Jasa Pembuatan Font Huruf di Jogja – Seperti yang kita tahu jogja adalah salah satu destinasi wisata yang patut dicoba. Selain disebut dengan kota gudeg jogja juga mempunyai banyak sebutan khas lainnya , kota pendididkan karena ada beberapa universitas ternama, kota dengan keindahan alam tersendirinya ini juga masih lekat dengan beberapa adat dan kebudayaannya yang membuatnya semakin dicitai oleh turis-turis dan masyarakat sekitar tentunya. Modernisasi yang terjadi di jogja sudah tidak perlu diragukan lagi, semua terjadi begitu cepat. Dari dunia fashion sampai dunia kuliner jogja tak pernah kalah saing dari kota-kota besar lainnya. Dunia design di jogja juga berkembang dengan pesat. Pelaku keratif yang berasal dari jogja tak pernah diragukan kemampuannya. Banyaknya inspirasi tempat menarik di jogja sepertinya membuat nyawa seni pelaku seniman tersebut selalu terisi dan tak pernah mati.
Jika ingin membuka usaha di jogja , sudah harus mempersiapkan mental saing yang tinggi , bagaimana tidak disini semua jajanan kuliner dan bisnis apapun berkembang sempurna. Sebelum mendirikan sebuah bisnis usaha tentunya kita akan memikirkan nama yang sesuai dan menampilkannya dalam logo brand. Yah untuk memikirkan kosnep kreatif tersebut tidak usah merasa bingung dan susah, beberapa jasa pembuatan font huruf di jogja tersedia banyak dan siap melayanimu bahkan yang tanpa konsep sekalipun. Salah satu desain yang sering digunakan adalah design huruf timbul. Pembuatan huruf timbul memrlukan ketelitian dan presisi yang baik. Salah satu penyedia jasa tersebut adalah pelangi advertising, dengan kemampuannya yang sudah teruji dalam pengerjaan huruf timbul dengan berbagai font dan model membuatmu tidak perlu khwatir mempercayakan urusan logo pada pelangi advertising.
 Disini bisa melakuka konsultasi design gratis pada ahlinya langsung, jadi jika belum memiliki konsep pasti bisa saja dikonsultasikan, agar bisa menghasilkan logo yang baik tentunya harus memilih dari banyaknya pilihan bahan dan mempunyai design yang baik. Pelangi design menyiapkan semua itu , tinggal memilih bahan mana yang akan dipakai dan dengan design apa logo tersebut akan dibuat. Pelangi advertising juga menyedikan jaminan harga terbaik dan variatif jadi bisa disesuaikan dengan anggaran yang disiapkan. Setelah semua sudah selesai di konsultasikan pelangi advertising akan mengerjakannya dengan tenaga professional dan tepat pada waktu yang sudah ditentukan , tak perlu resah menunggu. Jasa pembuatan yang ada di jl.kaliurang km 10 ini sudah bediri sekitar 5 tahun dengan banyaknya pengerjaan branding logo ternama,mulai dari design timbul, papan nama, dll. Jadi tidak perlu takut dan ragu. Selain pelangi advertising masih ada banyak lagi jasa pebuatan font huruf yang ada di jogja, namun untuk saat ini informasi yang diberikan hanya sekedar pelangi advertising saja.
Disini bisa melakuka konsultasi design gratis pada ahlinya langsung, jadi jika belum memiliki konsep pasti bisa saja dikonsultasikan, agar bisa menghasilkan logo yang baik tentunya harus memilih dari banyaknya pilihan bahan dan mempunyai design yang baik. Pelangi design menyiapkan semua itu , tinggal memilih bahan mana yang akan dipakai dan dengan design apa logo tersebut akan dibuat. Pelangi advertising juga menyedikan jaminan harga terbaik dan variatif jadi bisa disesuaikan dengan anggaran yang disiapkan. Setelah semua sudah selesai di konsultasikan pelangi advertising akan mengerjakannya dengan tenaga professional dan tepat pada waktu yang sudah ditentukan , tak perlu resah menunggu. Jasa pembuatan yang ada di jl.kaliurang km 10 ini sudah bediri sekitar 5 tahun dengan banyaknya pengerjaan branding logo ternama,mulai dari design timbul, papan nama, dll. Jadi tidak perlu takut dan ragu. Selain pelangi advertising masih ada banyak lagi jasa pebuatan font huruf yang ada di jogja, namun untuk saat ini informasi yang diberikan hanya sekedar pelangi advertising saja.
Perbedaan Antara Font Opentype dan Font Truetype
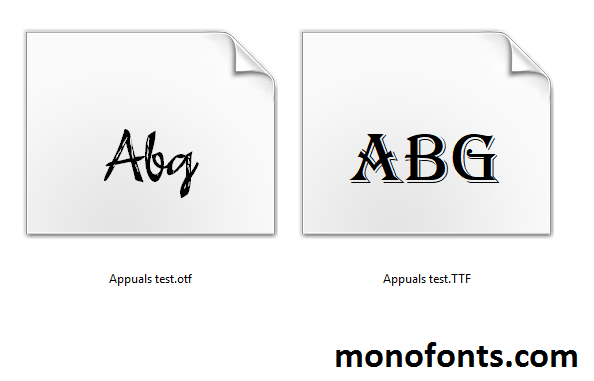
Perbedaan Antara Font Opentype dan Font Truetype – Kita sering tidak mempedulikan jenis font apa yang dipasang di komputer selama kita memiliki font yang kita sukai dan butuhkan, dan untuk sebagian besar penggunaan tidak masalah. Tetapi ada perbedaan antara jenis font yang mungkin memengaruhi aplikasi tertentu.
Perbedaan Antara Font Opentype dan Font Truetype

monofonts – Truetype dikembangkan oleh Apple selama tahun 80an dan telah banyak digunakan di komputer desktop sejak itu. Opentype dikembangkan oleh Microsoft dan Adobe untuk bersaing dengan kesuksesan Truetype. Ini dikembangkan sebagai smartfont seperti font Adobe Type 1 tetapi masih menggabungkan beberapa fitur Truetype. Ini membuat Opentype ideal untuk penggunaan desktop sederhana dan untuk pekerjaan penerbitan skala besar.
Ketika berbicara tentang cara kerjanya, Truetype menggunakan tabel glyph untuk karakter dan cara menggambarnya dengan benar di layar. Truetype juga menggunakan petunjuk yang memodifikasi kontrol sampai tingkat tertentu sehingga rasterizer dapat membuat citra karakter yang lebih baik.
Opentype mewarisi karakteristik ini dari Truetype sambil menggabungkan metode lain untuk membuat karakter. Format Font Ringkas atau CFF menggunakan duri Bezier kubik alih-alih kuadrat, yang digunakan Truetype. Opentype juga mampu fitur tipografi yang lebih canggih yang memungkinkan untuk digunakan dalam berbagai aplikasi yang jauh lebih luas.
Baca Juga : Perbedaan Antara Jenis Huruf dan Font
Terlepas dari keunggulan yang jelas dari font Opentype, itu masih belum menggantikan Truetype sebagai jenis font yang paling menonjol yang digunakan. Ini karena penetrasi pasarnya yang awal. Banyak orang sudah tahu cara membuat font Truetype dan jumlah font Truetype gratis dan dapat diunduh di internet hampir tidak terhitung. Beberapa font ini bahkan tidak dibuat dengan baik.
Font Opentype sedikit lebih sulit untuk dibuat dan sebagai konsekuensinya, font Opentype yang tersedia jauh lebih sedikit. Tapi ini akan segera berubah karena lebih banyak perusahaan perangkat lunak beralih ke font Opentype. Pengguna pasti akan mengikuti dan Truetype secara bertahap akan memudar ke latar belakang mendukung font Opentype yang lebih unggul.
TrueType
TrueType adalah standar untuk font tipe digital yang dikembangkan oleh Apple Computer dan kemudian dilisensikan ke Microsoft Corporation. Setiap perusahaan telah membuat ekstensi terpisah untuk TrueType, yang digunakan pada sistem operasi Windows dan Macintosh. Jadi, sebagai Tipe 1, format TrueType tersedia untuk pengembangan font baru.
Font TrueType hanya memerlukan file yang akan dikirim, tetapi membutuhkan file terpisah untuk dikirim ke setiap instance sumber. Misalnya, file yang berbeda diperlukan untuk normal, tebal, miring, tebal dan miring, dll. Font TrueType biasanya ditujukan untuk penggunaan kantor bisnis dan mungkin kurang dapat diandalkan untuk aplikasi penerbitan. Gunakan hanya font TrueType saat font tidak tersedia dalam format PostScript.
Font TrueType lebih umum, sebagian besar font gratis atau lebih murah. Mereka dibuat pada tahun 80an oleh Apple dan kemudian diimplementasikan di windows 3.1 oleh Microsoft. Mereka dapat mengatur faktor penskalaannya ke ukuran apa pun, dapat dibaca dalam berbagai ukuran, dan dapat dikirim ke perangkat output apa pun. Mereka direkomendasikan ketika Anda membutuhkan sumber cahaya, tetapi itu mencetak dengan baik dan memiliki kualitas yang baik pada monitor; Ekstensinya adalah.ttf.
OpenType
OpenType adalah standar terbaru untuk font, yang dikembangkan bersama oleh Adobe dan Microsoft. Font OpenType adalah file tunggal, yang dapat digunakan pada platform Macintosh dan Windows tanpa konversi.
Format OpenType dikembangkan oleh Microsoft pada tahun 1994 berdasarkan TrueType. Pertama disebut TrueType Open, nama yang diubah menjadi nama saat ini setelah masukan dari proyek Adobe, menggabungkan teknologi PostScript Type 1.
OpenType memiliki karakteristik yang sama dengan pendahulunya dan beberapa kelebihan lainnya; Itu dapat menggabungkan ekstensi kumpulan karakter yang lebih besar, mendukung banyak bahasa dalam satu file, dan memungkinkan perawatan tipografi yang kompleks dari beberapa bahasa, seperti ligatur antar karakter. Direkomendasikan bila perlu untuk mencakup bahasa tertentu dan tipografi yang lebih rinci; Ekstensinya adalah.otf.
Font OpenType didasarkan pada font tipe TrueType, tetapi menggabungkan ekstensi yang lebih besar dari kumpulan karakter dasar, seperti huruf kapital kecil, angka gaya lama, dan bentuk yang lebih detail seperti mesin terbang dan ligatur. Font OpenType juga tajam dan dapat dibaca dalam semua ukuran, dan dapat dikirim ke printer apa pun atau perangkat output lain yang kompatibel dengan Windows. Jika Anda memerlukan serangkaian karakter untuk mencakup bahasa tertentu dan tipografi yang lebih detail, gunakan jenis font ini.
Font OpenType adalah platform yang kompatibel sehingga mudah untuk berbagi file antar sistem operasi. Manajemen sumber lebih sederhana karena hanya ada satu file yang terlibat. File font OpenType berisi semua garis besar, metrik, dan data bitmap dalam file. Itu dapat berisi TrueType (ekstensi.txt) atau data font PostScript (ekstensi OTF) dan menggunakan ATM untuk memproses font di layar. Adobe InDesign dan Adobe Photoshop mendukung OpenType yang memungkinkan Anda menggunakan tata letak dan set karakter yang diperluas.
Dalam program yang tidak memiliki dukungan lanjutan OpenType, hanya “satu mesin terbang adalah satu karakter” default yang tersedia, tanpa kemampuan lanjutan atau kemampuan untuk mengakses set lengkap yang tersedia dalam font berformat OpenType. Adobe berhenti memproduksi font PostScript Type 1 pada tahun 1999, meskipun programnya masih mendukung font ini, mereka telah berfokus sepenuhnya pada OpenType dan meluncurkan desain tipografi baru dalam format ini serta konversi sumber dari Adobe Type Library.
Ketersediaan seluruh perpustakaan dalam format OpenType terjadi pada tahun 2002/2003. Linotype, Monotype dan pengecoran digital juga mengadopsi skema konversi untuk OpenType. Emigre baru-baru ini merilis versi OpenType dari keluarga tipografi Mrs Eaves. Agar font Adobe mudah dikenali yang berada dalam format OpenType, ada penandaan “Pro” di namanya. Trajan Pro,
Microsoft juga telah memasukkan manfaat OpenType ke dalam programnya, tetapi berfokus pada penggunaan skrip untuk bahasa Arab dan bentuk tulisan Asia lainnya, dengan modifikasi ini tidak terlihat oleh pengguna. Perusahaan juga telah bekerja untuk memasukkan properti OpenType untuk menyesuaikan pengalaman tipografi di web melalui Internet Explorer.
Kedua perusahaan, Adobe dan Microsoft, menyediakan alat gratis untuk pengembang yang ingin membuat font OpenType, dan alat lain seperti FontLab yang juga mengikuti keajaiban font OpenType. Pada awalnya sulit bagi pengguna dan desainer yang lebih konservatif untuk bergabung dengan OpenType, tetapi seiring waktu disadari bahwa itu hanya memiliki manfaat dalam penggunaan itu, termasuk menciptakan generasi yang lebih terhubung yang dapat mengonfigurasi font digital untuk kebutuhan mereka.
Ringkasan:
1. Truetype dikembangkan oleh Apple sementara Opentype dikembangkan oleh Microsoft dan Adobe 2. Opentype adalah font yang lebih baru dibandingkan dengan Truetype 3. Opentype dikembangkan berdasarkan Apple’s Truetype dan Adobe’s Type 1 4. Truetype menggunakan tabel mesin terbang sementara Opentype dapat menggunakan tabel glyph dan CFF yang lebih canggih 5. Truetype adalah font paling populer yang digunakan saat ini meskipun Opentype lebih unggul 6. Font Truetype lebih mudah dibuat dibandingkan dengan Opentype
Perbedaan Antara Jenis Huruf dan Font
Perbedaan Antara Jenis Huruf dan Font – Saat ini, jika Anda bertanya kepada seseorang apa itu tipografi, Anda mungkin akan mendapatkan tatapan kosong. Tetapi jika Anda bertanya kepada siapa pun apa itu font, kemungkinan besar Anda akan mendapatkan jawaban yang cukup akurat. Munculnya desktop publishing dan banyak pengolah kata telah meningkatkan tingkat pengenalan font jauh melampaui jenis huruf. Sebenarnya, font pada dasarnya hanyalah sebagian kecil dari jenis huruf.
Perbedaan Antara Jenis Huruf dan Font

monofonts – Jenis huruf pada dasarnya adalah desain tunggal yang diterapkan secara seragam di semua karakter yang dapat dicetak seperti huruf, angka, tanda baca, dan bahkan simbol yang dapat digunakan. Varian dari tipografi disebut sebagai font.
Konsep ini lebih mudah dipahami melalui contoh. Arial, yang banyak dari kita kenal sebagai font yang sangat populer, sebenarnya adalah jenis huruf. Varian Arial, seperti Arial Bold, Arial Narrow, Arial Italic, adalah fontnya. Soalnya, Anda masih memiliki desain dasar Arial namun dimodifikasi agar sedikit berbeda dengan tampilan khas Arial.
Di masa lalu, font seharusnya juga memiliki ukuran titik tetap. Jadi Arial Bold ukuran 12 seharusnya menjadi font yang berbeda dari Arial Bold ukuran 14. Ini sangat penting ketika pencetakan melibatkan blok logam diskrit dari setiap karakter untuk mencegah campur-baur dan memastikan bahwa cetakan menggunakan desain dan ukuran font yang seragam.
Baca Juga : 9 Tren Font yang Menakjubkan untuk Tahun 2022
Tetapi dengan komputer, ukuran sebagian besar sewenang-wenang karena Anda dapat dengan mudah mengubah ukuran setiap karakter ke dalam ukuran yang Anda butuhkan. Ukuran titik karakter sekarang tidak relevan dengan font yang digunakan.
Jika Anda ingin sangat akurat, contoh font yang benar adalah Arial Bold 12. Meskipun tidak terlalu akurat, Arial Bold masih cukup dapat diterima sebagai font. Arial, di sisi lain, bukan font tapi tipografi.
Perbedaan antara font dan tipografi tidak lagi begitu jelas di benak orang biasa. Meskipun perbedaan akan tetap ada, penggunaan dan tujuan yang dimaksudkan tidak lagi berlaku untuk pengguna modern. Pada akhirnya, perbedaan antara font dan tipografi akan berakhir hanya sebagai topik akademis.
Ringkasan:
- Font hanyalah bagian dari jenis huruf.
- Font adalah sebutan yang digunakan untuk anggota tertentu dari keluarga tipografi.
- Font seharusnya memiliki ukuran tertentu sedangkan jenis huruf tidak harus.
Serif vs Sans Serif
Mempertimbangkan berapa banyak jenis font yang tersedia dalam dokumen biasa, tidak mengherankan jika kebanyakan orang memilih untuk mengetik dengan font yang berbeda setiap kali. Namun, apa yang kebanyakan orang tidak sadari adalah bahwa tidak peduli berapa banyak font yang ada, hanya ada dua kategori umum yang mereka miliki: serif dan sans serif.
Sekarang, ini mungkin pertama kalinya Anda mendengar istilah tersebut, dan sejujurnya, individu yang tidak terlalu memperhatikan font mereka akan kesulitan mengidentifikasi serif dari sans serif. Ini karena perbedaannya sangat kecil sehingga sering diabaikan demi karakteristik font yang lebih jelas.
Sederhananya, font serif adalah font yang memiliki “kaki kecil” sedangkan sans serif tidak memilikinya. Kata “sans” berasal dari bahasa Prancis yang berarti “tanpa”. Contoh jenis font serif termasuk Times New Roman dan Garamond. Jika Anda perhatikan lebih dekat, Anda akan menemukan bahwa ada garis tegak lurus kecil yang terletak di titik bawah huruf yang disebut sebagai “kaki”. Jenis font Sans serif termasuk Tahoma, Verdana dan Arial.
Jadi apa sebenarnya arti dari penggunaan sans serif atau serif? Biasanya, surat kabar menggunakan font sans serif untuk judul berita utama mereka dan serif digunakan untuk badan artikel. Alasannya cukup sederhana: “kaki” membantu pembaca tetap di jalur saat membaca artikel.
Kabarnya, kaki bertindak sebagai panduan yang akan memastikan bahwa pembaca tidak akan melewatkan baris apapun saat membaca koran. Untuk alasan ini, sebagian besar buku dengan cetakan kecil menggunakan font serif di dalam halamannya.
Namun, bukti di balik cita-cita ini ambigu dengan beberapa individu yang mengklaim bahwa meskipun font serif lebih mudah dibaca dan dipahami, pengaturan huruf yang cermat sebenarnya dapat memecahkan masalah. Dalam beberapa kasus, editor memilih untuk menggunakan font sans serif di badan artikel mereka terlepas dari dampaknya pada keterbacaan. Ini karena mereka berpendapat bahwa gayanya terlihat lebih rapi dan teratur dibandingkan dengan font “kaki kecil”.
Mengingat tujuan utama mereka, tidak mengherankan bahwa serif tidak dipraktikkan dalam tulisan tangan. Namun, ada kasus ketika meletakkan “kaki kecil” pada sebuah huruf akan dapat membedakannya seperti pada kasus huruf “l” dan “L.”
Bahkan Internet memanfaatkan perbedaan antara serif dan sans serif. Mengingat betapa sulitnya membaca artikel di layar, sebagian besar domain menggunakan font serif untuk memastikan pembacanya tidak mengalami kelelahan mata.
Asal usul font serif masih dipertanyakan meskipun sebagian besar percaya bahwa itu dimulai oleh orang Romawi. Alasan yang diterima secara luas di balik gaya penulisan serif adalah bahwa tanda kuas secara alami melebar di akhir goresan sehingga menciptakan efek “kaki kecil”. Font serif dibagi lagi menjadi beberapa kategori yaitu: gaya lama, serif slab, transisi, dan modern.
Ringkasan:
- Font serif memiliki “kaki kecil” sedangkan sans serif tidak memilikinya.
- Font serif termasuk Times New Roman.
- Font Sans Serif adalah Verdana, Tahoma, dan lain-lain.
- Serif banyak digunakan untuk badan artikel surat kabar atau buku dengan cetakan kecil.
- Sans serif digunakan untuk cetakan besar seperti headline surat kabar.
9 Tren Font yang Menakjubkan untuk Tahun 2022
9 Tren Font yang Menakjubkan untuk Tahun 2022 – Setiap tahun, tren font datang dengan janji cara baru untuk mengekspresikan diri. Karena bahkan pesan yang paling cemerlang pun dapat dirusak oleh presentasi yang basi, pendekatan baru terhadap tipografi adalah yang memberi karakter pada kata-kata kita.
9 Tren Font yang Menakjubkan untuk Tahun 2022

