip, di antara banyak implikasi lain yang terkait dengan font logo.
Pertimbangkan Penggunaan Logo Terencana Anda
Bagaimana logo Anda akan digunakan? Di mana logo akan ditampilkan? Apakah logo akan muncul di papan reklame besar, atau di aplikasi seluler? Beberapa font memiliki keterbacaan yang lebih tinggi saat ditampilkan dalam cetakan besar dari jarak jauh, sementara yang lain berfungsi lebih baik untuk menampilkan detail yang lebih kecil. Anda bahkan mungkin menginginkan font yang dapat diskalakan, jelas, dan terlihat dalam format kecil dan besar.
Tetap Sederhana
Logo yang efektif adalah logo yang sederhana. Desain logo minimalis membantu keterbacaan dan pengenalan, keduanya merupakan kualitas penting saat mendesain logo. Oleh karena itu, font logo bisnis juga harus sederhana untuk membantu keseluruhan desain logo minimalis. Gunakan tidak lebih dari dua font dalam logo, dan pilih font dengan garis klasik dan gaya sederhana.
Font Stensil Terbaik untuk Logo Bisnis
Font stensil menyertakan tipografi dengan celah melalui guratannya yang tampak seolah-olah telah dipotong. Font stensil terdiri dari karakter sederhana namun berani yang menarik perhatian dan membuat pernyataan. Berbagai font stensil tersedia dari sumber populer seperti Adobe dan Envato Elements, termasuk beberapa yang ideal untuk mendesain logo bisnis kecil.
1. Rufina Stencil
Font stensil Rufina artistik dari Adobe dan sumber lainnya adalah jenis huruf sederhana namun elegan yang lebih terlihat seperti desain artistik daripada stensil. Font stensil yang dipengaruhi Bodoni sangat ideal untuk bisnis yang ingin menggambarkan selera gaya dan bakat.
2. Stencil
Font Stencil asli Adobe telah dipilih oleh banyak merek untuk desain logo mereka selama bertahun-tahun. Jenis huruf tebal membuat pernyataan yang kuat, dan keterbacaannya tetap jelas dari kejauhan.
3. Lust Stencil
Font Lust Stencil, tersedia dari Adobe dan sumber online lainnya, tebal dan jelas seperti font stensil lainnya, tetapi jenis hurufnya menambah bakat pada karakternya dengan penambahan serif yang bergaya. Pilihannya adalah font logo yang bagus untuk merek yang ingin menonjol dari persaingan.
Font Skrip Terbaik untuk Logo
Ingin logo yang pasti menonjol di antara lautan karakter digitalisasi san serif? Font skrip adalah pilihan populer sebagai font logo karena menawarkan daya tarik visual yang kontras dengan norma modern. Jika Anda ingin logo merek Anda penuh dengan karakter, cobalah salah satu font skrip berikut untuk logo:
4. Dogma
Font Dogma, ditemukan di Adobe dan berbagai sumber lainnya, menampilkan jenis huruf skrip sans serif yang dirancang untuk kejelasan dan keterbacaan. Font skrip Dogma menonjol dalam logo sambil tetap menyampaikan pesannya dengan jelas.
5. Blenda
Tersedia dari Envato Elements, font skrip Middleton Blenda adalah jenis huruf skrip yang memberikan logo dengan rasa kecanggihan dan keanggunan. Pada saat yang sama, font tetap jelas dan dapat dibaca baik dalam format cetak maupun digital.
6. Bouquet
Sporty dan menarik, jenis huruf Bouquet adalah font skrip yang ditandai dengan huruf kursif yang tebal. Font Bouquet , tersedia dari Envato Elements dan sumber lainnya, pasti akan membuat pernyataan yang kuat dengan pesan yang dapat dibaca di logo mana pun.
Font Logo Sans Serif Terbaik
Dalam istilah tipografi, sans serif mengacu pada huruf yang tidak menonjolkan fitur tambahan di akhir goresan, yang dikenal sebagai serif. Font sans serif tetap menjadi pilihan populer untuk desain logo karena keterbacaan, kejelasan, dan keserbagunaannya. Meskipun ada ribuan tipografi sans serif yang dapat dipilih, berikut ini dapat dipilih sebagai font logo yang kuat.
7. ITC Avante Garde Gothic
Tersedia dari Adobe Fonts, tipografi Gotik seperti font ITC Avante Garde Gothic adalah font sans serif kuat yang memberikan teks logo yang sederhana dan jelas. Font geometris sans serif tersedia dalam berbagai bobot agar sesuai dengan berbagai gaya logo.
8. Open Sans
Jenis huruf san serif populer lainnya yang tersedia dari Adobe adalah font Open Sans , font sans serif humanis yang ditugaskan oleh Google pada tahun 2011. Open Sans adalah font logo yang bagus karena memberikan pesan yang jelas dan kuat baik dalam format cetak maupun web.
9. Futura
Futura adalah jenis huruf sans serif yang tetap menjadi pilihan populer untuk tampilan dan font logo. Ditawarkan oleh Adobe Fonts dan sejumlah sumber lainnya, desain geometris Futura menjadikannya pilihan populer sebagai dasar logo yang kuat.
10. Acme Gothic
Ingin font logo berkesan yang menarik perhatian? Font Acme Gothic dirancang menyerupai gaya tulisan Gotik yang tebal dan tipis di masa lalu, menyampaikan pesan yang kuat sambil mempertahankan kejelasan dan keterbacaan.
11. Axia
Axia adalah keluarga font serbaguna yang menampilkan huruf sans serif uni-width dalam 10 lebar berbeda, masing-masing tersedia dalam huruf kecil dan versi miring. Tersedia dari Adobe dan platform lainnya, berbagai opsi Axia memungkinkan font ditampilkan dalam berbagai penggunaan logo, dari nama merek hingga detail tambahan.
Font Logo Slab Serif Terbaik
Juga dikenal sebagai serif persegi atau gaya Mesir, tipografi slab serif populer untuk logo karena mereka menawarkan kecanggihan serif dengan kesederhanaan karakter Gotik, berkat serifnya yang tebal seperti balok. Bermacam-macam font logo slab serif tersedia dari sumber seperti Adobe Fonts dan Envata Elements.
12. Vista Slab Serif
Vista Slab Serif adalah font logo modern, populer karena kejelasan dan keterbacaannya. Jenis huruf tersedia dari Adobe dan sumber lain dalam berbagai bobot berbeda, menjadikannya serbaguna untuk disesuaikan dengan semua jenis desain logo.
13. Roseau Slab
Keluarga serif lempengan tertentu sangat jelas dan berani, sehingga harus dibuat untuk desain logo. Roseau Slab , ditawarkan di Envato Elements dan sumber daya online lainnya, modern dan minimalis dalam penyajiannya, dan berbagai bobotnya menjadikannya pilihan font logo yang serbaguna.
Lebih Banyak Font Bagus untuk Logo
Beberapa font logo terbaik berada di luar kategori di atas. Pemilik usaha kecil mungkin memilih merek perusahaan mereka dengan font baru untuk presentasi yang unik, atau mereka mungkin memilih font serif yang lebih tradisional untuk menambahkan sentuhan keanggunan dan kecanggihan.
14. Garamond Premier
Garamond adalah font tampilan yang populer karena keterbacaan dan keanggunannya, dengan serif yang jelas dan tajam. Font Garamond Premier asli Adobe adalah pilihan yang kuat untuk jenis huruf logo, pasti akan menyampaikan pesan langsung dengan kesan canggih.
15. Trajan
Banyak font logo keren tersedia untuk membawa berbagai nada dan makna. Font Trajan Adobe adalah jenis huruf serif berdasarkan karakter Romawi klasik. Cacat dan tulisan yang jelas menjadikannya pilihan favorit di antara font logo.
16.Verona
Ingin membuat pernyataan dengan logo Anda sambil tetap mempertahankan bakat canggih? Font Verona, jenis huruf yang ditawarkan oleh Envato Elements dan sumber lainnya, adalah font tampilan elegan yang menampilkan karakter yang jelas dan guratan seperti skrip yang elegan.
17. Munale Loird
Font tampilan serif Munale Loid menawarkan nada chic dalam desain minimalis. Jenis huruf yang tersedia dari Envato Elements dan sumber lainnya, font bergaya menciptakan desain logo yang segar dan mudah dibaca.
18. Cadfille
Ingin mendesain logo yang penuh dengan karakter? Cadfille telah disebut sebagai serif yang berani dan modern dengan swash dan alternatif yang menjadikannya jenis huruf yang menggemaskan untuk logo, tajuk utama, dan tampilan tebal lainnya. Font modern tersedia dari Envato Elements dan berbagai sumber font lainnya.
Apa font logo terbaik?
Apa font logo terbaik? Dengan begitu banyak font logo yang bagus untuk dipilih, bagaimana Anda tahu apa yang membuat font sempurna untuk desain logo Anda sendiri? Font sans serif biasanya membuat font logo terbaik, termasuk pilihan font logo sans serif populer seperti Helvetica dan Comic Sans.
Apa font sans serif terbaik untuk logo bisnis?
Pilihan font sans serif yang populer seperti Helvetica dan Comic Sans keduanya merupakan pilihan font logo yang luar biasa, tetapi font sans serif terbaik untuk logo bisnis adalah Futura. Sebagai font logo, Futura jelas, tebal, dan tetap mudah dibaca dari jarak jauh atau dalam format apa pun.
Berapa banyak font yang harus Anda gunakan dalam logo?
