Cara Mengubah Warna Teks dan Latar Belakang di CSS – CSS (Cascading Style Sheets) adalah bahasa yang memungkinkan Anda membuat halaman web yang indah. Berkat sintaks warna teks CSS, Anda dapat menentukan warna teks yang tepat di halaman web Anda. Sintaks ini penting karena meningkatkan kegunaan dan aksesibilitas situs web Anda dan jaminan pemasaran lainnya.
Cara Mengubah Warna Teks dan Latar Belakang di CSS

monofonts – Baik Anda membangun dari awal atau menggunakan BootStrap CSS, pengetahuan tentang HTML dan CSS akan bermanfaat bagi Anda. Pada artikel ini, kita akan membahas cara mengubah teks dan warna latar belakang di CSS.
Di sisi lain, properti background color menentukan warna latar belakang suatu elemen. Properti ini mencakup seluruh ukuran elemen, termasuk padding dan border. Namun, itu tidak termasuk margin.
Pilihan Warna Teks dan Warna Latar Belakang CSS
Mengubah warna teks pada halaman web mudah dilakukan dengan properti warna CSS.
Sebelum kita melihat betapa pentingnya untuk memahami berbagai cara Anda dapat menetapkan nilai properti. Kamu dapat memakai:
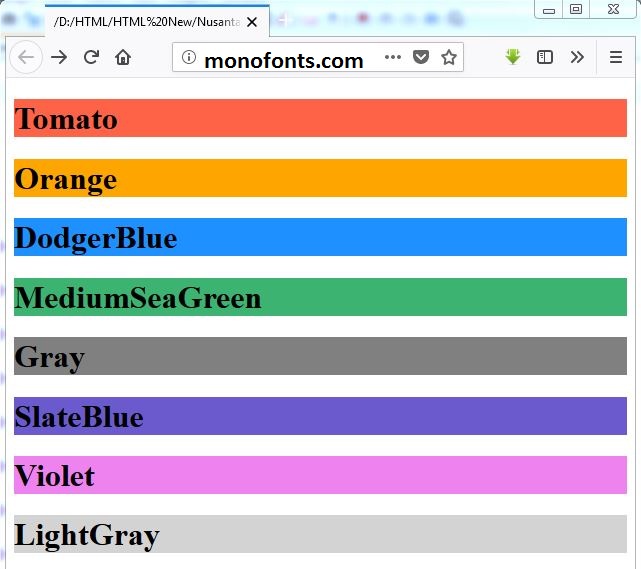
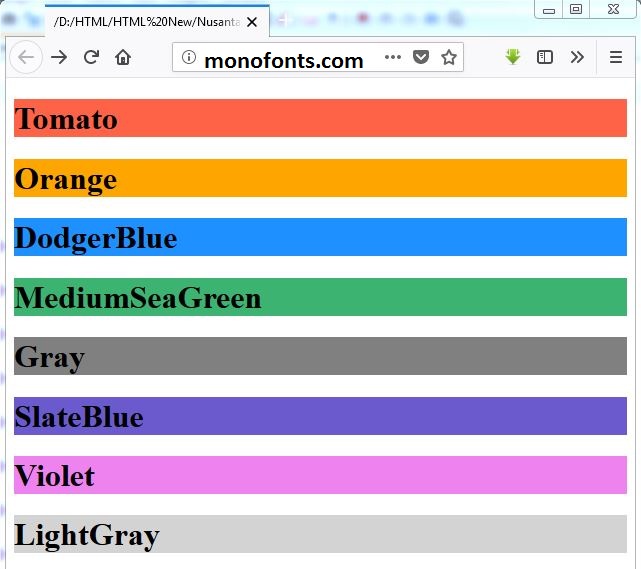
- Nama warna HTML : Ada 140 nama warna yang didukung di CSS. Kuning, fuchsia, merah marun, dan biru langit hanyalah beberapa contohnya.
- Kode warna hex : Kode ini terdiri dari tiga pasang karakter yang mewakili intensitas tiga warna primer. Nilai yang mungkin berkisar dari 00 (intensitas terendah dari warna primer) hingga FF (intensitas tertinggi dari warna primer). Kode warna hex untuk hitam adalah #000000, merah adalah #FF0000, dan biru adalah #0000FF.
- Nilai RGB : RGB adalah model warna lain yang didasarkan pada kombinasi warna primer merah, hijau, dan biru. Terdiri dari tiga angka yang dipisahkan dengan koma, masing-masing mewakili intensitas warna primer masing-masing sebagai bilangan bulat antara 0 dan 255. Hitam adalah RGB (0, 0, 0), merah adalah RGB (255, 0, 0), dan biru adalah RGB (0, 0, 255).