monofonts – Bahkan ketika kita tergoda untuk berpikir bahwa desainer akan kehabisan cara untuk terus menciptakan kembali huruf dan simbol yang sama, mereka berhasil mengejutkan kita. Untuk tahun 2022, tren font mencakup rentang dari fotorealistik hingga imajinatif, dari soft hingga hard edge, dari nostalgia hingga eksperimental.
Tahun yang menarik dengan gaya font yang mengejutkan dan beragam menanti kita seperti yang akan kita temukan dalam 9 tren font berikut untuk tahun 2022.
Baca Juga : 7 Font Modern Terbaik untuk Situs Web
Tren font teratas untuk tahun 2022
1. Sapuan super tebal
Meskipun paling sering menjadi pemain latar belakang, kadang-kadang tipografi mengancam untuk mencuri sorotan. Untuk 2022, itu mungkin hanya mengambil seluruh panggung.
Secara khusus, kami berharap untuk menemukan lebih banyak gaya font yang menarik perhatian melalui gaya huruf yang lebar dan tebal. Font chunky ini menyelesaikan beberapa hal sekaligus. Seperti varian berbobot tebal, mereka menciptakan penekanan. Mereka mengaburkan batas antara ruang negatif dan bentuk huruf, mengejutkan kita dengan membuat bentuk yang unik. Dan di sepanjang jalan, mereka dibaca sebagai berat karena kepadatannya dan lebih mudah didekati karena implisitnya.
2. Kebangkitan Seni dan Kerajinan
Seni dan Kerajinan adalah gerakan desain akhir abad ke-19 yang merupakan kebangkitan dari teknik artistik klasik. Pendahulu Art Nouveau ini menekankan grafis dekoratif buatan tangan dan tipografi bergambar.
Pada zamannya, ia mengkritik keseragaman tanpa jiwa dari Revolusi Industri, yang memperkenalkan produksi mekanis ke dalam proses desain. Ketidaksukaan terhadap seni standar ini bergema dengan desainer modern yang sekarang menemukan diri mereka juga dibatasi oleh alat digital. Saat ini, tren menemukan ekspresi melalui tipografi digital dengan goresan dekoratif dan palang yang kontras secara kreatif dengan bentuk huruf lainnya.
3. Tulisan tangan asli
Seperti yang diketahui para tipografer, berbagai jenis font memiliki atribut bawaan yang mengomunikasikan sifat karakter tertentu. Namun gaya tulisan yang akan selalu mewujudkan kepribadian paling banyak adalah tulisan tangan.
Coretan yang tidak sempurna ini lebih dari sekadar memunculkan ciri-ciri merek generik seperti “canggih” atau “modern”. Sebaliknya, mereka membangkitkan tangan manusia tertentu yang menciptakannya, seperti tanda tangan pribadi. Untuk tahun 2022, kami melihat gaya font tulisan tangan kembali menonjol, dan kali ini: semakin berantakan semakin baik. Selain meminjamkan proyek estetika grunge, coretan yang berantakan meningkatkan realisme yang diperlukan untuk hubungan emosional dan manusiawi dengan pemirsa.
4. Animasi morphing
Pembuat huruf secara tradisional harus memutuskan gaya font tertentu yang konsisten. Tetapi para desainer 2022 bertanya, mengapa hanya berpegang pada satu? Melalui keajaiban animasi, para tipografer menggeser huruf melalui berbagai gaya dengan morphing yang kreatif.
Huruf-huruf ini tebal, tipis, besar, kecil, miring, tebal sekaligus. Lebih dari animasi gerakan sederhana, tren eksperimental ini menciptakan ilusi bahwa tipe itu hidup dan bernafas, seperti dalam arti tertentu selalu begitu.
5. Font membulat
Selama bertahun-tahun, tipografi bergelembung telah diturunkan ke proyek desain anak-anak karena sudutnya yang bulat dan aman. Tetapi untuk tahun 2022, font melingkar ini memantul dari undangan pesta ulang tahun anak-anak dan ke proyek yang ditujukan untuk orang dewasa.
Jauh dari kata immature, tipografi yang sangat bulat ini bisa terasa animasi terutama saat direntangkan dan dipasangkan dengan baik dengan beberapa warna cerah, memberikan proyek mereka energi yang dinamis. Dan selain secara inheren menyenangkan, gaya font ini juga memiliki sentuhan aneh yang tak tahu malu dalam bentuknya yang lebih bergelembung dan tidak beraturan, dan ini dapat menarik audiens dengan selera yang tidak biasa.
6. Jenis eksperimen
Tipografi adalah tentang ketertiban. Satu huruf mengikuti yang lain dalam urutan yang dapat diprediksi, dan pedoman standar menentukan bagaimana setiap huruf harus berukuran. Tetapi meskipun kita dikondisikan untuk berpikir bahwa kata-kata tidak akan terbaca sebaliknya, desainer tipe 2022 menganggap bahwa aturan ini meremehkan kecerdasan pemirsa.
Di tahun mendatang, kami berharap dapat menemukan lebih banyak proyek tipografi yang mendorong komposisi huruf ke batas eksperimen. Gaya tren ini dapat bervariasi tergantung pada aturan apa yang dipilih desainer untuk dilanggar dan mengapa huruf campur aduk tidak berurutan, bentuk aneh, pengaburan yang disengaja, dan bahkan pendefinisian ulang bentuk huruf itu sendiri. Eksperimen ini menantang apa yang dapat dianggap sebagai praktik yang baik dan berupaya meningkatkan tipografi ke bentuk seni yang selalu kami klaim.
7. Realisme taktil
Sementara menulis adalah kendaraan utama untuk mendongeng, itu adalah artefak dari kehidupan kita sehari-hari yang benar-benar menceritakan kisah tentang siapa kita. Dengan pemikiran ini, banyak desainer tipe telah menggabungkan objek fisik dan tekstur ini ke dalam huruf itu sendiri.
Tren sebagian besar bergerak menjauh dari pemikiran tentang huruf sebagai sesuatu yang digambar atau yang ada di ruang digital, di luar jangkauan. Para desainer tahun 2022 ingin agar tulisan mereka ada di dunia yang sama yang dihuni pemirsa mereka tidak mengherankan, mengingat sifat kehidupan kita yang semakin digital. Efeknya adalah membuat huruf yang terasa lebih jujur, membawa materi pelajarannya menjadi kejelasan fotorealistik yang mengejutkan.
8. Font yang dipertajam
Pepatah lama mengatakan bahwa pena lebih kuat dari pedang. Untuk tahun 2022, banyak desainer mengambil sentimen ini secara harfiah dengan gaya font yang tajam.
Tren ini memanifestasikan dirinya melalui pahatan tepi, sudut keras dan bentuk miring. Font yang tajam mewujudkan bakat dramatis tanpa menggunakan varian berani yang mencari perhatian secara tumpul. Karena font-font ini dapat memanfaatkan bentuk tipografi klasik seperti serif kurung atau gaya miring, font-font ini juga mengingatkan kembali pada gravitas ukiran kerajaan.
9. Kurva retro
Apakah ini bahkan menjadi daftar tren tanpa beberapa bentuk comeback retro? Tahun ini, kami mengingat kembali huruf tebal dan melengkung tahun 70-an.
Selain membangkitkan gambar vinyl berputar, jeans bell bottom dan produk rambut dipertanyakan, tren ini baik tegas dan ceria pada saat yang sama. Ini mewujudkan perasaan yang fantastis dan penuh petualangan dengan terminal dan fillagreenya yang luas. Dan seperti di masa lalu, gerakan tersirat dari kurva yang mengalir membuat bentuk huruf ini terasa hidup bahkan saat diam.
Siap untuk tren desain font 2022?
Meskipun ini mewakili beberapa tren font penting yang kami harapkan akan ditemukan di tahun mendatang, daftar ini tidak berarti segalanya dan mengakhiri semua yang ada di 2022 untuk kami. Jika banyak cara yang dilakukan desainer untuk mengubah bentuk huruf ini selama bertahun-tahun membuktikan sesuatu, maka akan selalu ada potensi terobosan baru dan tak terduga dalam tipografi. Mungkin Anda memiliki beberapa tren font yang Anda perhatikan atau nantikan di tahun mendatang. Beri tahu kami di komentar!
7 Font Modern Terbaik untuk Situs Web
7 Font Modern Terbaik untuk Situs Web – Tipografi adalah elemen kunci desain yang melengkapi konten yang Anda buat. Dengan jumlah font yang tidak terbatas yang tersedia secara online, terserah pada desainer untuk mengetahui mana yang akan digunakan atau tidak digunakan saat memilih font terbaik untuk situs web. Tetapi ketika harus memilih font yang tepat, dari mana Anda memulainya? Dan bagaimana Anda bisa yakin bahwa Anda memilih font yang benar untuk merek Anda? Di bawah ini, Anda akan mengetahui cara memanfaatkan font di situs web Anda secara efektif, serta menemukan beberapa font modern terbaik yang tersedia untuk situs web saat ini.
7 Font Modern Terbaik untuk Situs Web

Jenis font
monofonts – Tipografi adalah gaya dan tampilan bahasa. Ini memainkan peran penting dalam persepsi merek Anda, dan harus berada di garis depan proses desain Anda. Tipografi mengomunikasikan nilai dan makna berbeda yang harus selaras sempurna dengan pesan merek Anda secara keseluruhan. Saat memutuskan font terbaik untuk situs web, pastikan font tersebut mudah dibaca, terbaca, dan aman untuk web. Font yang aman untuk web akan berfungsi di semua browser dan perangkat, yang sangat penting untuk mengomunikasikan merek Anda secara maksimal.
Saat memilih font, penting untuk memahami empat jenis tipografi utama:
- Font serif
- Font sans-serif
- Font skrip
- Tampilkan font
Font serif dan sans-serif
Pertanyaan paling umum untuk ditanyakan pada diri sendiri ketika memilih font adalah apakah Anda harus menggunakan font serif atau sans-serif. Sebelum kita menyelami kapan harus menggunakan masing-masing, pertama-tama mari kita pahami perbedaan visualnya.
Baca Juga : Cara Membuat Ikon Webfont Anda Sendiri
Seperti yang dapat Anda lihat pada gambar di atas, font sans-serif tidak memiliki kait kecil seperti yang dilingkari pada font serif. Dengan kata “sans” yang secara harfiah berarti “tanpa”, mudah untuk mengidentifikasi perbedaan antara keduanya secara visual.
Anda dapat menggunakan font serif dan sans-serif untuk skenario dan produk desain yang berbeda. Font serif mudah dibaca dalam salinan yang lebih kecil, sedangkan font sans-serif menonjol dalam judul besar dan tebal. Font serif dibaca sebagai “tradisional” sedangkan font sans-serif cenderung dibaca sebagai “modern.” Seperti yang terlihat di atas, font serif memiliki hiasan tambahan sementara font sans-serif cenderung geometris dan tanpa hiasan.
Tampilan dan font skrip
Dua jenis font populer lainnya yang perlu dipertimbangkan adalah font tampilan dan skrip. Font tampilan adalah font besar dan menarik yang digunakan untuk headline atau iklan. Mereka tidak membaca dengan baik di body copy atau teks yang lebih kecil dari 14 poin. Oleh karena itu, font ini tidak digunakan sesering font serif dan sans-serif.
Font skrip biasanya digunakan untuk tujuan dekoratif. Script sangat bagus untuk digunakan saat menarik kutipan, menulis berita utama, atau meniru tulisan tangan. Ini tidak berguna untuk teks isi yang panjang.
Apa yang harus diingat ketika memilih font
Sekarang setelah Anda memahami jenis font apa yang dapat Anda pilih, saatnya untuk benar-benar memilih mana yang ingin Anda masukkan ke dalam desain Anda. Menemukan inspirasi desain online adalah cara yang bagus untuk memulai. Mulailah dengan melihat perusahaan serupa dengan audiens, demografi, dan produk yang sebanding dan lihat jenis huruf mana yang mereka gunakan. Apakah lembaga keuangan menggunakan font serif atau sans-serif? Bagaimana dengan surat kabar, kantor hukum, atau situs web kue cupcake?
Apa pun jenis huruf yang Anda pilih, berikut adalah hal utama yang perlu diingat saat memilih font terbaik untuk situs web Anda.
Readability dan scannability
Beberapa font lebih mudah dibaca daripada yang lain. Kontras warna, spasi karakter, pelacakan, dan awalan juga merupakan hal yang perlu dipertimbangkan saat mengevaluasi keterbacaan font Anda. Hindari menggunakan semua teks atau skrip huruf besar di badan yang lebih besar, karena memaksa mata pengguna tegang. Ukuran font terbaik untuk situs web cenderung 14 hingga 16 poin.
Information hierarchy
Font yang lebih besar harus berada di atas halaman web sebagai judul H1, karena lebih dominan. Judul H2 akan berkurang ukurannya, begitu juga H3, H4, dan seterusnya. Hirarki ini menunjukkan kepada pembaca informasi apa yang harus mereka fokuskan dan teks mana yang mendukungnya.
Kesederhanaan
Pertahankan desain Anda maksimal dua font, termasuk satu font sans serif dan satu font serif. Tidak perlu memasukkan lebih dari satu dari masing-masing. Jika Anda menambahkan font ketiga, buatlah situasional. Misalnya, menggabungkan font skrip sebagai font ketiga Anda untuk meniru kutipan.
Mood
Font serif bersifat klasik, formal, atau elegan, sedangkan font sans-serif bersifat modern, minimal, dan ramah. Terserah desain Anda untuk memastikan suasana konten Anda cocok dengan teks. Penting untuk dicatat bahwa psikologi desain lazim dalam tipografi, karena memainkan peran dalam suasana hati yang ingin Anda sampaikan. Misalnya, psikologi font modern memberi tahu kita bahwa banyak font sans-serif kontemporer disampaikan sebagai lugas, dapat dipercaya, berfokus pada teknologi, canggih, dan inovatif.
7 Font Desain Web Terbaik
Sekarang setelah Anda memahami peran penting tipografi dalam desain, mari kita bahas 7 font terbaik untuk situs web. Sebelum kita melakukannya, penting untuk dicatat bahwa font desain web terbaik seringkali tersedia secara bebas di Internet. Situs font terbaik cenderung font Adobe , font Google , dan font Microsoft .
1. Open Sans
Open Sans adalah font yang sangat mudah dibaca, netral, dan minimalis untuk dipilih. Font sans-serif ini adalah salah satu font terbaik untuk pengalaman pengguna (UX) dan keterbacaan. Open Sans adalah opsi yang aman untuk sebagian besar pengalaman dan berfungsi paling baik untuk bisnis yang menghargai kontrol kualitas dan keandalan. Beberapa situs web terbaik tahun 2020 dirancang di Open Sans.
2. Montserrat
Salah satu font web terbaik untuk dipilih adalah Montserrat. Montserrat adalah font sans-serif geometris yang dengan mudah dapat dimasukkan hampir di mana saja di situs Anda. Skala font ini baik, karena dapat dengan mudah dibaca terlepas dari apakah itu besar atau kecil. Demografi milenium cenderung tertarik pada font yang berani dan muda ini.
3. Roboto
Roboto adalah jenis huruf sans-serif yang geometris tetapi juga memiliki kurva terbuka. Ini dianggap sebagai font yang ramah dan profesional, dan digunakan dalam kedua skenario. Roboto juga merupakan font default di Android dan layanan Google lainnya.
4. Playfair Display
Playfair Display adalah font serif dengan kualitas modern yang elegan yang menonjolkan nada feminitas. Font ini adalah pilihan sempurna untuk situs web dengan demografis wanita. Semakin ringan bobotnya, semakin estetis font ini di alam.
5. Lato
Lato adalah font sans-serif yang awalnya dibuat untuk penggunaan perusahaan dan masih berfungsi dengan baik hingga saat ini. Terasa hangat dan mengundang sambil menggambarkan profesionalisme yang tinggi. Ini adalah cara yang bagus untuk memberikan kesan modern dan ramah kepada merek, terutama mereka yang cenderung di bidang yang lebih serius, seperti keuangan dan akuntansi.
6. Merriweather
Merriweather font serif yang dirancang agar sangat mudah dibaca di layar semua ukuran. Tidak peduli beratnya, ia mempertahankan kesan canggihnya yang cocok untuk merek apa pun yang menganggap dirinya serius. Ini menyerang keseimbangan antara gaya dan kesederhanaan yang sering terlihat pada merek-merek mewah.
7. Helvetica
Helvetica adalah font sans-serif yang banyak digunakan karena keserbagunaannya. Ada lebih dari 100 variasi yang tersedia secara online, menjadikannya salah satu font paling beragam yang tersedia. Font ini muncul pada tahun 1957, oleh desainer tipografi Swiss bernama Max Miedinger. Beberapa generasi kemudian, ini masih menjadi salah satu tipografi paling populer.
Sekarang giliranmu
Sekarang setelah Anda memiliki pengetahuan dan pemahaman tentang tipografi, terserah Anda untuk memutuskan tipografi dan font mana yang terbaik untuk desain Anda. Namun, sebelum Anda memilih font acak, pikirkan merek Anda dan lakukan penelitian tentang font yang ada dalam pikiran Anda untuk memastikannya selaras dengan identitas dan visi merek Anda.
Selain itu, jika Anda memerlukan bantuan sumber font, banyak kit antarmuka pengguna profesional (UI) online memiliki banyak koleksi font yang dapat Anda masukkan ke dalam sistem desain Anda . Juga, pastikan untuk menggunakan alat prototyping online untuk membuat prototipe untuk diletakkan di depan pengguna untuk mengumpulkan umpan balik tentang pilihan font Anda. Apa pun proses individual Anda, ketahui kekuatan tipografi dan manfaatkan itu untuk keuntungan merek Anda.
Cara Membuat Ikon Webfont Anda Sendiri
Cara Membuat Ikon Webfont Anda Sendiri – Dalam artikel ini, saya akan memeriksa ilmu di balik pembuatan ikon UI yang sukses sebelum mengajari Anda cara membuat font ikon yang dapat disematkan sendiri.
Cara Membuat Ikon Webfont Anda Sendiri