Kesederhanaan adalah kunci dalam desain logo, dan karena itu Anda sebaiknya menggunakan tidak lebih dari dua atau tiga font dalam sebuah logo. Logo yang mengandung lebih dari dua atau tiga font tampak sibuk dan berantakan, dan keterbacaannya menurun. Coba pilih font utama untuk nama merek Anda dan font sekunder untuk detailnya.
Haruskah Anda menggunakan font yang sama dengan logo Anda?
Haruskah Anda menggunakan font yang sama di logo Anda dan dokumentasi bisnis Anda yang lain? Meskipun Anda mungkin ingin meniru logo Anda di situs web, buletin, email, dan alat tulis bisnis, Anda tidak perlu mengulang font yang sama di dokumen dan komunikasi lain. Namun, beberapa desain mungkin berbagi font logo utama, seperti judul di situs web Anda.
15 Font Gaya Barat Terbaik untuk Memercantik Desain Anda
15 Font Gaya Barat Terbaik untuk Memercantik Desain Anda – Pilihan font gaya Barat terbaik ini memiliki semua yang Anda butuhkan, mulai dari font yang menghiasi toko tukang cukur dan tanda bar, hingga label wiski dan banyak lagi, mereka pasti akan membawa Anda kembali ke Wild Wild West.
15 Font Gaya Barat Terbaik untuk Memercantik Desain Anda

1. Rumble Brave Vintage Fonts
monofonts – Koleksi font Amazing Rumble Brave Vintage ada di sini!
Saya selalu memiliki hasrat untuk memadukan gaya desain, kombinasi Vintage dan Klasik Victoria ini adalah salah satu favorit terbaru saya. Dalam koleksi ini, Anda akan mendapatkan 3 variasi font: serif, script, dan dingbat. 3 kombinasi font yang saya buat mencakup konsep desain klasik Victoria.
Font ini memberi Anda kemewahan, keanggunan, dan gaya sekaligus! Saya telah menyertakan koleksi ornamental dengan 2 variasi gradasi untuk Anda nikmati. Font ini sangat mudah digunakan, dengan atau tanpa software desain. Rumble Brave Typeface sangat cocok untuk branding, logo, lencana, undangan pernikahan, dan banyak lagi lainnya!
2. Melon Honey Typeface
Typeface Melon Honey terinspirasi dari gaya font klasik victorian dipadukan dengan gaya barat yang membuat font Melon Honey terlihat keren dan unik. Font ini sangat cocok untuk desain konsep Victoria yang berani dan vintage.
Baca Juga : 15+ Font Jepang Terbaik untuk Desain Gaya Oriental
Dapat digunakan untuk desain kemasan minuman beralkohol, desain pomade, barbershop dan lain sebagainya dengan konsep Victorian classic. Selain itu, font ini sangat mudah digunakan baik dalam program desain maupun non-desain karena semua alternatif dan mesin terbang didukung oleh Unicode (PUA).
3. Smoking Western Font
Memperkenalkan font Barat antik merokok. Saya telah membuat file font terpisah untuk font dasar dan efek volume bertekstur, sehingga Anda dapat dengan mudah mewarnai ulang teks Anda dalam beberapa klik.
4. Highbinder Display Font
Highbinder Display Font adalah font terbaru dari Vintage Type Co. dan terinspirasi oleh tipografi era larangan.
Font datang dalam gaya bersih dan kasar (file font kasar cukup besar jadi tunggu sebentar untuk menginstal), mendukung bahasa latin, dan sangat cocok untuk Logo, Poster, Mock-Up, dan banyak lagi!
5. PressBox Letterpress Font Combo
PressBox Combo Font adalah Americana, keluarga font yang terinspirasi dari tipe metal yang terdiri dari 2 font utama dan bonus font ornamental, yang masing-masing hadir dengan gaya bertinta alternatif.
Dengan Tampilan PressBox Anda dapat mengganti lebar mesin terbang Anda dengan mengubah antara huruf besar & kecil untuk estetika balok kayu asli. Font sekunder, Tampilan Virgo, adalah serif yang dipadatkan dan bergaya dengan taji, dan hadir dalam huruf besar semua dengan huruf kecil kecil.
Buat batas dekoratif dan tata letak menarik dengan mudah menggunakan font ornamental bonus. Dikemas dengan semboyan, simbol & ikon, dan elemen perbatasan.
6. Hermona Vintage
Font vintage eksperimental baru yang disebut ‘Hermona’. Kombinasi era retro dan kuno.
Terinspirasi oleh lencana dan label jadul. Hermona adalah font gaya Barat all-caps yang sempurna untuk berita utama. Pilihan tepat untuk digunakan dalam label, poster, papan nama, t-shirt, etalase, kartu ucapan, dan jenis logo.
7. Goliad – A Vintage Texas Style Font
Koleksi font ini menampilkan 5 gaya yang semuanya menampilkan suar selatan.
Memperkenalkan Goliad! Koleksi font ini menampilkan 5 gaya yang semuanya menampilkan suar selatan. Saya merancang tipe ini dengan mempertimbangkan Texas. Ini sangat cocok untuk logo gaya vintage, label bir dan BBQ dan/atau branding. Ini adalah jenis yang sempurna untuk desain yang lahir dari grit selatan yang bekerja keras, menjadikannya font pilihan gaya Barat untuk banyak proyek.
8. American Oak 4 Font Set
Saya selalu tertarik pada tipografi yang indah dari label botol Whiskey, Gin, Rum & Bourbon, karena mereka meningkatkan sejarah di balik minuman keras tua ini. Dengan kombinasi skrip yang elegan dan serif yang kasar, label ini memberikan kepekaan pada proses lambat yang dilalui roh-roh ini dalam proses penyulingan.
Kumpulan 4 gaya berbeda ini tidak terikat pada desain label, tetapi dapat digunakan untuk kreasi apa pun yang membutuhkan kombinasi maskulin dan feminin, untuk mendapatkan tampilan yang kaya dan berkelas.
9. Western Lake – Brewski Typeface
Brewski adalah font serif tampilan lainnya dengan gaya Vintage yang digambar tangan, dan sentuhan ornamen membuat font ini terlihat lebih gaya.
Terinspirasi oleh kemasan Brewery antik dan iklan Bir dari awal abad ke-20. Ini sempurna untuk desain logo vintage, tajuk utama, atau desain kemasan. Brewski didesain dengan Stylistic Alternate dan Contextual Alternate pada beberapa karakter yang memungkinkan Anda untuk memadupadankan pasangan huruf agar sesuai dengan desain Anda. Font ini mengingatkan pada font Barat kuno dan bagus untuk desain vintage, t-shirt, logo, label, dan poster.
10. The Western Gold
Halo koboi, sapa “The Western Gold”, font Barat baru, terinspirasi oleh gaya tanda kayu Amerika klasik. Didukung dengan fitur opentype (Alternatif & ligatur) Siap multibahasa!
Sempurna dan cocok untuk branding, judul, logo, stiker, desain editorial, dan lain-lain.
11. The Surfbird Font Family
Tampilan keluarga yang menyenangkan dengan berbagai pilihan. Empat gaya hadir dengan tujuh lebar & dua font grafik.
Inti dari keluarga ini adalah memasukkan suasana yang lebih modern ke dalam tipografi koboi-barat klasik. Hasilnya adalah lempengan Barat yang menyenangkan yang dapat digunakan untuk proyek desain apa pun seperti dekorasi rumah, mug, cetakan t-shirt, stiker, sampul musik atau podcast, menu, logo, poster, dan lainnya.
Ini bisa menyenangkan dengan gaya “potongan barat” dan halus atau lebih serius dengan gaya tajam.
Surfbird memiliki dua gaya grafis. 82 elemen grafis dekorasi untuk menambah gaya mewah pada desain Anda. Yang pertama adalah kontur dan yang kedua adalah isiannya, untuk mendapatkan elemen penuh warna.
12. Dorchester Display Font
Font tampilan ini sangat cocok untuk penggemar desain vintage! Ini berlaku sempurna untuk desain logo, proyek branding, poster, sampul DVD, sampul video game, dan banyak lagi, yang mencakup berbagai ceruk.
Selain itu, font gaya Barat ini hadir dengan lapisan ‘Sorotan’ khusus yang memberikan font yang sudah indah ini rasa kedalaman yang luar biasa yang sepenuhnya dapat dimanipulasi! Ubah warna lapisan sorotan dalam satu klik!
13. Americus Script & Sans
Americus Script & Sans dibuat dengan tangan dengan kecintaan pada lukisan tanda tradisional dan gaya tipografi Amerika pada umumnya. Semua karakter memiliki bentuk yang tidak sempurna yang memberikan tampilan natural pada desain. Ini dengan mudah bekerja sama dan sempurna untuk membuat logo gaya tradisional, label, desain paket, huruf untuk t-shirt dan banyak lainnya.
Pasangan vintage ini memiliki versi yang bersih dan tua, fitur-fitur khusus seperti pergantian gaya, ligatur, dan swash. Juga, Americus menyertakan karakter Eropa Barat (dukungan multibahasa).
14. Fort Yukon
Memperkenalkan Fort Yukon – font tampilan vintage!
Terinspirasi oleh gaya vintage, Fort Yukon adalah keluarga font vintage yang berani dan otentik. Ini akan menginspirasi setiap proyek desain yang membutuhkan nuansa retro. Font ini mencakup 14 gaya, 8 dasar dan 6 dekoratif.
Font ini ideal untuk branding dan akan menghiasi setiap proyek Anda. Anda juga dapat menggunakannya untuk membuat logo atau digunakan untuk bisnis Anda, kaos, sampul buku, alat tulis, pemasaran, blog, majalah, dan lainnya.