Baca Juga : Perbedaan Antara Font Opentype dan Font Truetype
Unduh Sekarang: Panduan Intro Gratis untuk HTML & CSS
Meskipun Anda dapat menggunakan salah satu dari nilai ini, nama warna tidak disarankan. Mereka menantang untuk diingat di luar pelangi standar, tetapi mereka juga memperkenalkan ketidaktepatan. Misalnya, fuchsia seseorang mungkin magenta orang lain yang bisa menjadi hot pink orang lain, dll.
Gunakan kode warna hex atau nilai RGB sebagai gantinya untuk memastikan skema warna situs web Anda terlihat seperti yang Anda inginkan. Mereka memungkinkan Anda untuk memilih warna yang tepat dari warna yang Anda inginkan. Kami akan menggunakan kode warna hex dalam contoh di bawah ini karena lebih ramah bagi pemula untuk dipelajari.
Sekarang mari kita telusuri cara mengubah warna dan warna latar belakang teks sebaris di CSS.
Anda mungkin bertanya-tanya apa yang terjadi jika Anda tidak mengatur properti warna di CSS Anda. Itu pertanyaan yang bagus. Warna teks default untuk halaman ditentukan dalam pemilih isi.
Jika tidak ada selektor badan atau warna yang ditentukan dalam selektor badan, warna default kemungkinan besar adalah hitam.
Jadi katakanlah saya ingin mengubah warna paragraf saya menjadi biru tua, seperti yang disebutkan dalam contoh di atas, dan semua tautan di situs web saya ke aqua. Kemudian saya akan menggunakan pemilih tipe p dan pemilih atribut a[href] dan mengatur properti warna masing-masing ke #000080 dan #00FFFF.
Anda dapat menggunakan proses yang sama ini untuk mengubah warna judul, tag rentang, salinan tombol, dan teks lainnya pada halaman. Sekarang mari kita lihat bagaimana mengubah warna latar belakang teks.
Mengubah Warna Latar Belakang Teks di CSS
Untuk mengubah warna latar belakang teks sebaris, buka bagian <head>. Cukup tambahkan pemilih CSS yang sesuai dan tentukan properti warna dan warna latar belakang dengan nilai yang Anda inginkan. Katakanlah Anda ingin mengubah warna latar belakang tautan menjadi kuning.
Warna Latar Belakang CSS
Properti warna latar belakang CSS memungkinkan Anda untuk mengubah warna latar belakang elemen HTML. Anda dapat mengatur warna latar belakang untuk banyak elemen, termasuk tabel, div, heading, dan elemen span.
Saat mendefinisikan properti warna, Anda juga harus menentukan warna latar belakang. Sangat penting untuk mematuhi W3C CSS dan kerangka kerja lainnya, dan tidak ada salahnya jika sebaliknya.
Memeriksa Kontras Warna
Mengubah warna dan warna latar belakang teks juga penting untuk menghindari masalah aksesibilitas web di situs web Anda.
Meskipun warna yang digunakan mungkin terlalu mirip untuk orang yang tidak dapat melihat nuansa warna yang berbeda, garis bawah akan membantu menunjukkan bahwa itu adalah tautan.
Tetapi bagaimana jika saya menghapus garis bawah dari tautan di situs saya? Kemudian saya akan mengandalkan warna saja untuk menyampaikan bahwa itu adalah tautan. Kalau begitu, aku harusmengidentifikasi dan menggunakan warna yang dapat diakses web untuk situs web saya.
Ini akan memakan waktu dan penelitian. Namun, jika Anda baru mulai meneliti buta warna, maka alat sepertiPemeriksa Kontras dapat membantu Anda membuat pilihan yang dapat diakses saat mengubah warna teks di situs Anda.
Anda dapat memasukkan warna dan warna latar belakang, dan itu akan memberi tahu Anda “lulus” jika pasangan memiliki rasio kontras 4,5:1. Apa pun yang lebih rendah akan gagal. Kami akan menggunakan alat ini untuk mengidentifikasi warna dalam contoh di bawah ini.
Katakanlah saya ingin teks saya menjadi merah dan latar belakang menjadi abu-abu. Saya mungkin mulai dengan memasukkan #FF0000 dan #808080 ke Pemeriksa Kontras dan melihatnya hanya memiliki rasio kontras 1:1. Itu tidak baik.
Menambahkan Warna ke Situs Web Anda
Mengubah warna dan warna latar belakang teks di situs web Anda sangatlah mudah. Dengan sedikit pengetahuan tentang CSS dan HTML, akan lebih mudah bagi Anda untuk membangun atau membuat situs web Anda.
Namun, perlu waktu untuk mempelajari nama dan kode warna dan cara menggabungkannya agar situs web Anda dan jaminan pemasaran lainnya dapat diakses memberi Anda alasan lain untuk mulai menambahkan warna ke situs Anda hari ini.