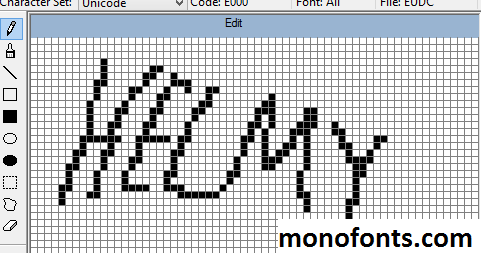
monofonts – Dari mendesain ikon individu hingga mengonversinya untuk font face disematkan, dan bahkan melisensikannya untuk distribusi, kami hanya akan menggunakan perangkat lunak gratis dan layanan online. Bagaimana tentang itu? Anda tidak perlu bergantung pada pengetahuan esoterik yang diperlukan untuk membuat tipografi alfanumerik yang sukses; hanya mata untuk merancang hal-hal yang mungkin tampak sangat, sangat kecil.
Pada akhirnya, Anda harus pergi dengan proses untuk membuat elemen desain yang jauh melampaui pembuatan ikon sederhana.
Sebelum kita melanjutkan, sesuatu harus dikatakan tentang apa yang sebenarnya kita coba achievedengan menggunakan ikon dalam desain kita sejak awal, dan apa yang membuat satu ikon lebih sukses daripada yang berikutnya. Teori sebelum aplikasi. Untuk melakukan ini, kita harus mempertimbangkan peran ikon sebagai bagian dari semiologi.
Baca Juga : 8 Tip Tipografi Untuk Desainer: Cara Membuat Font Berbicara
Apa yang Membuat Ikon Bagus?
Semiologi, dalam arti luas, adalah studi tentang sistem tanda, bagaimana kita berkontribusi pada pembentukan dan pemeliharaannya, dan dampaknya terhadap pemahaman kita tentang dunia di dalam dan di luar kita.
Kapan pun Anda mempertimbangkan bagian dari karya desain Anda dari perspektif maknanya apa yang dikatakannya kepada audiens Anda atau konsep apa yang diingatnya untuk mereka, Anda sedang mempertimbangkan desain Anda sebagai ahli semiotika. Meskipun semiologi, seperti linguistik, mencakup bahasa, ada lebih banyak hal di situs web yang “mengatakan” sesuatu tanpa kata-kata, seperti warna, tipografi, dan bentuk yang kita sebut ikon. Kita harus waspada bahwa apa yang dikatakan hal-hal ini memiliki dimensi budaya yang kuat. Di Cina, warna merah dapat menandakan keberuntungan sedangkan, di banyak negara Barat, digunakan untuk menunjukkan bahaya.
Istilah “ikon” memiliki arti khusus dalam bidang semiologi. Ikon adalah artefak yang menandakan sesuatu dengan menyerupai itu. Ambil, misalnya, ikon pin peta. Sebagai bentuk yang menyerupai pin peta “nyata”, ia dapat menandakannya. Pada gilirannya, pin peta yang sebenarnya mengingatkan segala macam konsep yang bermakna. Di antaranya adalah konsep abstrak seperti lokasi serta konsep yang kurang abstrak, seperti peta tempat pin mungkin berada.
Beberapa yang disebut ikon tidak benar-benar ikonik. Ikon RSS di mana-mana, dengan titik dan dua segmen lingkaran konsentris, tidak lebih menyerupai sindikasi daripada kata-kata “Sindikasi Sangat Sederhana” yang menyerupai itu. Konfigurasi bentuk yang membentuk ikon RSS menandakan RSS berdasarkan konvensi saja; kami telah sepakat bahwa ini adalah tujuan mereka. Ikon RSS lebih tepat disebut simbol RSS.
Sekarang, saya harap kita telah menetapkan bahwa ikon web yang sukses harus memenuhi salah satu atau kedua dari dua kriteria berikut:
Kemiripan yang kuat dengan hal yang nyata, misalnya ikon cetak yang menyerupai printer yang sebenarnya
Pembentukan dan, oleh karena itu, keakraban sebagai simbol yang dapat dikenali dalam sistem tanda
Font Ikon mendapatkan Popularitas
Ikon telah lama dianggap sebagai cara yang baik untuk menyempurnakan desain UI karena ikon menyediakan steno visual yang membantu pemahaman pesan tekstual murni. Lembaran gambar ikon diedarkan ke seluruh komunitas desain web seperti selundupan, setiap set menjanjikan untuk membuat desain Anda lebih bersinar, lebih menarik, dan lebih dapat diklik daripada yang terakhir.
Dibandingkan dengan gambar, ide menggunakan font yang disematkan untuk ikon adalah ide yang relatif baru. Namun, ini adalah salah satu yang mendapatkan daya tarik yang cukup besar karena banyak keunggulan yang melekat pada metode gambar atau background image. Saya menulis tentang beberapa keuntungan ini di blog kecil saya pada awal September. Chris Coyier jelas memiliki ide yang sama, memperkenalkan ide tersebut ke audiens yang lebih besar beberapa minggu kemudian. Menggambar pada dua posting dan lainnya, saya telah menyusun daftar fitur lengkap ini:
- Mereka mudah diubah ukurannya tanpa degradasi karena pada dasarnya adalah vektor
- Mewarnai ulang ikon sama sepelenya dengan mewarnai ulang teks. Misalnya, color: orangeuntuk ikon RSS
- Banyak ikon dikelompokkan ke dalam satu file, hanya memerlukan satu permintaan http
- Seperti yang ditunjukkan Chris, mereka adalah bentuk yang memiliki “KO” transparan yang berfungsi di browser sedini IE6 tidak seperti alfa PNG
- Untuk ikon yang seharusnya muncul berdekatan dengan teks, perataan dan pembungkusan tidak menjadi masalah karena itu adalah teks
- Anda dapat menerapkan efek CSS3 melalui text shadowdan background clip:textyang menghormati bentuk mesin terbang
- Tidak seperti SVG, dukungan lintas browser mudah dicapai
Membuat Ikon yang lebih Kompleks
Anda sekarang telah membuat mesin terbang font SVG skalabel pertama Anda. Dengan menggunakan opsi dari panel Fill and Stroke, mengedit node jalur dan menggabungkan objek dan goresan, Anda akan dapat membuat desain ikon yang jauh lebih ambisius. Saya tidak ingin masuk ke tutorial Inkscape lengkap karena kami memiliki lebih banyak untuk dibahas, tetapi mengikuti aturan sederhana ini akan membantu Anda:
- Tetap gunakan goresan hitam dan isian, jika hanya untuk mengingatkan Anda bahwa ikon hanyalah bentuk, bukan grafik vektor yang rumit. Mewarnai ikon dimungkinkan dalam produk akhir menggunakan CSS.
- Semua objek dan goresan garis harus dikonversi ke jalur menggunakan PATH OBJECT TO PATH atau PATH STROKE TO PATH
- Beberapa objek atau goresan yang digunakan untuk membentuk satu ikon glyph harus digabungkan bersama menggunakan PATH
- Untuk memotong bentuk dari bentuk seperti menggunakan pemotong kue tempatkan bentuk yang akan membuat “KO” di atas bentuk utama, pilih keduanya dan pilih PATH ? DIFFERENCE. Area putih di atas hitam yang terlihat seperti “KO” tidak akan cukup, karena Anda akan menemukan saat Anda menekan Dapatkan kurva dari pilihan Lihat aturan 1.
Mendistribusikan Font Anda
Jika Anda tertarik untuk merilis font Anda, itu dianggap praktik yang baik untuk memberikan lisensi. Banyak situs web font tidak akan membawa font Anda tanpanya. Karena kami menggunakan perangkat lunak open source gratis untuk membuat ikon, sudah sepantasnya kami mendistribusikannya seperti itu.
Ada banyak opsi lisensi yang tersedia dan menyelidikinya terkadang membingungkan. Lisensi Publik Umum GNU sangat dapat diterima, tetapi Anda mungkin ingin mempertimbangkan Lisensi Font Terbuka SIL. Keuntungan utama dengan lisensi ini adalah penyediaan nama font yang dicadangkan : Desainer lain diizinkan untuk memodifikasi font Anda, asalkan mereka menamainya secara berbeda. Dalam praktiknya, ini berarti bahwa kejahatan terhadap desain ikon tidak dapat dilakukan “atas nama Anda”.
Dalam hal lisensi mana pun, Anda harus menyertakan versi dalam file teks, serta memasukkan pemberitahuan hak cipta dan tautan ke URL lisensi lengkap di meta font.
Akhir dari Spriting CSS
Mengapa berhenti membuat ikon generik menggunakan font SVG? Dengan kemampuan membuat ikon, hadir pula kemampuan untuk membuat bentuk, elemen pencitraan merek, dan dekorasi yang lebih spesifik untuk situs. Seperti sprite CSS, semua elemen visual ini dapat disimpan dalam satu file, mengurangi panggilan server menjadi permintaan http tunggal. Tidak seperti sprite CSS, elemen keduanya dapat diubah ukurannya dan tidak bergantung pada koordinat posisi background position nilai untuk ditampilkan dengan benar. Hal ini membuat mereka sangat cocok untuk desain responsif.
Webfont Ikon Kolaboratif
Seperti yang ditunjukkan oleh mentor JavaScript saya, Rupert kepada saya tempo hari, menggunakan font SVG untuk membuat kumpulan ikon menawarkan peluang yang menarik untuk berkolaborasi. Anda lihat, kode SVG yang merupakan bentuk XML sangat terstandarisasi dan mudah dibaca manusia. Ini adalah jenis kode sumber yang cocok untuk pengembangan menggunakan layanan “pengkodean sosial” seperti GitHub.
Gagasan itu bergema dengan saya karena implikasi semiotiknya: Jika keterjangkauan ikon ditentukan oleh konsensus, maka tentu konsensus juga harus berperan dalam pembentukannya. Dengan berkolaborasi dalam “sistem tanda” ikon kami, hanya desain ikon paling pola dasar yang akan muncul. Kita harus bisa membuat kosakata ikon yang benar-benar milik komunitas yang seharusnya memiliki arti.
Saya telah membuat repositori GitHub publik untuk membantu mengembangkan ide ini. Disebut Font Ikon Komunitas, basis kode repositori tidak rumit: Pemeriksaan dekat dari tutorial Inkscape sebelumnya dan membaca cepat halaman proyek akan memberi Anda semua yang Anda butuhkan untuk terlibat. Jika Anda baru mengenal GitHub, coba lihat halaman bantuan mereka atau tanyakan teknisi lingkungan Anda.
8 Tip Tipografi Untuk Desainer: Cara Membuat Font Berbicara
8 Tip Tipografi Untuk Desainer: Cara Membuat Font Berbicara – Artikel segar yang dikhususkan untuk tema tipografi UI: baca kumpulan tips tentang membuat tipografi fungsional dan harmonis dalam antarmuka pengguna untuk web dan seluler.
8 Tip Tipografi Untuk Desainer: Cara Membuat Font Berbicara

monofonts – Tipografi adalah cara komunikasi dengan pengguna. Performa visual dan keterbacaan salinan dalam produk digital memiliki dampak besar pada pengalaman pengguna. Salah satu guru desainer grafis, Hoon Kim, pernah berkata: “Desain tipografi terlihat dan juga terdengar.
Jika Anda memiliki skenario yang hebat, sekarang saatnya untuk memilih aktor yang baik.” Tipografi bisa menjadi suara desain. Tipografi yang tepat berbicara sendiri mengatur suasana hati yang tepat dan mentransfer pesan tertentu kepada pengguna. Artikel hari ini menyajikan tips yang akan membantu Anda menciptakan tipografi yang efektif.
Baca Juga : Font Logo Terbaik Dan Cara Memilih Satu Untuk Logo Perusahaan Anda
Hirarki Tipografi Membuat Segala Sesuatunya Bekerja
Untuk menciptakan desain yang menyenangkan bagi persepsi pengguna, semua elemennya harus diatur dengan baik dan jelas untuk dinavigasi. Desainer menetapkan struktur yang tepat dengan membangun hierarki visual. Ini mengatur semua elemen visual sehingga pengguna dapat dengan mudah melihat konten.
Hirarki visual dapat dibagi menjadi beberapa bagian. Salah satunya yang hanya terkait dengan elemen salinan disebut hierarki tipografi. Ini bertujuan untuk mengatur konten salinan dengan membaginya menjadi berbagai jenis seperti heading, subheading, body copy, caption, dan lain-lain. Perbedaan antara jenis salinan diatur oleh pengaturan keluarga, ukuran, lebar, dan warna font.
Hirarki tipografi yang jelas membuat teks terbaca dan mudah dipindai. Selain itu, mudah untuk menyorot bagian-bagian penting dari teks untuk menarik perhatian pengguna dan mengarahkan mereka ke tindakan yang diharapkan.
Pertimbangkan Konteks dan Audiens
Ketika datang ke pilihan font, hal penting untuk dipertimbangkan adalah konteks salinan dan audiens potensial. Setiap font membawa suasananya sendiri ke tata letak. Ada font ramah, lucu, serius, bisnis, dan banyak lainnya yang sesuai dengan desain tertentu.
Sebelum Anda memilih font, Anda perlu mempelajari tujuan klien Anda serta kebutuhan dan preferensi audiens target. Performa visual font memengaruhi kesan pertama yang didapat pengguna dari produk. Jika jenis font tidak sesuai dengan mood yang diinginkan oleh produk, dapat terjadi kesalahpahaman dengan audiens. Misalnya, jika seorang desainer memilih font yang terlihat terlalu lucu dan konyol untuk situs web bisnis, pengguna akan ragu jika perusahaan tersebut dapat dipercaya. Atau, jika suatu produk ditujukan untuk anak muda, font yang terlalu formal mungkin tampak membosankan.
Perhatian Mendalam pada Tipografi Seluler
Desainer sering melakukan eksperimen dengan tipografi untuk membuat proyek menjadi orisinal. Namun, dalam hal desain UI seluler, tipografer benar-benar kekurangan ruang. Layar ponsel cukup kecil yang memberikan tantangan baru bagi desainer untuk mengatasi pembatasan tanpa kehilangan rasa dan fungsionalitas. Tipografi seluler membutuhkan perhatian mendalam pada detail mulai dari ukuran font yang sesuai hingga pelacakan dan panjang garis yang menarik.
Dibandingkan dengan desain web, tipografi seluler lebih sulit untuk mencapai keterbacaan yang baik. Ukuran font tidak boleh terlalu kecil karena pada layar kecil akan terlihat berantakan. Apalagi jika teksnya terlalu besar, tidak akan muat di layar kecil juga. Selain itu, desainer perlu memperhatikan tingkat kontras karena layar dengan cahaya sekitar dan kontras tinggi dapat melukai mata pengguna.
Selanjutnya, seorang desainer harus memikirkan fungsionalitas tipografi. Smartphone UI menyertakan bagian teks yang dapat diklik dan desainer perlu memastikan pengguna berhasil menggunakannya. Jika bagian ini terlalu kecil, orang tidak bisa menekannya dengan jari dan itu agak mengganggu. Mempertimbangkan semua detail kecil di tipografi seluler, desainer dapat menghadirkan produk yang berharga bagi pengguna.
Minimalis Tidak Ada Salahnya
Terkadang, ketika desainer bertujuan untuk menunjukkan semua aspek produk digital, mereka mencoba menggunakan banyak gaya dan font yang berbeda dalam satu desain. Akibatnya, mereka mendapatkan desain yang kelebihan beban dengan detail yang mengganggu yang tidak perlu dan kurang suasana hati yang tepat.
Para ahli biasanya mencoba untuk menyimpan sejumlah font dalam dua atau tiga untuk tata letak yang sama. Hal ini memungkinkan membuat kontras penting antara elemen salinan bersama dengan menyimpan keseimbangan dan pesan yang tepat dari desain. Menerapkan gaya yang berbeda (tebal, miring) juga harus minimal. Mereka bagus untuk menekankan bagian yang sangat penting tetapi penggunaannya yang berlebihan dapat membuat teks terlihat berantakan.
Juga, menyalin konten tidak boleh membanjiri pengguna dengan informasi yang tidak perlu. Tentu saja, tugas penulis untuk membuat teks yang sesuai tetap saja desainer perlu berkolaborasi dengan mereka untuk memastikan teks sesuai dengan desain.
Teks Perlu Bernafas
Tingkat keterbacaan sangat bergantung pada seberapa besar jarak antara huruf, kata, dan baris teks. Tracking, kerning dan leading adalah proses penyesuaian ruang putih antara elemen tipografi. Ruang putih adalah area antar elemen dalam komposisi desain.
Kurangnya ruang putih dapat mengakibatkan keterbacaan konten salinan yang buruk karena sulit membedakan kata-kata yang ditempatkan terlalu rapat satu sama lain. Ruang putih yang sesuai menghadirkan kelegaan visual bagi mata pengguna dan memungkinkan berpindah dari satu kata ke kata lain dengan mudah, dari satu baris ke baris berikutnya. Namun, cobalah untuk tidak menggunakannya secara berlebihan karena dapat merusak kesatuan teks.
Bangun tipografi seperti ilmuwan, revisi seperti seniman
Tipografi adalah ilmu yang kompleks yang terdiri dari banyak aturan dan peraturan. Mereka yang meliputnya mampu menciptakan tipografi kerja yang bersih. Namun, itu tidak cukup. Klien selalu membutuhkan orisinalitas dan emosi tetapi tidak dapat dilakukan hanya dengan mengikuti instruksi tertulis.
Desainer tidak boleh mengubur jiwa artistik mereka. Imajinasi dan rasa keindahan membawa keunikan dalam setiap proyek, bahkan yang paling kasual sekalipun. Temukan keseimbangan antara aturan yang ketat dan pilihan yang tidak biasa, dan hasilnya mungkin akan mengejutkan Anda dan pelanggan Anda.
Tipografi warna-warni membutuhkan perhatian
Topik ini diperdebatkan secara aktif. Beberapa orang berpikir tidak ada ruang untuk warna dalam tipografi dan beberapa mengklaim itu harus dimiliki untuk desain yang bagus. Tidak ada gunanya mencari sisi kanan perselisihan karena tidak ada perhitungan selera. Namun demikian, tipografi warna-warni memang ada dan desainer cukup sering menerapkannya.
Di antara kelebihan tipografi warna-warni, sebut saja elemen emosi yang ditambahkannya ke UI apa pun serta kemampuan untuk menyoroti tempat menarik bagi pengguna. Selain itu, setiap warna dapat mentransfer pesan tertentu karena memiliki pengaruh pada pikiran dan perilaku pengguna.
Untuk mengambil semua manfaatnya, tipografi warna-warni harus diterapkan dengan cermat dan hati-hati karena mudah mengubah UI menjadi kekacauan warna-warni. Berikut adalah daftar periksa yang berguna untuk kasus ini:
- Buatlah kontras. Masalah besar yang mungkin ditimbulkan oleh tipografi warna-warni adalah keterbacaan yang buruk. Kontras yang tepat antara font dan latar belakang akan membantu menghindarinya. Namun, pastikan kontrasnya terlihat menyenangkan dan tidak menyakiti mata.
- Jangan menggunakan terlalu banyak warna. Sekali lagi, cobalah untuk tidak mengubah UI menjadi berantakan. Terlalu banyak warna terlihat mengganggu dan amatir.
- Harmoni warna. Ingat dasar-dasar pelajaran seni. Gunakan roda warna dan skema untuk memilih palet yang tepat. Hati-hati dengan efek. Warna fluorescent, luminescent, metallic, dan glow memiliki kekhasan dan mungkin tidak selalu terlihat bagus di layar digital.
Pelajari Dasar-Dasar Tipografi
Mungkin terdengar terlalu jelas masih beberapa desainer mengabaikan dasar-dasar belajar ilmu tipografi. Mereka mengandalkan alat modern yang secara otomatis memilih font atau hanya berharap fitur estetika font yang dipilih sudah cukup. Pendekatan seperti itu tampaknya seperti belajar membaca tanpa pengetahuan tentang alfabet.
Desainer yang tidak mengetahui konsep dan anatomi tipografi tidak dapat menggunakan potensi tipografi dengan kekuatan penuh. Setiap orang memutuskan sendiri apakah mereka perlu mempelajari sains secara mendalam tetapi dasar-dasarnya adalah fondasi dari setiap kerajinan.
Para ahli yang menangani masalah penggunaan font yang harmonis dengan senang hati berbagi pengetahuan mereka, itulah sebabnya ada begitu banyak buku tipografi yang berguna bagi para desainer. Sebagai bacaan yang direkomendasikan, kami dapat menyebutkan
Font Logo Terbaik Dan Cara Memilih Satu Untuk Logo Perusahaan Anda
Font Logo Terbaik Dan Cara Memilih Satu Untuk Logo Perusahaan Anda – Memilih font logo yang bagus bisa jadi rumit. Keindahan dan kompleksitas tipe, dikombinasikan dengan persediaan pilihan yang lengkap dan kombinasi yang tak terhitung banyaknya, dapat membuat keputusan menjadi sulit.
Font Logo Terbaik Dan Cara Memilih Satu Untuk Logo Perusahaan Anda