15. Albertson – Vintage Font
Albertson adalah font retro yang kuat, dibuat dengan referensi vintage seperti otomotif jadul, papan nama, koboi, penebang pohon, kerajinan kayu, dan kerajinan DIY. Font gaya barat modern ini yang dapat Anda terapkan untuk desain klasik Anda seperti logo, jenis logo, label, kemasan, signage, dan banyak lagi!
Albertson adalah font all-caps dengan desain yang kuat, dilengkapi dengan 4 set karakter alternatif yang dapat Anda padu padankan untuk mendapatkan tampilan tipografi yang lebih solid! Juga lengkap dengan multibahasa, dikemas dalam total 350+ mesin terbang.
15+ Font Jepang Terbaik untuk Desain Gaya Oriental
15+ Font Jepang Terbaik untuk Desain Gaya Oriental – Seperti budaya dan teknologi Jepang, font Jepang juga sangat populer dan menambah kreativitas pada desain apa pun. Mereka menambahkan nuansa unik pada surat Anda dengan menggabungkan gaya kuno dan modern.
15+ Font Jepang Terbaik untuk Desain Gaya Oriental

monofonts – Font-font ini dikenal karena keragamannya dan menambah kesan elegan pada desain Anda. Saat ini, font Jepang adalah salah satu opsi teratas dan populer digunakan dalam banyak desain.
Jadi di sini kami memiliki daftar 15 font Jepang terbaik yang dapat Anda pertimbangkan untuk digunakan dalam desain Anda.
Font Jepang dapat membantu Anda menambahkan sesuatu yang istimewa pada proyek apa pun yang Anda kerjakan. Terlepas dari seberapa berpengalaman Anda, memiliki akses ke lebih dari 50 juta aset desain dapat berguna.
Dengan Elemen Envato , Anda dapat mengakses ribuan sumber daya tak terbatas seharga $16,50 per bulan. Dengan ini, Anda dapat mengakses template, logo, dan berbagai aset stok lainnya untuk karya desain Anda.
Apa yang menjadikan Envato salah satu yang terbaik di luar sana adalah Anda dapat membatalkannya kapan saja (tanpa biaya pembatalan) menjadikannya sumber daya desain yang sempurna di luar sana.
Baca Juga : Cara Membuat Font: Tutorial Tipografi dan Font untuk Pemula
Secara pribadi, dapat membatalkan langganan kapan saja membuatnya lebih nyaman, tetapi dengan semua nilai tambah yang mungkin tidak akan pernah Anda inginkan.
15+ Font Gaya Jepang Terbaik untuk Desain Oriental
Hirokawa
Hirokawa adalah font buatan tangan gaya Jepang yang terlihat elegan dan menonjolkan budaya Jepang. Ini adalah font yang modern namun bergaya dan cocok untuk digunakan di media sosial, media cetak, situs web, presentasi, dan tempat lainnya. Ia bekerja dengan Microsoft office, KeyNote, situs adobe, dan halaman.
Font ini mendukung banyak bahasa dan dilengkapi dengan serangkaian angka & tanda baca serta format file OTF dan TTF. Jadi, itu dapat digunakan dengan perangkat lunak apa pun tanpa kerumitan. Anda dapat menggunakan font ini untuk memberi desain Anda tampilan baru.
Shikamaru
Shikamaru adalah jenis font yang didesain menggunakan huruf Kanji dan coretan kasar yang minimal. Font gaya Jepang ini menampilkan gaya huruf besar semua dan mencakup huruf besar dan kecil dalam berbagai bentuk.
Karena dikodekan PUA, Anda dapat mengakses semua karakter khusus dan menggunakannya di sistem windows dan mac. Font ini memiliki dukungan multibahasa dan ideal untuk keperluan tampilan seperti desain logo, poster, film, makanan Jepang, game, dll.
Misaki
Misaki adalah tampilan font Jepang yang sederhana dan bergaya. Tampilannya unik dan mudah dibaca. Font ini menambahkan kilau unik pada desain apa pun. Ini sempurna untuk merek restoran, cetakan, atau desain lainnya. Font Misaki tersedia dalam format file TTF dan OTF.
Ia bekerja pada sistem Windows dan Mac. Aplikasi desain seperti Illustrator dan Photoshop mendukung font ini. Ini termasuk dukungan multibahasa, huruf besar & kecil, angka, tanda baca, dan simbol.
Katsumi
Katsumi adalah jenis font bahasa Jepang yang dirancang dengan mengambil inspirasi dari hiragana, sejenis tulisan suku kata dalam bahasa Jepang. Katsumi, yang secara harfiah berarti kecantikan yang menang, adalah font yang sempurna untuk proyek bertema Jepang. Font ini juga menyertakan beberapa ligatur dan alternatif.
Font Katsumi Japanese tersedia dalam format file TTF, OTF, dan WOFF. Ini memiliki dukungan multibahasa, huruf besar & kecil, dan pengikat. Ini adalah font modern dan bergaya yang dapat digunakan dalam berbagai desain.
Hiro Misake Brush
Hiro Misake adalah font kuas gaya Jepang yang memiliki tampilan alami. Itu dibuat menggunakan pena kuas asli untuk menawarkan nuansa kuas Jepang yang nyata. Font ini dapat digunakan untuk branding, desain logo, kutipan, majalah, iklan, dan keperluan lainnya.
Niagato
Niagato adalah gaya font Jepang yang dirancang sesuai dengan gaya huruf Cina. Font ini sangat ideal untuk membuat desain yang indah untuk promosi dan desain tema Asia.
Anda dapat menggunakannya untuk desain logo, postingan media sosial, desain blog, pengemasan produk, judul buku, merchandise, dan keperluan lainnya. Ini tersedia dalam format file TTF dan OTF dan memiliki dukungan multibahasa.
Hashiba
Font Hashiba Japan Sans Serif adalah gaya unik font Jepang yang menyertakan beberapa fitur OpenType. Ini dapat digunakan dalam berbagai jenis desain seperti desain logo, kartu nama, posting media sosial, iklan, desain produk, kemasan produk, dll.
Juga, dapat digunakan dengan program seperti Adobe InDesign dan Adobe Illustrator. Ini juga berfungsi dengan Microsoft office dan aplikasi serupa lainnya. Font ini mencakup semua fitur dalam satu file, dan mendukung format file OTF, TTF, dan WOFF.
Geisha
Geisha adalah font bergaya kaligrafi yang indah dan merupakan pilihan sempurna untuk keperluan undangan. Anda dapat menggunakannya pada kartu nama, kartu ucapan, proyek branding, dan keperluan lainnya. Font memiliki karakter yang disandikan PUA yang memungkinkan Anda untuk mengaksesnya sepenuhnya tanpa perangkat lunak tambahan.
Font ini memiliki beberapa karakter alternatif sebagai fitur Open Type, yaitu Stylistic Alternate, Ligature, Stylistic Sets, SWASH, dan Contextual Alternate. Semua fitur Open Type dapat diakses menggunakan aplikasi seperti Adobe InDesign, Adobe Illustrator, Adobe Photoshop, dan Microsoft word. Font modern ini berfungsi di Windows dan Mac dan tersedia dalam file TTF dan OTF.
Jumiko Faux Japanese Font
Jumiko adalah font Jepang unik yang dapat digunakan di berbagai proyek untuk kesempurnaan. Itu terlihat memukau dan dapat membuat desain apa pun menjadi luar biasa dan berkesan. Ini adalah pilihan terbaik untuk branding, spanduk makanan, judul buku, film, logo, dan proyek desain lainnya. Font ini adalah opsi yang lebih baik untuk membuat desain Anda menonjol dari keramaian.
Kayooh Japanese Business Font
Kayooh adalah font tampilan tradisional Jepang yang ideal untuk acara Jepang apa pun. Karena tampilannya yang berani dan solid, sangat cocok untuk desain logo, proyek branding, desain produk, pengemasan produk, fotografi, undangan, dan desain lainnya yang membutuhkan gaya tulisan tangan.
File font mencakup Karakter yang Disandikan PUA, font web, mesin terbang standar, Ligatur, dan dukungan multibahasa. Ini tersedia dalam format file TTF, OTF, dan WOFF. Font berfungsi di Mac dan desktop dan sangat mudah dipasang. Ini juga mendukung Adobe Photoshop, Illustrator, InDesign, dan Microsoft Word.
AFS Serif-Gothic Font
AFS Serif Gothic adalah jenis font tampilan Jepang yang dirancang dan terinspirasi oleh gaya huruf Mesir. Font ini memiliki tampilan yang cantik dan berani serta memberikan nuansa unik bagi perancangnya. Ini dapat digunakan untuk keterangan, logo, dan tujuan lainnya. Font ini akan membuat desain Anda menonjol dari keramaian.
File font menyertakan dua font, AFS JIS90 dan JIS2004. Ini tersedia dalam format file TTF dan mendukung bahasa Inggris dan Jepang.
URW Mincho Font
URW Mincho adalah font Jepang yang sederhana dan menarik serta mudah dibaca. Bahkan font ini bisa digunakan untuk proyek penulisan panjang seperti novel. Font ini ideal untuk tujuan tampilan pada video dan game. Ini dirancang sedemikian rupa sehingga dapat terlihat jelas di layar.
URW Mincho memiliki tiga jenis bobot yang mencakup Kanji, Katakana, dan Hiragana. Juga, itu termasuk angka dan simbol. Font ini tersedia dalam tiga gaya, yaitu ringan, reguler, dan sedang. Ini mendukung bahasa Inggris dan Jepang dan tersedia dalam format file TTF.