monofonts – Jangan khawatir! Meskipun tidak ada formula yang mudah diikuti, ada aturan dan prinsip yang telah dicoba dan diuji yang dapat membantu Anda memilih font terbaik untuk logo Anda. Ada font berbeda yang bekerja sama dengan baik dan jika Anda bekerja melalui sistem dengan sabar, ada kemungkinan besar Anda akan menemukan font terbaik untuk logo Anda.
Cara Memilih Font Logo
Salah satu hal pertama yang harus dilakukan ketika memilih font adalah menentukan bagaimana Anda ingin audiens Anda bereaksi terhadap teks. Reaksi adalah tujuan Anda, dan itu akan memandu Anda dalam proses perancangan Anda. Jika Anda pelaku bisnis, Anda akan tahu bagaimana perasaan audiens Anda; jika Anda seorang desainer, arahan ini akan datang dari klien Anda. Apapun masalahnya, font yang Anda pilih untuk logo Anda harus memiliki keseimbangan yang baik antara:
Baca Juga : Font Spanduk Paling Menarik untuk Digunakan pada 2022
- Keterbacaan
- Keterbacaan
- Kesesuaian (koneksi dengan audiens)
Ini lebih mudah diucapkan daripada dilakukan, dan dalam desain, masing-masing elemen ini menuntut tingkat pertimbangan independen tertentu. Salah satu cara untuk mengatasinya adalah dengan memecah proses pemilihan font menjadi bagian objektif dan subjektif. Keterbacaan dan keterbacaan lebih mudah diukur daripada suasana hati, jadi yang terbaik adalah mengatasinya terlebih dahulu.
Hal utama yang perlu diingat adalah bahwa tidak ada satu pun font yang “tepat” untuk desain logo bisnis Anda . Ada beberapa aturan yang harus Anda pertimbangkan saat memilih font logo Anda.
Pertama, font logo Anda harus selaras dengan kepribadian merek Anda. Ini harus segera membangun koneksi dengan audiens yang Anda coba jangkau dan memperkuat pesan merek Anda. Kepribadian merek Anda pada dasarnya adalah aspek “manusia” dari merek Anda; itu memandu cara Anda berbicara dengan pelanggan dan memengaruhi identitas visual yang Anda buat untuk memamerkan bisnis Anda seperti logo Anda!
Pertanyaannya kemudian adalah bagaimana Anda tahu apa font logo terbaik yang sesuai dengan kepribadian merek Anda?
Ada tiga hingga lima keluarga font utama, dan masing-masing memiliki “ciri kepribadian” sendiri, atau pesan yang mereka komunikasikan. Misalnya, serif font dengan “kaki” kecil di akhir goresan memiliki nuansa yang lebih tradisional dan abadi, sedangkan sans-serif (font tanpa kaki) dianggap lebih modern, ramah, dan santai.
Lalu ada keluarga lain yang menyertakan skrip, yang sering kali memiliki tampilan yang elegan dan canggih serta memberikan perasaan menambahkan sentuhan pribadi, sedangkan font modern dan serif slab cenderung edgy, kontemporer, dan kreatif.
Jadi, jika audiens utama Anda adalah anak-anak berusia tiga puluhan yang menyukai buku bekas, Anda dapat memutuskan bahwa kepribadian merek Anda kreatif, mandiri, dan progresif. Untuk mengekspresikannya dalam logo Anda, Anda dapat mempertimbangkan untuk menggunakan skrip yang terlihat vintage seperti Belinda atau Thirsty Script, atau font modern seperti One Day atau Cooper Hewitt.
Keterbacaan Dalam Font
Keterbacaan adalah desain jenis huruf seperti lebar, goresan, apakah memiliki serif atau tidak, dan jika ada elemen unik di dalamnya. Jenis huruf yang dapat dibaca memudahkan untuk membedakan satu bentuk huruf dari yang lain. Misalnya, font dekoratif memiliki keterbacaan yang rendah karena dimaksudkan untuk dilihat sekilas dan bukan sesuatu yang Anda baca panjang lebar. Di sinilah font serif dan sans serif berperan, dirancang dalam konten blog dan situs web karena memiliki keterbacaan yang tinggi. Saat mencari font terbaik untuk logo, pertimbangkan seberapa terbaca teks yang Anda inginkan.
Tips memilih font logo yang memiliki keterbacaan tinggi:
- Pilih font dengan bentuk huruf konvensional (misalnya, serif dan sans serif)
- Pilih font dengan spasi yang lebar sehingga lebih mudah dilihat
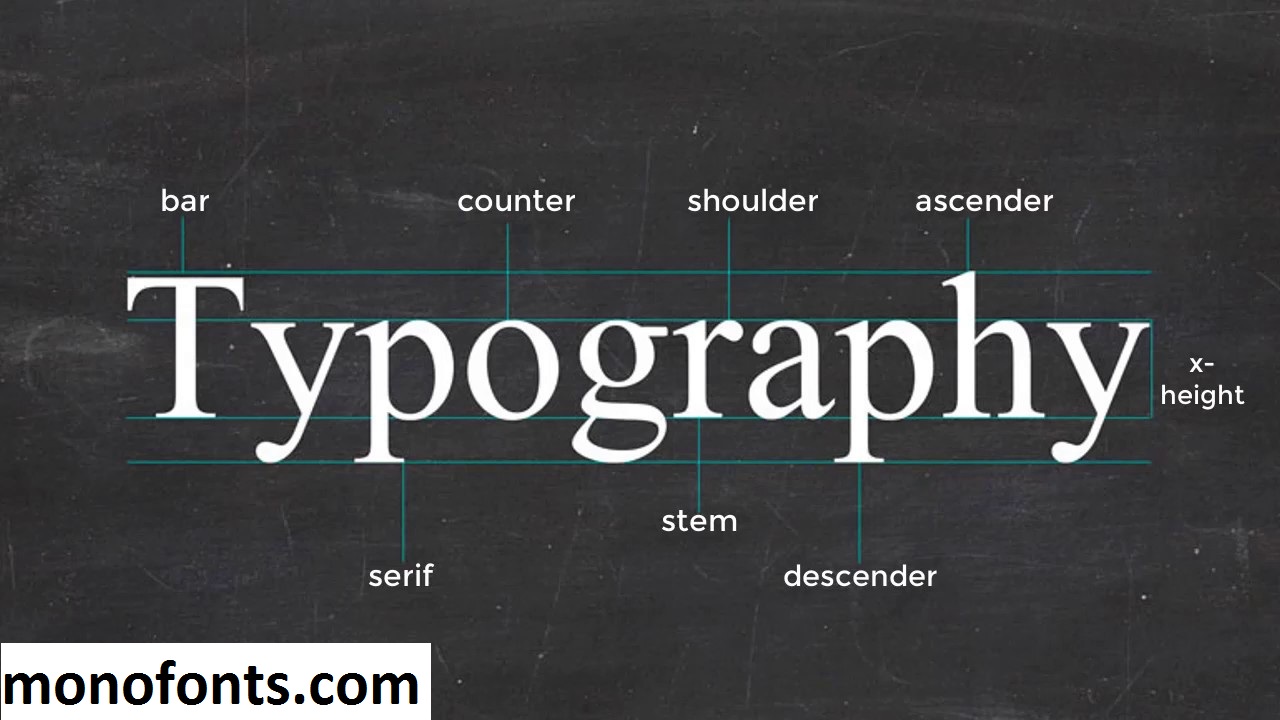
- Pilih font dengan ‘X-height’ yang tinggi
Keterbacaan Dalam Font
Keterbacaan adalah ketika gaya tipe, ukuran, awal, warna, pelacakan, dan semua elemen desain lainnya bersatu untuk membentuk kesan keseluruhan. Mereka menentukan betapa mudahnya membaca teks pada logo Anda. Misalnya, Anda dapat menggunakan font dengan keterbacaan yang sengaja rendah (jika itu adalah sesuatu yang sesuai dengan merek Anda). Atau, jika pesan Anda rumit atau membutuhkan pengguna Anda untuk mengetahui apa yang tertulis dengan jelas, pilihlah untuk keterbacaan yang tinggi karena Anda tidak ingin membingungkan audiens Anda.
Tips memilih font logo bagus yang memiliki keterbacaan tinggi:
- Cari font yang dirancang agar mudah dibaca
- Sejajarkan teks ke “kasar kanan” untuk jarak kata yang nyaman secara online
- Pastikan tinggi garis Anda lebih besar dari ukuran titik font Anda untuk teks multi-baris
Kesesuaian Dalam Font Logo
Beberapa font terbaik untuk logo adalah font yang sesuai dengan estetika yang diharapkan oleh pengguna yang menjadi tujuan desain tersebut. Misalnya, jika Anda mendesain logo untuk lembaga keuangan, penggunaan Comic Sans mungkin terlihat terlalu ringan dan santai. Orang biasanya tidak mengaitkan kualitas ini dengan seseorang yang mengelola uang mereka. Namun, font Serif seperti Times New Roman atau Bembo mungkin merupakan pilihan yang lebih baik.
Font dapat memainkan peran besar dalam membangkitkan reaksi yang kuat seperti kegembiraan atau kepanikan, tetapi keterbacaan desain dan teks itu sendiri dapat membawa desain logo Anda ke tingkat yang lebih tinggi.
Tips memilih font logo yang memiliki kesesuaian tinggi:
- Saat memilih font, tuliskan dalam kalimat dan pikirkan emosi yang terpancar. Apakah sudah cukup serius? Atau justru lucu?
- Percayai naluri Anda, tetapi miliki poin kuat untuk mempertahankan font pilihan Anda untuk logo
- Perlihatkan font ke teman dan tanyakan emosi apa yang disampaikannya?
Berbagai Jenis Font Logo: Bagaimana Cara Memilih Yang Tepat?
Ada berbagai cara, metode, dan teori yang dapat Anda gunakan untuk mempertimbangkan font yang berbeda dan memilih salah satu yang mungkin sempurna untuk desain logo Anda.
Berikut adalah beberapa tips dasar yang dapat Anda ingat untuk memilih font logo terbaik:
- Lebih baik font menjadi jelas dan terbaca, daripada tidak terbaca sehingga pesan Anda hilang.
- Pilih font yang mewujudkan karakter dan kepribadian merek Anda.
- Anda memerlukan lebih dari satu font untuk membuat desain Anda berfungsi, tetapi jangan melebihi lima.
- Pilih font yang memiliki bobot yang cukup untuk membantu Anda mengomunikasikan pesan Anda secara kohesif.
- Pelajari pesaing Anda atau bahkan merek di luar industri Anda untuk mendapatkan inspirasi.
- Jangan takut untuk bereksperimen dan berani dengan pilihan Anda.
Berapa Banyak Font yang Harus Anda Gunakan Dalam Logo?
Idealnya, coba dan pertahankan satu tetapi jika Anda harus menggunakan tidak lebih dari dua font logo yang berbeda dalam desain logo Anda. Lebih banyak font dari itu dan desain logo Anda akan terlihat terlalu berantakan dan tidak profesional. Apa yang Anda masukkan dalam logo Anda juga akan menentukan jumlah font yang dapat Anda gunakan. Misalnya, pilih satu font untuk nama merek utama Anda dan font lain untuk slogan atau tagline atau deskripsi merek Anda.
Bagaimana Menggabungkan Font Logo?
Saat menggabungkan font logo yang berbeda dalam satu desain logo, Anda ingin memastikan font bekerja dengan baik satu sama lain.
Pilih satu font utama untuk nama merek Anda yang paling mewakili gaya merek Anda. Itu harus menarik, mudah dibaca, dan menarik. Setiap font tambahan harus lebih halus. Pertimbangkan hal berikut:
- Gabungkan font pernyataan dengan font sans-serif yang lebih lembut.
- Gabungkan versi berbeda dari font yang sama: coba gabungkan font pilihan Anda dalam huruf miring, tebal, atau huruf besar semua.
- Hindari menggabungkan font pernyataan yang berbeda, seperti serif dengan serif slab atau font skrip dengan font skrip lain.
Tips Memilih Font Logo yang Sempurna
Salah satu pertanyaan yang harus Anda tanyakan pada diri sendiri saat mendesain logo Anda adalah bagaimana memilih font yang akan menonjolkan merek Anda.
Font logo Anda mengkomunikasikan lebih dari sekedar nama perusahaan Anda. Font yang tepat mengekspresikan selera gaya Anda, kepribadian merek, dan menambahkan sedikit keuletan pada komunikasi Anda. Mengetahui cara memilih font untuk desain logo Anda sangat penting karena dapat secara langsung memengaruhi pikiran dan emosi pelanggan Anda.
Misalnya, font serif yang bersih dan lugas bisa menjadi pilihan klasik yang terkait dengan tradisi dan keabadian. Namun, font sans-serif yang berani dapat memunculkan perasaan kekuatan, kekuatan, dan kepercayaan diri. Sebelum Anda memutuskan untuk memilih font, lakukan sedikit riset tentang bagaimana font tersebut dapat memengaruhi merek Anda, lalu pilih salah satu.
Berikut adalah beberapa tip yang perlu diingat ketika memilih font untuk logo merek Anda.
1. Pikirkan tentang keterbacaan
Keterbacaan harus menjadi salah satu prioritas utama Anda saat mendesain logo. Berbagai elemen menciptakan logo merek yang hebat, dan keterbacaan font adalah salah satunya karena mengomunikasikan identitas dan kepribadian merek Anda. Anda ingin memilih font yang memberikan keseimbangan sempurna antara teks yang dapat dibaca dan sesuatu yang mudah diingat yang unik untuk merek Anda. Berikut adalah beberapa cara yang dapat Anda lakukan:
- Perhatikan kombinasi warna. Font berwarna terang pada latar belakang berwarna terang tidak akan terbaca di bagian atas. Pilih warna yang kontras.
- Meskipun terlihat menarik, font logo dengan skrip berat seringkali sulit dibaca. Mereka menuntut banyak ruang bernapas, jadi pertimbangkan untuk menambah jarak antara huruf dan tinggi garis.
- Hindari semua huruf besar jika Anda memilih font skrip.
- Bermain-main dengan perataan, ruang, warna, dan ukuran untuk melihat font apa yang paling cocok dengan logo Anda.
2. Pahami ciri-ciri kepribadian font yang berbeda
Jika Anda tidak memiliki keahlian tipografi, Anda mungkin tidak terbiasa dengan semua kategori font yang berbeda. Mengetahui apa yang dikomunikasikan oleh jenis font tertentu bisa menjadi hal yang baik ketika memikirkan cara memilih font. Ini akan memastikan bahwa font yang Anda pilih selaras dengan kepribadian merek Anda.
Font serif
Font serif klasik, tradisional, dan dapat dipercaya. Mereka adalah salah satu gaya font tertua yang berasal dari abad ke-15. Mereka diberi nama untuk kaki (disebut serif) yang dapat dilihat di bagian atas dan bawah setiap huruf.
Font sans serif
Font sans serif bersih, modern, dan membantu Anda mendapatkan tampilan dan nuansa minimal. Font ini masuk selama abad ke-19; oleh karena itu, mereka dianggap lebih bergaya daripada serif.
Mereka sederhana dan memberikan rasa kebersihan yang membantu Anda mendapatkan tampilan desain minimal. Beberapa perusahaan teknologi top menggunakan font serif untuk desain logo mereka.
Font skrip
Font skrip elegan dan unik, dan dirancang untuk meniru tulisan tangan kursif. Sapuan karakter di sini menghubungkan satu huruf ke huruf berikutnya.
Mirip dengan tulisan tangan manusia, setiap font skrip terlihat unik dan terasa khas. Font ini cenderung mengikuti tren desain yang menjadikannya pilihan yang berisiko. Tren tidak permanen, dan Anda tidak ingin desain Anda terlihat ketinggalan zaman beberapa tahun dari sekarang.
Meskipun demikian, merek seperti Ford, Johnson & Johnson, Cadillac, dan Instagram menggunakan font skrip dengan selera tinggi dalam desain logo mereka.
3. Pilih sepasang font logo yang sesuai dengan kepribadian merek Anda
Dalam hal menggabungkan font, ada beberapa variasi di setiap kategori font yang memengaruhi getaran logo Anda. Oleh karena itu, mengetahui cara memilih font dan memasangkan font yang berbeda sangat penting. Berikut adalah beberapa skema pemasangan yang dapat Anda jelajahi untuk logo merek Anda.
Pasangkan serif dengan sans serif untuk memancarkan kemampuan untuk didekati dan dapat dipercaya.
Kontras antara font serif dan sans serif membuatnya mudah dipasangkan. Ini memungkinkan Anda untuk menyeimbangkan ketergantungan font serif dengan tampilan dan nuansa modern font sans serif.
Gunakan font serif yang tipis dan bergaya untuk memancarkan kemewahan.
Menurut peneliti psikologi font Sarah Hyndman , font yang lebih tipis dan lebih ringan secara konsisten dinilai terlihat lebih mahal daripada font yang lebih berat dan lebih bulat.
Berikut adalah beberapa font logo bagus yang bisa Anda jelajahi:
- Tampilan Playfair
- Poiret Satu
- Verdana
Gunakan font sans serif yang tebal dan bulat untuk memancarkan kesan muda dan ramah
Saat dipasangkan dengan font tipis dan ringan, font tebal dan bulat memberikan kesan ceria pada desain. Saat memikirkan cara memilih font dalam kategori ini, jelajahi beberapa pasangan berikut:
- Quicksand Bold dengan Open Sans
- Fredoka One dengan Montserrat
- Quicksand Bold dengan Quicksand Regular
Berikut daftar periksa cepat yang perlu diingat saat memasangkan font logo yang berbeda untuk menonjolkan kepribadian Anda.
- Pasangkan serif dengan sans serif untuk menyalurkan kepercayaan
- Pilih font sans-serif minimal untuk nuansa yang lebih korporat
- Pilih font sans serif yang tipis untuk memberikan kesan mewah
- Gunakan font sans-serif yang tebal dan bulat untuk memberikan kesan ramah
4. Pilih font yang memenuhi tiga persyaratan penting
Bagaimana memilih font yang mendukung logo dan merek Anda di setiap komunikasi, terlepas dari platformnya? Sederhana–setelah Anda memilih pasangan font, lakukan tes berikut sebelum menyelesaikannya.
Tes 1: Apakah font merek fleksibel?
Font yang Anda pilih untuk logo Anda akan melekat pada Anda selama bertahun-tahun yang akan datang. Oleh karena itu, Anda harus memastikan bahwa mereka bekerja dengan baik di setiap media, baik cetak maupun digital (termasuk seluler).
Pertama, pastikan Anda memiliki lisensi yang tepat untuk setiap aplikasi. Jika Anda akan menggunakan font merek Anda dalam segala hal, termasuk situs web Anda, desain produk, gambar media sosial, video, blog, presentasi eksternal, dll., maka buat desain tiruan untuk masing-masingnya. Ini akan memungkinkan Anda untuk melihat bagaimana font Anda terlihat ketika ditempatkan pada latar belakang, warna, dan ukuran yang berbeda.
Tes 2: Apakah ini memiliki beberapa bobot font?
Ini termasuk ringan, teratur, setengah tebal, dan tebal. Mereka membantu membangun hierarki teks yang jelas dan harus ditentukan dalam panduan gaya merek Anda. Anda harus menggunakan font Anda secara berbeda untuk menyorot judul, sub-judul, teks isi, info, kutipan, dan banyak lagi, baik cetak maupun digital.
Tes 3: Apakah font Anda terbaca?
Ini bukan hanya tentang bagaimana memilih font. Ini tentang memilih font yang dapat dibaca terlepas dari media atau perangkatnya. Itu harus mudah dibaca dan dipahami, baik dalam huruf besar atau kecil, besar atau kecil, angka atau huruf.
Header Anda adalah apa yang menarik seseorang ke blog atau situs web Anda. Pengguna Anda harus membaca semuanya dengan jelas tanpa ketegangan atau kebingungan. Misalnya, huruf ‘R seharusnya tidak terlihat seperti ‘N.’
Font Spanduk Paling Menarik untuk Digunakan pada 2022
Font Spanduk Paling Menarik untuk Digunakan pada 2022 – Font spanduk menentukan kepribadian merek Anda. Berikut adalah font banner terbaik untuk digunakan pada tahun 2022…
Font Spanduk Paling Menarik untuk Digunakan pada 2022

monofonts – Kepribadian merek Anda adalah gabungan dari sejumlah faktor. Apa yang akan Anda tunjukkan, pelanggan Anda akan merasakan hal yang sama. Baik itu tempat kantor Anda, suasananya, desain situs web atau skema warna yang Anda pilih, semua ini berbicara banyak tentang karakter merek Anda. Parameter penting lainnya yang menentukan kepribadian merek Anda adalah jenis font yang Anda gunakan.
Setiap sumber daya pemasaran yang Anda buat, termasuk spanduk Anda, harus dapat menyampaikan nilai yang ingin Anda sampaikan. Mereka harus beresonansi dengan bisnis Anda dan audiens target yang Anda coba layani. Font memainkan peran penting dalam membantu Anda membuat sumber daya tersebut.
Baca Juga : Gunakan Strategi Psikologi yang Kuat Ini untuk Memilih Font Untuk Bisnis Anda
Sekarang kita telah menyoroti betapa pentingnya font untuk kepribadian merek Anda, mari kita mengenal jenis font utama untuk desain spanduk teks : .
Jenis Font
Font untuk spanduk dapat secara luas diklasifikasikan menjadi empat jenis utama:
- Serif
- Sans Serif
- Script
- Display
Sementara font Serif memiliki tampilan yang agak tradisional dengan garis-garis kecil yang dilampirkan di akhir setiap huruf (Misalnya: Times New Roman), font Sans Serif (istilah Prancis untuk Tanpa Serif) tidak memiliki lampiran di akhir setiap huruf. Mereka memberikan tampilan modern pada salinan Anda. (Misalnya: Kalibri)
Script adalah istilah selimut yang digunakan untuk semua font kursif yang meniru teks tulisan tangan. Font ini dapat dengan mudah dikenali karena memiliki kata Script setelah namanya seperti Pacifico.
Font tampilan umumnya digunakan ketika Anda ingin menarik perhatian pada pesan Anda. Ini sebagian besar adalah teks dekoratif yang digunakan untuk tagline yang lebih pendek daripada frasa yang panjang. Permanent Marker adalah salah satu contoh font ini.
Karena itu, mari kita beralih ke font terbaik untuk spanduk yang akan menjadi tren di tahun 2022. Anda dapat menggunakannya di spanduk Anda, sesuai dengan tujuan yang ingin Anda capai.
Font untuk Judul Spanduk
1. Playfair Display
Font yang sempurna untuk judul banner adalah font Playfair Display. Ini bukan font Tampilan tradisional, tetapi dinamai demikian karena banyak digunakan untuk penggunaan tampilan. Ada peningkatan yang mengejutkan dalam merek yang menggunakan serif yang berani dan kontras tinggi pada logo dan salinannya; itu diharapkan menjadi tren pada tahun 2022 karena meninggalkan efek kemanusiaan yang mendalam bagi merek yang menggunakannya.
2. Veteran Typewriter
Jika Anda mencari font untuk spanduk yang mudah dibaca dan meniru huruf mesin tik, Mesin Ketik Veteran bisa menjadi yang ideal untuk Anda. Ini menyerupai jenis huruf yang tampak Serif dan hanya dapat digunakan untuk judul. Namun, beberapa desainer dan pemasar juga menggunakannya untuk ajakan bertindak. Jika digunakan dengan benar, font banner ini bisa terlihat cukup gaya, yang akan menjadi hal terpenting di tahun 2022.
3. Poiret One
Poiret One terlihat dekoratif, geometris, serta font desain spanduk yang inovatif. Ini dapat digunakan secara efektif untuk judul, tajuk utama, logo, label, dan tanda. Jika Anda memiliki pesan singkat yang ingin Anda sampaikan dengan desain banner font yang stylish, Anda bisa menggunakannya untuk body text. Anda harus menggunakannya dalam huruf kecil meskipun terlihat menarik di semua huruf besar. Poiret akan mencerminkan kesederhanaan dan keterusterangan dengan geometris yang ramah.
4. Luckiest Guy
Seseorang yang dapat menarik perhatian dalam beberapa detik – dialah Orang yang Paling Beruntung. Jelas, font terbaik untuk judul spanduk. Font ini mirip dengan tulisan tangan tetapi ditulis sebagai jenis huruf tebal. Perhatikan bahwa ini tersedia sebagai gaya Reguler, dengan huruf besar saja.
5. Knewave
Jika Anda tidak suka menggunakan Luckiest Guy, Anda dapat menggunakan Knewave untuk judul Anda. Jenis hurufnya yang berani dapat menekankan pesan yang ingin Anda sampaikan melalui spanduk. Font desain spanduk ini hadir dalam gaya biasa dan mendukung huruf kecil dalam gaya Miring. Orang yang paling beruntung dan Knewave, kedua font untuk desain spanduk ini akan menjadi lebih populer pada tahun 2022 karena jenis huruf tangan khusus mereka.
6. Gill Sans
Beberapa font selalu hijau dan salah satunya adalah Gill Sans yang dirancang oleh Eric Gill. Dia merancang font Sans Serif ini, menurut 1916 Underground Alphabet, font London Underground.
Sejarah font ini dimulai pada tahun 1928 ketika dirilis oleh Monotype untuk menggabungkan tampilan modern dan klasik. British Railways menggunakan font ini untuk poster dan jadwal mereka. Itu juga digunakan untuk judul buku Penguin.
Ini juga digunakan dalam logo BBC. Mereka memang membuat jenis huruf mereka sendiri yang dikenal sebagai Reith, tetapi logo mereka masih tetap menjadi Gill Sans.
7. Avant Garde
Avant Garde adalah font revolusioner yang dirancang oleh Herb Lubalin untuk logo majalah Avant Garde. Ini memperoleh kesuksesan instan dan akhirnya menjadi font individu. Huruf-hurufnya selaras sempurna satu sama lain, sehingga cocok untuk judul dan logo.
8. Franklin Gotik
Pada awal abad ke-20, Morris Fuller Benton merancang jenis huruf Franklin Gothic yang mendapat popularitas besar untuk berita utama surat kabar dan iklan. Jika Anda ingin tajuk utama Anda menonjol dan menarik perhatian pembaca, ini adalah salah satu font spanduk yang sempurna untuk Anda.
Body Text
1. Source Serif Pro
Spanduk dengan teks yang lebih panjang harus menggunakan font Source Serif Pro. Ini mirip dengan font Volkhov, hanya sedikit lebih tipis dari yang terakhir. Karena elegan dan mudah dibaca, ia bekerja dengan baik dengan semua jenis salinan spanduk, terlepas dari panjangnya.
2. Advent Pro
Anda memiliki tujuh gaya berbeda untuk dipilih, dalam font ini.
- Thin
- Extra-light
- Light
- Regular
- Medium
- Semi-bold
- Bold
Advent Pro cocok untuk spanduk yang memiliki latar belakang monokrom sederhana. Namun, Anda dapat menggunakannya untuk spanduk apa pun karena berbagai gaya yang tersedia.
3. Open Sans
Jika Anda ingin membuat spanduk yang bersih, mudah dibaca, dan terlihat bagus di perangkat seluler, Open Sans adalah pilihan yang tepat untuk Anda. Keuntungan utama dari font ini adalah berisi 897 karakter lengkap dan tersedia dalam semua bahasa utama, termasuk Yunani dan Cyrillic.
4. Rock Salt
Pemasar yang ingin memberikan tampilan inovatif pada spanduk mereka pada tahun 2022 dan memotong kebisingan digital dapat menggunakan font Rock Salt. Jika Anda ingin mengiklankan buku komik untuk anak-anak, ini adalah font terbaik untuk spanduk. Anda dapat menemukannya hanya dalam gaya Reguler dan huruf besar.
5. Short Stack
Short Stack dan Rock Salt cukup mirip tetapi yang pertama juga dilengkapi dengan huruf kecil. Ini memiliki font semi-geometris untuk spanduk dan tampilan kontras rendah yang terlihat seperti tulisan tangan dalam huruf balok. Ini dapat digunakan untuk teks mulai dari ukuran sedang hingga besar.
6. Sacramento
Sacramento adalah salah satu tipografi Script paling akurat dengan huruf bergaya dan bulat yang menyerupai tulisan tangan tradisional. Ini akan melengkapi judul atau isi teks Anda dengan sempurna di spanduk. Jika Anda menyukai jenis huruf miring, Anda dapat menggunakan font Parisienne Script yang hadir dengan kemiringan ke kanan dan meniru tulisan tangan manusia.
7. Quattrocento Sans
Salinan yang ditulis dalam Quattrocento Sans memancarkan kehangatan dan memberikan tampilan yang elegan pada spanduk. Jika Anda harus mengakomodasi frasa panjang di spanduk, Quattrocento Sans bekerja paling baik karena dapat dibaca bahkan dalam ukuran yang lebih kecil.
8. Montserrat
Montserrat adalah salah satu font paling serbaguna untuk desain spanduk karena tersedia dalam 18 gaya berbeda, mulai dari yang tipis hingga ekstra tebal. Menyoroti pesan atau baris teks yang berbeda dalam jenis huruf yang sama mudah dilakukan dengan font ini. Menjaga tren dalam pandangan, Uplers menggunakan font yang sama di situs web mereka dan sebagian besar salinan spanduk tipografi.
Praktik Terbaik untuk Menggabungkan Berbagai Jenis Huruf
1. Pasangkan judul sans serif dengan teks isi serif
Salah satu kombinasi yang paling banyak digunakan (dan paling aman) adalah header sans serif dan teks salinan serif. Menggunakan dua jenis huruf sans serif atau dua jenis huruf serif dapat menyebabkan ketegangan dalam desain dan oleh karena itu sebaiknya tidak digunakan bersama-sama.
2. Jangan gunakan tipografi dari klasifikasi yang sama secara bersamaan
Hindari penggunaan font dari klasifikasi yang sama tetapi keluarga jenis huruf yang berbeda karena mereka memiliki kepribadian yang berbeda dan menyebabkan terputusnya salinan. Disarankan Anda menggunakan tipografi dari klasifikasi yang berbeda.
3. Biarkan font memainkan peran yang berbeda
Setiap kali Anda mendesain spanduk, pastikan Anda memilih tajuk, teks isi, serta font CTA sedemikian rupa sehingga mereka dapat memainkan peran yang dimaksudkan. Ingatlah bahwa jangan menggunakan terlalu banyak tipografi dalam spanduk yang sama karena dapat membingungkan pembaca.
4. Gunakan bobot font yang kontras
Sementara teks header spanduk harus menggunakan jenis huruf tebal, salinannya harus memiliki gaya font biasa sehingga pembaca dapat dengan mudah membedakan keduanya. Dengan demikian, teks header akan menarik perhatian maksimal.
5. Bekerja untuk menciptakan warna tipografi yang beragam
Warna tipografi mengacu pada efek kumulatif yang dibuat oleh variasi berat font, ukuran, leading, kerning, lebar goresan dan beberapa parameter lainnya. Anda dapat melihat warna tipografi dengan menyipitkan mata pada tata letak hingga tidak lagi dapat dibaca tetapi terlihat dari nadanya. Penggunaan cerdas dari huruf tebal, tebal dan miring, dan wajah font biasa dapat membantu menciptakan warna tipografi yang berbeda dan membuat spanduk lebih mudah dibaca dan berdampak. Anda juga dapat menggunakan ukuran titik yang berbeda jika Anda ingin menggunakan font yang sama. Ini akan meningkatkan variasi warna tipografi.
Kesimpulan
Desain spanduk teks bisa menjadi rumit, mengingat persaingan yang ketat di pasar digital. Itulah mengapa menjadi semakin penting untuk menyampaikan pesan yang tepat kepada audiens dengan cara yang benar. Pilih desain spanduk dan font Anda dengan bijak sehingga mendapat perhatian yang layak dan membawa Anda lebih dekat ke tujuan Anda.
Gunakan Strategi Psikologi yang Kuat Ini untuk Memilih Font Untuk Bisnis Anda
Gunakan Strategi Psikologi yang Kuat Ini untuk Memilih Font Untuk Bisnis Anda – Perusahaan yang paling sukses berusaha untuk membangun identitas merek yang kuat karena kesan pertama itu penting. Dengan logo perusahaan Anda , situs web bisnis , atau representasi visual penting lainnya dari bisnis Anda, Anda memerlukan kesan itu untuk bekerja untuk Anda dalam dua cara penting.
Gunakan Strategi Psikologi yang Kuat Ini untuk Memilih Font Untuk Bisnis Anda

monofonts – Pertama, Anda membutuhkan desain Anda untuk menarik perhatian orang. Kedua, Anda memerlukan desain Anda untuk mengubah perhatian itu menjadi hubungan pelanggan. Ini tidak mudah dilakukan. Oleh karena itu, tidak mengherankan jika pemilik bisnis sering mengajukan pertanyaan tentang tipografi, di antaranya:
- Apa font terbaik untuk logo perusahaan saya?
- Apa font terbaik untuk dokumen bisnis?
- Apa font terbaik untuk situs web bisnis kecil saya?
- Jenis font apa yang paling profesional?
- Font apa yang harus saya gunakan untuk kartu nama?
- Apa font terbaik untuk digunakan untuk surat bisnis?
- Font mana yang paling enak dipandang?
Kabar baiknya adalah Anda tidak perlu meninggalkan tipografi (seni dan teknik mengatur jenis huruf untuk membuat tulisan dapat dibaca, dibaca, dan menarik) dan font terbaik untuk kesempatan.
Baca Juga : 10 Font Terbaik untuk Web
Anda juga tidak memerlukan gelar Ph.D. dalam psikologi pemasaran. Beberapa strategi dapat membantu Anda menciptakan identitas merek dan pesan pemasaran yang lebih kuat. Misalnya, tipografi memengaruhi cara orang memandang konten.
Sebuah studi baru -baru ini yang dilakukan oleh psikolog MIT Kevin Larson menunjukkan subjek dua tata letak cetak yang berbeda: satu dirancang dengan tipografi yang buruk dan yang lain dirancang dengan tipografi yang baik.
Larson menemukan bahwa dokumen dengan pilihan font yang lebih baik membutuhkan waktu lebih sedikit untuk dibaca dan menyebabkan peningkatan fokus kognitif dan “rasa kejelasan yang lebih kuat.”
Persepsi itu penting. Misalnya, Jika Anda memulai bisnis sendiri dan menulis rencana bisnis . Anda mungkin berpikir banyak tentang font yang Anda gunakan dalam rencana bisnis Anda. Tetapi seperti yang ditunjukkan oleh studi Larson, font yang Anda pilih dapat membantu Anda membujuk investor dan mitra untuk bekerja sama dengan Anda. Atau mereka bisa merusak kredibilitas Anda.
Sebelum melanjutkan, kami ingin membahas kesalahpahaman umum tentang font dan tipografi.
Secara teknis, “font” adalah file atau program komputer (bila digunakan secara digital) yang menginformasikan printer Anda atau menampilkan bagaimana huruf atau karakter seharusnya ditampilkan.
Meskipun banyak orang akan menyebut “Helvetica” font, itu adalah jenis huruf. Perangkat lunak yang memberi tahu layar atau printer Anda untuk menampilkan huruf di “Helvetica” adalah fontnya.
Desainer tahu perbedaan antara font dan tipografi, tetapi kebanyakan orang tidak. Jadi, dalam posting ini, kita biasanya akan menggunakan istilah “font” karena itulah istilah umum yang digunakan dan dipahami kebanyakan orang. Tapi sekarang Anda tahu bahwa cara yang lebih akurat untuk menggambarkan komposisi teks adalah dengan menggunakan istilah “jenis huruf.”
Bagian dari setiap strategi desain pemenang adalah memilih font yang menciptakan pengalaman pengguna yang baik bagi pelanggan Anda dan menggarisbawahi perasaan dan tujuan bisnis Anda.
Ini adalah sesuatu yang dilakukan crowdspring setiap hari selama sepuluh tahun terakhir. Tim kami yang terdiri dari 210.000+ desainer di seluruh dunia telah membantu puluhan ribu pemilik usaha kecil, pengusaha, agensi, dan organisasi nirlaba menggabungkan font yang tepat ke dalam merek, desain web, desain cetak, produk, dan desain industri mereka , desain kemasan , dan lainnya jenis desain.
Memastikan Anda menemukan font yang tepat untuk bisnis Anda adalah bagian penting dalam membangun dan memperluas identitas visual merek Anda.
Mari kita lihat bagaimana Anda dapat memilih font yang tepat untuk bisnis Anda untuk menarik perhatian orang dan mengubah perhatian itu menjadi hubungan pelanggan.
Font yang berbeda memiliki kepribadian yang berbeda
Sama seperti asosiasi emosional warna , font juga memiliki dampak psikologis pada orang.
Saat menggunakan font untuk bisnis Anda, pilih font dengan “kepribadian” yang tepat. Seperti yang kami tulis ,
Tipografi adalah cara yang efektif untuk menyampaikan lebih dari sekedar kata-kata yang terlibat dalam komunikasi tertulis. Ini menampilkan kepribadian dengan secara visual mewakili tenor dan nada dari apa yang Anda bicarakan. Anda mungkin menemukan bahwa tujuan Anda paling baik dipenuhi dengan menggunakan font dengan kepribadian yang bersemangat di seluruh situs web Anda atau menggunakan penggabungan tipografi sans dan serif.
Font yang berbeda digunakan untuk berbagai tujuan, tergantung pada nada dan estetika yang Anda coba buat.
Beberapa orang akrab dengan font Serif dan Sans Serif (Anda telah melihatnya bahkan jika Anda tidak tahu cara membedakannya). Mereka dirancang untuk memudahkan orang membaca kata-kata, membuat sebagian besar font Serif dan Sans Serif cocok untuk berbagai jenis bisnis.
Beberapa font dimaksudkan untuk menjadi sedikit lebih unik dan membuat pernyataan yang lebih berani font tersebut lebih cocok untuk bisnis khusus dengan audiens yang sangat tertarget.
Jadi, bagaimana Anda tahu gaya font mana yang paling cocok untuk bisnis Anda?
Apakah Anda lebih baik dengan sesuatu yang konvensional, seperti Arial atau Helvetica? Mungkin Anda akan menemukan kecocokan yang lebih kuat dengan pilihan yang tidak biasa seperti Kirsten atau Papyrus?
Jelas bahwa apa pun pilihan font Anda harus selaras dengan harapan pelanggan Anda ketika mereka menemukan merek Anda.
Laboratorium Penelitian Kegunaan Perangkat Lunak (SURL) di Wichita State University menjalankan penelitian yang meneliti sifat-sifat yang diasosiasikan orang dengan berbagai font.
Font tradisional, termasuk Arial atau Times New Roman, dikategorikan sebagai “stabil” dan “dewasa” tetapi juga dianggap “tidak imajinatif” dan “konformis.”
Sebaliknya, font “muda” dan “santai” seperti Comic Sans juga dianggap “bahagia” dan “santai.”
Pastikan Anda mempertimbangkan perasaan dan persepsi ini saat memilih font untuk bisnis Anda agar lebih menarik target konsumen Anda. Dan pastikan untuk melisensikan font apa pun yang Anda gunakan.
Empat kategori utama font
Ada empat kategori utama font untuk Anda pilih:
Serif – Huruf yang memiliki garis pendek yang keluar dari tepinya. Font serif dianggap formal dan tradisional dan sangat cocok untuk desain cetak.
Sans-serif – Huruf-huruf ini dibuat tanpa serif. Mereka dianggap santai dan menyenangkan. Mereka bekerja dengan baik dalam desain digital.
Tulisan tangan – Apa pun yang meniru tulisan tangan dianggap sebagai font tulisan tangan. Font kursif, misalnya, sering digunakan dalam undangan formal.
Dekoratif – Ini adalah font informal yang sepenuhnya asli. Font-font ini ditafsirkan sebagai unik, kreatif, dan menyenangkan.
Saat memilih dari salah satu kategori ini, gaya yang Anda pilih harus sesuai dengan identitas yang Anda coba ciptakan untuk merek Anda.
Jika Anda tidak yakin font yang Anda gambar berfungsi untuk bisnis Anda, minta desainer Anda membuat beberapa font dengan gaya berbeda. Kemudian jalankan grup fokus dengan pilihan favorit Anda!
Dengan begitu, Anda bisa mendapatkan beberapa pendapat dari luar dari teman, kolega, ibu Anda – siapa pun yang pendapatnya Anda hargai – untuk memberi tahu Anda bagaimana perasaan mereka tentang masing-masing.
Ini adalah cara yang bagus untuk memastikan desain apa pun yang Anda pilih cocok untuk pelanggan Anda!
Crowdspring memberi klien kemampuan untuk dengan cepat meluncurkan grup fokus publik atau pribadi gratis di setiap proyek desain.
Kami percaya sangat penting untuk menjaga branding Anda tetap konsisten, jadi kami memudahkan setiap pemilik bisnis untuk menjaga desain mereka sesuai dengan target pasar mereka.
10 Font Terbaik untuk Web
10 Font Terbaik untuk Web – Kami terus mencari font web terbaik. Secara khusus, ada 10 font web yang cukup sering kami gunakan dalam proyek web kami . Setiap keluarga font memiliki karakter, tampilan, nuansa, dan variasi yang berbeda. Dengan banyak pilihan gaya untuk masing-masing font ini, ada banyak cara untuk memasukkannya ke dalam desain web kami.
10 Font Terbaik untuk Web

10. Arvo
monofonts – Arvo adalah keluarga font slab serif yang sangat bagus, dibuat oleh Anton Koovit. Ini memiliki 4 variasi yang berbeda, dari berat normal dan miring normal hingga miring tebal. Sangat jarang menemukan keluarga font web Slab Serif lengkap dan font ini hampir memenuhi semua kebutuhan kita akan karakter yang kuat dan keterbacaan yang tinggi. Dikombinasikan dengan font body sans-serif, Arvo membuat font yang bagus untuk judul dan subtitle.
9. Playfair Display
Playfair adalah font unik, dibuat oleh Claus Eggers Sørensen. Kami menyukainya sebagian besar untuk serif non-tradisional, lembut dan gaya miring yang bagus. Ini memiliki bentuk huruf klasik kontras tinggi dan garis rambut halus. Ini adalah salah satu pilihan utama kami untuk font serif selain font biasa seperti Georgia dan Time New Roman. Kami biasanya menggunakan Playfair untuk menambahkan nuansa “klasik” pada judul dan judul situs.
Baca Juga : Cara Mengubah Tulisan Tangan Anda Menjadi Font Gratis
8. Yellowtail
Yellowtail adalah font skrip yang sangat menyenangkan. Ini terinspirasi oleh tipografi kuas datar dengan berat sedang dan memiliki gaya tipe yang dibangun di atas Gillies Gothic dan Kaufmann. Ini memiliki tampilan yang sangat unik dan cenderung terbaca bahkan pada ukuran yang lebih kecil. Kami menyarankan untuk menjaganya di atas 14 piksel untuk keterbacaan yang lebih tinggi.
7. Merriweather
Ini adalah salah satu font serif favorit kami. Merriweather memiliki nuansa yang sangat geometris dan sangat mudah dibaca pada ukuran kecil. Bahkan dapat digunakan sebagai jenis huruf tubuh karena lebar dan berat hurufnya yang alami. Salinan tubuh Anda akan terlihat bagus saat memiliki perawatan Merriweather.
6. Titillium Sans and Dosis
Titillium adalah font sans serif yang sangat bagus. Ini memiliki bentuk huruf yang sangat kuat yang memungkinkan Anda menggunakannya untuk header atau sebagai teks isi. Kami menyukainya karena memiliki nuansa “modern” dan juga keluarga font yang cukup luas dengan variasi bobot yang berbeda. Ini sangat mudah dibaca pada 8 piksel ke atas. Kami menggunakannya di situs web portofolio artis yang ditunjukkan di bawah ini.
Dosis adalah font lain yang memiliki tampilan bersih yang sangat unik dan “modern”. Hurufnya memiliki bentuk yang lebih bulat tetapi akan menambah banyak karakter dan keterbacaan ke situs web Anda. Ini memiliki bobot ringan yang dapat digunakan dalam judul besar. Kedua font ini dapat membantu menambahkan lebih banyak karakter pada desain Anda.
5. Alegreya
Alegreya adalah font serif yang bagus untuk menggantikan font web serif default. Awalnya ditujukan untuk literatur dengan berbagai bobot bentuk huruf dan keterbacaan yang tinggi. Font memiliki nuansa kaligrafi dan juga menggabungkan lebih banyak tampilan serif modern. Itu pasti di atas font favorit kami.
4. Open Sans
Kami telah memperhatikan bahwa Open Sans telah menjadi salah satu font yang paling banyak digunakan di web. Banyak merek besar sedang melalui proses pembersihan situs web mereka dan banyak dari mereka menggunakan Open Sans atau Lato untuk menawarkan keterbacaan tinggi dan tampilan yang ramah. Open Sans memiliki keterbacaan yang sangat baik dan bentuk hurufnya sangat kuat dengan perpustakaan font yang sangat luas, font ini adalah pengganti yang sangat kuat untuk font sans serif default.
3. Alternate Gothic
Kami menyukai font ini dan kami menggunakannya kapan pun kami perlu mencampur teks isi kami atau menambahkan nuansa bersih ke situs kami. Alternate Gothic dirancang oleh Morris Fuller Benton sebagai tandingan Franklin Gothic, dan terlihat bagus saat digunakan pada heading. Bersamaan dengan font ini, kami sangat menyukai kecocokan Alternate Gothic dan Proxima Nova, yang digunakan bersama di situs Grand Blue Mile.
2. Oswald & Abel
Jika Anda mencari font sans serif kental yang terlihat seperti League Gothic, Oswald adalah pesaing terkuat. Ini adalah font hebat yang terinspirasi oleh berita utama surat kabar klasik, dan dirancang khusus untuk penggunaan gratis di web dan materi editorial.
Abel adalah font modern dan kental lainnya. Awalnya digunakan dalam berita utama dan poster, font ini juga berfungsi dengan baik untuk web. Bentuk hurufnya yang kuat sangat cocok untuk headline dan header yang besar, sementara pada ukuran yang lebih kecil tetap dapat dibaca. Kami berharap ada lebih banyak pilihan berat badan, tetapi tidak menutup kemungkinan akan ada penambahan keluarga di kemudian hari.
1. Tisa
Tisa mungkin adalah pengganti terbaik untuk Helvetica atau Arial default di web. Ini juga merupakan font nomor satu yang kami pilih setiap kali kami ingin menambahkan lebih banyak karakter ke desain situs sambil mempertahankan gaya yang jelas dan mudah dibaca.
Jika keterbacaan adalah yang Anda inginkan, Tisa sangat terbaca dalam banyak ukuran teks sambil membuat tampilan desain yang unik.
Cara Mengubah Tulisan Tangan Anda Menjadi Font Gratis
Cara Mengubah Tulisan Tangan Anda Menjadi Font Gratis – Pernahkah Anda ingin mengubah tulisan tangan Anda sendiri menjadi font dan menggunakannya di komputer Anda. Saya seorang pecandu font yang memproklamirkan diri. Saya tidak bisa menahan diri… begitu saya pergi berburu font atau melihat yang cantik atau unik di suatu tempat di jalinan, saya terjebak dalam unduhan. Terjadi setiap saat. Saya terutama menyukai skrip dan font tulisan tangan. Mereka sangat cantik dan kasual, dan jujur, aku sedikit iri karena aku tidak memiliki tulisan tangan yang begitu indah.
Cara Mengubah Tulisan Tangan Anda Menjadi Font Gratis