Soka Japanese Font
Font Soka adalah font yang tampak cantik yang termasuk dalam keluarga font Sans Serif. Meskipun merupakan font bergaya retro, font ini unik dan modern. Ini dapat dengan mudah diterapkan pada desain yang berbeda. Baik desainer maupun non-desainer dapat menggunakannya dengan mudah. Ini memiliki karakter yang disandikan PUA, 522 mesin terbang, dan banyak opsi alternatif yang menarik.
Selain itu, file font menyertakan keluarga font sans serif yang tipis dan berat untuk header dan deskripsi. Ini memiliki format file OTF, TTF, dan WOFF2. Bahasa yang didukung font ini termasuk Inggris, Vietnam, Eropa Barat, Eropa Tengah dan Timur, dan Asia Tenggara.
Harukaze Brush Japanese Font
Harukaze adalah font kuas Jepang yang memiliki tampilan luar biasa dan memberikan sentuhan unik pada desain apa pun. Itu diwarisi dari kaligrafi tradisional Jepang. Font memiliki tampilan yang berani dan kuat serta memberikan nuansa yang unik. Ini tersedia dalam opsi TTF, OTF, dan WEBFONT.
Font sikat Harukaze mudah dipasang dan memiliki dukungan multibahasa, tanda baca, dan angka. Font ini memberikan tampilan yang luar biasa untuk desain apa pun.
Dujitsu Japanese Font
Dujistu adalah jenis font tampilan Jepang yang ideal untuk judul karena tampilannya yang berat. Ini dirancang oleh Tim Indieground. Font ini memberikan tampilan yang unik dan bergaya pada desain Anda.
Versi komersial reguler ini hadir dengan semua set karakter. Jadi, itu adalah pilihan yang bagus untuk disertakan dalam karya seni Anda untuk menambah nuansa Jepang. Ini tersedia dalam format file TTF, OTF, WOFF, dan WOFF2.
Japanese Emperor
Font Kaisar Jepang mengambil inspirasi dari gaya, budaya, dan bentuk Jepang. Font Jepang ini mudah dibaca dan dipasang. Anda dapat menggunakan font Jepang ini pada poster, undangan pernikahan, halaman arahan, tajuk utama, kartu ucapan, kartu undangan, postingan media sosial, kutipan, logo, kerajinan, dan banyak lagi.
Font Kaisar Jepang didukung oleh program seperti Adobe Photoshop, Illustrator, dan Adobe InDesign. Font Jepang ini dikodekan PUA dan Anda dapat menggunakannya di Procreate, Cricut, Windows, Mac OS, Windows, dan lainnya.
Font Kaisar Jepang berisi huruf besar dan kecil dengan banyak mesin terbang, karakter khusus, alternatif gaya, angka, dan tanda baca sambil mendukung karakter multibahasa.
Okashi
Font Okashi Faux Japanese adalah font tampilan dekoratif. Font Jepang ini memiliki bentuk yang membulat dan memiliki potongan pada perpotongannya. Font Jepang ini paling cocok untuk buku komik anak-anak, kartun, video animasi, game online, majalah, video YouTube, sampul buku, judul film, berita utama, halaman sampul media sosial, menu makanan, dan banyak lagi.
Font Jepang ini dapat diakses di Microsoft Word, Adobe Illustrator, InDesign, dan Photoshop, dan berfungsi dengan baik di MacBook dan PC,
Font Jepang ini tidak memiliki persyaratan yang rumit untuk digunakan. Font ini mudah dipasang dan mudah dimengerti. Font keluarga Jepang Okashi berisi angka, tanda baca, huruf besar, huruf kecil, alternatif gaya, simbol, dan karakter khusus. Font ini juga mendukung huruf multibahasa seperti huruf besar dan huruf kecil Latin dasar.
Cara Membuat Font: Tutorial Tipografi dan Font untuk Pemula
Cara Membuat Font: Tutorial Tipografi dan Font untuk Pemula – Font, tipografi, karakter, ada banyak hal yang harus dipelajari dalam hal tipografi! Untuk memulai, berikut adalah beberapa tutorial font & tipografi teratas untuk pemula. Tipografi dapat menambahkan kepribadian ke proyek kreatif apa pun. Baik itu situs web pribadi, presentasi profesional, atau materi pemasaran untuk suatu merek, mempelajari cara membuat pesan Anda menonjol dari layar atau page sangatlah penting.
Cara Membuat Font: Tutorial Tipografi dan Font untuk Pemula

monofonts – Desain yang bagus ada dalam detailnya, dan menemukan font yang cocok dapat membawa proyek Anda ke level berikutnya. Dengan memahami elemen dasar tipografi, Anda akan dapat dengan percaya diri menggabungkan tipografi untuk efek maksimal, menghindari kesalahan umum dan bahkan membuat font kustom Anda sendiri.
Tren Font dan Tipografi Apa yang Populer di Tahun 2022?
Dengan begitu banyak konten online dan offline yang bersaing untuk mendapatkan audiens, tipografi menjadi sangat penting untuk diperhatikan. Tren font tahun ini didominasi oleh tulisan tangan, gaya kaligrafi yang semuanya merupakan bagian dari dorongan untuk merangkul estetika autentik.
Baca Juga : Font Makanan Terbaik untuk Desain Proyek Branding
Selain itu, tren font tanpa embel-embel telah menyajikan dosis nostalgia retro. Dan karena orang-orang menghabiskan lebih banyak waktu di ponsel, sans serif bulat terbukti menjadi pilihan yang ramah dan ramah UX dibandingkan dengan gaya serif.
Mengapa Menggunakan Tutorial Font dan Tipografi?
Ketika berbicara tentang tulisan tangan atau tipografi atau tren font lainnya, dalam hal ini, Tuts+ hadir untuk menawarkan bantuan. Kunjungi pusat pembelajaran online gratis kami untuk menemukan berbagai tutorial dan alat yang Anda butuhkan. Untuk memulai, berikut adalah tutorial font dan tipografi teratas untuk memberi dorongan kepada pemula.
10+ Tutorial Tipografi dan Font Teratas untuk Pemula
Jika bekerja dengan tipografi membuat Anda bertanya, apa fontnya? Manfaatkan semua tren tipografi terbaru, tip dan trik dengan bantuan tutorial praktis ini. Mencakup semuanya mulai dari memahami dasar-dasar hingga membuat font, Anda akan segera menjadi jagoan dengan kata-kata Anda.
Pengantar Tipografi Dasar
1. Panduan Utama Tipografi Dasar
Font, tipografi, karakter, jangan biarkan kata-kata ini menguasai Anda. Panduan Utama untuk Tipografi Dasar ini menguraikan beberapa istilah penting yang perlu Anda ketahui, sambil memperkenalkan tanda dan simbol yang berguna serta konsep desain penting seperti keterbacaan dan terkemuka.
2. Tipografi: Anatomi Surat
Dari ascender hingga x-height, tutorial Tipografi: Anatomi Surat ini akan membantu Anda memahami berbagai istilah teknis yang digunakan untuk merujuk ke berbagai bagian surat. Hasilnya, Anda akan mendapatkan pemahaman yang lebih baik tentang bagaimana mengatur ruang dan ukuran konten tertulis Anda.
3. Berbagai Jenis Font: Kapan Menggunakan Setiap Jenis Font
Dalam tutorial ini, Anda akan belajar tentang koleksi dan kategorisasi font bersama dengan bantuan sejarah dari font serif klasik yang digunakan pada mesin cetak awal hingga tipografi Neo-Grotesque pada akhir 1900-an. Anda akan segera dapat dengan percaya diri memilih sesuatu yang sempurna untuk proyek desain Anda berikutnya. Dan jika Anda ingin menambahkan elemen penuh aksi, lihat ringkasan tipografi kinetik kami, yang menyoroti templat font cepat terbaik.
4. Tipografi A sampai Z
Melayani kamus pecinta desain, tutorial Tipografi A sampai Z ini mencakup istilah tipografi penting. Beberapa mungkin pernah Anda dengar, beberapa mungkin baru tetapi setiap penjelasan akan memperkuat pemahaman Anda tentang dasar-dasar penggunaan font.
Cara Membuat Font
5. Cara Membuat Font Sendiri
Ingin tahu cara membuat font? Tutorial desain grafis ini memberikan tips dan trik yang Anda butuhkan untuk mulai menggambar dan mendesain huruf Anda sendiri. Setelah Anda menguasai alfabet, saatnya untuk mencoba angka dan simbol atau bahkan font pelengkap atau kontras kedua untuk membuat duo font yang dinamis.
6. Dasar-dasar Jenis Gambar
Jika Anda ingin memberikan sentuhan pribadi pada karya Anda, tutorial menggambar tipografi ini menjelaskan cara mengoptimalkan tulisan tangan Anda, memindai karya seni Anda, dan mengubah huruf Anda menjadi font yang dapat Anda gunakan dalam desain digital Anda.
Kaligrafi dan Kursif
7. Menguasai Kaligrafi: Cara Menulis Dalam Naskah Kursif
Tambahkan elemen elegan ke desain Anda dengan merangkul penulisan skrip kursif. Dari berlatih goresan dasar hingga menggabungkan huruf, Anda akan segera menulis tanpa harus mengangkat pena dari kertas. Masterclass keriting dan berputar ini juga menampilkan sejumlah besar font kaligrafi untuk proyek digital Anda yang tersedia melalui Envato Elements.
8. Kaligrafi Arab untuk Pemula
Skrip bergaya Arab adalah salah satu font trending yang kami identifikasi untuk tahun ini, jadi lihat koleksi panduan belajar kaligrafi Arab yang menarik ini yang telah dirancang khusus untuk pemula. Dari klasik hingga kontemporer dan abstrak hingga hiasan, ini adalah pengantar yang menginspirasi untuk bentuk seni.