monofonts – Membuat dan menggunakan font tulisan tangan Anda sendiri akan sangat bagus untuk membuat hadiah yang dipersonalisasi (terutama dari anak-anak dengan coretan kecil yang lucu!), scrapbooking, grafik digital, kenang-kenangan keluarga seperti kartu Natal, dan banyak lagi!
Sekarang, saya yakin ada banyak cara berbeda di luar sana yang memungkinkan Anda mengubah tulisan tangan menjadi font. Ini hanya salah satu yang saya gunakan karena sangat sederhana, cepat, dan yang terbaik, GRATIS!
Baca Juga : Font Terbaik untuk Desain Majalah
Cara Mengubah Tulisan Tangan Anda Menjadi Font: Langkah Cepat
Berikut adalah langkah-langkah cepat untuk mengubah tulisan tangan Anda menjadi font gratis.
Teruslah membaca di bawah ini untuk detail dan tip lebih lanjut!
- Buka MyScriptFont.com
- Unduh template yang dapat dicetak
- Cetak templatenya
- Lengkapi templatenya
- Pindai template yang sekarang diisi ke komputer Anda
- Unggah file Anda, beri nama font Anda, dan pilih format
- Unduh font Anda
- Instal di komputer Anda
- Gunakan font tulisan tangan Anda
Situs & Template Font Tulisan Tangan Gratis
Pertama, buka MyScriptFont
Anda kemudian harus mengunduh template yang dapat dicetak, baik sebagai PDF atau PNG.
Setelah Anda membuka versi mana pun yang Anda inginkan (saya menggunakan PDF), lalu cetaklah.
Anda memerlukan pemindai untuk langkah berikutnya, jadi jika Anda tidak memilikinya atau jika Anda lebih suka menyimpannya dalam bentuk digital, Anda juga dapat mengisi template di komputer Anda dengan program tipe Paint, atau menggunakan iPad dengan stylus (atau hanya jari Anda) seperti yang saya lakukan saat mencoret-coret banyak wajah anak saya .
Saya belum mencoba membuat font seperti itu, tetapi saya berencana untuk segera melakukannya!
Jika Anda menggunakan rute printer/pemindai seperti yang saya lakukan, saya sarankan mencetak banyak salinan. Saya harus melalui banyak upaya sampai saya puas dengan cakar ayam saya.
Isi Templatenya
Petunjuk pada template mengatakan untuk menggunakan spidol hitam tebal sedang.
Saya tidak memiliki pena mewah di sini, jadi saya hanya memutuskan untuk menggunakan ole Sharpie yang bagus dan membuat dua templat berbeda: satu dengan ujung halus dan satu dengan ujung sangat halus.
Ujung ultra halus akhirnya menjadi terlalu tipis dan tidak berhasil … lebih lanjut tentang ini nanti.
Sangat penting bagi Anda untuk tetap berada di dalam kotak abu-abu muda yang ada di dalam kotak masing-masing karakter!
Sulit untuk melihat dalam gambar, tetapi ada kotak abu-abu muda yang sangat redup di dalam setiap kotak yang lebih besar.
Apa pun yang menyentuh garis atau di luarnya akan dipotong di font terakhir Anda.
Ini terbukti agak sulit bagi saya karena tulisan tangan saya secara alami besar dan tidak beraturan, jadi ada baiknya saya mencetak banyak salinan template.
Pindai Template yang Diisi ke Komputer Anda
Setelah template Anda diisi, pindai ke komputer Anda.
Saya memiliki printer/mesin fotokopi/pemindai semua dalam satu (bukankah kebanyakan printer di rumah seperti itu saat ini?), jadi saya baru saja memindai langsung ke Mac saya .
Inilah pengaturan saya:
- Hitam & Putih saja
- 300 DPI
- Ukuran Surat AS standar
- Memberinya nama (Lembar saya dengan ujung halus Sharpie diberi nama Christine Thick dan yang dengan ujung ultra halus diberi Christine Thin ….Saya tahu, saya sangat kreatif.)
- format JPEG
Unggah File Anda, Beri Nama Font Anda, dan Konversikan
Setelah file dipindai ke komputer, Anda harus kembali ke MyScriptFont.com .
Dari sana, unggah file yang baru dipindai dan beri nama font yang Anda pilih.
Saya meninggalkan tipe output sebagai TTF, tetapi Anda dapat mengubahnya menjadi OTF jika Anda mau.
Bagaimana Saya Memilih Nama {Sayang} Saya: Ayah saya selalu memanggil saya “Christine The Dancing Machine” sebagai seorang anak, jadi saya menamai font pertama saya (font dengan ujung halus yang lebih tebal) Christine The Thick Dancing Machine .
Inow menyesali nama ini karena, yah….itu tidak terlalu menyanjung bukan?
Ya, saya tidak memikirkannya sampai setelah saya merender dan menginstalnya. Baiklah.
Jadi, moral dari cerita ini, silakan pilih sesuatu yang lebih pintar dari saya!
Ledakan! Tulisan Tangan Anda Sekarang Menjadi Font!
Beberapa saat kemudian, layar baru akan menampilkan pratinjau font tulisan tangan pribadi Anda!
Sangat mudah, bukan?!
Jika Anda senang dengan pratinjaunya, luar biasa!
Anda kemudian dapat mengunduhnya (lebih lanjut tentang ini di bawah).
Jika Anda ingin mengulang dan ingin mencobanya lagi, cukup isi salinan kosong template yang baru dan mulai lagi dari awal!
Itulah indahnya layanan cepat dan gratis seperti ini.
Di bawah ini adalah pratinjau dari tampilan font tulisan tangan saya.
Tidak terlalu lusuh, kan? Meskipun ada apa dengan huruf kecil e dan p saya?? Ugh, saya berharap saya memiliki tulisan tangan yang lucu…
Jika Anda siap untuk menginstal font Anda, cukup klik tautan biru dengan nama yang Anda berikan pada font Anda dan unduh ke komputer Anda.
Ini mungkin akan mengirim file ke folder Unduhan Anda, jadi periksa kembali di mana tujuan file Anda.
Instal Font Tulisan Tangan di Komputer Anda
Ok, sekarang setelah file font Anda diunduh, Anda perlu menginstalnya.
Petunjuk tentang cara memasang font bervariasi tergantung pada apakah Anda menggunakan PC atau Mac serta sistem operasi apa yang Anda jalankan (seperti istilah teknologi di sana?), tetapi inilah panduan praktis jika Anda memerlukan sedikit bantuan dengan langkah ini.
Karena saya memiliki Mac , saya baru saja menemukan file font di folder Unduhan saya dan mengklik dua kali di atasnya, yang kemudian memunculkan jendela di bawah.
Dari sini, saya mengklik tombol ‘Instal Font’ dan Pemasangan selesai!
Di sini Anda dapat melihat font baru saya sekarang terpasang di Buku Font saya bersama dengan font saya yang lain.
Pratinjau sekarang menunjukkan semua huruf, angka, dan karakter yang saya isi di template saya.
Oh, dan bisakah Anda memberi tahu saya orang Amerika dan tidak pernah menulis simbol untuk Euro atau Pound?
Sekarang, setiap kali saya membuka program, seperti Photoshop Elements di sini, font baru saya muncul di menu bersama yang lainnya.
Kesuksesan!
CATATAN: Jika saat ini Anda memiliki program yang terbuka ketika Anda menginstal font Anda, Anda mungkin harus menutupnya dan kemudian membukanya kembali sehingga font akan dimuat dan ditampilkan di opsi program Anda.
Tidak Baik dengan Spidol/Pena Tipis
Ingat bagaimana saya mengatakan bahwa saya juga menggunakan ujung Sharpie yang sangat halus ?
Nah, berikut adalah hasil dari template ini.
Seperti yang Anda lihat, itu terlalu tipis dan hasilnya tidak bagus… wah, wah.
Font Tulisan Tangan Suamiku
Suami saya juga ikut bersenang-senang (walaupun dia selalu “Dan mengapa saya melakukan ini??” Ahhh, senangnya menikah dengan seorang blogger kerajinan).
Tulisan tangannya, uhhhh, sangat mirip laki-laki (jangan tersinggung, kawan).
Juga, lihat bagaimana g di “anjing”-nya terpotong di bagian bawah?
Dia tidak mengikuti instruksi dengan baik dan pergi ke luar batas … tsk, tsk.
Jika Anda memiliki tulisan tangan yang lucu, atau bahkan jika itu bukan yang paling lucu seperti milik saya, ini akan sangat rapi untuk dilakukan dan digunakan dalam banyak kreasi, seperti potret bergambar khusus , poster ulang tahun , dan kartu Natal !
Saya juga berpikir akan menyenangkan untuk bermain-main dengan dan membuat banyak font dingbat yang berbeda dengan semua jenis corat-coret dan karakter… biarkan kreativitas Anda mengalir!
Oh, dan jika Anda memiliki saran tentang pena, tolong sampaikan pengetahuannya… pikiran yang ingin tahu ingin tahu!
Kesenangan Lainnya dengan Font!
Jika Anda seorang pecandu font seperti saya, lihat Galeri Proyek saya untuk koleksi font favorit saya, dan juga pelajari cara mempratinjau semua font Anda secara bersamaan ! Tidak akan berbohong, ini sangat luar biasa!
Font Terbaik untuk Desain Majalah
Font Terbaik untuk Desain Majalah – Mencari font majalah yang cocok dengan proyek desain editorial Anda berikutnya? Artikel ini mencakup semua yang perlu Anda ketahui tentang tipografi untuk desain editorial.
Font Terbaik untuk Desain Majalah

monofonts – Dalam hal desain editorial, memilih font majalah yang tepat bisa menjadi tantangan. Menemukan font yang tepat yang paling sesuai dengan proyek editorial Anda dapat membuat atau menghancurkan minat dari pembaca Anda.
Dalam artikel ini, kami memiliki kumpulan font menakjubkan yang akan berguna untuk proyek desain editorial Anda berikutnya. Jika Anda pernah bertanya-tanya font apa yang digunakan majalah, kami telah menyertakan beberapa font majalah paling terkenal di luar sana. Daftar ini dibagi ke dalam genre majalah yang berbeda, jadi pastikan untuk memperhatikan unduhan font gratis terbaik di setiap bagian!
terburu-buru? Kami memiliki gaya font majalah yang luar biasa di Envato Elements dan GraphicRiver . Pergi memeriksa mereka!
Font Terbaik untuk Desain Majalah
Jika Anda pernah bekerja dalam desain editorial, Anda mungkin kesulitan menemukan font yang jelas dan menggambarkan suasana yang tepat untuk majalah Anda.
Pertama dan terpenting, pertimbangkan kepribadian merek majalah secara keseluruhan. Setiap font memiliki kepribadian, dan itu adalah bagian besar dari desain merek. Pastikan font yang Anda pilih sesuai dengan merek dan majalah.
Baca Juga : Tipografi Sebagai Font Untuk Menulis di Iklan Atau Konten Situs Web
Komunikasi adalah tujuan tipografi. Font yang tepat akan berbicara kepada pembaca Anda, jadi pilihlah font yang akan terhubung dengan mereka pada tingkat emosional. Pertimbangkan konteksnya dan bagaimana font akan berfungsi.
Pastikan kotak pertama yang Anda centang adalah keterbacaan dan keterbacaan. Cobalah untuk tidak mengorbankan fungsionalitas demi tampilan majalah. Setiap font memiliki tujuan—hanya masalah menemukan font yang sempurna untuk proyek tersebut.
Tips Memilih Font untuk Desain Majalah
Ada banyak faktor yang terlibat dalam memilih jenis huruf yang tepat. Kami telah mengumpulkan beberapa tips untuk dipertimbangkan ketika Anda sedang dalam proses memilih font untuk majalah:
- Gaya font: pertimbangkan atribut emosional yang disematkan dalam font dan bagaimana kaitannya dengan jumlah pembaca Anda. Pertimbangkan merek itu sendiri dan bagaimana Anda akan menggunakan font pilihan.
- Kombinasi font: Temukan pasangan sempurna antara font serif dan sans serif. Kombo ini akan membantu menciptakan tekstur yang bagus pada halaman dan hierarki untuk memisahkan bagian majalah yang berbeda.
- Buat kontras: Pilih font yang cukup berbeda untuk menciptakan kontras yang kuat. Ini akan membantu memandu pembaca melalui majalah.
- Buat penekanan: Jika Anda sedang mengerjakan publikasi besar dengan cerita utama, pilih font tampilan berbeda yang sesuai dengan tema konten. Ini akan membantu membedakan cerita dari majalah lainnya.
- Keterbacaan dan keterbacaan: prioritas utama untuk body copy adalah agar dapat dibaca dengan jelas. Pilih font yang mudah dan enak dibaca. Cobalah untuk tidak terlalu eksperimental dengan pengaturan ketika datang ke kerning dan pelacakan.
- Uji desain Anda: Selalu baik untuk menguji pilihan font Anda sebelum menggunakannya. Gunakan mereka pada tata letak fiksi dan cetak spread untuk melihat seberapa nyaman Anda dapat membaca teks salinan.
- Misalnya, sebagai aturan praktis, ukuran font untuk majalah A5 adalah antara 9 dan 11 poin. Ini harus menjadi titik awal yang baik.
Font Terbaik untuk Majalah Olahraga
Rockster Casual Sans
Font majalah Thrasher adalah salah satu yang paling ikonik di dunia skateboard. Rockster adalah penipu yang hebat untuk font surat majalah ini—walaupun tidak persis sama, itu membangkitkan perasaan yang sama. Sans serif kasual ini memiliki kesan tulisan tangan dan santai.
Uniclo
Majalah olahraga semuanya tentang menjadi dinamis. Uniclo adalah font hebat yang terlihat luar biasa dalam bentuk miringnya. Ini adalah salah satu font terbaik untuk sampul majalah karena fontnya chunky dan substansial. Ini adalah font yang bagus jika Anda ingin membuat beberapa dampak pada kios koran!
Forever Freedom
Font tinggi memiliki cara terlihat super dinamis dan cepat, terutama jika dicetak miring. Font majalah yang modern dan mencolok ini sangat bagus untuk sampul majalah atau untuk digunakan sebagai headline dalam sebuah cerita. Ini membangkitkan kecepatan dan pasti akan memikat audiens Anda.
Font Tampilan Maqin Larisa
Merancang majalah olahraga gaya lama? Maqin Larisa adalah font tampilan yang menyerupai tipografi ala baseball dengan bentuk geometrisnya. Font surat majalah ini cocok sebagai headline majalah untuk artikel bertema bisbol.
Font Tampilan Blackheat
Energik dan kuat, font ini akan membuat majalah olahraga Anda terlihat seperti Anda serius. Paket font surat majalah ini mencakup empat gaya dan termasuk versi yang hanya garis garis. Font juga menyertakan dukungan multibahasa sehingga Anda siap untuk menerjemahkan konten Anda ke dalam bahasa yang berbeda.
Font Terbaik untuk Majalah Musik
Signia Pro
Majalah NME Inggris tidak lagi dicetak tetapi telah ada sejak tahun 50-an — sekarang hanya ada secara online. Font majalah NME adalah sans serif geometris, dan Signia Pro sangat cocok untuk itu, terutama jika Anda mencari font terbaik untuk artikel majalah. Jika Anda mencari opsi font gratis terbaik, alternatif yang sangat dekat adalah Montserrat dari Google Fonts.
Funkies
Jika Anda mencari font bertema musik retro, Funkies membangkitkan perasaan tahun 70-an itu. Font surat majalah ini cerah, dan sangat mirip dengan logo majalah Rolling Stone . Font ini mencakup banyak alternatif gaya, sehingga Anda dapat menambahkan sapuan ke salah satu karakter. Jika Anda mencari opsi gratis untuk font majalah Rolling Stone , lihat Royal Acidbath.
SoundBlast
Jika Anda mencari font multiguna, SoundBlast adalah font kuas huruf besar semua yang sesuai untuk artikel majalah. Font memiliki gaya sapuan kuas tunggal di seluruh karakter. Tampilan font surat majalah ini juga cocok untuk branding dan desain poster.
Grunge!
Genre musik metal dan rock & roll memiliki kepribadian yang kumuh dan santai. Font tulisan tangan paling baik menyampaikan getaran yang belum selesai dan tidak dipoles yang selalu diperjuangkan oleh genre musik ini. Grunge! cocok sebagai font sampul majalah, dan gaya font majalah ini tidak akan luput dari perhatian Anda.
Font Terbaik untuk Majalah Jurnalisme s
Jenis Huruf Serif Saint Capital Modern
Font serif modern yang menyenangkan ini adalah alternatif yang bagus untuk font majalah New York . Karakternya memiliki garis klasik, dengan sentuhan desain minimalis. Font elegan ini adalah salah satu font terbaik untuk desain majalah karena sangat serbaguna. Jika Anda mencari font gratis, alternatif yang bagus adalah DM Serif Text dari Google Fonts.
mondia
Jika Anda mencari merek majalah jurnalisme, Mondia adalah pilihan yang luar biasa. Font kontemporer ini memiliki kontras tinggi antara sapuan tebal dan tipis, sehingga memberikan sentuhan gaya pada kepribadiannya. Ini adalah font terbaik untuk majalah dengan banyak konten teks karena dirancang untuk berfungsi baik sebagai tampilan dan salinan isi.
ELMODER Reguler
Berikut adalah font ikonik yang cocok untuk branding majalah jurnalisme. Font surat majalah super kontemporer ini membangkitkan kepribadian yang elegan. Meskipun ini bukan font sans serif khas Anda, ELMODER memiliki keseriusan yang membuatnya cocok untuk majalah jurnalisme.
Pioggia
Jika majalah jurnalisme Anda memiliki target pasar yang lebih muda, Pioggia adalah font serif yang modern dan menyenangkan. Banyak perhatian yang dicurahkan untuk mendesain font ini dengan detail yang indah, sehingga Anda dapat bermain dengan karakter alternatif dan menjelajahi banyak opsi. Jenis huruf serbaguna ini adalah salah satu font terbaik untuk sampul majalah.
Tipografi Sebagai Font Untuk Menulis di Iklan Atau Konten Situs Web
Tipografi Sebagai Font Untuk Menulis di Iklan Atau Konten Situs Web – Beberapa website di internet telah menyediakan font gratis yang bisa di download secara gratis, font ini biasanya berupa gambar atau link yang bisa langsung anda download dan gunakan tanpa harus uninstall. watermark dan sejenisnya. Layanan pembuatan font untuk desainer.
Tipografi Sebagai Font Untuk Menulis di Iklan Atau Konten Situs Web