9. Kaligrafi Arab Kreatif: Kufi Persegi
Struktur Square Kufic yang sederhana sebenarnya merupakan awal dari seni piksel menjadikannya tempat yang bagus untuk memulai jika Anda tertarik dengan kaligrafi Arab. Gunakan tutorial font ini untuk mengadaptasi alfabet Latin dan untuk memperkenalkan pola berulang dan berputar pada pekerjaan Anda.
Tulisan Tangan
10. Huruf Tangan: Bentuk Huruf pada Inti Mereka
Saatnya untuk beberapa petualangan analog dengan pelajaran pemula tentang huruf ini, yang mencakup konsep dasar, cara menyiapkan lembar latihan huruf tangan, dan dasar-dasar bentuk huruf Romawi dan Yunani.
11. Menguasai Huruf Naskah
Panduan penulisan skrip komprehensif ini tidak hanya membagikan sumber daya yang dapat Anda cetak dan praktikkan, tetapi juga dibagi menjadi beberapa bab yang mencakup semua yang perlu Anda ketahui tentang teknik penulisan skrip formal dan informal.
Apa yang kamu tunggu? Mulai perjalanan tipografi Anda hari ini dengan langganan Envato Elements, yang memberi Anda akses tak terbatas ke font, template grafis, add-on, dan banyak lagi. Atau, pelajari font apa yang sedang tren tahun ini di Tren Font kami untuk tahun 2022.
Font Makanan Terbaik untuk Desain Proyek Branding
Font Makanan Terbaik untuk Desain Proyek Branding – Seorang desainer membutuhkan font untuk berbagai proyek, dan kali ini kami berfokus pada seniman desain makanan dan minuman dan memilih 20 font makanan terbaik kami untuk semua proyek branding terkait makanan Anda.
Font Makanan Terbaik untuk Desain Proyek Branding

monofonts – Pada menu kami memiliki semua font makanan yang dapat Anda pikirkan: skrip vintage yang bergaya, menyenangkan dan unik, jenis huruf serif modern, dan banyak lagi. Semua font ini terinspirasi oleh makanan atau minuman, dan siap menambahkan sedikit bumbu ke semua sampul majalah makanan Anda, buku resep, kemasan produk, dan proyek lain apa pun yang membutuhkan sentuhan rasa. Selamat makan!
1. Font Olive Village
Olive Village adalah font vintage bergaya yang terinspirasi oleh getaran groovy 70-an dengan sentuhan modernitas. Olive Village adalah pilihan tepat sebagai font majalah makanan dan akan cocok untuk headline, judul, dan teks pendek lainnya dan sangat cocok untuk iklan, papan suasana vintage, branding, logotypes, kemasan, judul, desain editorial dan modern dan vintage rancangan.
Baca Juga : 12 Font Keren Teratas yang Mudah Dibaca
Ini terlihat luar biasa pada ukuran tampilan dan mudah dibaca dalam ukuran teks. Olive Village hadir dengan akses ke fitur OpenType Anda, banyak pilihan mesin terbang dan pengikat alternatif. Ada dua versi font ini: reguler dan miring.
2. Budge
Memperkenalkan Budge, Jenis Huruf Miring tebal tiga lapis baru yang dibuat dengan hati-hati. Kami telah menggunakan berbagai referensi untuk font ini, tetapi inspirasi utama kami berasal dari makanan penutup dan kemasan minuman. Kami harap Anda menyukai font makanan yang serbaguna, menyenangkan, dan imut ini dan Anda akan menggunakannya di seluruh desain terinspirasi makanan serupa.
Budge dibuat dengan sapuan yang indah, dan juga hadir dalam tiga bobot: Regular, Shadow, dan Outline. Ini juga mencakup mesin terbang alternatif yang dapat Anda gunakan dengan font yang akan membuatnya terdampar sambil tetap mempertahankan karakteristik utamanya.
Kami telah membuat font yang terinspirasi makanan ini agar terlihat bagus di berbagai proyek seperti: branding, header, logotype, poster, majalah, kemasan, menu makanan, dan lain-lain. Ini menunjukkan bahwa Budge jelas dapat mengakomodasi berbagai gaya desain.
3. Salt & Pepper
Duo font ini akan menghilangkan tebakan dari pemasangan font, dan membuat Anda menyiapkan desain yang luar biasa dalam hitungan menit! Font menu makanan halus yang indah ini juga hadir dengan versi berpasir yang unik, memberi Anda lebih banyak keserbagunaan. Anda pasti menambahkan sedikit bumbu untuk setiap proyek desain yang mungkin sedang Anda kerjakan.
Termasuk dengan skrip adalah beberapa ornamen praktis, alternatif gaya dan sapuan dekoratif resep untuk kesuksesan desain. Belum lagi beberapa tambahan menarik, Anda akan menerima lebih dari 60 elemen grafis untuk memulai proyek Anda berikutnya.
4. Sage – Jenis Huruf Serif
Sage adalah jenis huruf serif modern dengan banyak gaya. Versi kontras tinggi dari tampilan Didot terkenal yang telah identik dengan mode selama beberapa dekade. Font ini memiliki lebih dari 100 mesin terbang dengan huruf multibahasa yang disertakan, dan berpasangan dengan indah dengan font sans serif atau skrip ringan minimal.
Font ini modern dan bernostalgia dan sangat cocok untuk logo, masthead, dan kutipan tarik serta proyek lain yang Anda pikirkan. Kita sudah dapat melihatnya bekerja dengan sempurna sebagai font majalah makanan, tajuk utama yang mendekorasi indah dari resep luar biasa yang tidak sabar untuk kita coba.
5. Font Sandwich
Font sandwich adalah sistem tipe 3D miring dengan banyak gaya font untuk memberi Anda banyak variasi penggunaan. Sistem berlapis pada prinsipnya memberi Anda permainan gaya 3D yang unik untuk kata-kata Anda. Font sandwich telah dibuat dengan mempertimbangkan logo, signage, poster, pakaian dan headline, dan kami juga berpikir itu akan sangat cocok sebagai font untuk majalah makanan.
6. Tropiline Font Family
Memperkenalkan Cafe Tropiline font majalah makanan Anda yang tidak sabar untuk ditambahkan ke semua proyek promosi makanan terinspirasi vintage Anda. Kami juga berharap Cafe Tropiline benar-benar kafe di mana kami dapat menikmati kopi segar dan kue-kue yang lezat.
Keluarga Font Tropiline berevolusi dari font Gaya Lama, yang playful, bold, & elegant, dibuat oleh Cahya Sofyan dan diterbitkan oleh Studio Sun, awalnya dibuat awal 2016 dan diterbitkan pada 2019. Bentuk huruf tropiline terinspirasi oleh jenis huruf abad kedelapan belas, Caslon, Bookman, Grotesque, Kuenstler Script. dengan struktur yang lebih dinamis, ukuran huruf kecil yang lebar dan persegi, lebar yang sedikit kontras, dan hampir menjadi slab serif.
7. Charcuterie
Set ambisius, namun mudah diakses ini menawarkan serangkaian kombinasi yang hampir tak ada habisnya, memungkinkan Anda untuk membentuk sepiring bahan yang lezat, untuk setiap proyek. Digunakan solo atau dicampur dengan font lain dari keluarga ini, Charcuterie sangat cocok untuk headline majalah makanan, judul, logo, tampilan, kemasan, signage, atau iklan. Gali lebih dalam ke setiap jenis huruf untuk menemukan kumpulan font yang kaya (jumlahnya tergantung pada jenis huruf), mengungkapkan variasi pada variasi.
Keluarga Charcuterie sedikit mengingatkan pada gaya awal 1900-an, bukan Bauhaus atau Art Deco, bukan kebangkitan, tetapi restorasi imajiner berdasarkan memori, ditangkap dari novel dan film yang berlatar di Paris, gema modern saat orang berjalan-jalan bersama dan berhenti untuk membaca menu papan tulis bistro Prancis yang digambar dengan huruf-huruf yang menyerupai Charcuterie.
8. Olive & Figs Regal Classic Serif
Olive & Figs serif kaligrafi klasik yang terinspirasi budaya Romawi dengan sentuhan artistik yang elegan, agung. Dirancang khusus untuk proyek agung dan berkelas, sangat cocok untuk membuat desain gaya hidup yang elegan dan sederhana seperti logo, judul, kemasan, dan banyak lagi. Bagi kami, font makanan Mediterania yang lezat ini akan terlihat bagus sebagai judul resep dekorasi di majalah makanan.
9.Pitch Or Honey Font Trio & Extras
Pitch or Honey adalah semua yang Anda butuhkan untuk desain yang indah dan mudah dengan nuansa pedesaan yang dilukis dengan tangan. Kami memilih font makanan lezat ini untuk menghias buku resep kami dan membuatnya terlihat sama lezatnya dengan hidangan yang sudah jadi.
Keluarga font ini mencakup tiga font yang digambar tangan yang dirancang untuk dipadukan dengan sempurna. Mereka juga dilengkapi dengan set ornamen bunga dan swash, siap menghiasi desain tulisan tangan Anda. Kuas dan tekstur bonus membantu melengkapi desain Anda dan memastikan Anda memiliki semua yang Anda butuhkan untuk membuat produk seperti kartu pos dan catatan, jenis logo, pos media sosial, merek dan kemasan, dll.
10. The Whiskey Font Collection
Koleksi Font Whiskey adalah jenis pasangan Wheat & Barley. Kedua tipografi ini benar-benar dibuat untuk satu sama lain. Mereka bekerja sama untuk memberi Anda label vintage sempurna yang telah Anda rancang. Ini sempurna untuk Logo, Periklanan, Desain Pakaian, Label, Signage, Dll.