monofonts – Font yang baik akan membuat font yang berbeda dan lebih menarik bagi pemirsa, misalnya bakso goreng, tetapi dengan desain font yang berbeda tentu tulisan tangan bakso goreng akan lebih indah dan menarik. Tipografi sendiri adalah seni pemilihan font dalam sebuah desain, saat ini tipografi banyak digunakan oleh perusahaan-perusahaan agensi untuk membuat logo mereka, bahkan bagi mereka yang baru memulai membuka bisnis. logo. menggunakan jenis huruf.
Baca Juga : Dasar-dasar Membuat Font
Saat ini, konsep tipografi sudah sangat luas dalam arti tertentu dan juga sudah mulai berkembang secara luas. Tipografi sekarang telah mengarah pada pemilihan spesifikasi dan tipografi dalam desain tipografi, khususnya tipografi sekarang saatnya untuk mengetahui bagaimana memilih font yang baik dan mengatur huruf, yang untuk tujuan seperti itu dilakukan dalam layanan periklanan.
Jika diperhatikan dengan seksama, pemilihan jenis font ini sangat penting untuk penyebaran informasi, karena sebaik apapun informasinya, jika tata letaknya tidak baik maka informasi tersebut tidak akan terbaca. Selama informasinya lebih baik, lebih baik menggunakan pilihan kata yang tepat sehingga poin informasi dapat tersampaikan dengan benar dan dipikirkan dengan matang. Sedangkan untuk pilihan teks, pemilihan font sebaiknya disesuaikan dengan topik atau konsep artikel, jangan memilih jenis huruf yang kaku untuk menandai produk feminim, misalnya.
Pengetahuan dasar membuat font
Ingin mempersonalisasi alat tulis digital Anda atau menambahkan bakat ke situs web Anda? Ada beberapa alat yang dapat Anda gunakan untuk mengubah Doodle Anda menjadi font yang dapat Anda gunakan di komputer atau perangkat lain. Tidak butuh waktu lama dan Anda dapat membuat font berkualitas baik untuk hampir semua tujuan selama Anda dapat menulisnya dengan jelas.
Ada banyak situs web yang menyarankan untuk mengubah tulisan tangan menjadi font, tetapi yang paling populer adalah kaligrafi. Sebelumnya dikenal sebagai MyScriptFont, perubahan telah dilakukan.
Ini bukan satu-satunya layanan seperti itu, tetapi prosesnya mudah. Pendaftaran diperlukan di situs ini, tetapi Anda dapat membuat satu set font secara gratis. Jika Anda ingin menghasilkan lebih banyak uang, cari $8 per bulan. Anda memerlukan printer dan pemindai untuk bekerja. Situs web melakukan semuanya.
Ubah tulisan tangan Anda menjadi font
Mengubah tulisan tangan menjadi font sangat mudah. Daftar ke Calligraphr, unduh template, lengkapi formulir tulisan tangan Anda sendiri, unggah dan biarkan situs melakukan pekerjaan untuk Anda. Ini akan mendigitalkan tulisan tangan Anda dan mengubahnya menjadi file font yang dapat diunduh.
Memulai: Buka Kaligrafi dan buat akun. Unduh template dan cetak secara vertikal.
Isi formulir dengan pena hitam.
Pindai model yang sudah jadi dan simpan dalam format PNG. (Pastikan kaca pemindai bersih, atau pindaian akan menunjukkan noda dan inklusi pada font.) Pilih Unggah Template untuk mengunggah file ke Calligraphr.
- Pilih “Tambahkan teks ke font” di bawah. Pilih Buat font dan klik Hasilkan untuk mengonfirmasi dan memulai proses pembuatan file font.
- Unduh file .ttf yang sudah selesai dari situs web.
Ini semua tentang proses kreatif!
Pastikan untuk menggunakan orientasi potret saat mencetak model. Isi dengan pulpen hitam berkualitas baik dan pastikan semua huruf jelas dan terbaca. Saat memindai, pastikan ukurannya 300ppi dan kurang dari 000x000px. Juga, beri nama file yang bermakna, meskipun itu tidak terlalu penting. Anda dapat menyimpannya sebagai JPG, tetapi PNG berfungsi dengan baik. Format TTF adalah format TrueType yang berfungsi di sebagian besar komputer.
Anda dapat menyimpannya dalam format TTF, OTF atau SVG. Mungkin diperlukan beberapa upaya untuk memasukkan template yang benar. Anda harus menyimpan semua karakter di dalam kotak dan membuatnya sejelas dan sesingkat mungkin. Saya menggunakan pena tinta hitam, tetapi pena berkualitas tinggi apa pun yang menulis dalam gelap cukup untuk memindai akan berfungsi dengan baik.
Anda memiliki opsi untuk melihat pratinjau file font sebelum membuatnya di situs Anda. Harap luangkan waktu untuk memastikan bahwa semua korespondensi dan korespondensi memuaskan sebelum check-in. Jika Anda tidak puas dengan pengaturan default, pilih Edit detail font. Di sini Anda dapat mengubah spasi, ukuran font, dan spasi kata untuk meningkatkan fungsionalitas. Kegigihan dihargai di sini, meskipun mungkin diperlukan beberapa penyesuaian untuk melakukannya dengan benar. Bilas dan ulangi sampai puas sebelum membuat font.
Dasar-dasar Membuat Font
Dasar-dasar Membuat Font – Pernah ingin mengubah tulisan tangan menjadi font?
Dasar-dasar Membuat Font
monofonts – Ingin mempersonalisasi alat tulis digital Anda atau menambahkan gaya ke situs web Anda? Ada beberapa alat yang dapat Anda gunakan untuk mengonversi Doodle Anda menjadi font yang dapat Anda gunakan di komputer atau perangkat lain. Tidak butuh waktu lama dan Anda dapat membuat font berkualitas yang layak untuk hampir semua tujuan selama Anda dapat menulisnya dengan jelas.
Ada banyak situs web yang menyarankan untuk mengubah tulisan tangan menjadi font, tetapi yang paling umum adalah kaligrafi. Sebelumnya dikenal sebagai MyScriptFont, perubahan telah dilakukan.
Ini bukan satu-satunya layanan dari jenisnya, tetapi prosesnya sangat mudah. Pendaftaran diperlukan di situs ini, tetapi Anda dapat membuat satu set font secara gratis. Jika Anda ingin mendapatkan lebih banyak, cari $8 sebulan. Anda memerlukan printer dan pemindai agar ini berfungsi. Situs web melakukan segalanya.
Baca Juga : Cara Untuk Memiliki Font Tulisan Tangan Anda Sendiri
Ubah tulisan tangan Anda menjadi font
Mengubah tulisan tangan menjadi font itu mudah. Daftar ke Calligraphr, unduh template, lengkapi template tulisan tangan Anda sendiri, unggah, dan biarkan situs mengerjakannya untuk Anda. Ini akan mendigitalkan tulisan tangan Anda dan mengubahnya menjadi file font yang dapat diunduh.
Memulai: Pergi ke
Kaligrafi dan mendaftar untuk sebuah akun.
Unduh template dan cetak secara vertikal.
Isi template dengan pena hitam.
Pindai template yang sudah selesai dan simpan sebagai PNG. (Pastikan kaca pemindai bersih, jika tidak pindaian akan menunjukkan noda dan disertakan dalam font.)
Pilih Unggah Template untuk mengunggah file ke Calligraphr.
Pilih “Tambahkan teks ke font” di bawah.
Pilih Buat Font dan klik Buat untuk mengonfirmasi dan memulai proses pembuatan file font.
Unduh file .ttf yang sudah selesai dari situs web.
Itu saja yang ada untuk proses penciptaan yang sebenarnya!
Pastikan untuk menggunakan orientasi potret saat mencetak template. Isi dengan pulpen hitam berkualitas baik dan pastikan semua huruf jelas dan mudah dibaca. Saat memindai, pastikan ukurannya 300ppi dan kurang dari 4000x4000px.
Juga, beri nama file yang bermakna, meskipun itu tidak terlalu penting. Anda dapat menyimpannya sebagai JPG, tetapi PNG berfungsi dengan baik. Format TTF adalah format TrueType yang berfungsi di sebagian besar komputer. Anda dapat menyimpannya sebagai TTF, OTF, atau SVG.
Mungkin diperlukan beberapa kali percobaan untuk memasukkan template dengan benar. Anda harus menyimpan semua karakter di dalam kotak dan membuatnya sejelas dan sesingkat mungkin. Saya menggunakan pena tinta hitam, tetapi pena berkualitas tinggi apa pun yang menulis cukup kegelapan untuk keluar dalam pemindaian berfungsi dengan baik. Anda memiliki opsi untuk melihat pratinjau file font sebelum membuatnya di situs web Anda. Luangkan waktu untuk memastikan semua surat dan surat memuaskan sebelum menyimpan.
Jika Anda tidak puas dengan pengaturan default, pilih Edit Detail Font. Di sini Anda dapat mengubah spasi, ukuran font, dan spasi kata untuk meningkatkan fungsionalitas. Kegigihan dihargai di sini, meskipun beberapa penyesuaian mungkin diperlukan untuk melakukannya dengan benar. Bilas dan ulangi sampai Anda puas sebelum membuat font.
Menginstal font Anda
Sekarang setelah Anda memiliki file font, Anda dapat menginstalnya di komputer Anda. Jika Anda menggunakan Windows, Anda dapat menyalin file dan menempelkannya ke folder font. Anda juga dapat mengklik kanan atau mengklik dua kali dan memilih Instal. Jika Anda menggunakan Mac, Anda dapat menyalin file dan menempelkannya ke Buku Font, atau mempratinjau file dan memilih Instal Font.
Setelah menginstal, font baru akan tersedia di beberapa program. Anda mungkin tidak dapat mengubah font sistem default, tetapi font tersebut dapat digunakan di Word, Excel, dan program lainnya.
Situs Web & Aplikasi Font Lainnya
Calligraphr adalah salah satu situs paling populer untuk mengubah tulisan tangan menjadi font, tetapi ada beberapa opsi lain yang layak disebutkan. App Store dan Google Play Store memiliki banyak aplikasi untuk membantu Anda membuat font baru dan mempelajari kaligrafi.
pengubah huruf
Pengubah Font sangat mirip dengan Kaligrafi, kecuali Anda membayar $9 untuk setiap font yang Anda unggah ke komputer Anda. Ini termasuk penggunaan printer dan pemindai, tetapi keserbagunaannya selalu baik.
Jika Anda ingin mengonversi sampel tulisan tangan menjadi font, ini mungkin cara terbaik. Tidak ada biaya bulanan. Anda hanya membayar untuk apa yang Anda butuhkan. Di situs ini, Anda dapat melihat naskah yang diunggah sebelum Anda membelinya. Ini adalah fitur penting dari pembelian manuskrip hingga pembelian font.
Aplikasi Kaligrafi
Pengaturan Calligraphr Populer mencakup aplikasi yang tersedia untuk pengguna Android dan iOS. Aplikasi ini gratis untuk diunduh dan memiliki opsi kaligrafi.
Aplikasi Fonty
Aplikasi Fonty adalah cara lain untuk membuat front. Aplikasi ini tersedia untuk diunduh di iOS dan Android dan gratis. Dengan perangkat seluler, Anda dapat membuat hampir semua font yang Anda butuhkan dan mengunduhnya langsung ke ponsel Anda.
Selain menggambar karakter Anda sendiri untuk digunakan sebagai font , aplikasi ini juga memiliki kemampuan untuk mengeditnya untuk membuat clip art. Mirip dengan situs web Fontifier, Anda memiliki opsi untuk melihat pratinjau font sebelum selesai. Fitur autosave berarti Anda tidak akan kehilangan pekerjaan jika terjadi sesuatu.
Menggunakan font Anda secara online
Anda juga dapat mengunggah file TTF ke situs web Anda jika diinginkan. Tergantung pada platform yang Anda gunakan, Anda mungkin memerlukan plugin atau ekstensi untuk menambahkan file font. Perlu diingat bahwa font yang digunakan di web memiliki banyak aturan keterbacaan. Ini mungkin terlihat bagus di layar untuk saat ini, tetapi sebelum melakukannya, pastikan tampilannya bagus di ponsel atau tablet Anda.
Cara Untuk Memiliki Font Tulisan Tangan Anda Sendiri
Cara Untuk Memiliki Font Tulisan Tangan Anda Sendiri – Adakah yang pernah berpikir untuk menggunakan tulisan tangan Anda sendiri untuk membuat font?
Cara Untuk Memiliki Font Tulisan Tangan Anda Sendiri

monofonts – Hari ini, NEXKY akan mengajari Anda cara membuat font tulisan tangan mudah yang bisa dilakukan siapa saja. Ini juga gratis untuk dilakukan. Bagus banget, ga bisa coba lagi Mari kita lihat cara kerjanya!
Mulailah dengan membuka situs web. www.calligraphr.com dan tekan ‘Mulai gratis’ untuk mendaftar gratis terlebih dahulu. Setelah teman-teman Anda mengisi semua detail pendaftaran, Anda dapat mengklik Masuk untuk masuk ke situs web.
Minta teman Anda mengklik kata Template di pojok kiri atas. untuk mengunduh template untuk menulis Ada banyak bahasa untuk dipilih. Siapa pun yang pandai bahasa apa pun dapat memilih sesuka mereka.
Baca Juga : Pelajari Dasar-Dasar Tipografi Font
Ketika template bahasa yang diinginkan diperoleh Klik tombol ‘Unduh’untuk mengunduh template.Anda akan dihadapkan pada pilihan antara file PDF dan PNG. Template hadir dalam bentuk kotak tempat teman dapat menulis versi huruf mereka di tempat kosong. ituJika Anda menggunakan iPad untuk menulis, itu sangat nyaman atau Anda dapat mencetak file di atas kertas. menulis dengan pena Dan pemindaian kembali ke file dapat dilakukan juga.
Setelah itu, website akan menampilkan font tulisan tangan kita. Pada tahap ini, Anda dapat menyesuaikan ukuran font. sesukamu Setelah itu, tekan ‘ADD CHARACTERS TO YOUR FONT ‘, lalu pilih ‘Build Font ‘, beri nama font dan tekan ‘BUILD ‘.
Sekarang teman Anda dapat membuat font mereka sendiri NEXKY mengatakan hanya 5 langkah, super mudah dan gratis untuk membuat font. Anda tidak perlu membayar sepeser pun, tetapi jika teman Anda tertarik dengan lebih banyak fitur dari www.calligraphr.com yang premium ke atas, mereka dapat menggunakannya dengan biaya juga.
Halo Pembaca sebelumnya memiliki aplikasi menggambar yang direkomendasikan Ayo pergi bersama Hari ini kita akan berbicara tentang membuat font Anda sendiri dengan aplikasi iFontMaker di iPad. Ada masalah dengan bahasa Thailand. Jadi saya tidak memuatnya untuk mencobanya.
Tapi sudah lama dan masih mengalami masalah ini, tetapi mari kita coba unduh dan mainkan. Saya diam-diam sudah terlambat untuk waktu yang lama. Haha. Bagi yang berpikiran sama, nadanya tidak benar. nada ganda tidak sepadan dengan uang yang dibeli Hari ini kami akan berbagi dengan Anda tentang memperbaiki kolam. berbagai nada Apakah ada cara untuk memperbaikinya? Ayo lihat.
Setelah menekan buat proyek baru Anda akan melihat layar terbuka seperti ini.Kemudian kita akan memilih bahasa yang akan kita gunakan untuk membuat font kita. Dengan mengklik ikon dunia [Set Karakter] lalu tekan untuk memilih bahasa yang diinginkan seperti yang ditunjukkan pada gambar.
Langkah-langkah membuat font Anda dapat menulis huruf sesuai dengan pedoman yang telah dibuat aplikasi untuk Anda. Terlihat seperti gambar. Jika Anda tidak menyukainya, hapus atau urungkan untuk mengeditnya. Terus lakukan ini. sampai semua karakter Bagian yang akan fokus pada diskusi hari ini adalah tentang font Thailand. tentang berbagai nada kompleks Kami merekomendasikan menulis di posisi sebelumnya. Menurut angka ini
Bagian penting yang tidak dapat disebutkan adalah bahwa Anda harus sering melihat pratinjau untuk melihat apa nadanya. Kita akan bisa menyesuaikan diri dengan posisi yang menurut kita tepat. Kami dapat mengatur Spasi Huruf, Spasi Kata sesuka Anda. Anda dapat mencoba dua nada juga, misalnya jib, hadiah, sesuatu seperti ini, dan lihat apakah karakter nada tumpang tindih.
Jika ada yang tidak punya ide untuk menulis preview untuk kami, maka Anda dapat menggunakan lagu tersebut sebagai pembantu, tulis sesuai lagunya, haha, jadi Anda bisa banyak mengujinya. apakah ada masalah dalam pencetakan dengan font yang telah kami buat di ikhtisar atau tidak Jika ada masalah, terus sesuaikan. sampai kami puas dengan buku kami
Pelajari Dasar-Dasar Tipografi Font
Pelajari Dasar-Dasar Tipografi Font – Justifikasi adalah cara untuk menyelaraskan teks. Ada 4 jenis justifikasi: kiri, kanan, tengah, dan rata.
Pelajari Dasar-Dasar Tipografi Font

monofonts – Di web, merupakan kebiasaan untuk meratakan teks ke kiri karena sudah biasa dan teks sangat mudah dibaca. Disejajarkan ke kanan dalam kasus yang jarang terjadi, misalnya, angka dalam tabel. Ini membantu mempertahankan kedalaman bit dan memisahkan definisi secara visual dari nilai tanpa alat visual tambahan.
Perataan tengah digunakan untuk situs satu kolom dengan komposisi yang tenang dan konstruksi yang halus. Pembenaran adalah gaya surat kabar. Beginilah cara mengeset buku, tetapi untuk penataannya ada penata huruf yang bekerja membuatnya secara kualitatif dan harmonis, tanpa celah antar karakter.
Aturan Dasar
Ketik teks sebelum menerbitkan . Gunakan printer Lebedev. Ini memperhitungkan lusinan aturan tipografi: menghapus preposisi menggantung, menempatkan tanda kutip yang benar, mengganti tanda hubung dengan tanda hubung.
Baca Juga : Perangkat Lunak Gratis Untuk Membuat Font Dari Awal
Pecahlah teks menjadi paragraf-paragraf sesuai dengan artinya . Lihat di mana satu pikiran berakhir dan yang lain dimulai. Sebagian besar desainer mengambil sikap, “Ketika kita memiliki teks, kita dapat membuang setengahnya dan memperlakukannya seperti teks ikan.” Tidak, Anda tidak bisa melakukan itu.
Jangan gunakan “ikan” – Lorem Ipsum atau pangram lain yang berfungsi sebagai pengganti teks. Jika Anda menempatkan Lorem Ipsum terlebih dahulu, lalu Cyrillic, tata letaknya akan terlihat berbeda.
Jaga keseimbangan antara panjang baris dan spasi baris . Semakin panjang baris, semakin banyak jarak baris yang seharusnya, karena mudah tersesat saat membaca baris yang panjang. Semakin banyak ruang kosong di antara mereka, semakin mudah untuk menemukan garis yang diinginkan. Nilai rata-rata optimal dari spasi baris, yang dapat Anda mulai, adalah ukuran ukuran font utama, dikalikan satu setengah.
Di kolom kecil, dekat dengan kolom surat kabar, spasi baris dapat dikurangi, tetapi tidak kurang dari tinggi font, jika tidak semuanya akan tercampur:
Jenis bacaan
Membaca linier adalah buku dan bacaan panjang dengan satu kolom, di mana hal utama adalah tidak terganggu dan membenamkan diri dalam teks. Pembacaan informasional – ketika kita tidak membaca semuanya dari awal hingga akhir, tetapi secara selektif memindai artikel untuk mencari kata kunci yang diperlukan dan memutuskan bagian teks mana yang akan dibaca. Ini adalah ritme yang berbeda dan persepsi yang berbeda.
Konsep dasar dalam tipografi
Kerning adalah pengaturan spasi huruf untuk setiap pasangan huruf individu. Misalnya, dalam kombinasi huruf AW atau Go, jarak antar huruf bisa nol atau bahkan minus, karena satu huruf sangat cocok dengan huruf lainnya, seperti dua keping puzzle. Tanpa kerning, dalam beberapa kombinasi huruf akan ada permintaan besar yang tidak proporsional – spasi antar huruf.
Antiqua adalah jenis huruf serif klasik. Fitur utamanya adalah menarik perhatian dan memperlambat membaca, berkat itu pembaca menyerap informasi dengan lebih baik. Grotesque adalah jenis huruf sans-serif yang lebih modern. Membaca lebih mudah dan lebih cepat daripada barang antik.
Miring adalah sedikit kemiringan huruf ke kanan, seperti pada tulisan tangan. Itu dibaca dan dirasakan lebih buruk daripada tulisan langsung. Cocok untuk menyorot bagian kecil teks: tanda tangan, bilah sisi, tanda kutip.
Grafem adalah kerangka umum sebuah surat. Sebuah huruf dapat digambar atau dibuat dari apa saja, tetapi berkat satu grafem, Anda dapat membedakan A dari B.
Saturasi ditentukan oleh ketebalan garis. Semakin tebal garisnya, semakin tinggi saturasinya. Kontras ditentukan oleh perbedaan ketebalan goresan. Semakin besar perbedaan antara garis tipis dan tebal, semakin tinggi kontrasnya.
Font dengan kontras tinggi digunakan di majalah mode. Anda dapat sepenuhnya mengabaikan ilustrasi dan mengumpulkan komposisi font yang akan terlihat keren dan menarik dalam gaya yang sesuai, tetapi komposisi tersebut memiliki keterbacaan yang rendah, jadi lebih baik menggunakannya hanya sebagai tampilan.
Tampilan font digunakan dalam headline, poster, sampul buku, kartu nama, dan sebagainya. Tujuannya adalah untuk menarik perhatian dengan non-standarnya. Tetapi semakin tidak biasa tampilan teks, semakin sulit untuk dibaca, oleh karena itu, setelah judul tampilan, teks biasanya muncul dalam font pengaturan huruf klasik.
Pengaturan huruf digunakan dalam buku, bacaan panjang, artikel, dan teks besar apa pun . Tugas utamanya adalah membuat membaca menjadi mudah dan menyenangkan, dan mata tidak cepat lelah. Semakin tinggi keterbacaan, semakin baik.
Dalam monospace , semua huruf menempati area yang sama dengan huruf terbesar. Bahkan jika huruf bahasa Inggris i hampir tidak memakan tempat, akan ada banyak ruang kosong di kiri dan kanannya dalam himpunan monospasi. Ini biasanya digunakan dalam spreadsheet karena membantu mempertahankan kedalaman nilai visual yang mudah dibaca.
Secara proporsional , area yang ditempati oleh huruf tergantung pada ukurannya: bahasa Inggris i akan mengambil ruang 2-3 kali lebih sedikit daripada n. Set seperti itu menghemat ruang kosong, jadi hanya digunakan dalam publikasi cetak. Jika Anda mencetak buku dalam font monospace, volume dan konsumsi lembarnya akan meningkat 5-15%.
Perangkat Lunak Gratis Untuk Membuat Font Dari Awal
Perangkat Lunak Gratis Untuk Membuat Font Dari Awal – Hari-hari ini, font teks tidak lagi menjadi masalah.
Perangkat Lunak Gratis Untuk Membuat Font Dari Awal