Anda tidak dapat mengatakan Font Whiskey tanpa memikirkan majalah makanan dan minuman, jadi pilihan utama kami adalah ini sebagai font judul majalah makanan, tetapi Anda dapat menggunakan jika ada proyek lain yang ada dalam pikiran Anda: logo, iklan, pakaian desain, label, kemasan produk, dan lainnya.
11. Peachi
Peachi adalah jenis huruf serif yang secara longgar didasarkan pada bentuk Souvenir Morris Fuller Benton dan beberapa font serif lainnya yang dirancang pada awal 1900-an. Jenis huruf Peachi memiliki tampilan yang lembut sudut bulat, kaki sedikit melengkung dengan huruf kapital K, R, V dan W; dan huruf kecil k, v, w dan y.
Terminal bola yang agak berat dan tinggi x yang sangat besar menjadikan Peachi pilihan yang sempurna untuk mendesain judul, sampul buku, untuk branding, desain kutipan pada dasarnya semua desain yang perlu memberi dampak dan untuk diingat. Font yang menggugah selera ini juga merupakan pilihan yang sempurna sebagai font makanan, untuk buku resep, kemasan produk makanan, dan menu kedai kopi.
Keluarga font Peachi dirilis dalam 6 bobot dari Tipis ke Hitam dan memiliki alternatif gaya yang membuatnya lebih fleksibel. Sementara gaya default mengikuti tren Souvenir, gaya alternatif terlihat lebih modern. Terserah Anda gaya mana yang akan dipilih untuk desain Anda.
12. The Honeysuckle Market
Saya seorang gadis desa total di hati, dan saya suka semua hal rumah pertanian! Jadi, saya pikir sudah waktunya untuk pesona pedesaan lainnya. Mempersembahkan Honeysuckle Market font mesin tik klasik dalam 3 bobot, termasuk versi bertekstur, ditambah 55 vektor yang digambar tangan, dan 15 ikon taman pedesaan penuh warna (dengan 10 ikon bonus misteri tambahan). Gabungkan grafik dan font untuk membuat logo rumah pertanian super imut, branding, alat tulis, gelas, papan nama, label hadiah, pakaian, bantal, mug, dan banyak lagi lainnya!
13. Corner Deli
Corner Deli memiliki tiga font dasar dan empat opsi lapisan untuk masing-masing dan ada satu set sapuan akhir tambahan untuk skrip Corner Deli dan lapisan untuk mereka juga. Corner Deli mudah digunakan, cukup tulis teks yang sama dengan font dan warna layer yang berbeda dan susun di atas satu sama lain: periksa galeri untuk instruksi lebih detail.
Corner Deli adalah keluarga yang hebat untuk penggunaan tampilan apa pun, terutama sebagai font makanan untuk branding, pengemasan produk makanan, menu & poster dari cetak hingga online dan berfungsi memukau bahkan tanpa lapisan.
14. Jenis Huruf Serif Skillet
Skillet adalah font serif gaya vintage yang berani penuh dengan hedonisme dan joie de vivre. Skillet memiliki karakter yang kuat dan fitur yang sangat halus dan kepercayaan diri yang muncul dari dalam. Skillet datang dalam dua bobot: Reguler dan Kental. Meski perbedaannya kecil, Regular mengambil alih ruang sementara Condensed memberikan kesan yang lebih intim.
Kami mengeluarkan wajan dan kami siap untuk memasak, kami hanya berbicara tentang font makanan, bukan memasak sekarang. Ini adalah efek dari font yang terinspirasi makanan ini terhadap Anda.
15. Jenis Huruf Oatmeal Stout
Saya terobsesi dengan Label Bir! Jadi saya pikir saya akan membuat font yang menurut saya tepat. Oatmeal Stout adalah bir favorit saya, jadi jelas namanya muncul secara alami. Saya ingin membuat jenis huruf serbaguna yang memungkinkan banyak mengambil estetika vintage.
Dengan clean, kasar, tua, kasar, menetas, menetas kasar, Anda mendapatkan koleksi opsi yang memungkinkan ini menjadi jenis huruf masuk berikutnya untuk kebutuhan branding Anda. Terinspirasi dari nama bir, tidak dapat disangkal bahwa Oatmeal adalah font pilihan makanan dan minuman untuk banyak proyek desain.
16. Taco Tuesday: Font yang Digambar Tangan
Temui font gambar tangan yang menggemaskan yang terlihat bagus di kartu ucapan, manis di mug, dan bekerja dengan mulus di hampir semua proyek tulisan tangan yang menghampiri Anda. Taco Tuesday ditulis tangan dengan cinta setelah malam taco yang lezat. Maka nama. Font unik ini akan bekerja dengan hampir semua proyek terinspirasi makanan yang dapat Anda pikirkan, dan pasti akan membuat resep Anda, sampul majalah makanan, kemasan produk dan lebih menonjol dengan cara yang menyenangkan dan menyenangkan.
17. Flavory Fun Font Duo
Saat Anda perlu menambahkan cita rasa pada kreasi digital Anda, hanya satu nama yang muncul di benak Anda, yaitu Flavoury font makanan yang sangat cocok untuk branding makanan, kemasan produk, tajuk utama majalah makanan, dan banyak lagi. Anda juga dapat menggunakannya pada berbagai proyek lain yang membutuhkan sentuhan menyenangkan: undangan, label, logo, majalah, buku, kartu ucapan / pernikahan, kemasan, fashion, make up, alat tulis, novel, label atau jenis apa pun. tujuan periklanan.
18. Tampilan Font Hittedal
Koleksi font disebut “Hittedal”, itu adalah font tampilan untuk logotype. Koleksi ini berisi skrip tebal dan font sans serif. Font skrip ini mencakup beberapa alternatif dan ligatur. Font unik berdasarkan nama dan tampilan ini, akan membuat pernyataan pada berbagai proyek desain yang terinspirasi makanan, tetapi bagi kami font ini lebih menonjol sebagai font makanan cepat saji.
19. Fig & Lemon Font
Memperkenalkan Fig & Lemon Font yang indah, font buatan tangan yang menyenangkan dan unik. Ara dan lemon mengingatkan kita pada musim panas yang dihabiskan di bawah sinar matahari dan membaca menu minuman untuk memilih koktail buah berikutnya. Inspirasi makanan dan minuman yang menyenangkan ini akan menyenangkan tampilan desain apa pun dan akan terlihat bagus sebagai font untuk menu makanan, majalah makanan, kemasan produk, dan banyak lagi.
20. Pai Ceri Font Duo
Cherry pie tipografi huruf tangan yang sangat menyenangkan dan menyenangkan. Font makanan lezat ini sangat cocok untuk judul, pamflet, kartu ucapan, kemasan produk, sampul buku, kutipan tercetak, logotype, desain pakaian, sampul album, dll.
12 Font Keren Teratas yang Mudah Dibaca
12 Font Keren Teratas yang Mudah Dibaca – Seberapa pentingkah memilih font yang tepat untuk situs web Anda? Dengan font yang dapat dibaca, pesan bisnis Anda tersampaikan dengan keras dan jelas. Font yang Anda pilih adalah komponen kunci dari desain situs web Anda, dan segera menyampaikan identitas merek Anda kepada setiap pengunjung. Apa yang bisa lebih penting dari itu?
12 Font Keren Teratas yang Mudah Dibaca

monofonts – Namun, dengan begitu banyak font untuk dipilih, proses pemilihannya bisa sangat melelahkan. Jadi, mulailah di sini dan temukan 12 pilihan font yang mudah dibaca untuk digunakan di situs web bisnis kecil Anda dan seterusnya.
Georgia
Inilah hal utama yang perlu Anda ketahui. Georgia: ini adalah font serif. Itu berarti setiap huruf menyertakan hiasan dalam bentuk garis kecil alternatifnya, yang disebut sans-serif, lebih sederhana dan lebih ramping. Meskipun font serif memiliki detail ekstra, mereka masih bisa menjadi pilihan yang baik untuk situs web. Didesain untuk Microsoft, Georgia sebenarnya dibuat dengan mempertimbangkan layar beresolusi rendah, jadi ini adalah salah satu font termudah untuk dibaca di desktop dan situs seluler.
Baca Juga : Membuat Font Poster Papan Tulis Anda Sendiri di Mac
Helvetica
Bersama dengan Georgia, Helvetica dianggap sebagai salah satu font yang paling mudah dibaca menurut The Next Web. Ini adalah font sans-serif dan salah satu tipografi paling populer di dunia klasik modern.
PT Sans & PT Serif
Tidak dapat memutuskan apakah serif atau sans-serif cocok untuk Anda? ParaType hadir dalam keduanya, sehingga Anda dapat bereksperimen untuk melihat perbedaannya atau menggunakan kombinasi keduanya.PT Sans dan PT Serif bekerja sama dengan indah.
Open Sans
Apa yang membuat font populer ini terbaca dengan baik? Sebagian, ini adalah jumlah ruang disebut “kerning” antara karakter. Menurut Google, Buka Sans adalah “dioptimalkan untuk antarmuka cetak, web, dan seluler, dan memiliki karakteristik keterbacaan yang sangat baik dalam bentuk hurufnya.”
Quicksand
Dengan begitu banyak pelanggan yang menggunakan ponsel cerdas dan tablet untuk mengakses konten online, font pilihan Anda harus berfungsi di layar kecil. Quicksand, font sans-serif dari Google, berfungsi dengan baik di perangkat seluler. Dibangun di atas fondasi bentuk-bentuk geometris untuk memberikan kesan keramahan.
Verdana
Verdana sans-serif adalah font masuk lain untuk desain web karena keterbacaannya. Seperti Georgia, itu dibuat khusus untuk layar komputer. Ini adalah pilihan yang tepat jika Anda memiliki blok teks yang besar, karena para ahli umumnya setuju bahwa font sans-serif lebih mudah dibaca di web.
Rooney
Bagian dari identitas merek Anda adalah kepribadiannya, dan kepribadian itu juga harus tercermin dalam font Anda. Jika merek Anda ringan dan Anda menghargai pendekatan yang tidak konvensional, font khusus sepertiRooneybisa menjadi pasangan yang sempurna. Perancang font, Jan Fromm, menulis bahwa “bentuk bulat dan kurva lembut” meninggalkan pembaca dengan “kesan keseluruhan kehangatan dan kehalusan.”
Karla
Tidak ada yang rewel tentang jenis huruf sans-serif ini:Karlarapi dan sederhana. Google menggambarkannya sebagai “populer dan unik,” menjadikannya pilihan bagus lainnya untuk merek yang khas dan menyenangkan.
Roboto
Dibuat oleh Google untuk digunakan dengan sistem operasi seluler Android dan sekarang juga digunakan untuk Chrome robot muncul sebagai sedikit lebih berani daripada beberapa tipografi. Google menyebutnya “modern, namun mudah didekati.” Jika itu terdengar seperti merek Anda, cobalah.
Ubuntu
Jika Anda mencari sesuatu yang sangat modern, cobalah Ubuntu, yang berasal dari kata Afrika Selatan yang berarti “kemanusiaan.” Ini adalah jenis huruf bergaya humanis, artinya mengacu pada kaligrafi dan cara manusia sebenarnya menulis dengan tangan.
Lato
Penamaanbahasa latinsalah satu dari 10 Font Google terbaik untuk situs web, sumber daya seni dan desainBlok Kreatifmenulis, “Detail huruf yang setengah bulat memberi Lato perasaan hangat, sementara struktur yang kuat memberikan stabilitas dan keseriusan.” Bukankah itu terdengar sempurna untuk situs bisnis?
Futura
Jika ada satu faktor lagi yang harus Anda pertimbangkan saat memilih font, apakah nada konten situs Anda formal atau kasual.masa depanadalah salah satu font yang dapat digunakan untuk keduanya. Itu selalu tajam dan bersih dan ketika tujuan Anda adalah keterbacaan, itu sangat berarti.
Membuat Font Poster Papan Tulis Anda Sendiri di Mac
Membuat Font Poster Papan Tulis Anda Sendiri di Mac – Saya tidak berpikir banyak orang yang menggunakan komputer Mac menyadari bahwa mereka dapat membuat beberapa hal yang cukup keren tanpa memerlukan imaging software mewah seperti Photoshop.
Membuat Font Poster Papan Tulis Anda Sendiri di Mac

monofonts – Poster papan tulis sedang populer saat ini, dan mudah dibuat. Di sini saya akan memberikan tutorial langkah demi langkah tentang cara membuat poster papan tulis Anda sendiri, apakah itu untuk ulang tahun pertama si kecil, beberapa dekorasi liburan, atau hanya kutipan favorit dan saya akan membagikan sebuah gratis dapat dicetak dengan Anda juga! Mari kita lakukan!
Langkah-langkah Membuat Poster Papan Tulis Anda Sendiri di Mac
Ini adalah langkah-langkah dasar, dan saya akan memberikan detail lebih lanjut di bawah ini:
- Unduh latar belakang papan tulis dan buka di Pratinjau.
- Jika diinginkan, unduh juga beberapa font baru yang mewah.
- Pilih opsi ‘Alat Teks’ di bilah menu Anda atau pilih ‘Alat’ -> ‘Beranotasi’ -> ‘Teks’ dan ketik teks yang Anda inginkan. Anda juga dapat mengubah font, ukuran, dan/atau warna dengan bilah menu.
- Jika diinginkan, hiasi dengan alat persegi panjang, oval, atau garis, atau tambahkan elemen dengan font dingbat.
- Simpan gambar dengan memilih ‘File’ -> ‘Ekspor’.
Baca juga : Cara Mengubah Warna Teks dan Latar Belakang di CSS
Unduh Latar Belakang Papan Tulis
Hal pertama yang Anda butuhkan saat membuat poster papan tulis tentu saja adalah papan tulis! Ada banyak sekali yang tersedia secara online dalam berbagai warna dan tingkat kekapuran hitam, abu-abu, hijau, coklat, dll. dan mereka memiliki berbagai tingkat goresan residu/penghapus kapur pada mereka. Ini semua adalah preferensi pribadi tentang tampilan yang Anda inginkan, jadi temukan yang sesuai dengan selera Anda.
Cara termudah untuk menemukan yang gratis adalah dengan melakukan pencarian gambar Google sederhana. Cukup buka Google dan cari “latar belakang papan tulis gratis” dan kemudian filter hasilnya dengan mengklik opsi menu “Gambar” di bagian atas.
Anda akan menginginkan ukuran file yang besar, terutama jika Anda ingin mencetak kreasi Anda, jadi saring hasilnya lebih lanjut dengan memilih gambar “Resolusi Tinggi” (Anda juga dapat menghemat beberapa langkah dan hanya mencari “resolusi tinggi gratis”. latar belakang papan tulis” sejak awal, tetapi Anda mungkin tidak memerlukan ukuran yang besar tergantung pada proyek Anda itu apa saja).
Setelah hasil Anda difilter, arahkan kursor ke gambar dengan kursor Anda untuk melihat ukuran resolusinya masing-masing. Ukuran resolusi mengacu pada dimensi gambar dalam hal piksel saat mencetak, lebih besar lebih baik. Anda selalu dapat membuat gambar lebih kecil jika diperlukan, tetapi jika Anda mencoba untuk memperbesar file kecil, Anda akan mendapatkan gambar pixelated, kotak, kabur tidak bagus.
Berikut adalah sumber daya yang berguna untuk menentukan ukuran resolusi minimum yang Anda perlukan untuk berbagai ukuran cetak. Untuk tutorial ini, saya ingin membuat cetakan 8? x 10?, jadi saya membutuhkan papan tulis yang berukuran minimal 800 x 1000 piksel. File kedua yang ditampilkan di bawah ini berukuran 2400 x 3000 piksel, jadi itu lebih dari cukup.
Ketika Anda mengklik gambar, itu akan muncul di tengah layar Anda dengan menu di sebelah kanan. Pilih “Lihat Gambar” untuk membuka file gambar dengan sendirinya. Gambar Anda akan terbuka di browser Anda dan akan diubah ukurannya agar sesuai dengan layar Anda. Untuk membukanya hingga ukuran penuh, cukup arahkan kursor Anda ke atasnya sampai Anda melihat kaca pembesar kecil dengan tanda “+” dan klik di atasnya (kursor saya menghilang saat mengambil tangkapan layar, tetapi bayangkan kaca pembesar untuk saya).
Buka Latar Belakang Papan Tulis di ‘Pratinjau’
Saya menyimpan papan tulis saya ke desktop saya untuk menemukannya dengan mudah dan lihat saja betapa lucunya The Cub di sini pada usia empat bulan. Ahhh, aku hanya bisa memakannya! setelah file Anda disimpan, cukup klik dua kali untuk membukanya di ‘Pratinjau.’
Pilihan Menu
Setelah papan tulis Anda terbuka, Anda dapat pergi ke “View” -> “Show Edit Toolbar” untuk membuka opsi Anda. Ini menambahkan semua alat Anda ke jendela Anda. Ada banyak dari mereka, tetapi saya telah memberi label yang utama untuk tujuan kita di sini:
- Rectangle: menambahkan kotak; dapat diisi/tidak terisi dan dapat mengubah ketebalan garis atau membuatnya putus-putus (Tips: untuk membuat persegi sempurna, tahan shift).
- Oval: menambahkan lingkaran; dapat diisi/tidak terisi dan dapat mengubah ketebalan garis atau membuatnya putus-putus (Tips: untuk membuat lingkaran sempurna, tahan shift).
- Baris: menambahkan baris; dapat mengubah ketebalan garis atau membuatnya putus-putus (Tips: untuk membuat garis vertikal atau horizontal yang sempurna, tahan shift).
- Alat Teks: menambahkan kotak Teks, kotak Kerangka Teks, Gelembung Pidato, atau Gelembung Pikiran.
- Sesuaikan Warna: Banyak pilihan untuk mengedit warna gambar Anda (yaitu Eksposur, Kontras, Saturasi, Ketajaman, dll); dijelaskan lebih lanjut di bawah ini.
- Warna: mengubah warna persegi panjang, oval, garis, dan/atau kotak teks yang Anda tambahkan.
- Keluarga Font: Mencantumkan (tetapi tidak mempratinjau) semua font yang telah Anda muat di Mac Anda.
- Ukuran Font: mengubah ukuran kotak teks Anda. Hanya naik ke ukuran 288 tetapi Anda dapat mengklik nomor dan mengetik sendiri untuk menyesuaikan ukurannya.
Menyesuaikan Warna Papan Tulis (Jika Diinginkan)
Dengan mengklik #5 di atas, Anda akan membuka kotak menu ‘Sesuaikan Warna’. Ini memungkinkan Anda untuk mengubah banyak fitur gambar Anda. Untuk poster papan tulis, Anda dapat bermain dengan eksposur atau kontras untuk mengubah jumlah kekapuran, atau Anda dapat bermain dengan opsi suhu, warna, atau sepia untuk mengubah warna.