monofonts – Ini karena, dengan kemajuan pasar online, menjadi mungkin untuk membeli atau bahkan mengunduh font secara gratis dengan sangat mudah. Bahkan dengan semua kepraktisan dan variasi yang diberikan ini kepada kami, kami tidak selalu menemukan font yang diinginkan, atau kami menginginkan sesuatu yang lebih personal. Untuk kasus ini, ada perangkat lunak pembuatan font .
Perangkat lunak untuk membuat font teks memberi kita kemungkinan untuk mendesain font kita sendiri dan menghasilkan file instalasi pada sistem operasi. Ini adalah tugas yang sulit, tetapi sangat bermanfaat karena, selain dapat digunakan dalam perangkat lunak apa pun yang menggunakan teks, juga dimungkinkan untuk memperoleh keuntungan dengan pendaftaran font berbayar.
Dalam posting ini, saya hanya akan menampilkan perangkat lunak gratis dan/atau gratis yang mengaktifkan atau berfokus pada pembuatan font. Yang mengatakan, mari kita pergi ke daftar perangkat lunak gratis untuk membuat font dari awal!
Baca Juga : Desain Font Garis Sesuai Selera Anda Sendiri
Inkscape
Seperti yang disebutkan sebelumnya di situs ini, Inkscape adalah perangkat lunak menggambar vektor gratis yang sangat terkenal dan digunakan di pasar profesional. Salah satu alasannya adalah banyaknya fitur, dan di antaranya adalah pembuat font.
Melalui pembuat font Inkscape, pengguna dapat merancang dan mengkonfigurasi semua karakter font yang ada menggunakan alat standar perangkat lunak. Meskipun mudah, ada kekurangannya: Inkscape tidak dapat menghasilkan file . Itu benar, tidak mungkin menghasilkan font melalui Inkscape, jadi Anda harus menggunakan perangkat lunak lain untuk melakukan bagian proses ini. Salah satu opsi itu datang tepat berikutnya.
FontForge
Seperti yang dinyatakan di atas, FontForge adalah perangkat lunak khusus untuk membuat font teks yang memungkinkan Anda mengimpor gambar langsung dari Inkscape. Tidak hanya itu, ini juga memungkinkan pengguna untuk menggambar font langsung di atasnya, tanpa perlu menggunakan perangkat lunak lain.
FontForge adalah proyek sumber terbuka , yaitu gratis dan memungkinkan pengguna untuk berkontribusi dalam pengembangannya. Inilah tepatnya mengapa perangkat lunak ini adalah salah satu yang paling banyak digunakan di bidang pembuatan font.
font burung
Sementara Inkscape telah disebutkan dalam posting lain di sini di situs, ini adalah pertama kalinya kita akan berbicara tentang Birdfont. Seperti FontForge, Birdfont adalah perangkat lunak gratis dengan fokus penuh pada pembuatan font. Dengan beberapa alat dan serangkaian tutorial di situs webnya, perangkat lunak ini adalah salah satu opsi terbaik untuk membuat font gratis .
Dibandingkan dengan FontForge, perbedaan besar adalah bahwa Birdfont bukan open source , meskipun merupakan perangkat lunak gratis. Namun, alat ini terus diperbarui dan saat ini berada di versi 3.22.
Tipografi membayar bagian penting dari setiap desain yang baik . Menemukan font yang tepat untuk proyek Anda bisa menjadi tugas yang menakutkan; jadi mengapa tidak belajar cara membuat font kustom Anda sendiri? Posting ini adalah kumpulan alat dan sumber daya gratis dan berbayar untuk mempelajari cara membuat font kustom unik Anda sendiri. Jika Anda selalu ingin mempelajari cara membuat font kustom Anda sendiri, tidak perlu mencari lagi karena ini adalah pos yang sempurna untuk mempelajari cara melakukannya.
Cara membuat font kustom menggunakan Illustrator dan FontForge
Membuat font tidak sesulit yang Anda bayangkan, dan jika Anda hanya memiliki keterampilan ilustrator dasar, Anda sudah memiliki kekuatan untuk membuat font Anda sendiri, Anda tidak menyadarinya. Sebagai Luke Skywalker dalam Harapan Baru. Jadi bersiaplah untuk menuruni beberapa jalan, padawan muda; saatnya untuk beralih ke desain tipe kustom!
Desain Font Garis Sesuai Selera Anda Sendiri
Desain Font Garis Sesuai Selera Anda Sendiri – Dengan Adobe Illustrator, Anda dapat menulis kata-kata penting dengan font atau jenis huruf khusus yang menonjol di halaman dan layar.
Desain Font Garis Sesuai Selera Anda Sendiri

monofonts – Dan inilah saatnya untuk melihat font impian Anda menjadi kenyataan, baik itu font Serif, font sans serif, tulisan tangan, tato, dan apa pun inspirasi tipografi Anda.
Buat font khusus
Menemukan kata yang tepat bisa jadi rumit, begitu juga dengan menemukan jenis desain yang tepat. Tetapi Illustrator dapat membantu Anda membuat bentuk dan font karakter khusus yang sesuai dengan tata letak dan desain unik Anda.
Mulailah dengan menggambar tata letak.
Anda bisa mendapatkan tampilan yang Anda inginkan dengan tulisan tangan di Illustrator atau dengan mengimpor tulisan tangan atau seni digital dari Adobe Photoshop.
Personalisasi setiap proyek.
Anda dapat menandai kata-kata Anda dengan font variabel Adobe Originals yang tersedia di daftar font Illustrator, pilih font yang ada untuk memulai proses desain dan kemudian sesuaikan berat, lebar, atau kemiringan untuk jenis itu.
Baca Juga : Membuat Font dan Mengedit Font TrueType
Ubah ide Anda menjadi kenyataan.
Dengan plug-in pihak ketiga yang membantu Anda mempersiapkan dan mengelola font, mudah untuk menambahkan gaya baru ke kotak peralatan Anda dan menerapkannya ke proyek desain grafis baru.
Sempurnakan bisnis Anda.
Anda dapat menggunakan Jejak Gambar untuk mengonversi tata letak font yang diimpor menjadi grafik vektor yang mudah diedit. Anda dapat menyesuaikannya untuk keterbacaan dan membentuk setiap huruf untuk mendapatkan tampilan tipografi unik yang Anda inginkan.
Sinkronkan font Anda dengan Adobe Stock.
Dengan aset Stock, Anda dapat dengan cepat menemukan inspirasi, memulai proyek baru, dan menggunakan Stock sebagai dasar untuk font kustom baru.
Impor apa yang Anda suka.
Anda dapat menggunakan fitur ini untuk membuat font Anda sendiri – atau memilih dari lebih dari 17.000 font berkualitas tinggi yang dapat Anda aktifkan dari Adobe Fonts – melalui Adobe Creative Cloud di Photoshop, XD atau Premiere Pro.
Mengapa menggunakan generator font online?
Font adalah elemen penting dari desain web yang memengaruhi pengalaman pengguna. Font membantu menekankan gaya perusahaan Anda dan memperkuat hubungan emosional dengan audiens. Tipografi adalah seni merancang, merancang, dan mengatur jenis huruf, dan banyak perusahaan memberikan banyak penekanan pada bidang ini.
FONTSTRUCT _
Jika Anda ingin membuat font untuk situs web Anda, Fontstruct adalah salah satu opsi terbaik. Setelah membuat font, Anda dapat mengunduhnya sebagai file TrueType dan menggunakannya di mana saja. Anda tidak perlu mendesain font dari awal, Anda dapat menyesuaikan font yang sudah dibuat agar sesuai dengan estetika merek Anda.
Dimana untuk digunakan?
Fontstruct adalah alat yang hebat untuk membuat gaya font khusus. Ini sangat cocok untuk mereka yang ingin membuat font geometris yang tidak biasa. Font dari Fonstruct ideal untuk situs web, untuk materi cetak dan publikasi apa pun di jejaring sosial.
KALIGRAFI
Calligraphr adalah pembuat font online yang membantu Anda membuat font TrueType untuk situs web atau aplikasi seluler Anda. Layanan ini memiliki versi premium dengan banyak fitur, tetapi Anda dapat membatasi diri Anda pada versi gratis – cukup untuk membuat font baru.
Anda dapat membuat font tanpa batas, menyertakan hingga 75 karakter, dan mengacak desain surat Anda. Dengan cara ini Anda akan dapat membuat font tulisan tangan yang sebenarnya, karena setiap huruf akan unik.
Jika Anda menginginkan lebih banyak fitur, seperti kemampuan untuk membuat hingga 480 gaya berbeda, Anda dapat membeli versi berbayar seharga $24 selama 6 bulan.
Dimana untuk digunakan?
Calligraphr adalah pembuat font online yang kuat yang sangat cocok untuk membuat font tulisan tangan. Sebaiknya gunakan font yang dibuat dengan Calligraphr di situs web, aplikasi, atau materi cetak Anda.
Pembuat BitFont
BitFontMaker adalah generator font online gratis yang ideal untuk membuat font pixelated. Ini adalah alat yang sangat fleksibel dan berguna untuk membuat font gaya kapal penyapu ranjau . Dengan layanan ini, Anda dapat membuat font baik dari awal maupun dengan menyesuaikan dan memodifikasi font lain.
Membuat Font dan Mengedit Font TrueType
Membuat Font dan Mengedit Font TrueType – Proyek tunggal .NET Multiplatform App UI (.NET MAUI) mengambil pengalaman pengembangan khusus platform yang biasanya ditemui saat mengembangkan aplikasi dan mengabstraksikannya menjadi satu proyek bersama untuk Android, iOS, macOS, dan Windows.
Membuat Font dan Mengedit Font TrueType

monofonts – Terlepas dari platform yang ditargetkan, proyek tunggal .NET MAUI memberikan pengalaman pengembangan lintas platform yang disederhanakan dan konsisten. Proyek tunggal .NET MAUI menyediakan fitur berikut:
- Proyek yang dapat dibagikan untuk Android, iOS, macOS, Tizen, dan Windows.
- Pemilihan target debug yang disederhanakan untuk menjalankan aplikasi .NET MAUI.
- File sumber daya bersama dalam satu proyek.
- Manifes aplikasi yang menentukan judul, ID, dan versi aplikasi.
- Akses API dan alat khusus platform sesuai kebutuhan.
- Titik masuk aplikasi lintas platform tunggal.
Sumber
Manajemen sumber daya untuk pengembangan aplikasi lintas platform secara tradisional bermasalah. Setiap platform memiliki caranya sendiri dalam mengelola sumber daya yang harus diimplementasikan pada setiap platform. Misalnya, setiap platform memiliki persyaratan gambar yang berbeda yang sering kali melibatkan pembuatan beberapa versi dari setiap gambar pada resolusi yang berbeda. Akibatnya, setiap platform biasanya harus mereplikasi satu gambar beberapa kali, pada resolusi yang berbeda, dan gambar yang dihasilkan harus menggunakan konvensi nama file dan folder yang berbeda pada setiap platform.
.NET MAUI proyek tunggal memungkinkan file sumber daya untuk disimpan di satu lokasi dan digunakan pada setiap platform pada waktu yang sama. Ini termasuk font, gambar, ikon aplikasi, layar splash, aset mentah, dan file CSS yang digunakan untuk menata aplikasi .NET MAUI.
Baca Juga : Jasa Pembuatan Font Huruf
File sumber daya biasanya harus ditempatkan di folder Resources dari proyek aplikasi .NET MAUI, atau subfolder dari folder Resources , dan tindakan pembangunannya harus diatur dengan benar. Tabel berikut menunjukkan tindakan build untuk setiap jenis file sumber daya:
Ketika file sumber daya ditambahkan ke proyek aplikasi .NET MAUI, entri sumber daya yang sesuai dibuat dalam file proyek (.csproj), dengan pengecualian file CSS. Tangkapan layar berikut menunjukkan folder Sumber Daya khas dengan subfolder untuk setiap jenis sumber daya:
Dalam contoh ini, wildcard ganda (“**”) menentukan bahwa folder Gambar dapat berisi subfolder. Oleh karena itu, <MauiImage Include=”Resources\Images\**\*” />tentukan file apa pun di folder Resources\Images atau subfolder mana pun dari folder Gambar untuk digunakan sebagai gambar sumber untuk menghasilkan gambar dengan resolusi yang diinginkan untuk setiap platform.
Sumber daya khusus platform menggantikan rekan sumber daya bersama mereka. Misalnya, jika Anda memiliki gambar khusus Android di Platforms\Android\Resources\drawable-xhdpi\logo.png , dan juga menyediakan gambar Resources\Images\ logo.svg yang dibagikan , file Scalable Vector Graphics (SVG) akan Digunakan untuk menghasilkan gambar Android yang diperlukan, kecuali gambar XHDPI yang sudah ada sebagai gambar khusus platform.
Pada waktu pembuatan, ikon aplikasi dapat diubah ukurannya ke ukuran yang benar untuk platform dan perangkat target. Kemudian, ikon aplikasi yang diubah ukurannya akan ditambahkan ke bundel aplikasi. Ikon aplikasi diubah ukurannya menjadi beberapa resolusi karena memiliki banyak tujuan, termasuk untuk mewakili aplikasi di perangkat, dan di toko aplikasi.
Gambar dapat ditambahkan ke proyek aplikasi dengan menyeretnya ke folder Resources\Images proyek , di mana tindakan pembuatannya akan diatur secara otomatis ke MauiImage . Ini membuat entri yang sesuai dalam file proyek:
Pada waktu pembuatan, gambar dapat diubah ukurannya ke resolusi yang benar untuk platform dan perangkat target. Kemudian tambahkan gambar yang dihasilkan ke bundel aplikasi.
Jasa Pembuatan Font Huruf
Jasa Pembuatan Font Huruf – Apakah Anda bosan dengan penggunaan font biasa yang monoton setiap hari? Atau mungkin Anda memiliki ide kreatif tentang font dan gaya Anda sendiri?
Jasa Pembuatan Font Huruf

monofonts – Jika ya, maka kami ingin memberi tahu Anda bahwa karena Anda percaya diri dan cukup kreatif, inilah saatnya untuk mulai mengunjungi situs gratis di mana Anda dapat menghidupkan semua ide Anda yang terkait dengan font.
Ya, benar, karena ada banyak sumber daya untuk desainer grafis di Internet di mana Anda dapat mendesain dan mendesain font Anda sendiri. Di masa mendatang, Anda dapat menggunakannya dalam proyek Anda sendiri atau berbagi dengan orang lain. Perlu dicatat bahwa ada permintaan besar untuk jenis font baru dan menarik saat ini. Percayalah, dunia grafis hanya membutuhkan pengembang font yang berbakat, dan jika Anda ahli dalam hal itu, Anda juga bisa mendapatkan uang tambahan darinya.
font burung
Bird Font adalah alat online untuk membuat dan mengedit grafik vektor. Layanan ini menawarkan pengaturan impor dan ekspor untuk True Type Font (TTF), Embedded OpenType Font (CRT), dan Scalable Vector Graphics (SVG). Di situs Anda dapat menjelajahi banyak fitur dan alat untuk membuat berbagai gambar vektor. Yang paling populer di antaranya adalah orientasi kurva, substitusi pengikatan kontekstual, kerning, rotasi objek, perubahan latar belakang, dan banyak lagi.
Baca Juga : Cara Membuat Font Khusus di Windows dan macOS
Struktur Font
Situs ini dirancang khusus untuk membuat font dan menawarkan platform yang efisien untuk desain font. Sumber daya akan berguna bagi penggemar yang suka bereksperimen dengan font dan membuat tipe baru. Di FontStruct, Anda dapat membuat font menggunakan berbagai bentuk geometris, seperti ubin atau kisi bata.
Selain itu, di sini Anda dapat menemukan jenis font baru yang sudah jadi. Font yang dibangun di atas FontStruct disebut FontStructions dan dapat diinstal atau diunduh dalam file True Type Font (.ttp). Mereka juga dapat digunakan di Photoshop, aplikasi Mac/Windows atau di situs web dan blog. Ini adalah situs yang sangat layak untuk diperhatikan.
Glyphr Studio adalah program desain dan pengeditan font dan alat yang menawarkan banyak fitur menarik. Di Glyphr Studio Anda bisabuat ligatur dan glyph karakter khusus menggunakan berbagai alat pengeditan vektor seperti pena dan penunjuk. Salah satu keunggulan khas layanan ini adalah impor kode SVG dari Inkscape dan Illustrator.
Alat ini menawarkan mode layar ganda untuk desain dan pengeditan yang mudah. Antara lain, Glyphr Studio mendukung file font seperti True Type Font (TTF), Embedded OpenType Font (EPB), dan file font Scalable Vector Graphics (SVG).
MyScriptFont
MyScriptFont adalah alat online yang hebat untuk membuat font vektor dari tulisan tangan Anda sendiri. Yang harus Anda lakukan adalah mengunduh template dalam format PDF atau PNG dan kemudian mencetaknya. Kemudian tulis teks di dalamnya dengan tangan, pindai dan unggah ke situs (program mendukung JPG, PNG, PDF, dan lainnya). Anda juga dapat menggunakan Paint untuk menulis teks.
Tidak seperti alat serupa lainnya, MyScriptFont memungkinkan Anda untuk melihat dan mengunduh font tulisan tangan Anda dalam format Open Type dan True Type secara gratis. Font tulisan tangan dapat digunakan dalam program grafis, kartu ucapan, logo, surat pribadi, dan banyak lagi.
Penempaan Font
FontForge adalah platform online untuk membuat font gratis. Ini memiliki antarmuka pengguna yang mudah digunakan dan program bawaan untuk membandingkan font yang berbeda. Dengan FontForge, Anda dapat membuat dan mengedit font dalam berbagai format, termasuk PostScript, SVG, True Type, Open Type, dan banyak lagi. Juga, siap melayani Anda adalah teks lengkap buku teks, yang membantu dalam pelatihan profesional dalam membuat font.