Jadi, jika Anda menemukan papan tulis hitam yang benar-benar Anda sukai, ia memiliki resolusi sempurna dan jumlah goresan kapur dan penghapus yang tepat yang Anda cari, Anda dapat dengan mudah mengubahnya menjadi papan tulis hijau atau coklat.
Horray karena tidak perlu mengunduh file papan tulis yang benar-benar baru!
Pratinjau & Memilih Font Anda
Sekarang langkah selanjutnya ini tidak perlu, tetapi itu pasti membantu saya dengan proyek saya. Saya suka dapat melihat pratinjau font saya, dan salah satu negatif tentang menggunakan ‘Pratinjau’ dibandingkan dengan Photoshop adalah bahwa (terlepas dari namanya) itu tidak benar-benar melihat font Anda itu hanya mencantumkannya di drop down menu dan tidak akan memungkinkan Anda untuk menurunkan panah melalui daftar dan dengan mudah mengubah pilihan font Anda.
Ini mengganggu saya dan memperlambat proses kreatif saya, jadi saya suka menggunakan salah satu dari dua metode untuk benar-benar melihat seperti apa font saya daripada hanya melihat namanya.
Buku Font: Metode pertama adalah membuka Buku Font saya. Cukup buka ikon ‘Finder’ di dok Anda -> cari “fontbook” (jika saya mencari nama aslinya sebagai “Font Book” itu tidak muncul di hasil aneh) -> klik dua kali pada ikon “Buku Font”. Atau langsung saja ke Applications di sebelah kiri lalu pilih Font Book.
Ini akan membuka jendela baru dan akan mencantumkan semua font yang telah Anda muat di komputer Anda di sebelah kiri, dan kemudian jika Anda memilih font, itu akan dipratinjau di sebelah kanan dalam huruf kecil dan huruf besar AZ serta semua nomor karakter.
Alasan saya sangat menyukai situs web ini adalah karena Anda dapat mengetikkan kata atau frasa dan melihat seperti apa tampilannya di setiap font yang telah Anda muat di komputer Anda ini bukan hanya pratinjau AZ seperti yang Anda dapatkan di Font Buku.
Anda dapat melihat pada contoh di bawah ini seperti apa ungkapan “Where The Smiles Have Been” dalam berbagai font saya. Sekarang sangat mudah untuk menemukan font tertentu untuk digunakan dengan proyek saya, dan juga dengan cepat. Jika saya menginginkan sesuatu yang berbentuk kotak dan berani, itu mudah dikenali. Mungkin saya mencari font skrip yang imut dan melengkung, Saya juga dapat dengan mudah menemukannya.
Cara Mengubah Warna Teks dan Latar Belakang di CSS
Cara Mengubah Warna Teks dan Latar Belakang di CSS – CSS (Cascading Style Sheets) adalah bahasa yang memungkinkan Anda membuat halaman web yang indah. Berkat sintaks warna teks CSS, Anda dapat menentukan warna teks yang tepat di halaman web Anda. Sintaks ini penting karena meningkatkan kegunaan dan aksesibilitas situs web Anda dan jaminan pemasaran lainnya.
Cara Mengubah Warna Teks dan Latar Belakang di CSS

monofonts – Baik Anda membangun dari awal atau menggunakan BootStrap CSS, pengetahuan tentang HTML dan CSS akan bermanfaat bagi Anda. Pada artikel ini, kita akan membahas cara mengubah teks dan warna latar belakang di CSS.
Di sisi lain, properti background color menentukan warna latar belakang suatu elemen. Properti ini mencakup seluruh ukuran elemen, termasuk padding dan border. Namun, itu tidak termasuk margin.
Pilihan Warna Teks dan Warna Latar Belakang CSS
Mengubah warna teks pada halaman web mudah dilakukan dengan properti warna CSS.
Sebelum kita melihat betapa pentingnya untuk memahami berbagai cara Anda dapat menetapkan nilai properti. Kamu dapat memakai:
- Nama warna HTML : Ada 140 nama warna yang didukung di CSS. Kuning, fuchsia, merah marun, dan biru langit hanyalah beberapa contohnya.
- Kode warna hex : Kode ini terdiri dari tiga pasang karakter yang mewakili intensitas tiga warna primer. Nilai yang mungkin berkisar dari 00 (intensitas terendah dari warna primer) hingga FF (intensitas tertinggi dari warna primer). Kode warna hex untuk hitam adalah #000000, merah adalah #FF0000, dan biru adalah #0000FF.
- Nilai RGB : RGB adalah model warna lain yang didasarkan pada kombinasi warna primer merah, hijau, dan biru. Terdiri dari tiga angka yang dipisahkan dengan koma, masing-masing mewakili intensitas warna primer masing-masing sebagai bilangan bulat antara 0 dan 255. Hitam adalah RGB (0, 0, 0), merah adalah RGB (255, 0, 0), dan biru adalah RGB (0, 0, 255).
Baca Juga : Perbedaan Antara Font Opentype dan Font Truetype
Unduh Sekarang: Panduan Intro Gratis untuk HTML & CSS
Meskipun Anda dapat menggunakan salah satu dari nilai ini, nama warna tidak disarankan. Mereka menantang untuk diingat di luar pelangi standar, tetapi mereka juga memperkenalkan ketidaktepatan. Misalnya, fuchsia seseorang mungkin magenta orang lain yang bisa menjadi hot pink orang lain, dll.
Gunakan kode warna hex atau nilai RGB sebagai gantinya untuk memastikan skema warna situs web Anda terlihat seperti yang Anda inginkan. Mereka memungkinkan Anda untuk memilih warna yang tepat dari warna yang Anda inginkan. Kami akan menggunakan kode warna hex dalam contoh di bawah ini karena lebih ramah bagi pemula untuk dipelajari.
Sekarang mari kita telusuri cara mengubah warna dan warna latar belakang teks sebaris di CSS.
Anda mungkin bertanya-tanya apa yang terjadi jika Anda tidak mengatur properti warna di CSS Anda. Itu pertanyaan yang bagus. Warna teks default untuk halaman ditentukan dalam pemilih isi.
Jika tidak ada selektor badan atau warna yang ditentukan dalam selektor badan, warna default kemungkinan besar adalah hitam.
Jadi katakanlah saya ingin mengubah warna paragraf saya menjadi biru tua, seperti yang disebutkan dalam contoh di atas, dan semua tautan di situs web saya ke aqua. Kemudian saya akan menggunakan pemilih tipe p dan pemilih atribut a[href] dan mengatur properti warna masing-masing ke #000080 dan #00FFFF.
Anda dapat menggunakan proses yang sama ini untuk mengubah warna judul, tag rentang, salinan tombol, dan teks lainnya pada halaman. Sekarang mari kita lihat bagaimana mengubah warna latar belakang teks.
Mengubah Warna Latar Belakang Teks di CSS
Untuk mengubah warna latar belakang teks sebaris, buka bagian <head>. Cukup tambahkan pemilih CSS yang sesuai dan tentukan properti warna dan warna latar belakang dengan nilai yang Anda inginkan. Katakanlah Anda ingin mengubah warna latar belakang tautan menjadi kuning.
Warna Latar Belakang CSS
Properti warna latar belakang CSS memungkinkan Anda untuk mengubah warna latar belakang elemen HTML. Anda dapat mengatur warna latar belakang untuk banyak elemen, termasuk tabel, div, heading, dan elemen span.
Saat mendefinisikan properti warna, Anda juga harus menentukan warna latar belakang. Sangat penting untuk mematuhi W3C CSS dan kerangka kerja lainnya, dan tidak ada salahnya jika sebaliknya.
Memeriksa Kontras Warna
Mengubah warna dan warna latar belakang teks juga penting untuk menghindari masalah aksesibilitas web di situs web Anda.
Meskipun warna yang digunakan mungkin terlalu mirip untuk orang yang tidak dapat melihat nuansa warna yang berbeda, garis bawah akan membantu menunjukkan bahwa itu adalah tautan.
Tetapi bagaimana jika saya menghapus garis bawah dari tautan di situs saya? Kemudian saya akan mengandalkan warna saja untuk menyampaikan bahwa itu adalah tautan. Kalau begitu, aku harusmengidentifikasi dan menggunakan warna yang dapat diakses web untuk situs web saya.
Ini akan memakan waktu dan penelitian. Namun, jika Anda baru mulai meneliti buta warna, maka alat sepertiPemeriksa Kontras dapat membantu Anda membuat pilihan yang dapat diakses saat mengubah warna teks di situs Anda.
Anda dapat memasukkan warna dan warna latar belakang, dan itu akan memberi tahu Anda “lulus” jika pasangan memiliki rasio kontras 4,5:1. Apa pun yang lebih rendah akan gagal. Kami akan menggunakan alat ini untuk mengidentifikasi warna dalam contoh di bawah ini.
Katakanlah saya ingin teks saya menjadi merah dan latar belakang menjadi abu-abu. Saya mungkin mulai dengan memasukkan #FF0000 dan #808080 ke Pemeriksa Kontras dan melihatnya hanya memiliki rasio kontras 1:1. Itu tidak baik.
Menambahkan Warna ke Situs Web Anda
Mengubah warna dan warna latar belakang teks di situs web Anda sangatlah mudah. Dengan sedikit pengetahuan tentang CSS dan HTML, akan lebih mudah bagi Anda untuk membangun atau membuat situs web Anda.
Namun, perlu waktu untuk mempelajari nama dan kode warna dan cara menggabungkannya agar situs web Anda dan jaminan pemasaran lainnya dapat diakses memberi Anda alasan lain untuk mulai menambahkan warna ke situs Anda hari ini.